BAsixs参画企業、ビジネス・ア�ーキテクツ(以下、BAと称する)でデザイナーの仕事をしている相馬と申します。
Webサイトのファーストビューは、Webサイトを訪問したユーザーがそのまま読み進めるか離脱するかを左右する、最も重要な領域といえます。
今回はファーストビューについて、重要性やデザインにおけるポイントなどをご紹介いたします。

ファーストビューとは:「最初に」見える「領域」のこと
ファーストビューとは、ユーザーがWebサイトを訪問した際、ページをスクロールせず最初に表示される領域のことです。
PCやスマートフォンなどのデバイス、ディスプレイの解像度などユーザーの閲覧環境によって領域は異なります。
英語では「Above the fold(アバブ・ザ・フォールド)」といわれ、もともと新聞の折り畳み線(fold)より上のことで、その日のニュースで最も重要な記事を載せる領域を指します。
Webが登場してから、新聞同様に最も重要な領域としてファーストビューは「Above the fold」と呼ばれています。
ファーストビューの重要性:3秒以内でユーザーは自分にとって必要かどうかを判断する
ユーザーはWebサイトを訪問して3秒以内で、
- ターゲットは?
- 自分が読み進めるメリットは?
- 自分に利益(ベネフィット)はあるのか?
を判断するといわれています。
この間に自分が欲しい情報が見つからないと判断されると、多くのユーザーは離脱してしまうのです。
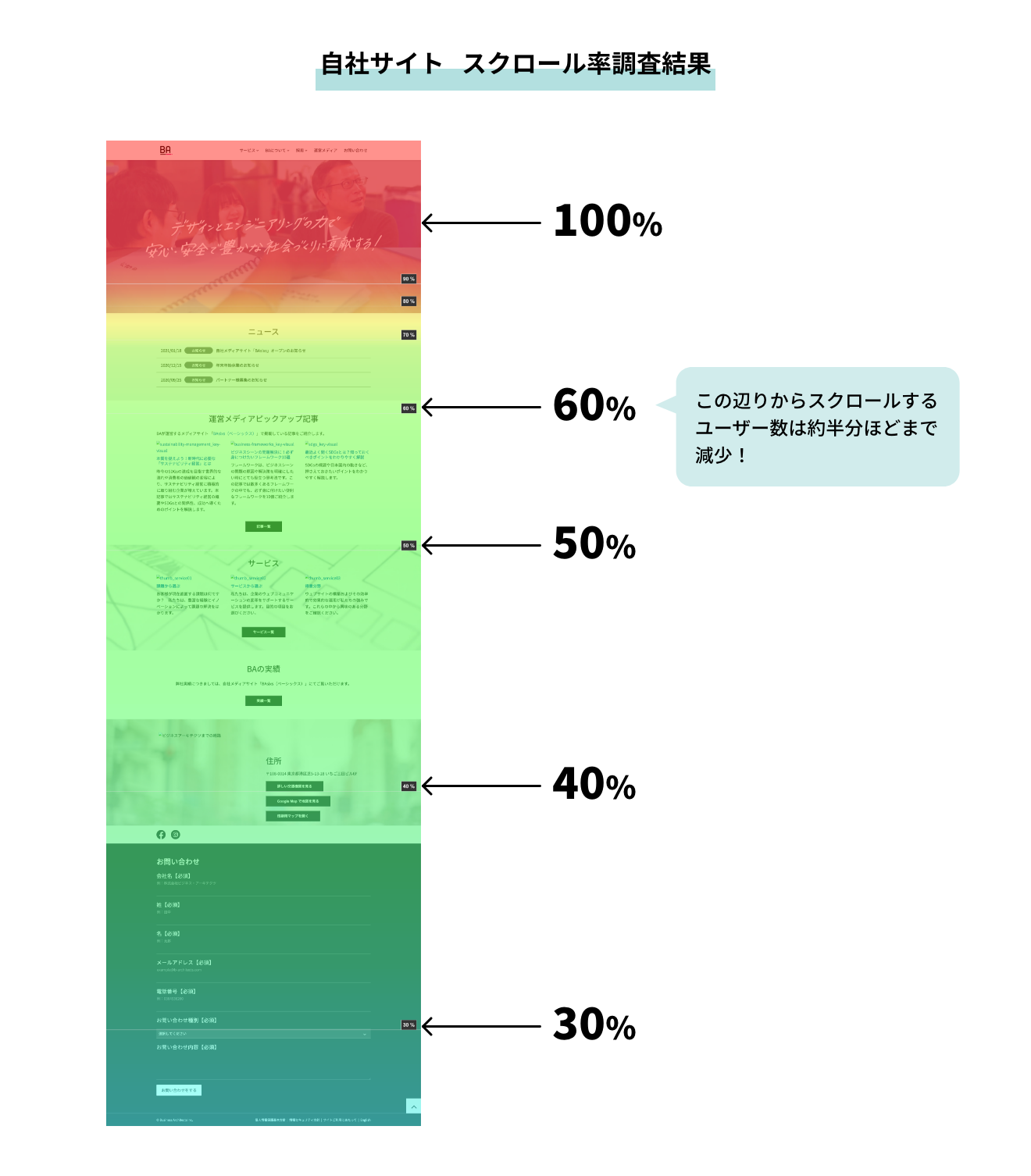
どのくらいの割合で離脱してしまうのか、自社サイトでスクロール率を調査した結果をご覧ください。
何と、ファーストビュー から少し下でスクロールするユーザーは半分ほどまで減少してしまいました。
このようなヒートマップで見ると、ファーストビューがいかに重要かが分かるとおもいます。

ファーストビューをデザインする上で気をつける5つのポイント
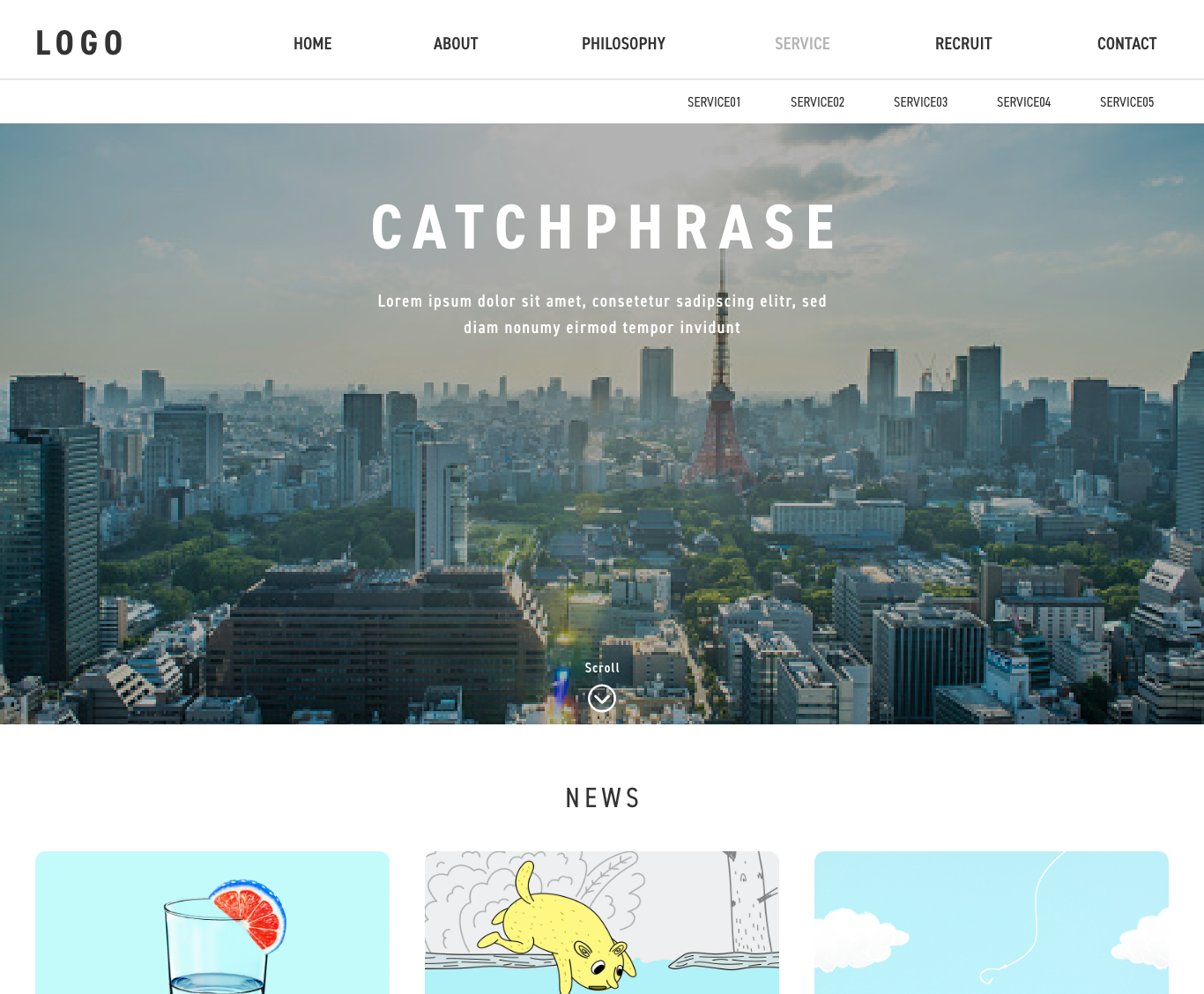
ファーストビューに入れる要素は、
- キャッチコピー
- メインビジュアル
- ナビゲーション
の主に3つです。
これを踏まえてデザインのポイントについて解説していきます。
1.要素を明確にし方向性を決める
まずファーストビューで伝えたい以下の要素を明確にします。
ファーストビューで明確にするべき要素
- ターゲット
- 伝えたいメッセージ
- ユーザーが求めている情報は何か(商品名やサービス名など)
2.キャッチコピーで目を引くのは「自分ごと化」と「ベネフィット」
ファーストビューで目を引くのはメインビジュアルとキャッチコピーです。キャッチコピーを検討する時は以下のポイントを押さえましょう。
キャッチコピーで押さえるべきポイント
- ユーザーにターゲットは自分であると認識させる
- 主に検索される想定のキーワードを入れる
- ユーザーにとっての利益(ベネフィット)を入れる
1でユーザーが検索した理由を刺激する言葉で自分がターゲットと認識させ、2でユーザーが「本当に求める情報があるのか?」という不安を回避します。
そして、3で読み進めることで有益な情報を得られると確信させるのです。
3.メインビジュアル:ユーザーの求めるものを的確に伝える
ビジュアルは文字よりも短時間で多くの情報を伝えることができます。
メインビジュアル のポイントは「ユーザーの利益(ベネフィット)を伝える」ものにすることです。
この時、
- ユーザーが求めるもの
- ユーザーが得られる利益
の両方のイメージがかけ離れないように気をつけましょう。
またユーザーの信頼を得るために、キャッチコピーやメインビジュアルで訴求した内容を裏づける具体的な数値、例えばランキング順位や具体的な実績などを入れることもおすすめです。
4.ナビゲーション:ファーストビューでサイトの全体像が見えることが理想
Webサイトを訪問したユーザーにサイト内を案内するためには、適切なナビゲーションを設置することが重要です。
ナビゲーションが無いと、ユーザーは自分がどこを見れば良いのかわからず離脱してしまいます。
適切なグローバルナビゲーションによって、ユーザーは欲しい情報があるのか判断する場合もあります。
ナビゲーションのメニュー名をユーザーが興味を示しそうなものにしたり、ナビゲーションの順番を工夫することも効果的です。
5.ユーザーの行動を促す導線の配置
ナビゲーション設置と同じく重要なのが、ユーザーの行動を促す導線の設置です。
- 資料請求
- 問い合わせ
- 商品購入
- ウェビナー参加
など、ユーザーの行動を促したい場合は、CTA(Call To Action=行動喚起)をファーストビュー内に設置しましょう。
設置する際のデザインのポイントとしては、ファーストビュー の中でCTAが目立つ色合いや配置場所、CTAに入れるメッセージを工夫することです。
何ができるボタンなのか一目でわかるよう、メッセージ以外にアイコンやマイクロコピーなど工夫することが大切です。
またページを読み進めて欲しい場合は、下のイメージのようにスクロールを促す矢印やテキスト、アイコンを設置したり、コンテンツの一部が見えるようにすることでもユーザーの興味をひくことができます。

最後に:ファーストビューの重要性はどのWebサイトにも共通。ユーザーファーストのデザインを実現しよう
3秒で判断されるファーストビューの重要性について、今回はデザインのポイントを含めご紹介させていただきました。
Webサイトは目的によって多種多様ですが、今回の記事でお伝えした「ファーストビューの重要性」はどのようなサイトでも共通するのではないでしょうか。
ご紹介させていただいたポイント以外にもサイトそれぞれの課題があると思います。そんな時は、BAsixsのデザイナーに御相談ください。
Webサイトの目的に応じ、ユーザーが求めるもの、ユーザーのベネフィットについて検討を重ね、3秒でユーザーをひきつけるファーストビューの形をご提案させていただます。