ここ数年で、検索アルゴリズムにおいて「Webページの表示速度」に重きがおかれるようになってきていることはご存知でしょうか?
特に、2021年5月にはGoogleが検索ランキングの基準(ページエクスペリエンス)の一つとして表示速度を取り入れています。今回は、Webページの表示速度について、速度をあげるメリットや計測方法、対策までを解説します。

ページの表示速度を速くしないといけない決定的な2つの理由
なぜページの表示速度は重要なのでしょうか?
ここでは、ページの表示速度を速くしないといけない決定的な2つの理由を解説します。
1.Googleの評価が下がり、検索順位に影響する
Webページの表示速度は、Googleが検索順位を決定する指標のひとつになっています。
Googleの検索セントラルの公式記事に以下のように記されています。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度はこれまでもランキングシグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
出典 : ページの読み込み速度をモバイル検索のランキング要素に使用します.Google.(参照 2021-11-16)
表示速度が遅いWebページは「ユーザーの利便性に配慮していない」とみなされて評価が下がり、集客の妨げになる可能性があります。
そのため、できるだけWebページを速く表示できるように改善し、検索順位を下げないための工夫が必要です。
2.離脱などのユーザビリティ上のリスクが高まる
さらに、ページの表示速度を改善することはユーザビリティにも大きく関わります。
興味を持って訪問したWebページでも、読み込みが遅くいつまで待っても表示されないとストレスが溜まり、離脱してしまうユーザーは少なくありません。
検索順位の低下リスクのみならず、ユーザビリティが低いと離脱されるリスクが上がりサイトの目的は達成されにくくなります。
ユーザーに快適にWebページを閲覧してもらうという意味でも、ページをスムーズに表示させるための対策が大変重要です。
ページ速度が速いことによる最も大きいメリットは「離脱を少なくできること」
Webページの表示速度を上げることによって、以下の代表的なメリットがあります。
Webページの表示速度を上げる代表的なメリット
- 直帰率の改善
- 離脱率の改善
- ページ回遊率の改善
初めて訪れたWebページを閲覧してそのまま離脱してしまうことを「直帰」と呼びますが、訪問時にWebページがなかなか表示されないことは直帰率上昇の直接的な原因になります。
加えて、Webページを閲覧している途中でページが表示が遅いと、閲覧中にWebページを離脱する「離脱」が上昇する可能性も高まります。
「離脱」と「回遊」は対の関係になります。表示が遅いと「他のページはもう閲覧しなくていいや」と思うユーザーを増やしてしまい、Webサイト内の他のページを回遊してもらえる可能性は下がります。
このように、集客に直接関わる「検索順位対策」と「離脱対策」という両面で、ページ表示速度を改善することは直接的に効果があります。
ページ表示速度を計測するおすすめの2つのツール
Webページの表示速度を計測するツールにはいくつかありますが、代表的なツールとして「Google Search Console」と「Page Speed Insights」の2種類がおすすめです。
ここでは、それぞれの方法について詳しく解説します。
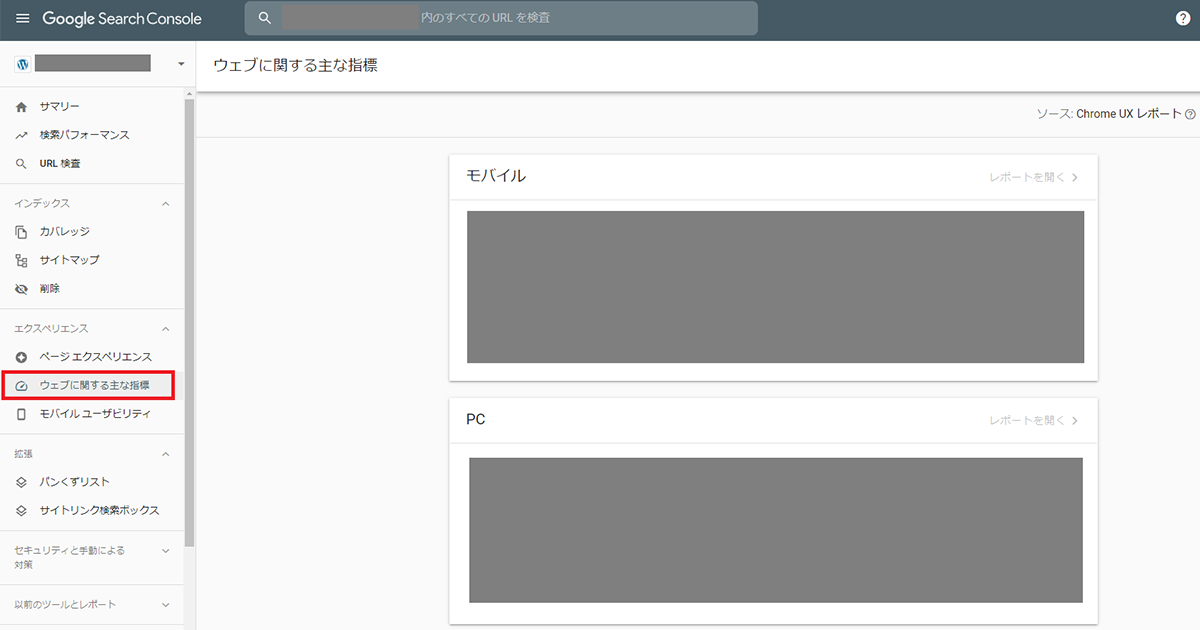
1.Google Search Console:ウェブに関する主な指標

Google Search Consoleは、Googleが提供している無料SEO解析ツールです。
左メニューの「ウェブに関する主な指標」からWebページの表示速度を確認できます。
この画面ではPCとモバイルそれぞれの速度について確認が可能で、コアウェブバイタル(Core Web Vitals)の指標を測定して速度改善に役立てられます。
コアウェブバイタル(Core Web Vitals)とは、「LCP」「FID」「CLS」の3つの指標からなる「Webページにおけるユーザー体験を評価するための指標」のことです。
LCPはページの表示速度、FIDはユーザーが初回訪問したときにページを表示するまでの反応速度、CLSはユーザーが意図していないレイアウトの遅れやずれを表す指標となっています。
コアウェブバイタルでは、この3つの指標を総合的に判断してユーザビリティに配慮されたWebページであるかどうかを判断しています。
詳しくは、以下の記事も合わせてご覧ください。
簡単!ツールを利用してコアウェブバイタルの計測をしてみよう! | BAsixs(ベーシックス)
コアウェブバイタル(Core Web Vitals)の重要指標の一つ「CLS」とは? | BAsixs(ベーシックス)
2.Page Speed Insights:現在も機能改善を続けていて「使える」盤石のツール

Page Speed Insightsは、指定したWebページの表示速度をさまざまな観点から評価してくれるGoogleのツールです。
PCとモバイルそれぞれの表示速度を測定できるので、「PCは十分な表示速度があるがモバイルは遅延気味」「どちらも高速に表示できている」など、多角的な見方ができる点がメリットです。
2021年11月現在、
- Core Web Vitalsの指標の追加
- 実ユーザーデータ(CrUX)が見やすく改善
- 診断内容がより明確になり、サイト改善のヒントが分かりやすくなる
などの機能アップデートが行われ、サイトのUX/UI改善に「より使える」ツールに進化しています。

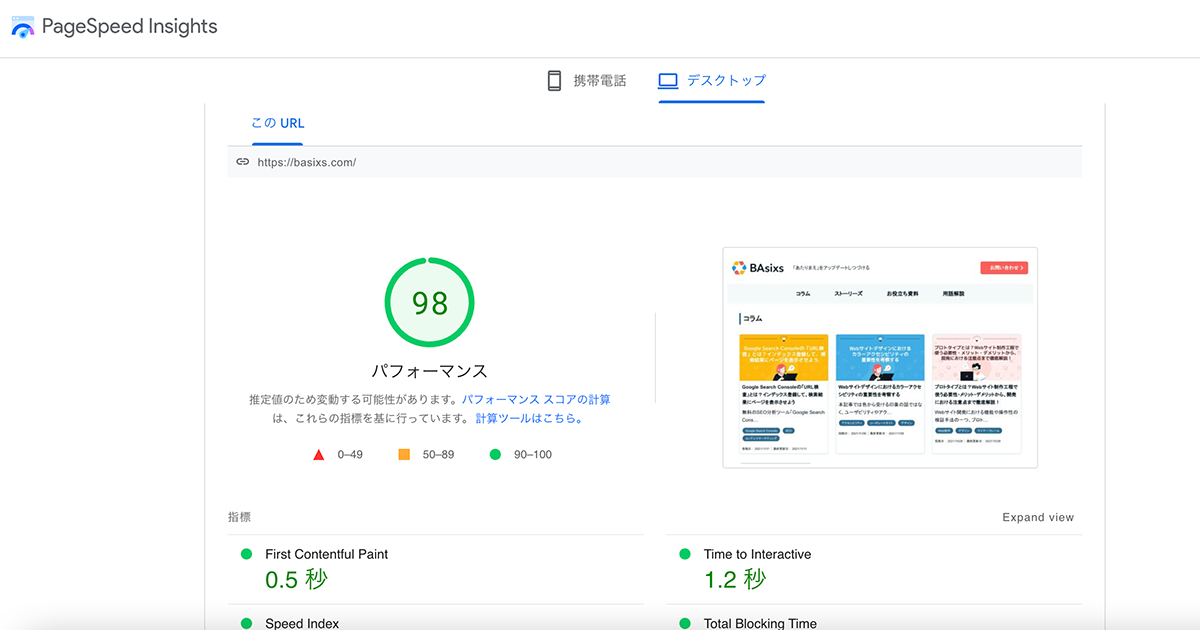
測定したいサイトのURLを入力して「分析」をクリックすると、上記のような結果画面が表示されます。
0-49は低速、50-89は中程度、90-100は高速で表示されるページであると判断されます。
ページ上の「携帯電話」と「デスクトップ」で切り替えてそれぞれの結果を確認できます。
ページの表示速度が遅い場合の4つの定番の対策方法
前述のGoogle Search ConsoleやPage Speed Insightsで測定した結果、ページの表示速度が遅いと判明した場合は、どのように改善すれば良いのでしょうか。
ここでは、代表的な4つの対策方法をご紹介します。
1.HTTPのバージョンをHTTP/2以上にする
改善施策のひとつに、現在使っているHTTPのバージョンをHTTP/2以上に変更するという方法があります。
HTTP/2とはHTTPの新しい通信プロトコルであり、従来のHTTP/1.1と比較してブラウザ・サーバー間の通信を効率的に行えるようになっています。
HTTP/1.1ではブラウザから画像の送信リクエストを受けたときに同時に応答できる数が数個程度に限られていました。
しかし、HTTP/2では数十個のリクエストに並行して応えられるため、通信の処理効率が向上してWebページの表示速度も改善される可能性が高まるという仕組みです。
技術の概要は以下を参照してください。
HTTP/2はHTTPメッセージを効率よくやり取りするために、 多くの機能を持っています。 例えば、 HTTP/1.1ではHTTPリクエスト・HTTPレスポンスをするたびにTCPコネクションを切断していました。 これでは、リクエストのたびにTCPの3ウェイハンドシェイクを行うことになりますし、 HTTPSを使っていればそこにTLSハンドシェイクのオーバーヘッドも加わります。 また、一度にHTTPリクエストを送る時は六つ(実装依存)のTCPコネクションを利用していました。 生存時間の短いTCPコネクションをいくつも使うというのは、 スロースタートであるTCPとの相性が悪く帯域を効率よく使えません。
HTTP/2では、一つのTCPコネクションを使い回し、 その中でHTTPリクエストとHTTPレスポンスを多重化することで、 複数のHTTPメッセージを上限なく並列的にやりとりすることができます。 多重化を実現するために、 HTTP/2では仮想的な通信単位であるストリームという概念を導入しており、 ストリームごとにフレームというメッセージをやりとりします。
出典 : HTTP/2とは.日本ネットワークインフォメーションセンター.(参照 2021-11-17)
例えばA、B、C、D、Eの5つの画像を表示するようにサーバーへリクエストした場合、これまでは「A、B、C」「D、E」の2つのグループに分けて順番に画像ファイルをブラウザへ送り返していたものが、A~Eの5個全ての画像ファイルを同時に送り返せるようになるイメージです。
2.WebPやSVGなどの画像フォーマットを使用する
WebPやSVGなどの画像フォーマットを使用するのも、Webページの表示速度改善には効果的です。
WebPやSVGは画像フォーマットの一種で、ともに圧縮率が高い点が特徴です。
WebPは、Googleが開発した新しい画像フォーマットで、ファイルサイズが圧倒的に軽量化できることが特長です。そのため、データ量を抑えることができ、表示速度が改善します。
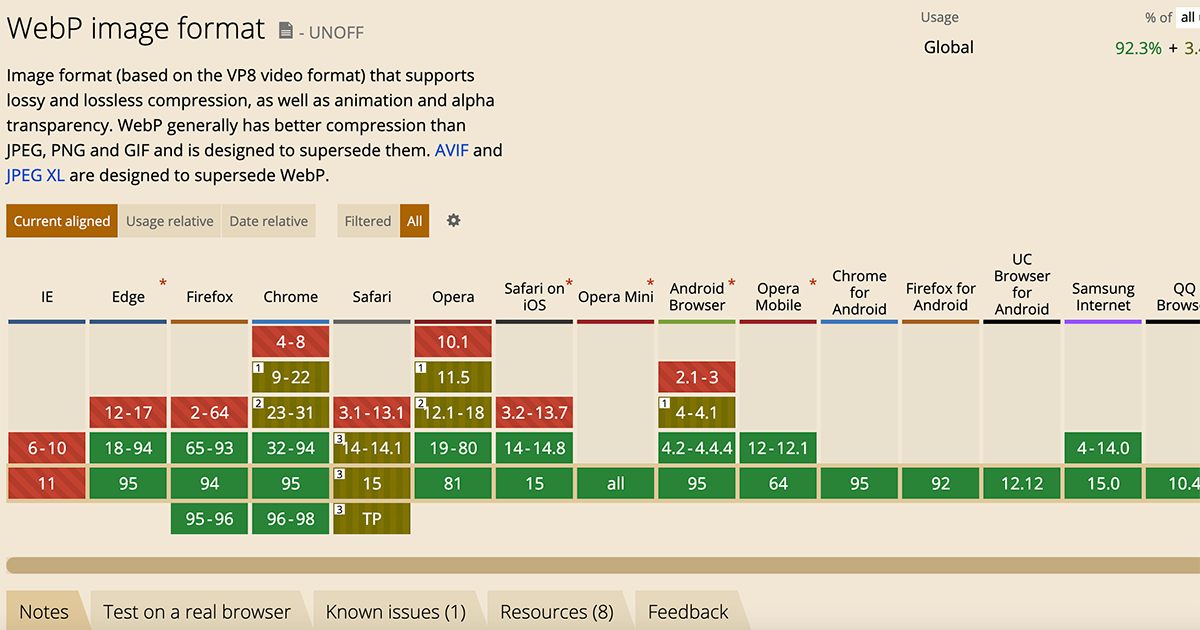
WebPのブラウザの対応状況(2021年11月現在)は、Internet ExprolerとSafariには未対応です。しかし、Internet Exprolerは2022年にサポートが終了するので、いずれ考慮は不要になるでしょう。Safariの対応が待たれる状況です。

Webページでよく利用されているjpgやpngなどの画像フォーマットよりもファイルサイズを小さくできるため、フォーマットをWebPに入れ替えれば読み込みにかかる時間を削減して表示速度を改善できる可能性が高まります。
参考
- Windows10でのInternetExplorerの未来はMicrosoftEdgeにあります.Microsoft.(参照 2021-11-17)
- Web用の画像形式.Google.(参照 2021-11-17)
3.HTML・JavaScript・CSSの不必要な書き込み部分のダイエット
HTMLやJavaScriptやCSSはファイルサイズが大きくなりやすく、表示速度が遅くなる原因になりやすいため、ファイルサイズを小さくできないかコードを見直してみると良いでしょう。
HTML・JavaScript・CSSのダイエット例
- HTMLファイルのheadタグ内の不必要なタグを削ぎ落とす
- 複数の外部CSS・外部JavaScriptファイルを可能な限りまとめる
- CSSファイル内部で不要な記述、コメント、スペースをカットする
- CSSのプロパティの簡略化、省略
記述をよく見直すと不要な読み込みを何度も行っていたり、既に使用しない記述が残ったままになっていたりしていることもよくあるため、不要な部分を改善・削減することによって表示速度を大幅に改善できるケースがあります。
JavaScriptのコードは、https://jscompress.comのようなサイトでサイズ圧縮ができますので、元ファイルはバックアップを取ってサイズ圧縮にトライしてみましょう。
HTMLやJavaScriptやCSSはさまざまな人の手によって追記・修正が繰り返されて元の形が分からなくなりやすいため、無駄な書き込みがないか定期的に点検することをおすすめします。
4.JavaScript・CSSファイルをキャッシュ設定する
JavaScriptやCSSファイルをキャッシュ設定しておくと、ページの表示速度が大きく改善することがあります。
Webサイトを構築するときにJavaScriptやCSSに対して「ブラウザキャッシュを有効化する」設定を記述しておくことによって、ユーザーがWebページを訪れたときにそのブラウザに自動的にキャッシュを保存させることが可能です。
これによって、次回以降のユーザーの訪問時にキャッシュから読み込みを行ってスムーズに表示させられるようになります。
ただし、ユーザー側でブラウザキャッシュを無効化しているなど、キャッシュがブラウザ側にない場合には効果が見られないため、他の方法と併用するのがおすすめです。
まとめ:ページの表示速度を改善して、検索順位・ユーザビリティを向上させることは地味に大切
Webページの表示速度のチェック方法、対策方法についてお伝えしてきましたが、あなたのWebサイトの表示速度はどのような状態だったでしょうか?
改善しなければならない項目が見つかった場合は、なるべく早めに対応することが大切です。
もし御自分で速度改善が難しいと感じた場合は、ぜひBAsixsまでご相談ください。表示速度が遅くなっている原因を突き止め、最適な改善策をご提案いたします。