「Webサイトをリニューアルしたいのだけど、何が“正解”なのか、正直わからなくて…」 企業のWeb担当者の方から、打ち明けられることの多いこの悩み。デザインを一新するのか、コンテンツを磨き上げるのか、最新のテクノロジーを導入するのか。Webサイトのリニューアルは企業のデジタル戦略の要ですが、その目的は多岐にわたります。そのため、現場の切実な課題と経営層の壮大なビジョンとの間に、大きなギャップが生じることが少なくありません。
本コラムでは、「何のためにリニューアルするのか?」という根源的な問いから出発し、現場と経営、それぞれの視点からリニューアルの本質を探ります。そして、その溝を埋め、Webサイトリニューアルを成功に導くためのヒントを探ります。

なぜ、今リニューアルが必要なのか? ~目的の再定義という名の羅針盤~
Webサイトのリニューアルを検討する際、最初に立ち返るべきは、その「目的」です。私たちはこの大切な資産を、一体何のために刷新しようとしているのでしょうか?
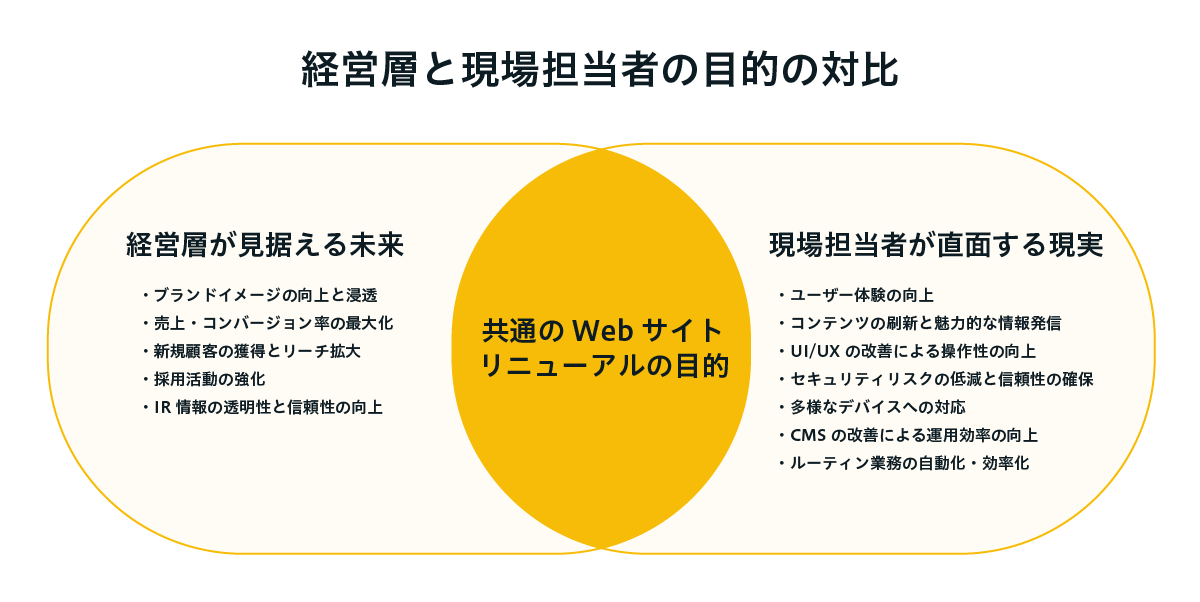
経営層が見据える未来
- ブランドイメージの向上と浸透
企業の理念や世界観を体現し、ターゲット顧客に魅力的に訴求することで、ブランド価値を高める。 - 売上・コンバージョン率の最大化
オンラインストアの改善、問い合わせフォームの最適化、資料請求の促進などを通じて、直接的なビジネス成果につなげる。 - 新規顧客の獲得とリーチ拡大
SEO対策、コンテンツマーケティング、ソーシャルメディア連携などを強化し、新たな顧客層との接点を創る。 - 採用活動の強化
企業の魅力を効果的に伝え、優秀な人材の応募を促進する。 - IR情報の透明性と信頼性の向上
株主や投資家に対し、正確かつ迅速な企業情報を開示する。
現場担当者が直面する現実
一方、日々のWebサイト運用に携わる担当者にとって、リニューアルの動機はより現実的で、具体的な課題解決に向けられることが多いでしょう。加えて、日々の業務負荷軽減は、リニューアルにおける重要な視点となります。
- 情報の整理・統合によるユーザー体験の向上
煩雑化した情報を整理し、ユーザーが求める情報にスムーズにアクセスできる導線を設計する。 - 陳腐化したコンテンツの刷新と魅力的な情報発信
古くなった情報や時代に合わない表現を見直し、新鮮で価値のあるコンテンツを提供する。 - 使いにくいUI/UXの改善による操作性の向上
ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)を最適化し、誰にとっても快適で使いやすいWebサイトを実現する。 - セキュリティリスクの低減と信頼性の確保
最新のセキュリティ対策を施し、Webサイトの安全性を高め、ユーザーからの信頼を得る。 - スマートフォンをはじめとする多様なデバイスへの対応
レスポンシブデザインなどを導入し、あらゆるデバイスで快適に閲覧できる環境を構築する。 - CMS(コンテンツ管理システム)の改善による運用効率の向上
コンテンツの追加・更新作業を効率化し、担当者の負担を軽減する。 - ルーティン業務の自動化・効率化
定型的な作業の自動化や、より効率的な運用フローの構築により、現場の業務負担を削減する。

もちろん、これらの視点は決して対立するものではなく、むしろ相互に補完し合うべきものです。しかし、リニューアルの初期段階でこれらの目的が十分に共有・議論されない場合、優先順位や具体的な施策において認識のズレが生じ、結果として「何のためにサイトをリニューアルするんだっけ?」という疑問だけが残る、中途半端なWebサイトが生まれてしまう可能性があります。
なぜ現場と経営の視点はすれ違うのか?構造的な要因を解剖する
では、なぜこのような視点のズレが生まれてしまうのでしょうか?その背景には、いくつかの構造的な要因があります。
1:情報の非対称性による認識のギャップ
経営層は、市場全体の動向や競合他社の戦略、長期的な経営計画といったマクロな視点からWebサイトの役割をとらえる傾向にあります。一方、現場担当者は、日々のアクセスデータやユーザーからの問い合わせ、運用上の課題といったミクロな視点からWebサイトの改善点を認識しています。この情報量の違いと、それに基づく問題意識のズレが、両者の間に認識のギャップを生む可能性があります。
2:評価指標の違いによる価値観の相違
経営層は、Webサイトを「売上」「コンバージョン率」「顧客獲得単価」といった、ビジネスの成果に直結する数字で評価する傾向があります。これらは、企業全体の成長に貢献する定量的な目標です。
一方、日々の運用に携わる現場担当者は、「Webサイトの使いやすさ」「情報の見つけやすさ」「コンテンツの質」「更新頻度」といった、ユーザー体験や運用効率に関する定性的な要素を重視します。とくに、現場の「運用負荷の軽減」は重要な課題ですが、これは直接的な売上向上につながりにくいため、経営層の優先順位から外れてしまうことがあります。
このような評価軸の違いが、Webサイトリニューアルの優先順位や、最終的に求める成果に対する認識のズレを生む原因となるのです。
3:コミュニケーション不足による意図の不伝達
リニューアルプロジェクトの初期段階において、経営層と現場担当者が十分な時間をかけて意見交換を行う機会が不足している場合、それぞれの期待値や懸念点が十分に共有されません。表面的な要望の伝達に終始してしまうと、結果として「言ったはずなのに」「聞いていない」といった認識の齟齬が生じ、手戻りや不満につながる可能性があります。
4:目的の抽象化による解釈の多様性
「ブランドイメージの向上」や「顧客満足度の向上」といった抽象的な目的が掲げられた場合、その解釈は関係者によって多岐にわたり、具体的な施策への落とし込み段階で方向性の不一致が生じやすくなります。
このような課題を克服するためには、抽象的な目的をより具体的で測定可能な指標にブレークダウンすることが不可欠です。
例えば、「ブランドイメージ向上」なら「検索順位〇%アップ」「ポジティブなSNS言及数〇%増加」。「顧客満足度向上」なら「NPS〇ポイント改善」「リピート率〇%向上」といった指標を設定します。現場負荷軽減についても、「コンテンツ更新にかかる時間〇%削減」「問い合わせ対応件数〇%削減」といった具体的な目標を設定することが重要です。
このように、抽象的な目的を具体的な指標に落とし込むことで、以下のような効果が期待できます。
- 共通認識の醸成:
関係者間で目指す目標が明確になり、認識のズレを防ぎ、共通認識を醸成できます。 - 効果測定の実現:
設定した定量的な指標に基づき施策の効果を客観的に測定でき、改善につなげられます。 - 進捗管理の容易化:
目標達成に向けた進捗状況を数値で把握しやすくなり、適切なタイミングで軌道修正が容易になります。
Webサイトリニューアルに「絶対的な正解」はない ~だからこそ「最適解」を導き出す~
では、Webサイトリニューアルにおいて、普遍的な「正解」は存在するのでしょうか?残念ながら、その答えは「ノー」と言わざるを得ません。なぜなら、企業の置かれた状況や事業のフェーズ、ターゲットとする顧客層、そしてWebサイトに求められる役割は、一つとして同じものはないからです。他社の成功事例が、そのまま自社にとっての最適解になるとは限りません。
しかし、「絶対的な正解」がないからこそ、私たちは自社にとっての「最適解」を導き出す必要があります。それは、関係者全員が知恵を絞り、徹底的な議論と検証を重ねることで初めて辿り着ける、唯一無二の答えなのです。
自社にとっての「最適解」を見つけるための道標 ~7つの鍵~
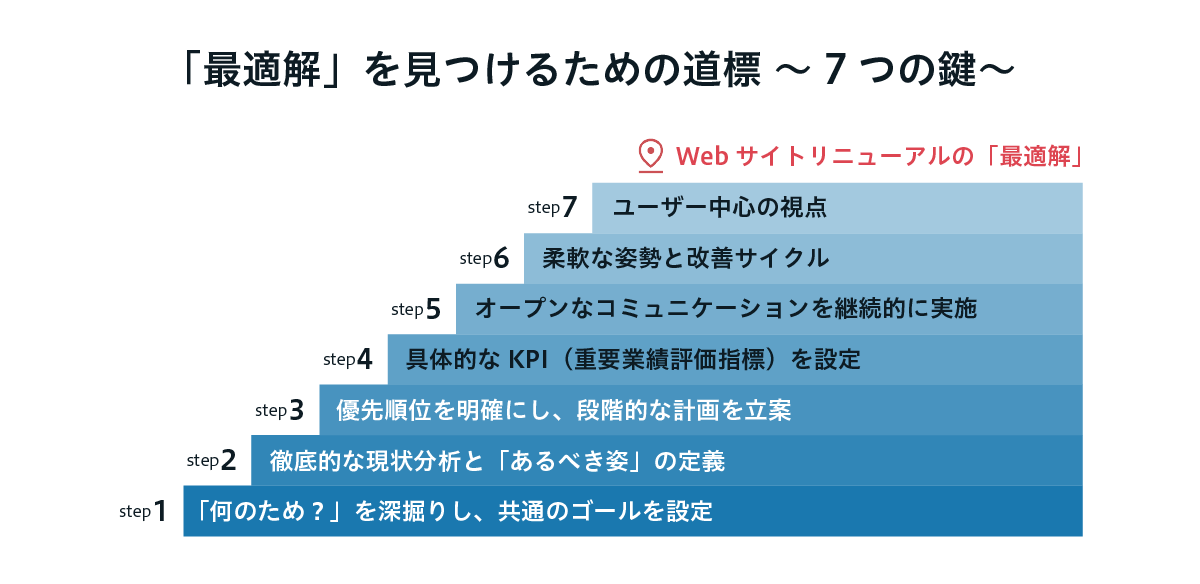
その答えを導き出すための道標として、以下の7つの鍵を提案します。

- 「何のため?」を深掘りし、共通のゴールを設定する
リニューアルの目的を、経営層と現場担当者がそれぞれの視点から徹底的に議論し、具体的な言葉で共有することが最初の、そして最も重要なステップです。「誰に、何を届けたいのか」「どのような成果を期待するのか」という問いに対し、定性的な目標だけでなく、可能な限り定量的な目標も設定することで、目指すべき方向性が明確になります。この際、現場の運用改善や負荷軽減に関する具体的な要望も積極的に取り入れ、共有目標として設定しましょう。- 事例:
ある製造業の企業では、経営層が「新規リード獲得数の20%増加」を目標に掲げていました。一方、現場担当者は「製品情報の更新作業時間を半減したい」という切実な要望がありました。両者で議論を重ねた結果、「リード獲得につながる製品情報ページの改善と、その更新を容易にするCMS導入」という共通ゴールを設定。これにより、経営目標と現場の課題解決を両立させる形でプロジェクトを推進できました。
- 事例:
- 現状分析を徹底的に行い、「あるべき姿」を描く
アクセス状況の分析やユーザー行動の調査、競合サイトのベンチマーキング、既存サイトの課題洗い出しなど、客観的なデータに基づいて現状を詳細に把握します。現場担当者の日々の運用で感じる課題感はもちろん、ユーザーの声にも真摯に耳を傾け、「現状(As Is)」と「目指すべき姿(To Be)」のギャップを明確にすることが重要です。- 事例:
あるSaaS企業は、Googleアナリティクスで離脱率が高いページを特定し、ヒートマップツールでユーザーがどこで迷っているかを分析しました。同時に、顧客アンケートで「欲しい情報が見つからない」という声が多かったため、ナビゲーション構造の大幅な改善とFAQコンテンツの拡充が「あるべき姿」として具体的に定義されました。
- 事例:
- 優先順位を明確にし、段階的な計画を立てる
明確になった目的と現状分析に基づき、取り組むべき課題に優先順位をつけます。経営戦略上の重要度や緊急度、費用対効果などを総合的に判断し、リソースが限られている場合は、段階的なリニューアル計画(ロードマップ)を策定することも有効です。- 事例:
ECサイトを運営する企業では、全面リニューアルには多額の費用と時間がかかると判断。まずスマートフォンからのアクセスが多いことを踏まえ、「モバイルUXの改善」を最優先事項としました。次に「決済プロセスの簡素化」、最後に「コンテンツマーケティングの強化」という段階的なロードマップを作成し、着実にリニューアルを進めました。
- 事例:
- 具体的なKPI(重要業績評価指標)を設定する
リニューアルの成果を客観的に測定するためのKPIを設定します。売上、コンバージョン率、離脱率、滞在時間、問い合わせ数、資料請求数、採用応募数など、目的に応じた具体的な数値を設定し、リニューアル後の効果検証を可能にします。加えて、運用工数削減率やコンテンツ更新時間、問い合わせ対応時間など、現場負荷軽減に関するKPIも設定し、その効果を可視化することが重要です。- 事例:
ある医療機関では、リニューアル後のKPIとして「予約フォームからの予約数15%増」を設定しました。同時に、現場の負担を減らすため「新規コンテンツ公開にかかる時間30%削減」もKPIとして設定。これにより、経営層は予約数増加による集患効果を、現場は業務効率化の効果を明確に評価できるようになりました。
- 事例:
- オープンなコミュニケーションを継続的に行う
リニューアルプロジェクトの各段階において、経営層と現場担当者が密にコミュニケーションを取り、進捗状況や課題、懸念事項などを共有する場を設けることが不可欠です。ワークショップ、定期的な進捗会議、情報共有ツールの活用など、双方向のコミュニケーションを促進する仕組みづくりが重要です。- 事例:
ある不動産会社では、週に一度、経営層とWeb担当者、開発ベンダーが参加する定例会議を実施しました。デザインの方向性やシステム機能の決定だけでなく、開発中の進捗報告や課題の早期発見・解決につながり、認識のズレを防ぐことができました。
- 事例:
- 柔軟な姿勢を持ち、改善サイクルを回す
Webサイトは公開して終わりではありません。リリース後もアクセス状況やユーザーの行動を分析し、KPIの達成度合いをモニタリングしながら、継続的に改善していく姿勢が重要です。PDCAサイクル(計画→実行→評価→改善)を回し、常に最適な状態を目指しましょう。- 事例:
あるメディア企業では、リニューアル後にA/Bテストを積極的に実施し、ヘッドラインやボタンの色、配置など細かな改善を継続的に行いました。これにより、当初の目標であったPV数と広告収益の継続的な増加を実現しています。
- 事例:
- ユーザー中心の視点を忘れない
リニューアルのすべてのプロセスにおいて、最終的にWebサイトを利用するユーザーの視点を常に意識することが重要です。ユーザーのニーズや期待に応えるWebサイトこそが、企業の目的達成に貢献する真の「最適解」となるでしょう。- 事例:
総合スーパーでは、リニューアルに際し、ターゲット層である主婦層を対象としたグループインタビューを実施しました。そこで得られた「献立のヒントが欲しい」「店舗ごとのチラシが見やすいと嬉しい」といった声をデザインやコンテンツに反映。その結果、ユーザーにとって「本当に使える」サイトとなり、エンゲージメント率が大幅に向上しました。
- 事例:
まとめ ~「何のため?」の問いが導く、成功への道標~
Webサイトのリニューアルに「絶対的な正解」はありません。しかし、「何のためにリニューアルするのか?」という根源的な問いに立ち返り、経営視点と現場視点の双方を深く理解し、徹底した現状分析と具体的な目標設定を行うことで、必ず自社にとっての「最適解」を見つけ出せるはずです。
リニューアルは、Webサイトをより効果的なビジネスツールへと進化させるための重要な機会です。関係者全員が同じ方向を向き、協力し合うことで、必ずや成功へと導くことができるでしょう。
成功の鍵はココに! 現場と経営の足並みを揃える社内合意形成テンプレートのご案内
Webサイトリニューアルの初期段階で、現場と経営の足並みを揃えるために不可欠な「Webサイトリニューアル社内合意形成テンプレート」をご用意しました。プロジェクトを円滑に進めるための第一歩として、ぜひご活用ください。