色は、Webサイトにとってユーザーが持つ第一印象を左右する要素の1つです。
自社のWebサイトのコンテ��ンツを引き立てる上でも重要で、ユーザーに対して様々な感情を引き起こさせたり、注意を引きつけたりもできます。
Webサイトのプロジェクトでデザイナーに依頼したときなど、自分自身がデザイナーでなくとも、デザインを判断すべき立場になるケースって多いですよね。
今回はこれまでデザインに関わってこなかった方でも、デザインを判断する時に知っておきたい基本的な色の役割や考慮しておくべきポイントと配色のコツ5つをご紹介します。
デザイナーやプロジェクトのパートナーと認識を合わせるのにも役立ててください。

Webサイトの配色で最低限押さえるべき「3つの色」とは?
Webサイトに使用される色には重要な3つの役割があります。
その3つの役割に合わせて、メインカラー、ベースカラー、アクセントカラーといいます。
1.メインカラー
メインカラーはWebサイトの印象を左右する主要な色です。
ロゴなどのコーポレートカラーを使用することが多いですが、ターゲットユーザーのイメージから色を決めることもあります。
2.ベースカラー
背景色や余白に用いられることが多く、Webサイトの中で最も大きな面積を占める色になります。
そのためメインカラーやアクセントカラーを邪魔しないような色が選ばれます。
3.アクセントカラー
コンテンツとしてとくに注目させたい箇所や、単調なトーンにメリハリをつけたい時に使用する色です。
メインカラーの反対色や明度差を付けるとより引き立つので、ユーザーの目にとまりやすくなります。
ただ、目立ちすぎないためにも、全体に占める面積の割合は一番小さくする必要があります。
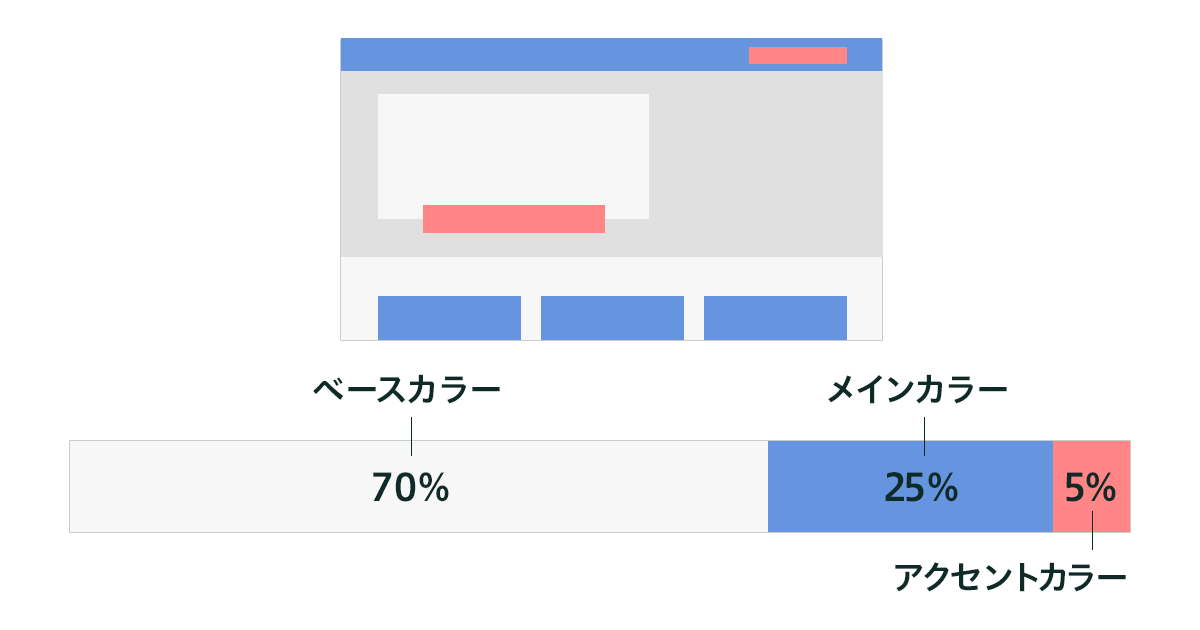
美しい配色の黄金比は「70:25:5」
この3つの色を使用する上で、Webサイトの配色でよく使われる「70:25:5の法則」です。
70%はベースカラー、25%はメインカラー、5%はアクセントカラーの比率で配色すると、美しい配色になると言われています。

Webサイトの配色でここだけは気をつけたいコツ5選
配色はそのWebサイトの印象やユーザーにとっての使いやすさにも大きく影響します。
ターゲットやより多くの人に興味を持ってもらうために、配色において気をつけたい5つのコツをご紹介します。
1.色数はできるだけ少なくしよう:事前にキーとなる色は決めておく
使用する色は基本的に3〜4種類までにしましょう。
色をたくさん使うほど、画面の情報が増えてしまい、まとまりのない印象をユーザーに与えてしまいます。
先ほどの「ベースカラー」「メインカラー」「アクセントカラー」といった枠組みを使いながら、事前に使用する色を決めておくことをおすすめします。
2.背景色と文字色はコントラスト(明度)の差をつけよう
Webサイトにおいて、背景色と文字色のコントラストはとても大切です。
もし背景色と文字色が同じような明度で設定されている場合、文字が読みにくくユーザーにストレスを与えてしまいます。
文字が読みづらいWebサイトはそれだけで、ユーザー離脱の可能性を高めてしまいます。
そうならないためにも、背景色と文字色の明度差を大きくしてしっかりとコントラストをつけましょう。
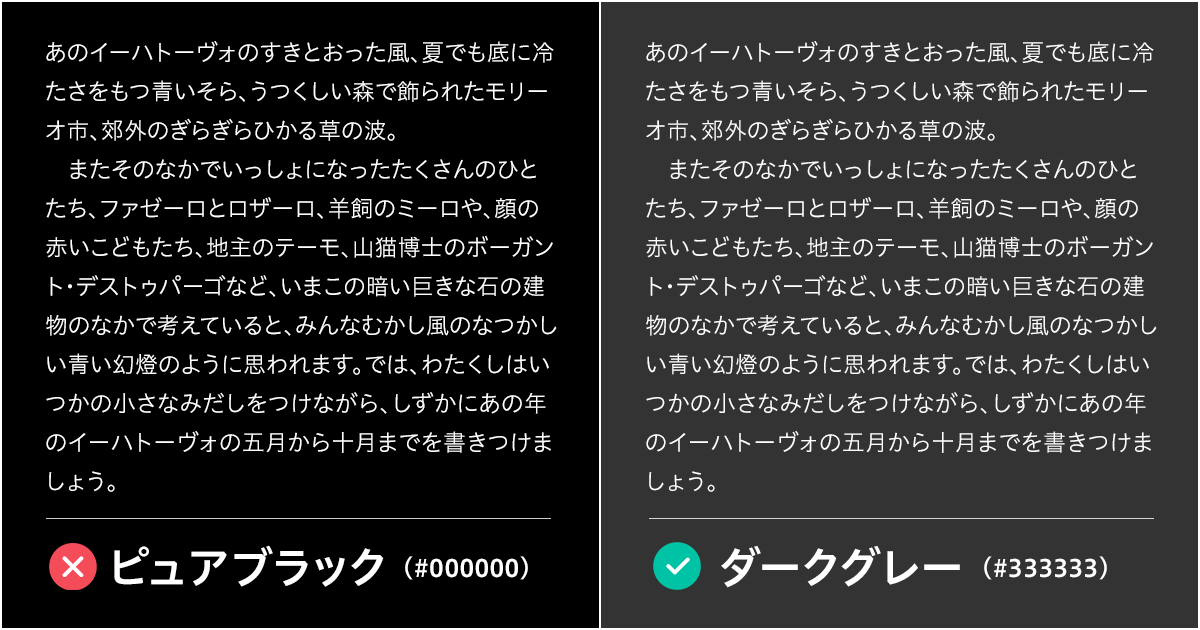
3.真っ黒(#000000)を使用しないようにしよう:高すぎるコントラストも要注意
先ほど、コントラストについてご紹介しましたが、一方で背景色や文字色には真っ黒、つまりピュアブラック(カラーコード:#000000)を使用しないこともポイントです。
その理由としては、ピュアブラックの文字や背景と白の組み合わせは、コントラストが高すぎるため、人の目に大きな負担をかけてしまうからです。文字を読んでいるうちに目が疲れてしまう原因になってしまいます。
とはいえ、白い背景に対して黒い文字色を使いたい場面も多いかと思います。そのときは、ピュアブラックの代わりに、ダークグレー(カラーコード:#333333)を使うことをおすすめします。

4.単純な色のイメージに頼りすぎず、パーツやメッセージ全体のバランスを見ながら配色設計をしよう
一般的に、「赤」は強いインパクトや情熱、「青」は信頼や安全の色、といったように色にはそれぞれ印象や効果があります。それでも、単純な色の印象・効果に頼りすぎないことも大切です。
そもそもWebサイトが表現するブランドのイメージを決定づけるのは色だけではありませんし、ユーザーにとって受け取る印象も異なります。
色だけで印象を決定するのではなく、コンテンツの内容やキャッチコピー、写真なども含め、全体的なバランスを見て合理的な配色設計をしましょう。
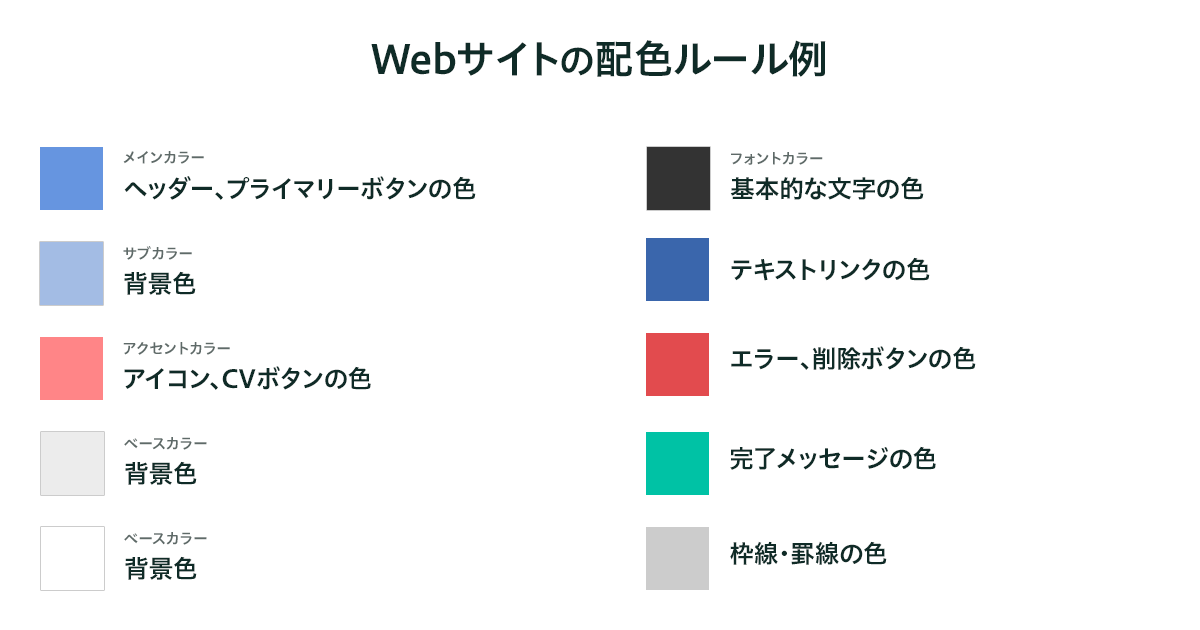
5.色のルールはWebサイト全体で統一させよう:パーツごとで決めておくと便利
Webサイト全体の設計において、あらかじめ色の使い方のルールを設定しておきましょう。
例えば、このページではお問い合わせボタンは赤、他のページでは青などとすると、ユーザーがどの色のボタンを押したら良いのか混乱してしまいます。
基本的には、下の図のように、Webサイト全体の共通ルールとして各パーツの色を設定するようにしましょう。
そうすることで、色によってボタンやパーツが持つ機能を簡単に示すことができます。

まとめ:押さえるところは押さえてメリハリを。配色は感覚と理論のバランスが大切
今回はWebサイトデザインにおける配色の最低限押さえるべきポイントについてご紹介しました。
現代のビジネスにおいてWebサイトは重要なポジションにあり、デザイン・マーケティング・セールス・プロダクト・システムなどたくさんの知識やノウハウを総動員して作っていくプロジェクトになっています。
Webサイト制作に関わる人もWebデザイナーだけではなく、発注側のWeb担当者・マーケター、業者側のWebディレクター・セールス・エンジニアなど多くの職域の人が関わることになります。
だからこそ、Webサイトのプロジェクトを進め、良いプロダクトを作るためには「様々なポジションの人が納得できる理論」というものが大切になってきます。色の基本や配色の理論をしっかり押さえて、感覚も大切にしつつも理論とのバランスを取りながら設計することが大切です。
BAsixsでは、大手クライアント様のWebサイト制作プロジェクトを多数お手伝いしてまいりました。熟練の社内デザイナーを擁し、配色の基本を踏まえた「外さないWebデザイン」を御提案してまいります。どんなことでもご相談くださいませ。

