どうも、BAsixs参画企業、ビジネス・アーキテクツのエンジニアリングUNITの轟です!
今回は「Django」というPythonのフレームワークを使って、シンプルな社内SNSを作ってみるということに挑戦してみたいと思います!
あまりにシンプルすぎるSNSで吹き出してしまうかもしれませんが(笑)、「こんな感じのことができるんだ!」「じゃぁあんなことやこんなこともできそうだよね!」といった未来を感じて頂ければ嬉しい限りです!

フレームワークとは
これからPythonのフレームワークを使って作業していくのですが、そもそも「フレームワーク」とは何なのか、まずはそこから見ていきましょう!
フレームワークが何なのか、それを理解するためには、その前段階として、Webサイトが何なのかを理解する必要があるかと思っています。
なぜかと言えば、フレームワークというのは、Webサイトを作るために使われるものだからです。
ということで、まずWebサイトとは一体何なのか、そこから見ていきましょう。
たとえばこちらのYahooのサイト、これもWebサイトの一つなわけですが、

その実態というのは、下の画像のような、ひとつひとつのソースコードから成り立っているものであり、それを別の形で表現したものが、上のようないつも皆さんが見ているYahooのサイトというわけなんです。

これを、料理を例に考えてみたいと思います。
こちら私の大好きなラーメンでございます。

で、ラーメンも、もともとは下の画像のような色々な食材があって、それらに対して熱を加えたり、調味料を加えたりした結果が、上の画像のようなラーメンという料理に仕上がるわけですよね。

この料理の例を踏まえつつ、Webサイトについてあらためて考えなおしてみますと、ソースコードという材料に、色々と手を加えることによって、いつも皆さんが見ているような冒頭のYahooの画像のような料理として仕上がるわけです。
ではここで、その手の加え方について考えてみたいと思います。
食材から料理に仕上げる際、きちんとした設備が整ったキッチンがないと作るのって、とても大変ですよね。

ラーメンにのせるチャーシューを作るにも、オーブンがあるから簡単に作れる。オーブンがなかったら、薪で火を起こして、団扇で仰ぎながら、お肉の向きを変えたり、お肉に火が通っているのか確認したりという工程を経て作ることになるかと思うんです。作れるには作れますが、とても手間がかかりますよね。
そう、フレームワークというのは、設備の整ったキッチンというイメージを持ってもらえればいいのかなって思ってます。
あってもなくても別にWebサイトは作れる。でも、フレームワークを使った方がより簡単に、より効率的に、より時間をかけずにWebサイトを作ることができるようになる。それを可能にするのがフレームワークだと。
では、フレームワークが使われている簡単な例を一つあげてみたいと思います。
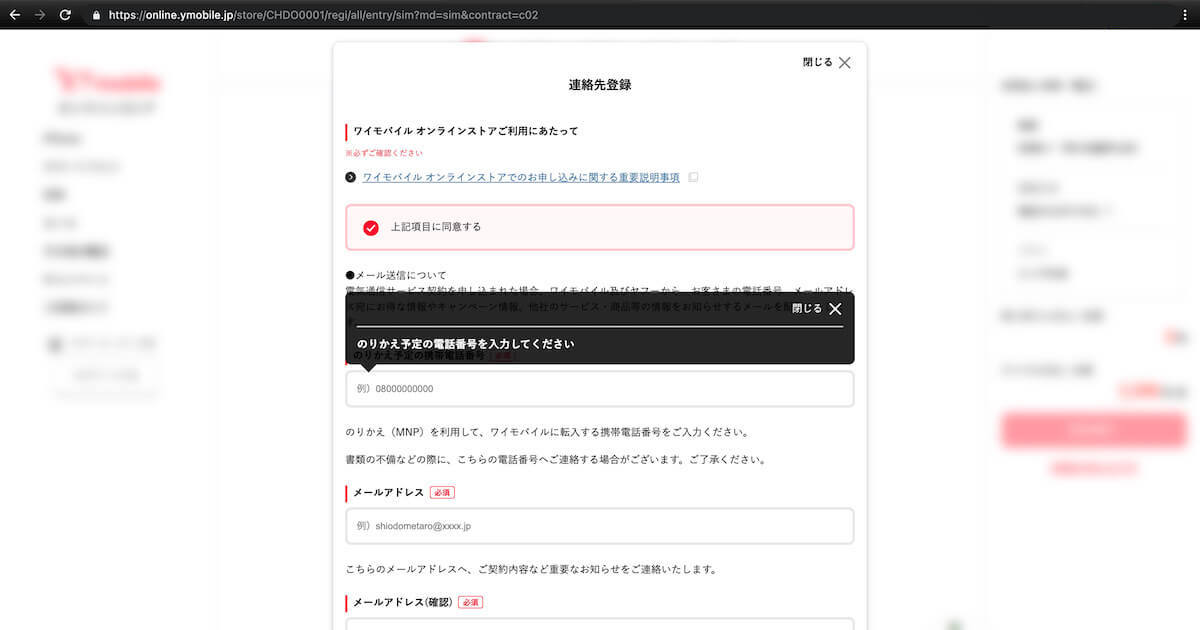
たとえばよくあるお問い合わせフォーム。
こんな感じで、必須項目が入力されていない時って、入力を促すようなエラーが表示されることってよくありますよね。

こういった機能を実装することによって、ユーザーも使いやすいですし、サイト運営者としても無駄のないWebサイトにすることができるかと思います。
で、こういうお問い合わせフォームの入力チェックって、フレームワークを使わずに実装するのって結構大変なんですよね。私も以前に経験したことがあるので、その大変さはよくわかっております。
たとえばメールアドレスの入力箇所だったら、「@(アットマーク)が入っているのか」とか「ドメインの後ろに、.(ドット)はついているのか」とか、などなど。
こういった、お問い合わせフォームというサービスの本質ではない部分に、開発者としては正直あまり時間をかけることはしたくありませんよね。お客さんにとって本当に大事な、サービスの本質的な部分に時間はかけたいものです。
そう、フレームワークを使えば、こういったお問い合わせフォームのチェックっていうのは、簡単に実装できるので、開発の効率が上がるっていうことが言えますよね!
フレームワークについては以上になります。なんとなくイメージは持って頂けたんじゃないかなと思います!
フレームワークの一種の「Django」が向いているサイト
で、フレームワークと一言でいっても実は沢山の種類があるんですよね。DjangoはWebフレームワークと言われていますが、どんなWebサイトを作る時にこのDjangoが向いているのかといいますと、「多くのデータを扱うサイトを作る時に力を発揮するフレームワーク」だと言われています。
ではここで実際にDjnagoを使って作られているWebサイトの具体例を見てみて、もう少しイメージを膨らませていきましょう。
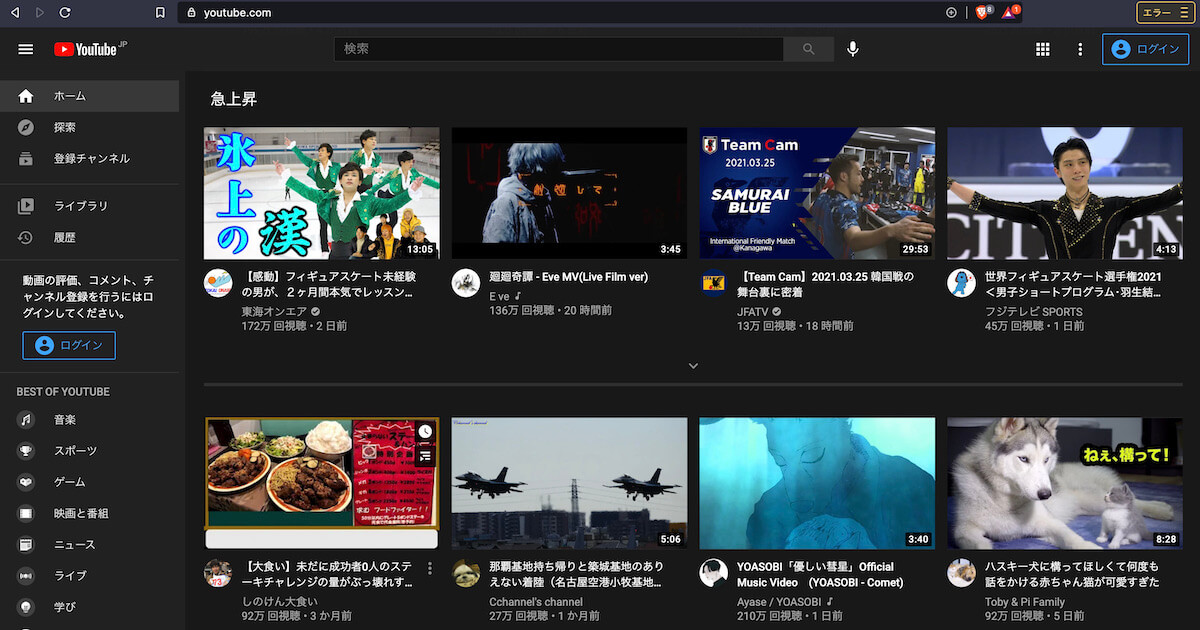
その具体例というのはYouTubeになります!

YouTubeは、個人が動画を投稿して、その投稿された動画を沢山の人が自由に見ることができるという、もう皆さんにもおなじみの動画投稿サイトですよね。
で、YouTubeもアカウントを作ってログインすることができるかと思います。
上の画像内左側にあるメニューのところを見てみますと、たとえば「履歴」っていうメニューがあるかと思います。この履歴っていうのは、過去に見た動画のデータがずらっと並んでいて、「またあの動画見たいな」っていう時にここから行くと便利ですよね。
また「登録チャンネル」っていうメニューもあるかと思います。自分が登録した特定のYouTuberの動画をどんどん見ていきたい時はここから行くと便利ですよね。
で、何を言いたいかと申しますと、山のように無数の動画がある中で、その一つの動画が色々な検索のされ方、色々な導線によってページ上に姿を表すことになる、それを可能にしているのは、複雑な沢山のデータをDjangoがうまく捌いてくれるからなんだよ、ってことをお伝えしたかったんです!
とくにYouTubeは使いこんでいくと、自分の趣向にあった動画がページに自然と表示されるようになりますよね。いわゆるレコメンド機能というやつですね。そのユーザーがどんな動画を視聴しているのか、どんな動画にいいねをしているのか、どんな動画にコメントを残しているのかといった、沢山のデータを数値化して統計処理を施し、そのユーザーがおよそどんなものが好きそうなのか予測して、ページを表示させているわけなんですね。
これを可能にしているのは、DjangoがPythonという機械学習の得意なプラグラミング言語のフレームワークだからなんですよー!!
DjangoでシンプルなSNSを作ってみる
さあ、ではここでわたくし轟が、かなりシンプルなもので大変お恥ずかしいのですが(笑)、社内用で使うことをイメージした簡単なSNSを作ってみたいと思います。
実装しようと思う機能は以下の通りです。
SNSの実装機能設計
- アカウントを作成できるようにする
- ログイン/ログアウトができるようにする
- ログインしていない時は、投稿を表示させないようにする
- 「いいねする」ボタンをクリックすると、いいねの数が増えるようにする
(一人が何度でもクリックできる) - 「既読にする」ボタンをクリックすると、その投稿を読んだ人数がカウントされる
(一人がクリックできるのは一度限り)
以上のような感じになります。
実際のFacebookだとかTwitterだとかとはやや機能が異なる点、また、ローカルPC上での開発となりますので、実際にサーバーを使っているわけではない点につきましては、ご容赦頂ければと思います!
アカウントを作成できるようにする
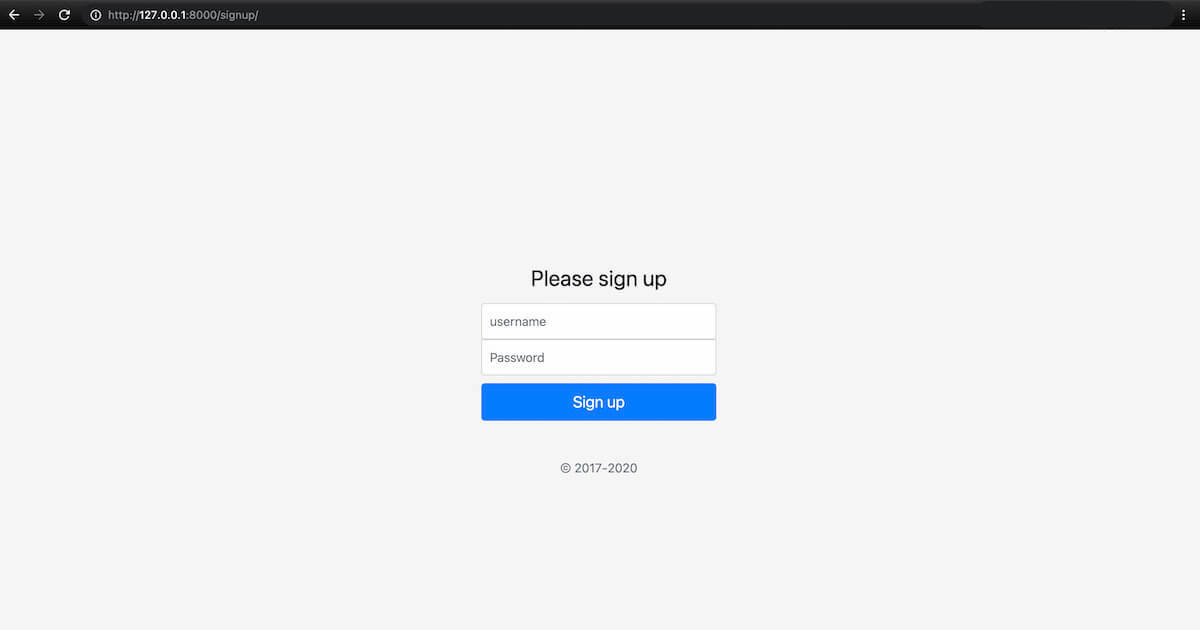
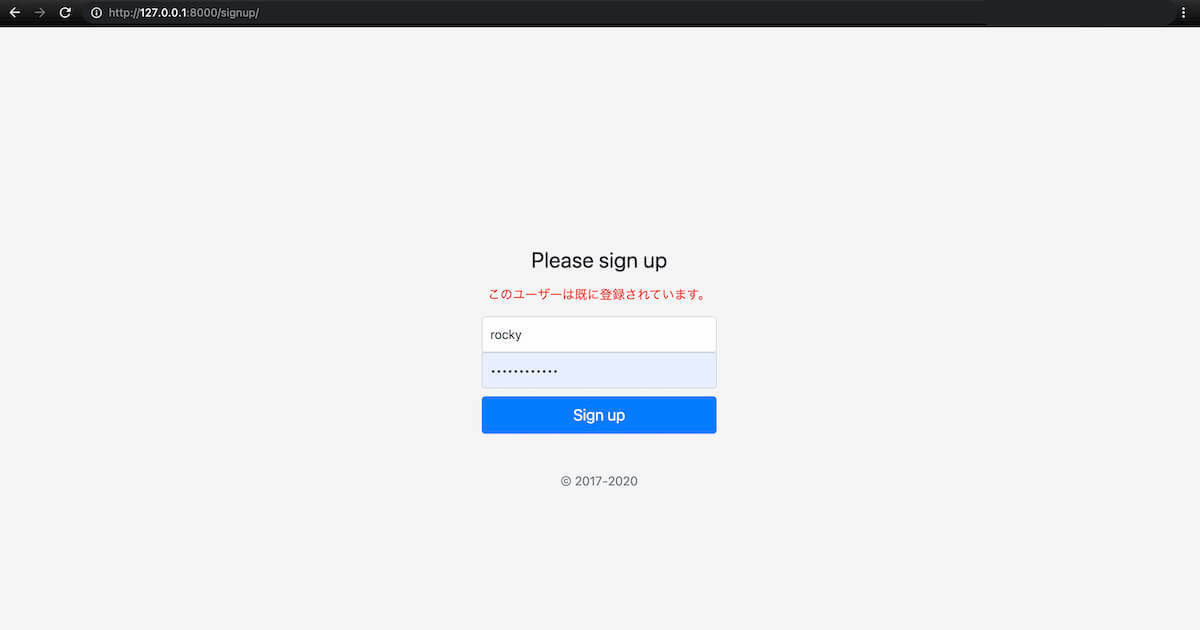
アカウントを作成するページには、/signup/ というURLを指定することにしました。
その上で、このURLにアクセスし、入力項目に情報を入力し、「Sign up」ボタンがクリックされた場合には、アカウントを作成するための関数が実行されるという流れになります。

メールアドレスとパスワードという組み合わせで登録させるというものが一般的だと思いますが、今回はユーザー名とパスワードでアカウントを登録できるにしてみました。
実際にユーザーを作成するという動作は、Djangoが用意してくれている「create_user」という関数が使われています。
また、ここでのちょっとした工夫は、同じユーザー名があった時にはエラーを表示させるようにしました。こんな感じです。

ログイン/ログアウトができるようにする
次に、登録したアカウントで、ログイン/ログアウトができるようにするということをやってみたいと思います。
ログインするページには、/login/ というURLを指定することにしました。
その上で、このURLにアクセスし、入力項目に情報を入力し、「Login」ボタンがクリックされた場合には、ログインするための関数が実行されるという流れになります。

実際にログインするという動作は、Djangoが用意してくれている「login」という関数が使われています。
また、この「login」という関数が実行される直前には、こちらもDjangoが用意してくれている「authenticate」という関数を実行させています。
これは何をしているのかというと、名前の通りなのですが、ユーザーを認証するということをやっております。簡単にいうと、そのユーザーが存在するのかどうかであったり、そのユーザーがどこまでの権限を持っているのか、データをどこまで扱うことができるのかといったことを、チェックしているわけですね。いきなりユーザーがログインしてしまうと、色々なことができてしまったりするので、事前にこのユーザーはここまでのことができますよということを認証しておく、ということをやっていることになります。
ログイン後は、投稿の一覧画面にリダイレクトさせることとしました。
そのページには、/list/ とURLを指定しました。
そしてそのページ内に、「logout」ボタンを設置しました。

このボタンをクリックすると、見た目ではわからないのですが、実装上では、/logout/ というページに飛ばしています。
そこで、ログアウトするために、Djangoが用意してくれている「logout」という関数を実行させ、ログアウトが成功した後に、loginページにリダイレクトさせるような処理を書きました。
ログインしていない時は、投稿を表示させないようにする
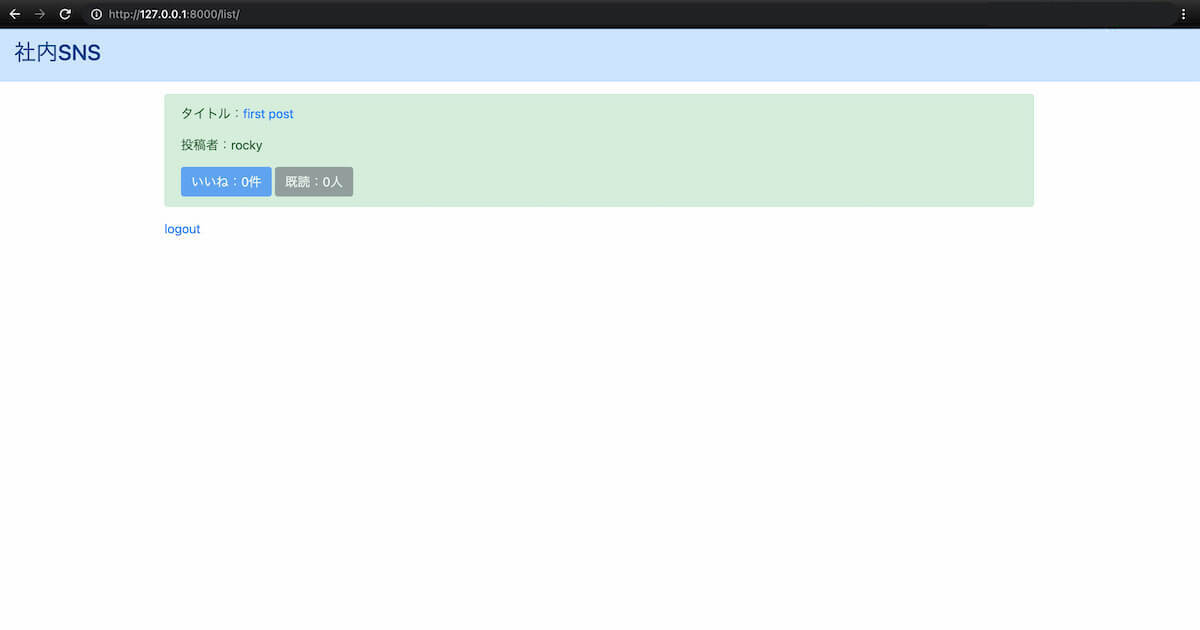
ログインしていない状態で、投稿の一覧ページ /list/ にアクセスした場合には投稿一覧は表示させず、「please login」のテキストを表示させることにしました。

この判定は、ユーザーの「is_authenticated」という、Djangoが用意しくれている属性の値をチェックすることによって行っています。
「いいねする」ボタンをクリックすると、いいねの数が増えるようにする(一人が何度でもクリックできる)
投稿の一覧を表示するページ、 /list/ には、投稿のタイトル、投稿者、「いいね」が何件か、「既読」が何人かを表示させるようにしてあります。

そして、このタイトル部分が、この投稿の詳細ページへいくリンクになっております。
その詳細ページのURLは、/detail/ と指定しました。

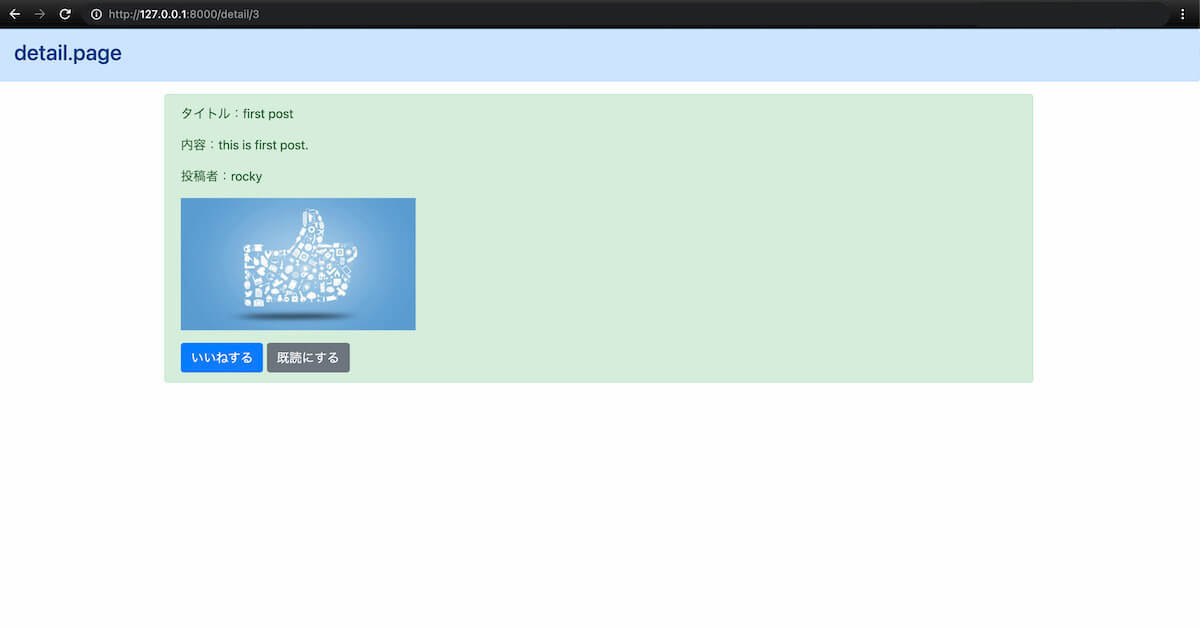
この詳細ページには、投稿のタイトル、内容、投稿者、画像、そして、「いいねする」ボタンと、「既読にする」ボタンを表示させております。ここで、「いいねする」をクリックすると、この投稿へのいいねのカウントが「1」増加するという仕組みになっております。
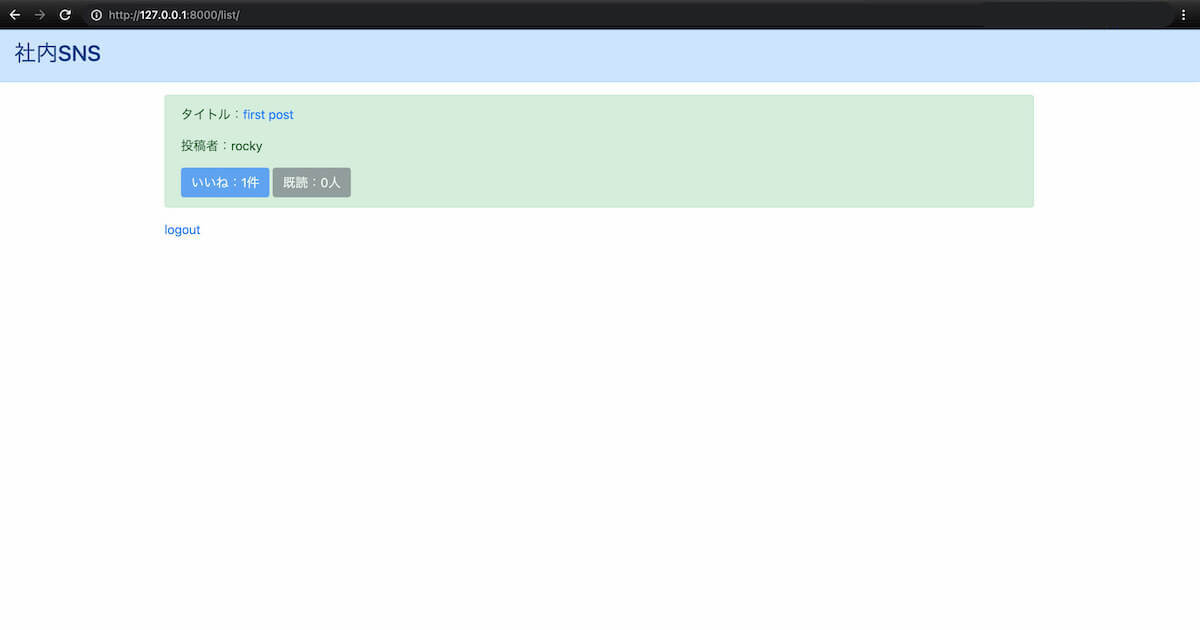
ここの実装は、logoutの時の実装と似た感じになっており、見た目にはわかりませんが、実装上では、/good/ というページに飛ばしています。そこで、データベースに用意している「good」というフィールドの値を「1」増加する処理をし、データベースに保存した上で、一覧ページにリダイレクトさせています。
増加したことは、一覧ページにて確認できます。

「既読にする」ボタンをクリックすると、その投稿を読んだ人数がカウントされるようにする(一人がクリックできるのは一度限り)
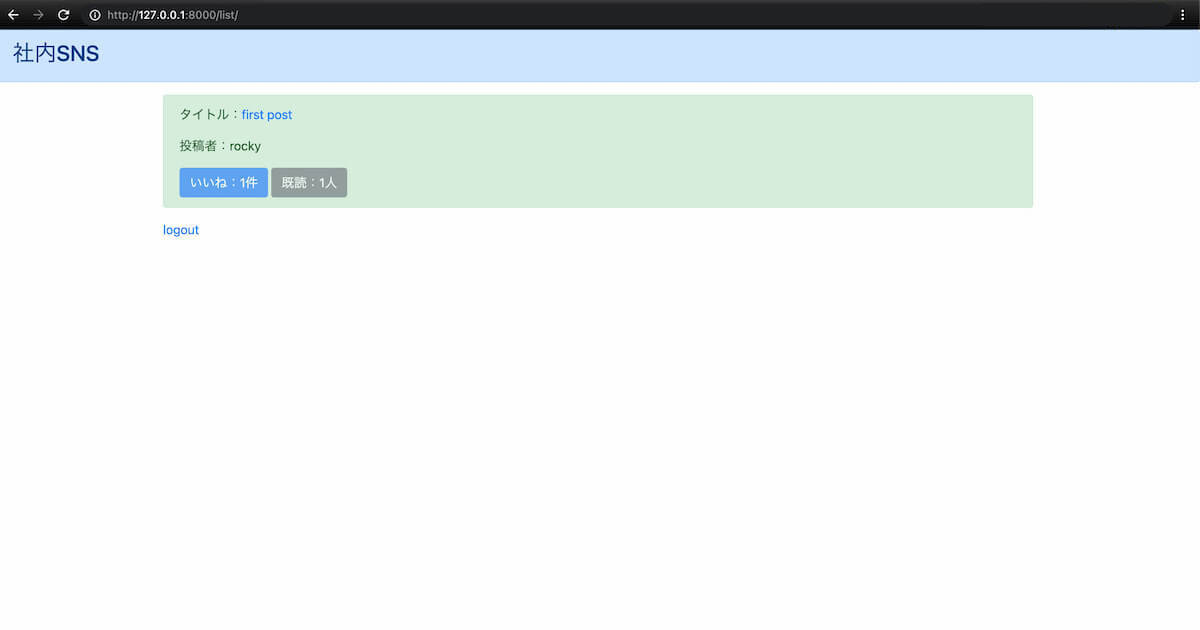
こちらも「いいねする」ボタンと同様な感じで、「既読にする」をクリックすると、見た目にはわかりませんが、実装上では、/read/ というページに飛ばしています。そこで、データベースに用意している「read」というフィールドの値を「1」増加する処理をし、データベースに保存した上で、一覧ページにリダイレクトさせています。
この「既読にする」ボタンと「いいねする」ボタンの違いは、「既読にする」ボタンをクリックしたユーザーの情報を格納しておくための「readtext」というフィールドを用意しておき、そこに既に情報が格納されているユーザーが「既読にする」ボタンをクリックした場合には、何もデータをいじることはせず、ただ単に一覧ページにリダイレクトさせるということをしています。
まだ、「readtext」フィールドに、ユーザー名が格納されていない時に限り、「既読」を「1」追加するということをしています。

まとめ:社内サイト作りにDjangoが大活躍!リクエストお待ちしております
いかがでしたか?
私的には、実際に作りながら「うわ〜、Django楽やな〜」と感じることができました!
今回作ったのは本当に本当に簡素なものなので、「Django君、もっと色々なことできるっしょ!!」と勝手にDjango君には期待しています。(笑)
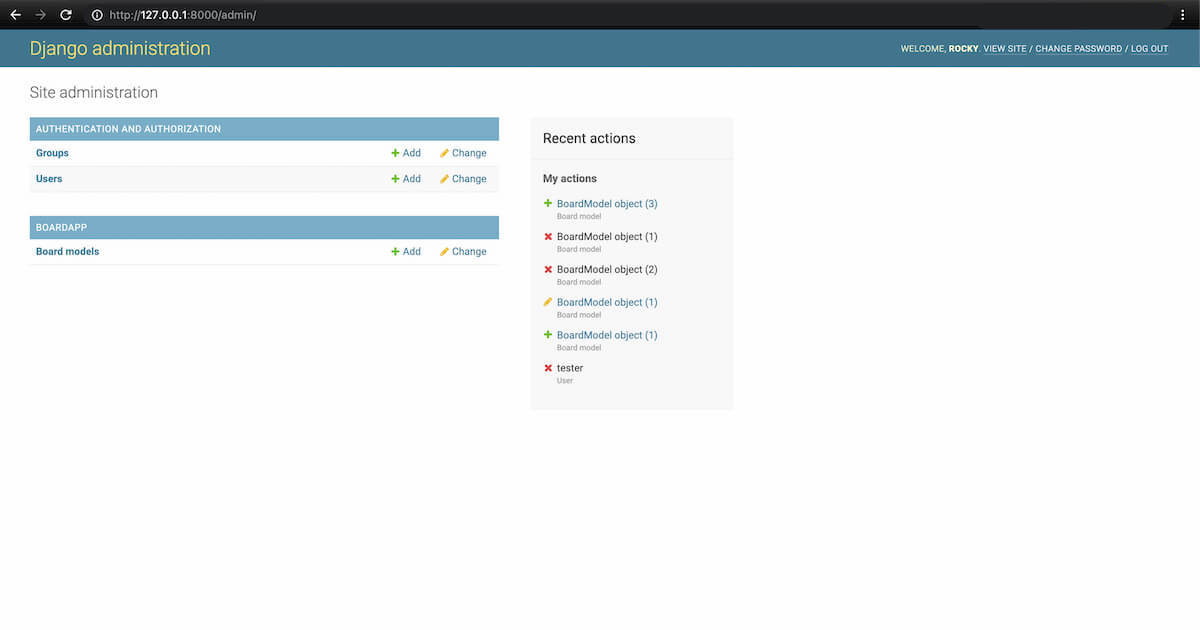
あと、私的に「Djangoいいな」と思ったのが、Djangoにはデフォルトで下のような管理画面があるんですよね。

主にシステム管理者や開発者が利用することを想定して作られた、データベースに対して追加・参照・変更・削除操作ができるアプリケーションがデフォルトで利用できるようになっているんですよね。
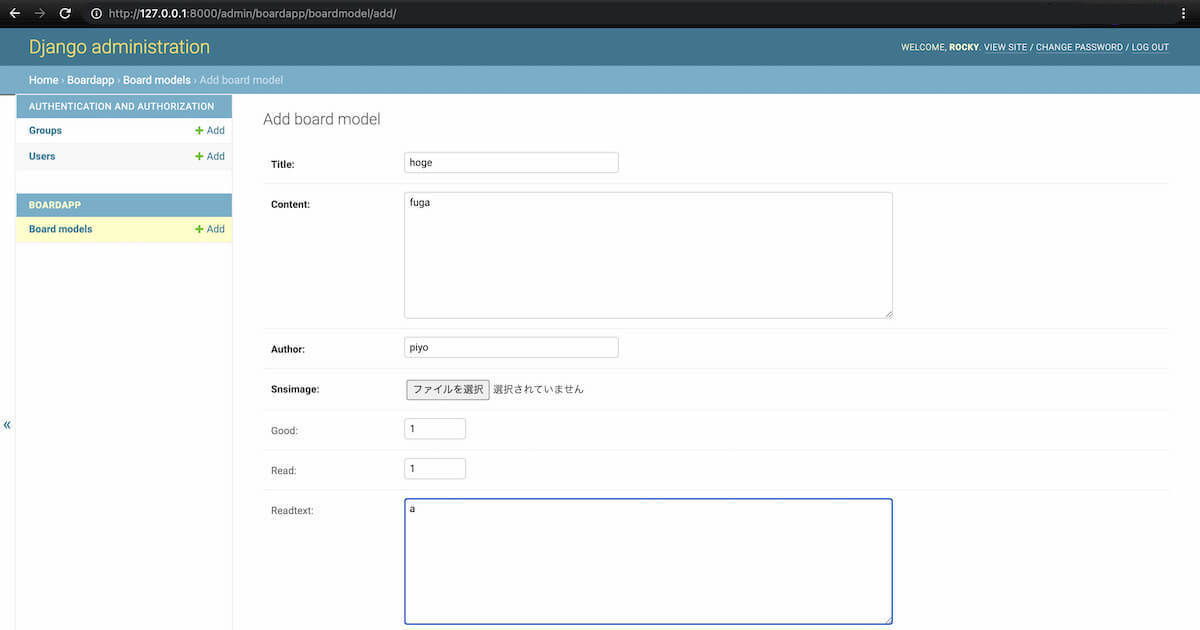
今回だったら、下のようにテストデータとかが簡単に作れる感じになっているんです。

上記のような機能にとどまらず、検索やソート、ページネーション、一括操作、変更履歴など、便利な機能がデフォルトでてんこ盛りなんですよね!(笑)
こいつがあれば、開発中のテストデータの投入から、本番データのメンテナンスまで、さまざまなシーンに活躍できそうな感じですよね!
そんなわけで、「ぜひ社内用に使うちょっとしたサイトを作ってほしい!」みたいな受託開発のご要望から、「もっとこういうサイトは作れないのか!?」といったご意見まで、どしどしメッセージをお待ちいたしております!
引き続きわたくし轟はあなたのビジネスを発展させるため精進していく所存です!!
ではまた会う日まで、 See you !!

