CMSとはWebサイトの作成・更新・管理をサポートするツールです。
テキストや画像、動画などのコンテンツを作成し公開します。今回は弊社おススメのCMSの1つ、Movable Typeについて詳しく説明します。
Movable Typeは最も安価なCMSの1つですが、セキュリティの高いシステム構成にできるので、BAsixsではクライアントによく提案しています。
この記事ではMovable Type7の概要、主な特徴、選定ポイントについて簡単に説明します。
なおこの記事では、企業担当者がWebサイトを作成するためのCMSとしての代表的な使い方を紹介するので、ブログやコミュニティ関連の機能については言及しません。

Movable Typeは負荷に強く、セキュリティ面では安全で運用コストが低いCMS
Movable Type(MT)は最も長く使われているCMSの一つです。
もともとはブログツールなのですが、独自のデザインを適用しやすく、一般的なWebサイトの構成も作れるので、企業のWebサイト作成にも利用されています。
Movable Typeはコンテンツ(HTML)をファイルとして出力しておき、それを表示する静的なCMSです。ファイルとして出力することを、パブリッシュ、再構築などとも言います。
コンテンツ(HTML)ができているので、負荷に強い、安全で運用コストも低いシステムを作る事ができます。
機能面は決して充実していませんが、ページを作成・管理する機能はそろっているので、目的に合っているのであれば、コストパフォーマンスはとても高いと考えています。
達成したい目的のための機能が足りない場合はPowerCMSを提案する場合が多いです。
複数部門でサイト運営するなら高機能なPowerCMSはいかが?セキュリティの高い環境構成とおすすめ機能を紹介 | BAsixs(ベーシックス)
Movable Typeの動作環境:LAMP環境で動く
いわゆる、LAMP環境で動きます。この場合のPはPerlです。最近はApacheのかわりにNginxにする場合もあります。
- Linux
- Apache or Nginx
- Mysql or PostgreSQL
- Perl
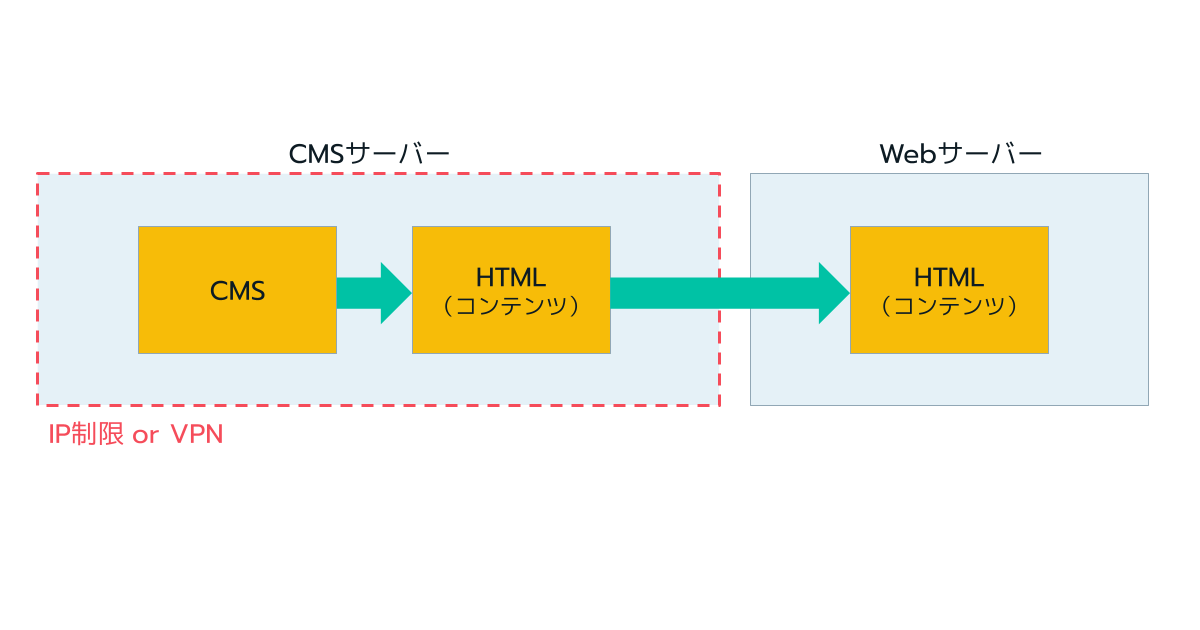
サーバー構成:CMSサーバーとWebサーバーを別にする構成をおすすめ
Movable Typeは基本的にサーバーが1つあれば動作しますが、BAsixsではCMSサーバーとWebサーバーを別にするサーバー構成を提案しています。

CMSサーバーで作成(パブリッシュ)したHTML(コンテンツ)をWebサーバーに転送や同期することで、CMSサーバーをVPN内の外部から直接アクセスできない場所に置くことができます。
この構成にする事で、次のようなメリットがあります。
CMSサーバーとWebサーバーを分けた環境のメリット
- WebサーバーはHTML(コンテンツ)の表示だけ行うので、ページ表示時の負荷が低く、レスポンスが速い
- 外部に接しているのはWebサーバーだけで、CMSサーバーのセキュリティを保てば良い(対象のサービス)
- CMSサーバーのセキュリティアップデートを省略する事が可能で運用コストを抑えられる
Movable Typeの管理単位:大きく主に4つ
Movable Typeでは「1.Webサイト」という管理単位があり、その配下に複数の「2.ブログ」を作成します。
WebサイトにURLが指定されていて、配下のブログはサブディレクトリで展開されます。ユーザ権限もWebサイトやブログごとに設定できます。
Webサイト「お知らせ」を作って「プレスリリース」「ニュース」のブログを配置、といった要領でCMSを構成します。
ブログごとに「3.記事」や「4.Webページ」をつくります。それぞれ1記事(1Webページ)で1つのHTMLを作ります。
記事は時系列や順番で増やしていくコンテンツでカテゴリを指定できます。
Webページはフォルダ(URL)を指定します。不定期に更新・追加するコンテンツに使います。
Movable Type7から加わった「コンテンツタイプ」という概念とは?
Movable Type7では、記事、Webページ以外に「コンテンツタイプ」という単位が加わり、ブログ内でより構造的なコンテンツ作成ができるようになりました。
「書籍」ブログを作るときに、今までは出版社や著者をそれぞれの「書籍」記事に個別に記入する必要があり、同じ出版社や著者でも複数回書く必要がありました。
Movable Type7では「出版社」のコンテンツタイプ、「著者」のコンテンツタイプを作成し、「書籍」記事に紐付けできます。出版社や著者を1つ登録すれば複数の書籍の記事で共通利用できます。
Movable Typeの記事作成方法、主な3つのバリエーション
Movable Typeではいくつかの記事作成方法がありますが、BAsixsで主に利用している方法を紹介します。これらを組み合わせることも可能です。
1.WYSIWYGエディタ
TinyMCEで記事を作成できます。いわゆるWYSIWYGエディタです。
「WYSIWYG」とは、「What You See Is What You Get(見たものをそのまま出力する)」 の略で、画面で見たものが、見たままのHTMLとして出力できるエディタのことです。
デザインが反映された状態で記事を編集できますが、文章とHTMLを両方登録してしまうので「デザインとコンテンツの分離ができない」という課題があります。
2.カスタムフィールド
あらかじめ登録する項目を決めて選択肢から選んだり、文章を登録したりします。
定型の記事が作成でき、文章とHTMLを分けて管理できます。
3.ブロックエディタ
Movable Type7ではブロックエディタが使えるようになりました。
WordPressのGutenbergエディタのように、任意のブロックを任意の順番で並べ、直感的な操作をすることができます。
ブロックの種類や使いやすさはGutenbergに及びませんが、任意の順番に配置して文章とHTMLを分離できるので、今後は積極的な利用が予想されます。
プレビュー機能:記事やWebページ単位でプレビューができる
Movable Typeでは記事やWebページ単位のプレビューができます。一覧ページ、サイト全体のプレビューはできません。
CMSサーバーとWebサーバーを分ける構成にする場合は、CMSサーバーでパブリッシュした記事やWebページをプレビューして、OKであればWebサーバーに転送(=公開)するという安全な運用が可能になります。
権限管理は多彩だがワークフローは機能未整備
Movable Typeでは、各ユーザのロール(役割・権限)をWebサイトやブログごとに設定できます。
ロールは、管理者(全体管理)、ライター(記事作成)、編集者(記事パブリッシュ)、デザイナー(テンプレート編集)などに分けることができます。
しかし、Movable Type単体にはワークフロー(承認フロー)機能はありません。
ライターと編集者の権限を分けるなど、コンテンツ公開の権限管理はできますが、記事の所有者を変えたり承認者に自動でメールを出したりする、システムそのものでワークフローを管理する機能はありません。
ワークフローのプラグインとしてはいくつかありますが、それはCMSサーバーでパブリッシュするまでのワークフローで、記事単体で確認して承認する形になるので、少しアナログな運用になります。
デザインテンプレート:独自の「MTタグ」が特徴。テンプレート化が容易
Movable Typeでは、テンプレートに「MTタグ」と呼ばれるMovable Type独自のタグを埋め込むことでCMSの登録内容をテンプレートに反映します。
デザインしたHTMLの文章部分などをMTタグに差し替えることができるので、全く新しいデザインのHTMLをテンプレート化するのが容易になっています。
テンプレートの読み込みなどもできるので、ヘッダ・フッタの共通化やナビゲーションの共通化などもしやすくなっています。
HTMLではなくXMLやJSONをテンプレート化して、登録内容からアプリなどで使うXMLデータ、JSONデータを出力することもできます。
BAsixsではデザインを含めたWebサイト提案をすることが多いので、事前にMovable Typeに用意されているテンプレートは概ね使いません。
デザインをもとにHTMLを設計・作成して、テンプレートにする方法をとることが多いです。
プラグイン:多くの機能が必要な場合はPowerCMSも検討しよう
Movable Typeにも多くのプラグインがありますが、BAsixsでは定番で使うプラグインはありません。
多くの機能が必要な場合はPowerCMSを採用する場合がほとんどです。良いプラグインは有料な場合も多く、PowerCMSを採用した方がコストが安くなるケースもあります。
注意事項:安全な環境と引き換えのパブリッシュの時間の長さ
Movable Typeの注意点をあげるとすると、パブリッシュ(再構築)に時間がかかることです。
記事を1つ作っても、ブログ全体のパブリッシュを行います。他のブログの記事・Webページで、その記事を使っている場合はそのブログもパブリッシュが必要になります。
運用開始当初は記事も少なくパブリッシュがすぐ終わるのですが、記事の件数が1000件、10000件と多くなるとパブリッシュに時間がかかるようになります。
その場合は、ブログを分けたり、編集した記事だけパブリッシュする、などの対応をすることがあります。
システム保守: CMSサーバーを外部から攻撃されにくい構成を作ることが可能
システムのセキュリティを保つためには、システム保守が必要です。セキュリティ対応のためにシステムのアップデートを行うと、不具合が発生する場合があります。
CMSはWebサイトを作成するシステムなので、不具合=表示不具合の場合がほとんどです。表示不具合を防ぐためには、検証環境での事前動作確認、不具合対応の作業工数が必要になります。
つまり運用時にシステム保守作業のための工数を見込んでおく必要があります。
Movable TypeではWebサーバーとCMSサーバーを分けて、CMSを外部から攻撃されないシステム構成にできます。
CMSが攻撃されないのであれば、CMSのセキュリティアップデートを行わないという選択肢があり、運用時の工数を抑えてより安全な構成を作ることができます。
Movable Type Cloud版:サーバー保守の部分をカットできるメリット
Movable Typeを利用するにはサーバーにインストールする必要がありますが、それ以外にMovable TypeのクラウドサービスMovable Type Cloud版を利用する方法があります。
Movable Type開発元のSix Apartが提供しているサービスで、すぐに利用開始できます。
サーバー間のコンテンツ転送もできるので、WebサーバーとCMSサーバーを分ける構成にもできます。OSやミドルウェアのアップデートなどのサーバー管理も不要です。
サーバーにログインはできませんが、それ以外はほとんどの作業が可能です。
サーバーの初期構築費用やサーバー保守工数がなくなるのは大きいメリットで、BAsixsでは利用できる場合はクラウドサービスも選択肢として検討に入れます。
まとめ:Webサイトで何が達成したいのか、目的に合ったCMSを選ぶのが鉄則
この記事では、安価で安全なCMSとしてMovable Type7を紹介しました。
Movable Typeはたくさんの魅力があるCMSですが、Webサイトの目的によっては足りない機能も少なからずあるのも事実です。
BAsixsではMovable Type7に限らず、Webサイトの目的や予算、運用体制に合わせて最適なCMSを選定・設計いたします。豊富な運用経験からなる知見を活かし、日々の業務から逆算した提案が得意です。
今のCMSに不満のある方、安全で高機能なCMSに興味がある方はBAsixsにお問い合わせください。
BAsixsではWebサイトの目的や必要な機能などをお聞きした上で、最適なCMSをご提案します。

