CMSとはWebサイトの構築や更新をしやすくし、テキストや画像などのコンテンツを管理(作成、編集、保管、公開)するツールです。組織の目的や課題、予算、体制に合わせて選ぶ必要があります。
PowerCMSはコストパフォーマンスのよいCMSの1つです。
権限管理や承認フローを設定して複数部門でのサイト運用や、セキュリティの高いシステム構成ができるため、よくクライアント企業へ提案します。
この記事ではPowerCMSの概要、おススメの機能、選定ポイントを簡単に説明します。
なお、企業のWebサイト作成のためのCMSとして代表的な使い方を紹介するので、コメントなどのブログ関連機能やメール配信などの機能についてはこの記事では言及しません。
PowerCMSはいくつかエディションがあり、使える機能や価格が違います。プロフェッショナル版で企業のWebサイト作成・管理における殆どのことができるので、この記事ではプロフェッショナル版を想定して説明します。

Movable Type6に多くのプラグインを最初からセットにしたツール、PowerCMS
PowerCMSとは、Movable Type6に多くのプラグインをセットでつけたものです。
Movable Typeのよい点をすべて受け継いだ上に多くの機能が使えます。
組織の目的によっては、Movable Type6に、プラグインを追加・作成すれば十分やりたいことを実現できる場合もあります。しかし1つか2つ有料プラグインを購入したりスクラッチ開発したりするなら、PowerCMSを使った方がトータルコストは安く済みます。
追加されている機能の数を考えれば、PowerCMSのコストパフォーマンスはとても高いです。
PowerCMSの詳細をMovable Typeと比較して説明します。
PowerCMSのサーバー動作環境
Movable Typeと同じく、PowerCMSはLAMP環境で動きます。この場合のPはPerlです。WebサーバーはApacheのかわりにNginxにする場合もあります。
PowerCMSの代表的なサーバー動作環境
- サーバーOS:Linux
- Webサーバー:Apache or Nginx
- データベース:MySQLor PostgreSQL
- サーバーソフトウェア:Perl
PowerCMSは自社の運用フローや体制に合わせて、1サーバー1環境や、複数サーバー複数環境など様々な環境構成が可能です。
参考
- サーバ動作環境.powercms.(参照 2022-1-25)
次に6パターン以上ある環境構成の中から、おススメの環境構成を1つ紹介します。
ステージングサーバー連携機能を使った、BAsixsがおススメするPowerCMSの環境構成
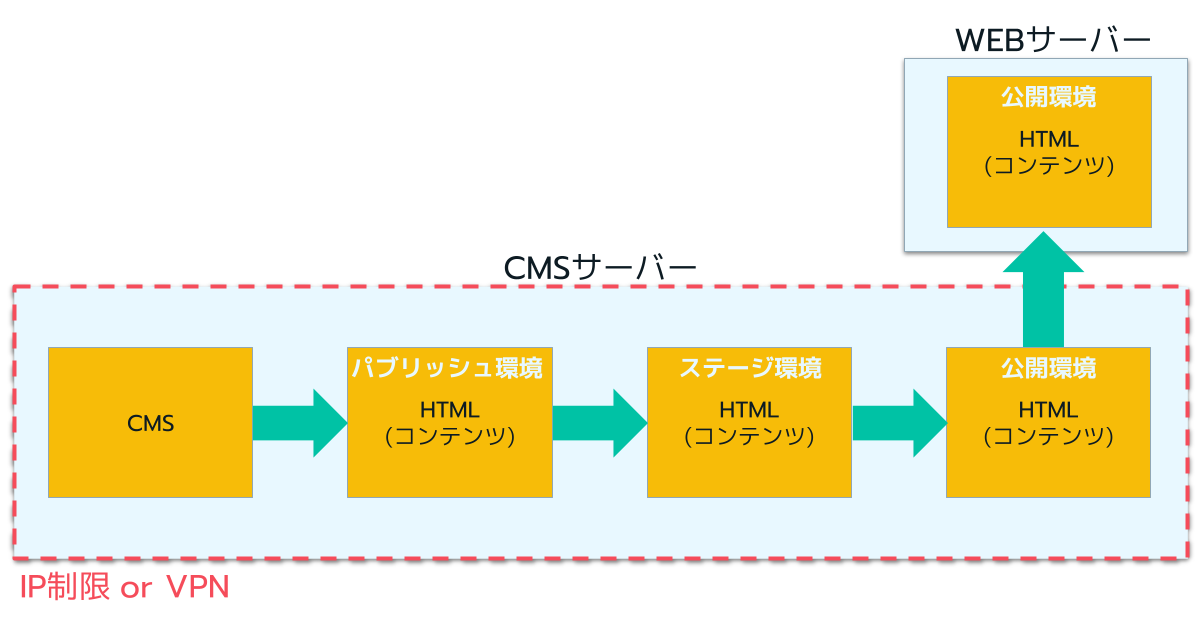
PowerCMSはサーバーが1つでも動作しますが、Movable Typeと同様にCMSサーバーとWebサーバーを別にするサーバー構成をおススメしています。

PowerCMSでは、ステージングサーバー連携機能があります。パブリッシュ環境からステージ環境、ステージ環境から公開環境に同期できます。記事公開前はMovable Typeと同様に記事単位でプレビューできます。
各環境の使い方
- パブリッシュ環境:コンテンツ作成を担当するユーザーがコンテンツを再構築(パブリッシュ)して、一覧ページなど含めたサイト全体のプレビューする場所
- ステージ環境:本番公開前の最終確認する場所
- 公開環境:公開するための場所で、同期機能を利用できるユーザが公開権限を持つ
コンテンツを作成するユーザが少なく、コンテンツ作成タイミングを管理できるのであればステージ環境を省略することもできます。
ステージングサーバー連携機能はファイルを連携する機能なので、CMSでパブリッシュしたファイル以外も連携できます。別に作成した静的コンテンツをパブリッシュ環境で確認・修正し、ステージ環境で最終確認して公開することもできます。
さらに公開環境の更新内容を別のサーバーに転送・展開する機能があり、公開環境と同じコンテンツをWebサーバー側にも置けます。つまりCMSサーバーとWebサーバーを分ける構成にも対応しています。
Webサーバーを分ければCMSサーバーをIP制限するなど、外部からCMSサーバーを攻撃されない状態にできます。CMSが攻撃されないのであれば、CMSのセキュリティアップデートを行わないという選択肢があり、運用工数を抑えて安全な構成を作ることができます。
参考
- PowerCMS を運用するサーバと公開するサーバを別にすることは可能でしょうか?(ステージングサーバを経て公開したい).powercms.(参照 2022-1-25)
PowerCMSで管理する4つの要素
PowerCMSはWebサイトとブログ、記事、Webページの4つの要素があり、役割はMovable Typeと同じです。
Webサイト「会社情報」を作ってブログ「拠点一覧」と「役員一覧」を配置、Webサイト「お知らせ」を作ってブログ「プレスリリース」「ニュース」を配置、といった要領でCMSを構成します。
参考
- 記事とウェブページの使い分け.powercms.(参照 2022-1-25)
- PowerCMS 導入時の CMS設計ポイント.powercms.(参照 2022-1-25)
カスタムオブジェクトを作成し記事と紐づける
PowerCMSにはカスタムオブジェクトという機能があります。
Movable Type7のコンテンツタイプのように、「出版社」や「著者」をカスタムオブジェクトとして作成して、記事「書籍」に紐づけることができます。
PowerCMSで記事を作成する方法
PowerCMSでの記事作成に関する方法を5つ紹介します。これらを組み合わせることも可能です。
1.Webサイトやブログごとにメニューを設定できるリッチテキストエディタ、TinyMCE
リッチテキストエディタ(TinyMCE)で記事を作成できます。いわゆるWYSIWYGエディタです。
PowerCMSではCMS上の設定で、TinyMCEの設定を記述できます。
プラグインを使うとMT(Movable Type)タグを利用した設定記述ができるので、WebサイトやブログごとにTinyMCEを拡張する(メニューを追加する)ことが可能です。
参考
- リッチテキストエディタ.powercms.(参照 2022-1-25)
2.ページ作成の自由度が高い、カスタムフィールドPro
PowerCMSではカスタムフィールドが拡張され、出力ページにあわせた投稿画面をカスタマイズできます。運用担当者が記事やWebページを直感的に作成・更新しやすくなります。
他の記事やWebページ、カスタムオブジェクトを1対1、1対複数、1対グループで紐づけが可能です。たとえば関連記事として他の記事をいくつか選んで登録できます。
他にも、後述するスニペット項目の登録やグループの紐付けなどもできるので、ページ作成の自由度が高いです。
参考
- カスタムフィールド Pro.powercms.(参照 2022-1-25)
- 改良されたカスタムフィールド・ダイアログでの複数オブジェクト選択.powercms.(参照 2022-1-25)
3.入力項目を自由に作れる、スニペット・カスタムフィールド
スニペット・カスタムフィールドとは、Webサイト上のページのレイアウトに限りなく近い管理画面の入力項目(投稿インターフェイス)を作れる機能のことです。
たとえば、必ずセットで入れるサイズと値段を最大10セット用意して表で表示したり、今月の日付ごとの営業時間を入れるテキスト入力を31個作ってカレンダーのように表示したりすることができます。
入力項目を作るのにテンプレートタグとHTMLタグを書く必要がありますが、コンパクトで登録しやすい入力画面を作れます。
4.記事やWebページの管理画面を事前に用意しておく、ひな形
ひな形はコンテンツの作成や更新をするための管理画面(入力する項目のセット)のことです。
記事やWebページ毎に事前に複数種類用意しておき、どのユーザーが入力しても同じレイアウトのコンテンツを作成できるテンプレート機能です。
ひな形を判別するタグでテンプレートを出し分けができるので、1つのブログで、目的に応じた複数の入力ページとそれに対応したテンプレートを用意できます。
例えばブログで「書籍」の記事情報を管理する場合、「新書」「雑誌」「写真集」で一部入力項目が異なるひな形を作ります。
「雑誌」であれば号数、「写真集」では表紙以外のサンプル画像を登録するひな形をそれぞれ作り、入力ページを出し分けする、という使い方をします。
参考
- ひな形機能を利用して記事/ウェブページ新規作成画面を統一する方法.powercms.(参照 2022-1-25)
- テンプレートセレクタ.powercms.(参照 2022-1-25)
5.記事やWebページなどのグループ
記事やWebページなどのグループを作り、任意の記事やWebページを任意の順番で登録したり、テンプレートタグで出力したりすることができます。
たとえば、おすすめコンテンツのグループを作ってサイドの特定エリアに表示する、先週の記事別アクセス数ランキングをサイドに表示する、関連コンテンツをページ下部に表示するなど、記事やWebページを選んで操作する場合に利用できます。
参考
- リッチテキストエディタ.powercms.(参照 2022-1-25)
- TinyMCE の高度な設定をウェブサイト/ブログ毎に変更する方法 その2.powercms.(参照 2022-1-25)
- リッチテキストエディタ(TinyMCE)を拡張する.powercms.(参照 2022-1-25)
PowerCMSでユーザーの権限を管理し、ワークフローを設定する
Movable Type同様、各ユーザのロール(役割)をブログやWebサイト単位で設定できます。更新する担当者が別で、他の担当者が更新できないようにしたい場合はWebサイトやブログを分けます。
承認者や、グループの管理、ステージ環境や公開環境への同期、カスタムオブジェクトの権限など細かく指定できます。
さらに記事作成者と承認者を分けるワークフローを設定できます。これはMovable Typeの標準機能には無い機能です。
ワークフローでは「原稿(下書き)」→「原稿(承認待ち)」→「公開」の3段階のステータスを管理します。
承認依頼や差し戻しのときに、コメントを加えたり、記事のURLを入れたメールを送信したりすることができます。
CMS内でワークフローが作れることの利点
たとえばWordpressの場合、プラグインを使わないとユーザーの権限や承認フローを細かく設定できません。
そのため、社内や外部パートナー企業のコンテンツ作成者からコンテンツを受け取る手段は、Microsoft OfficeのWordやGoogleドキュメントなどが主流になりがちです。
コンテンツをCMSに登録する担当者をコンテンツ管理者と呼ぶ場合、コンテンツ作成者→コンテンツ承認者→コンテンツ管理者の順で確認し、コンテンツを公開しなければなりません。コンテンツの公開までの流れを整理すると、以下の通りです。
ユーザー権限とワークフローをCMS側で設定できない場合の、記事公開までの流れの一例
- コンテンツ作成者がWordで、コンテンツ承認者に内容の確認を依頼する。
- コンテンツ承認者はWordで内容を確認する。問題があればコンテンツ作成者にフィードバックする。
- コンテンツ承認者はWordの内容が問題なければ、コンテンツ管理者にCMSへ登録を依頼する。
- コンテンツ管理者はCMSに登録する。
- コンテンツ管理者はコンテンツ承認者に登録内容の確認依頼を出す。
- 登録内容に問題が無ければ、コンテンツ管理者はコンテンツを公開する。
PowerCMSではユーザーの権限とワークフローを設定することで、PowerCMSにコンテンツをアップし、内部リンクを設定するところまでコンテンツ作成者に依頼することが他のCMSより安全にできる傾向があります。
コンテンツの承認者はプレビュー環境で公開後のイメージを確認し、公開日時を予約すれば公開が可能です。この場合、コンテンツ管理者のタスクを大きく削減することができます。
ユーザー権限とワークフローを設定した場合の、公開までの大まかな流れ
- コンテンツ作成者がCMSにコンテンツを登録する。内部リンクを設定する。
- コンテンツ作成者がコンテンツ承認者に内容の確認を依頼する。
- コンテンツ承認者はプレビュー環境でコンテンツの内容を確認する。問題があればコンテンツ作成者にフィードバックする。
- コンテンツ承認者は承認し、コンテンツを公開する。
コンテンツ作成者がCMSに登録すれば、余計な確認作業が無くなり、タスクがすっきりします。
また、ある分野の専門家から自社サイトへ寄稿してもらう場合も、部分的な閲覧権限を設定し、サイト内の導線を含めてプレビュー環境で問題ないか確認してもらうことができます。
ここまでをまとめると、ユーザー権限とワークフローを設定する4つのメリットがあります。
ユーザー権限とワークフローを設定するメリット
- コンテンツ管理フローを明確にできる
- コンテンツをCMSに登録する権限のみをコンテンツ作成者に付与できるので、コンテンツ管理者の作業が減る
- 外部の寄稿者や承認者がプレビュー環境でコンテンツを確認できる
- 操作ログが残るので、事故があっても履歴を追える
参考
- 記事やウェブページ単位に権限設定することはできますか?.powercms.(参照 2022-1-25)
- 承認ワークフロー&リビジョン管理.powercms.(参照 2022-1-25)
テンプレート管理
Movable Typeと同じく、HTMLをMT(Movable Type)タグに差し替えることで、組織に合わせて柔軟なテンプレートを作成できます。
たとえば可読性を高めるために、複数テンプレートでよく使うテンプレートの一部をモジュール化したり、特定のルール(個別ページや月別など)で記事をまとめたアーカイブを出力したり、管理画面上でドラッグ&ドロップするための部品を作ったりできます。
タグはMTタグに加えて、カスタムフィールドProのためのタグや、ひな形を出し分けるタグなどのPowerCMS独自機能のためのタグも用意されています。
参考
- テンプレートの管理.powercms.(参照 2022-1-25)
- テンプレートの種類と役割.powercms.(参照 2022-1-25)
PowerCMSを使う上での3つの注意点
これまで、PowerCMSのメリットを中心に説明してきました。最後に、PowerCMSを導入した場合に気を付けるべきポイントを3つ簡単に説明します。
注意点1.パブリッシュに時間がかかる
Movable Typeと同じく、記事が多くなるとパブリッシュに時間がかかります。PowerCMSは複雑なCMS構成(コンテンツ構成)になる場合が多く、その場合は1件あたりのパブリッシュ時間も長くなります。
PowerCMSの開発元のアルファサード株式会社の情報によると、PowerCMS5で1000記事25カテゴリをパブリッシュした実験では、平均41.4秒かかったそうです。
参考
- ベンチマーク.powercms.(参照 2022-1-31)
注意点2.必要なプラグインを選ぶ
さらにPowerCMSでは、プラグインの取捨選択も重要です。PowerCMSはMovable Typeに多くのプラグインを加えたものですが、多すぎて管理画面表示やパブリッシュが遅くなる場合があります。開発の初期にプラグインを選定し、使わないプラグインは外しておきます。
注意点3.適切に設計するためには経験やノウハウが不可欠
PowerCMSはたくさんの機能があるため、機能ごとのスコープ設定や権限設定など、設計時に考慮すべきポイントが多く、最初の設計者の技量(ユーザーファーストで開発できる力)に依存してしまいます。複数部門が運用に携わる、中規模以上のサイトを適切に設計するためには、豊富な設計・運用経験やノウハウが必要です。
まとめ:複数部門で安心してサイト運営をしたいならPowerCMSがおススメ
PowerCMSを組織で利用する場合によく使う機能を中心に紹介しました。気になる機能はありましたか。
PowerCMSは、権限管理や承認フローなど豊富な機能が備わっているので複数部門でのサイト運用に向いています。さらにセキュリティの高いシステム構成が可能なので、セキュリティを保つための工数を削減したい場合は、有力なCMSのひとつです。
BAsixsではPowerCMSに限らず、Webサイトの目的や予算、運用体制に合わせて最適なCMSを選定・設計いたします。豊富な運用経験からなる知見を活かし、日々の業務から逆算した提案が得意です。
CMSの運用や選定などお困りがあれば、お気軽にご相談ください。

