はじめまして、BAsixs参画企業、ビジネス・ア�ーキテクツ(以下、BAと称する)でデザイナーをしている君塚です。
Webサイトのナビゲーションは、UXを向上するための要素の一つです。ユーザーを道案内し、迷わず目当てのコンテンツページへ誘導するために、テキストや画像(アイコンやロゴ、バナーなど)のリンクをページに設置します。
せっかくWebサイトに訪問しても、ユーザーが探している情報を見つけられず離脱してしまったら、コンバージョン率の低下、つまり売上の機会を逃がしてしまいます。
本記事ではWebサイトでナビゲーションが重要な理由と、代表的な9つのナビゲーションの特徴を説明します。

ナビゲーションが重要な理由:ユーザーや検索エンジンにWebサイトの構造を正しく伝えられる
ナビゲーションを使うと、サイト全体でコンテンツの構成やコンテンツ間の関係を分かりやすく示せるため、ユーザーの利便性や快適性を高める効果があります。
ナビゲーションを導入する2つのメリット
- サイト全体の構成が分かりやすくなるので、ユーザーを目的の情報に誘導できる
- サイト内の現在地を把握できる
ナビゲーションが便利だからと言って、ナビゲーション内のメニュー数が多いと、「見づらい」「探しづらい」と感じてしまい、離脱につながってしまいます。
最適なメニュー数は7つ程度と言われています。デザインの観点から最適なメニュー数の考え方、最適なメニュー数に収まらない場合はどうすべきかなどは、以下の記事をご覧ください。
グローバルナビゲーションのメニュー数とマジックナンバー7(±2) | BAsixs(ベーシックス)
次に代表的なナビゲーションを具体的に説明します。
代表的なナビゲーションは9種類
ナビゲーションの種類は多いですが、今回は代表的な9つのナビゲーションに絞って説明します。
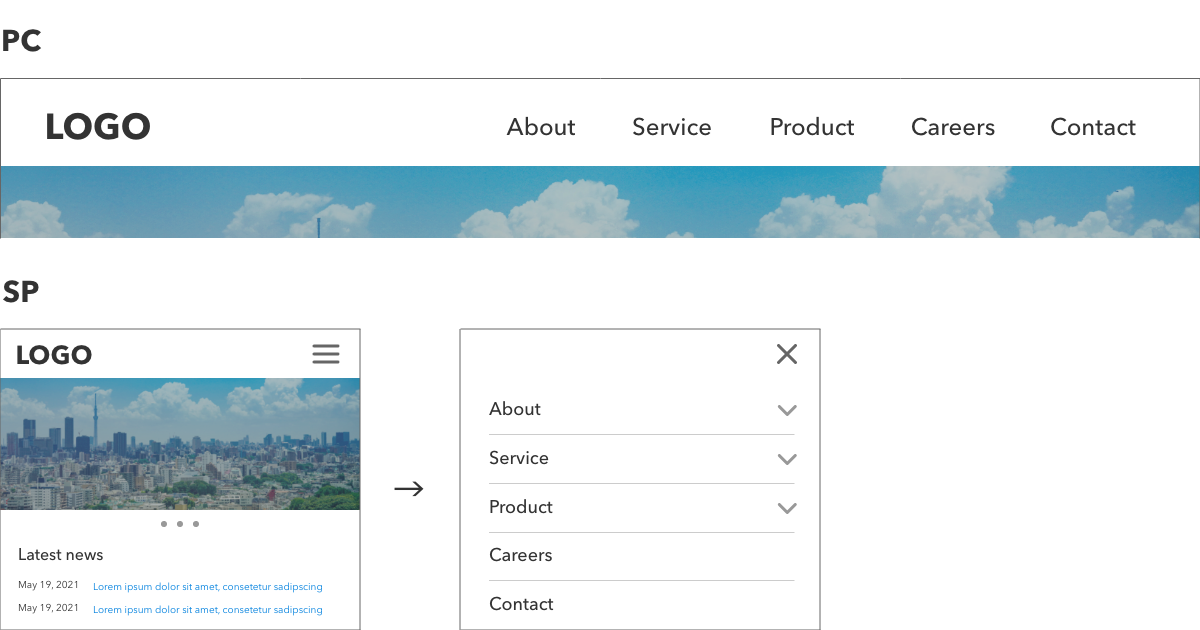
1.グローバルナビゲーション(階層型ナビゲーション):Webサイトの全てのページに共通して設置されたリンク
グローバルナビゲーションは、Webサイトのページカテゴリーを並べるのが一般的です。ページカテゴリーは4種類に分類できます。
グローバルナビゲーションの4つの種類
- 情報種別:コーポレートサイトやオウンドメディア、ECサイトなどで用いられる。会社概要、お知らせ、商品・サービス紹介、採用情報、お問い合わせなど。
- 機能種別:グループウェアやCRMなどで用いられる。ホーム、ファイル、機能、設定、ヘルプ、ログアウトなど。
- 対象者・状況別:大学や医療機関、金融機関などのWebサイトで用いられる。大学受験者、在学生、卒業生、保護者、高校教員、企業・研究者、報道関係者など。
- 利用頻度別:SNSなどで用いられる。ホーム、グループ、ダイレクトメッセージ、ブックマーク、拡散、通知など。
どこのページに移動しても決まった場所に同じ並びで表示されるため、設置場所はヘッダーに内包させた表示が多いです。
サイトの構成を分かりやすくするだけでなく、閲覧表示している場所を指し示してくれる役割も果たします。主要なカテゴリーが表示されるので、重要コンテンツも分かりやすくなります。

次に、グローバルナビゲーションのアイコンにカーソルを合わせた時に表示されるローカルナビゲーションについて説明します。
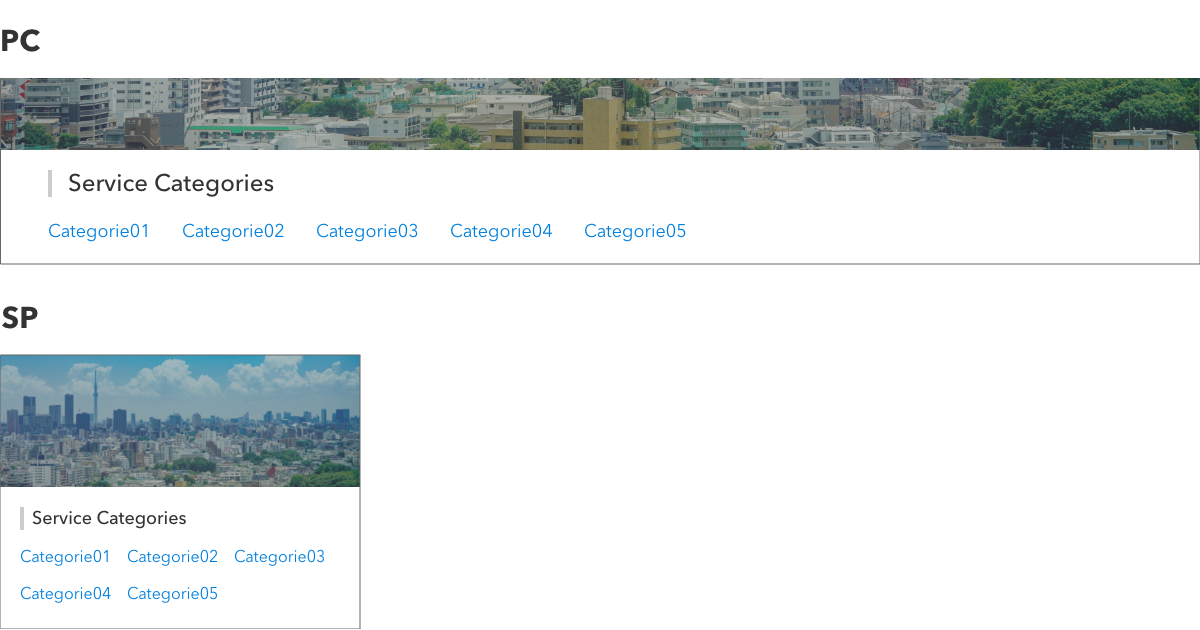
2.ローカルナビゲーション:同じ階層内のコンテンツリンク
グローバルメニューよりも下位に置かれるので、サブメニューの役割を果たします。主要コンテンツ内のカテゴリ分けにも用いられます。
設置場所は、ヘッダーの直下、左サイドカラム、コンテンツ内容の下など、さまざまな場所に設置することが可能です。
コンテンツが多い場合やスマートフォンサイトの場合、アイコンにカーソルを重ねるとプルダウン(ドロップダウン)や、モーダルウィンドウ(画面全体に表示するメニュー)を表示するなどの工夫をします。

次に、行政のWebサイトなどコンテンツが多く、階層が深いサイトでよく使われるブレッドクラムナビゲーションについて説明します。
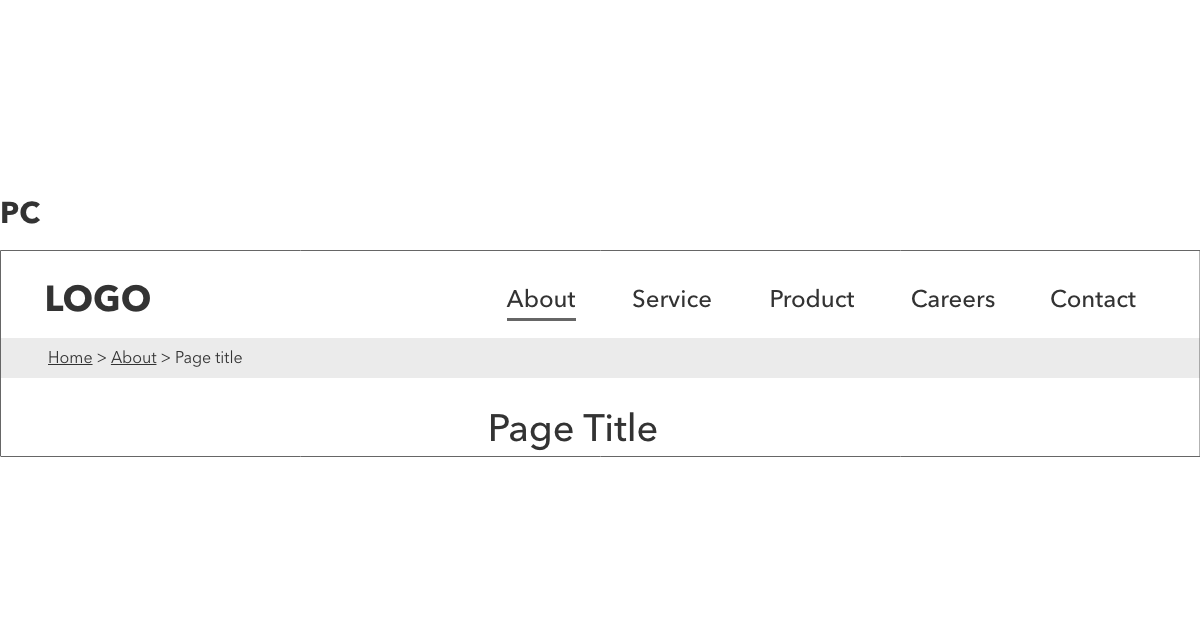
3.ブレッドクラムナビゲーション:サイト内の階層順に表示し、上の階層に戻りやすい
パンくずナビゲーションやパンくずリストとも呼ばれます。サイトトップページから現在地までを階層順に表したリストのことです。
一般的に、設置場所はヘッダーの直下か、フッターの上部に置かれます。スマホでは高さの制限があるため、表示しないサイトが多く見られます。
詳細ページの上部や下部に常に表示されることが多く、1階層、2階層上に戻ることが容易にできるため、階層が4階層以上のサイトでよく用いられます。
経路が複数存在する場合は、1つの主要経路のみ表示したり、たどってきた経路を動的に表示したりするだけでなく、複数経路を表示することもあります。

次に、ページの下部によく表示される関連リンクについて説明します。
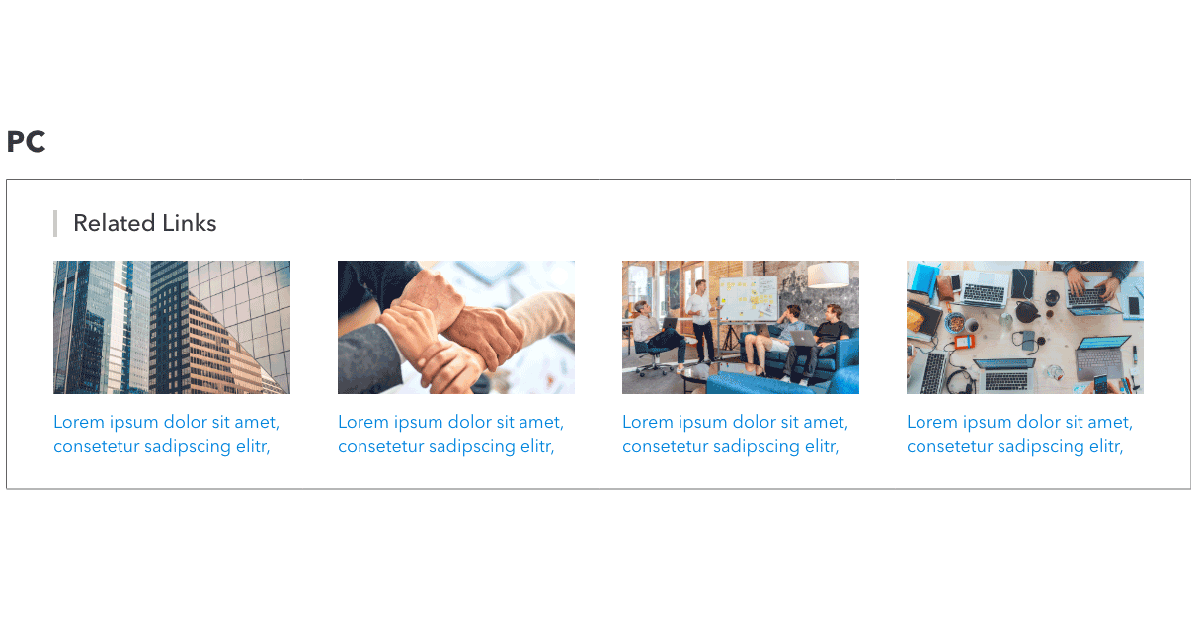
4.関連リンク:サイト内回遊率を上げることができる
各コンテンツに関連したページへと誘導するためのリンクリストです。
サムネイルやディスクリプションで遷移先のページ概要を伝えることで、クリック率が上がります。設置場所は、コンテンツ内容の直下が一般的です。
同じカテゴリ内を垂直・水平方向に移動するだけではなく、別カテゴリの関連ページへも直接移動できるため、サイト内の回遊率向上に役立ちます。関連リンクは大きく分けると4種類あります。
関連リンクの4つの種類
- テーマやカテゴリが似ているページへのリンク
- 補足説明や、解説ページへのリンク:FAQや利用者の声、用語解説、ホワイトペーパーなど
- リコメンド:同時購入する可能性が高い商品や、前回訪問時に見たページのリストなど
- ランキング:閲覧数や申込数など、多くの人に支持されているページのリスト


次に、グローバルナビゲーションには入れなかったものの、どこのページでも表示したいリンクをまとめたエクストラナビゲーションについて説明します。
5.エクストラナビゲーション:ヘッダーやフッター、サイドバーに設置される常設リンク
補足ナビやサブナビとも呼ばれます。グローバルナビゲーションに載せるほど優先度が高くはないけど、カテゴリーやページ遷移に関係なく全ページに常設したいリンクです。
例えば、お問い合わせや会社情報、SNSアカウント、FAQ、利用規約へのリンクです。
次に、サービスサイトでよく使われているダイナミックナビゲーションについて説明します。
6.ダイナミックナビゲーション:自由なキーワードでサイト内のコンテンツを検索する
サイト内検索とも呼ばれます。サイト内で検索できるため、目的のページに直接遷移でき、検索結果表示用のページを用意することが多いです。
一般的には、グローバルナビゲーションやエクストラナビゲーションなどのナビゲーションに内包します。
次に、情報量が多いコンテンツでよく使われる、ページネーションとリニアナビゲーションについて説明します。
7.ページネーションとリニアナビゲーション:並列関係の複数ページを行き来する
1ページで情報が収まらない場合、ページを複数に分け、前後のページに移動するためのリンクを設置します。
ページネーションは検索エンジンやECサイト、ブログページなどに使われます。「戻る」「2」「3」「4」「5」「進む」などのリンクが並びます。1ページ目から5ページ目に直接移動できたり、最後のページに直接移動できます。
リニアナビゲーションはページネーションと違い、「戻る」「進む」の2つのリンクのみで、前後ページへ遷移します。画面サイズが小さいスマートフォンや、ページ遷移を制限したい申込・予約ページなどでよく用いられます。
最後に、フォームの送信率を上げるためによく使われるプログレスナビゲーションについて説明します。
8.プログレスナビゲーション:ゴールまで複数のステップがある場合に、全過程と現在地を示す
購入・登録フォームなど、複数のステップからなるページに使用されます。ステップナビゲーションとも呼ばれます。
各ステップでどんな情報を入力する必要があるか、ゴールまでのプロセスと進捗度はどれくらいか、ユーザーは一目で把握できます。ユーザーの離脱を防ぐので、結果的にはフォーム送信率の向上につながります。
9.ハンバーガーメニュー:メニューをスッキリ収納でき、コンテンツエリアを広く確保できる
Webサイトの三本線のアイコン「≡」で、カーソルを合わせたりクリックしたりするとメニューが開くリンクです。
メニューが不要な時は収納できるので、画面サイズの小さいスマートフォン用のサイトでよく使われます。グローバルナビゲーションの代わりに活用することもあります。
「≡」アイコンはよく知られていますが、見えないものは分かりづらいので、利用を避けるデザイナーもいます。
右上または左上に表示されることが多く、メニュー数が増えてもデザインに直接影響を与えません。デザインを優先したいサイトや情報量が多いサイトでは特に重宝します。
まとめ:ユーザーの視線の流れに合わせてナビゲーションを設置し、欲しい情報を見つけやすいサイトにしよう
ナビゲーション構造を構築するためには、まずサイト全体をカテゴリ別に分類し、各カテゴリのコンテンツを整理することから始めます。一度サイト全体を俯瞰して整理することで、ユーザーが現在地を把握しやすく、迷わないサイト構造を構築できます。
その後、サイトを訪問したユーザーの視線の流れに合わせたナビゲーションの設置場所や、メニューの順番を考えると、よりユーザーにとって使いやすく、成果につながりやすいサイト構造になります。
まずは本記事で紹介した9つのナビゲーションを使うことから始めるといいと思います。ただ、Webサイトの役割やターゲット層、コンテンツの種類を考慮して設計することが大切です。
どんなナビゲーション構造がよいか迷っている方、Webサイトでのコンバージョン率向上にお悩みの方は、BAsixsにぜひお気軽にご相談ください。

