BAsixs参画企業、ビジネス・アーキテクツ(以下、BAと称する)のフロントエンドエンジニアの根本です。
以前公�開した「JSデータビジュアライゼーションのすすめ〜しっかり解説編〜」では、JSデータビジュアライゼーションのメリットを中心にご紹介しました。
今回はJSデータビジュアライゼーションをサイトに活用するため「JSデータビジュアライゼーションの表現方法や活用事例」、「ライブラリの比較や選定基準」、「JSデータビジュアライゼーションを扱う前に必要な情報など、プロジェクト進行の話」をポイントにご紹介します。

JSデータビジュアライゼーション:グラフや図の事例紹介
1.統計グラフの事例
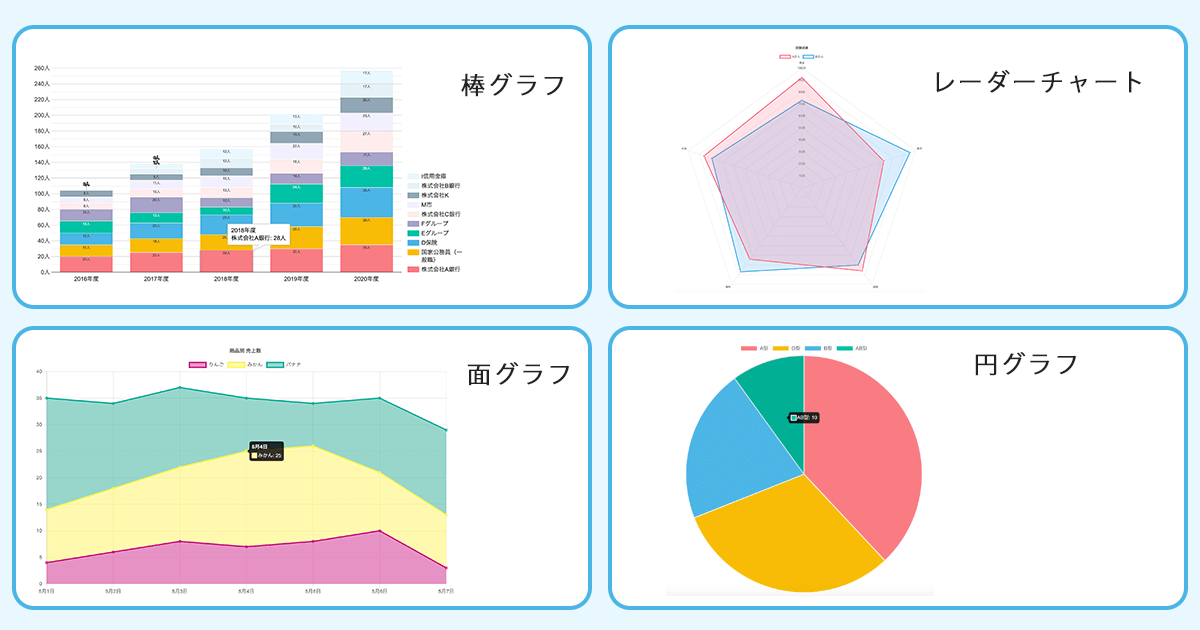
統計グラフは、数値の推移や複数のデータの比較を可視化する際に用いられます。
証券会社のサイトや、株式情報を掲載しているサイトに多く掲載されている可視化表現です。
昨今では、新型コロナウイルス感染状況の情報を提供しているサイトで広く用いられています。
パターンとしては、棒グラフ・円グラフ・折れ線グラフ・散布図・レーダーチャート・面グラフなどが該当します。
色や大きさ、高さ、位置などによってデータの大小を表現します。

キャプチャだけでは活用イメージがつきにくいので、ここで実際にJSで統計グラフを実装したサイトの事例をご紹介します。
あの時売れていた車は? 人気乗用車販売台数ランキング
ソニー損保のコンテンツです。
人気乗用車の販売台数を比較したり、販売台数ランキングの推移を閲覧できます。
ユーザー側で見たい車種のデータを選択できるようになっています。
このコンテンツから人気乗用車の保険料を掲載したページへ遷移できるため、自動車保険の見積もり・申し込みへの導線の役割も担っていると思います。
独自データで読み解くグローバル200社の革新力
日本経済新聞社と一橋大学が共同でまとめた、200社分の2019年のイノベーション指数を可視化したページです。
国別・業界別に表示を切り替えられるほか、企業別に詳細なデータを閲覧出来ます。
また、比較一覧という機能で見たいデータを抽出して自由に比較することが出来ます。
衆院選の歴史 データビジュアライゼーション
衆議院選のデータを第1回から48回まで閲覧できます。
選挙の投票数結果をリアルタイムで掲載するようなサイト(テレビ局・新聞社など報道系のサイト)で、JSデータビジュアライゼーションで可視化するとデータの更新作業が行いやすくなりスピーディにページを更新できるというメリットがあるので最適です。
Google四半期決算インタラクティブ・チャート
Googleの決算情報を可視化したページです。
活用シーンのイメージとしては社外向けに決算情報を公開したい際や、社内向けのイントラサイトに掲載する際が挙げられるでしょう。
2.地図の事例
位置情報のデータを扱う場合は、地図で表現すると伝わりやすくなるでしょう。
地図と言っても、世界地図や国の地図だけでなく、建物のフロアマップやスポーツのコートなども該当します。
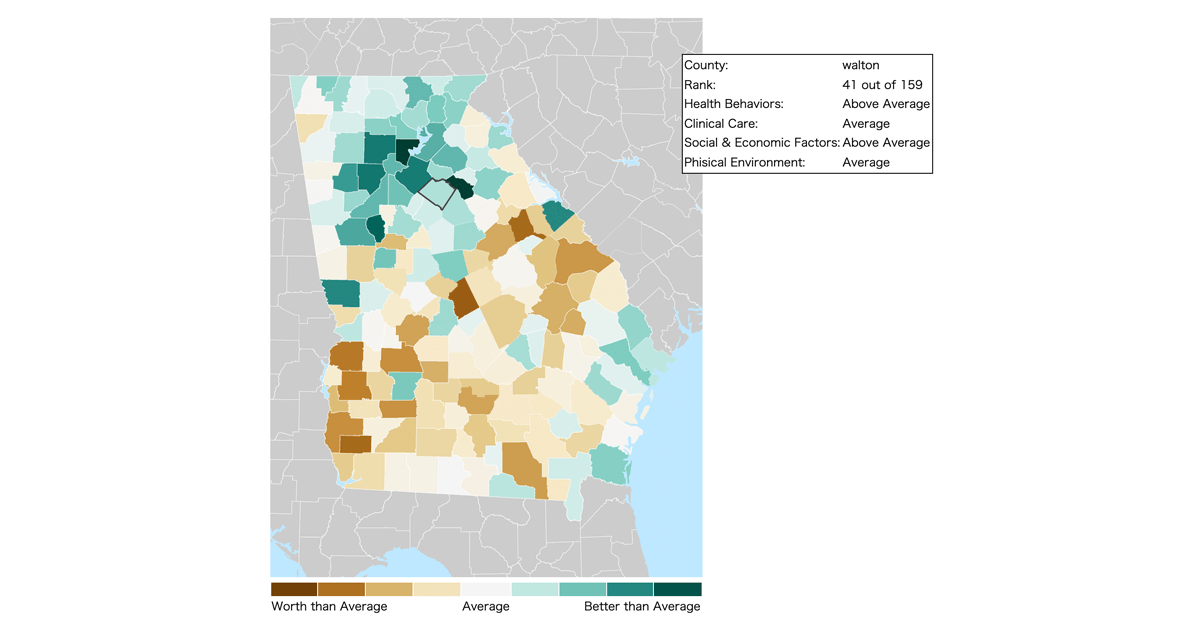
例えば、地域ごとのデータを比較したいときは配色によって数値の大小を表現します。
以下の図は米国のジョージア州の地図をSVGで描画したものですが、日本地図も同様の技術で実現可能です。

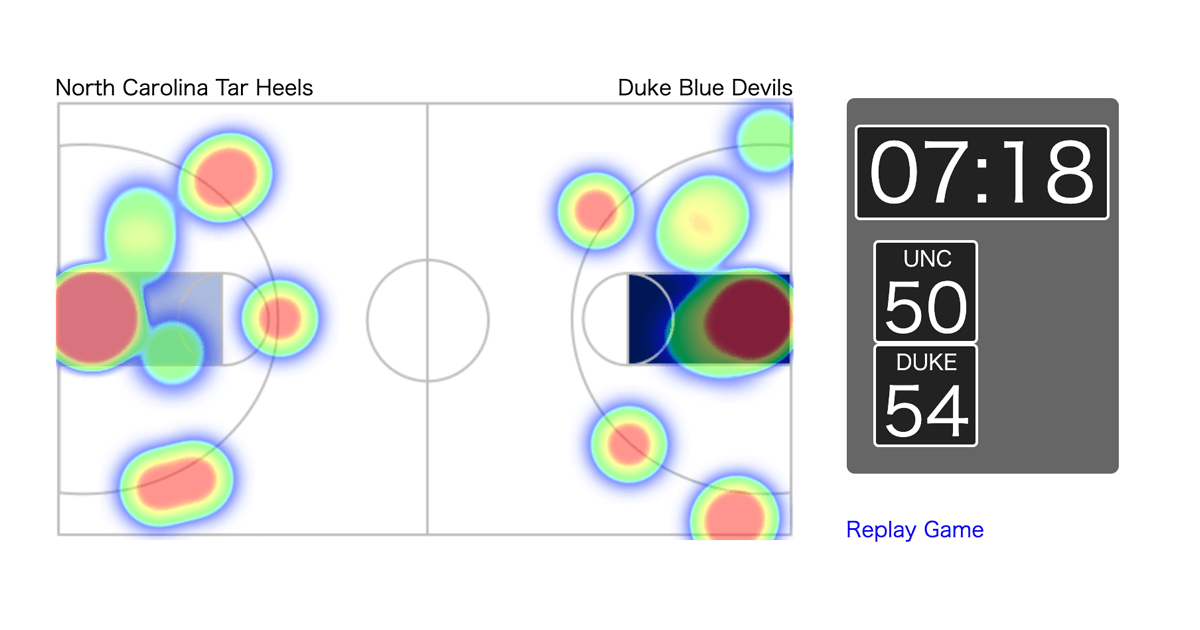
また、バスケットボールの試合の中でいつ・どの地点から得点が入ったかをヒートマップで表現する手法もあります。

WHO Coronavirus (COVID-19) Dashboard With Vaccination Data
世界保健機関(WHO)の情報提供サイトです。
見たい国をクリックするとズームしてデータが見ることができます。
ページの下の方には統計グラフも掲載されています。
ふるさとクリック 地図で見るごみ排出量
日本経済新聞社が公開している地域別のごみ排出量を可視化したページです。
日本経済新聞社は統計データを活用してこの他にも多くのデータビジュアライゼーションコンテンツを公開しています。
JSデータビジュアライゼーション:ライブラリ比較〜できる表現・できない表現〜
JSデータビジュアライゼーションの実装にはライブラリの活用が不可欠です。
そして、実現したいデザインが実装できるかどうかは、どのライブラリを使うかにかかっています。
世の中にはデータビジュアライゼーション用のライブラリが数多く配布されています。
学習の過程でいくつかのライブラリに触れてきましたが、私が最も実用的だと思ったものは以下です。
- Chart.js
- D3.js
実用的と感じた理由は、多彩なカスタマイズ方法があることと、ライブラリ自体がレスポンシブ対応している点です。
これらは商用利用時でもライセンスの条件を守れば無料で利用できます。
次はそれぞれのライブラリでできることをご紹介します。
1.基本的なグラフをCanvas要素として描画できる「Chart.js」
Chart.jsはチャートやグラフを実装するためのライブラリです。
以下の基本的なグラフをCanvas要素として描画できます。
Chart.jsで描画できるもの
- 線グラフ
- 棒グラフ
- レーダーチャート
- ドーナツチャート
- 円グラフ
- 鶏頭図(けいとうず)
- 散布図
- バブルチャート
さらに、それぞれのグラフ・チャートに幾つかのバリエーションがあります。(例:棒グラフなら縦棒グラフ・横棒グラフ)
デフォルトの機能でも十分ですが、もっと自由に描画したい場合はプラグインを追加すると表現の幅が広がります。(例:積み重ね棒グラフ・グラフの拡大縮小)
推しポイント
- 配色やフォントを自由に設定できるため、サイトの雰囲気に合わせたデザインで実装できる
- デフォルトで簡単なインタラクションがついている
- デフォルトでレスポンシブ対応しているため実装の負担がかなり軽減できる
- カスタマイズが簡単なので実装工数を軽減できる
注意点
- 表現方法はチャート・グラフのみ
- グラフの棒や円の中に項目名・数値を載せることはできず、ホバーした時に出てくるツールチップの中にのみ表示される
2.多種多様な表現が可能。カスタマイズ性の高い「D3.js」
D3.jsは基本的なチャート・グラフから一体どこで使うんだっていう複雑なチャートの描画・地図の描画・図面上にチャートを重ねて描画するといった多種多様な表現ができます。
こちらはChart.jsとは違いSVGとして描画します。
特徴はカスタマイズ性の高さです。
これまでに数多くのプラグインが配布されておりナレッジも多く存在するため、どんな表現を実装することになっても困らないでしょう。
推しポイント
- カスタマイズ性があるためリッチな機能やデザインを実装したい場合におすすめ
- 地図の可視化にも特化している
注意点
- プラグインやナレッジがたくさんあるとはいえ、実装したいデザインによっては実装のボリュームが大きくなるため、その分の工数を要する可能性がある
3.その他のライブラリ
上記のライブラリでも要件を満たせない場合、その他のライブラリを使用することになるでしょう。
Google Chart(商用利用無料)
Googleが提供しているライブラリです。
グラフ・チャート描画のほかにガントチャートやタイムラインなども実装できます。
簡単な地図も実装可能で、Google Mapと連携できます。
レスポンシブにはなっていないため、別途レスポンシブ対応が必要です。
デフォルトのUIは見やすく、カスタマイズ性もあります。
Highcharts(商用利用有料)
基本的なグラフから、複雑なグラフや3Dのグラフまで対応しています。
ガントチャートや天気図なども実装できます。
リッチな図を時短で実装したい場合はこちらがオススメです。
Demoページが充実しているので安心です。
また、アクセシビリティへの配慮もされている点も特徴の一つです。
amCharts(商用利用有料)
Highchartsと同じくらいのリッチな図が作成できますがHighchartsよりは安価です。
地図表現にも長けていますが、表現方法によっては実装の難易度が高くなります。
デフォルトの見た目がお洒落です。
こちらもDemoページが充実しているので安心です。
Highchartsと同じく、リッチな図を時短で実装したい場合におすすめです。
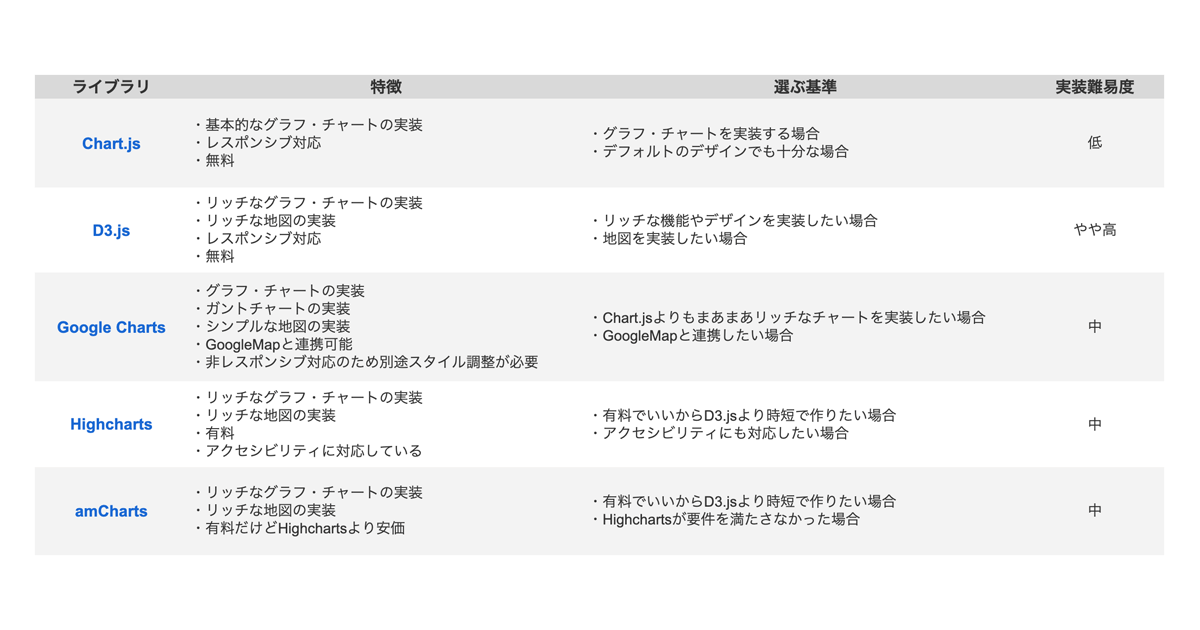
おすすめのJSデータビジュアライゼーションライブラリを比較表にまとめました
上記の情報を比較表としてまとめました。
ライブラリ選定をするときの参考になると嬉しいです。

JSデータビジュアライゼーションの実装前に必要な5つの情報
JSデータビジュアライゼーションを実装する際に、プロジェクトとして事前に定義しておくべき要件をまとめました。
これらの要件は内容によっては工数や作業日数にもダイレクトに響いてきます。
ライブラリ選定や実装方法の検討を行う際にも重要になってくるので参考にしてみてください。
1.どんなデータを扱うのか?
扱うデータの詳細を明確にしておくと、それに沿った表現方法の提案がしやすくなるでしょう。
位置情報であれば地図で表現し、複数のデータを比較させたいなら統計グラフで可視化します。
また、データの規模も技術選定をする上で重要です。
膨大なデータを扱うとなると、APIを別途開発して表示に最低限必要なデータをこまめに取得するというような、データを参照するときの仕組みなどの検討やサーバへの配慮、それに合った運用方法の検討も必要になります。
2.更新頻度
実装するコンテンツが一度きりの作成なのか、定期・不定期に更新されて運用していくものなのかでデータのファイル形態を決めます。
更新していく予定であれば、CSVのような誰でも編集して書き出しができるファイル形態にしておくと、職種を選ばずデータを更新出来るようになるので運用が行いやすくなるでしょう。
3.参考となる図
ライブラリによっては表現の限界があるので、「これっぽいの作りたい」というような参考となるグラフや図があるとライブラリ選定が行いやすくなります。
上記に載せたような事例や、各ライブラリのサイトのDemoページから参考にしてみると良いでしょう。
4.予算
ライブラリによっては有料であったり、実装にかかる工数も異なってきます。
5.載せるサイトの環境について
こちらはサイトの推奨環境や保証環境についてです。
ライブラリによっては非対応のブラウザが存在する可能性があります。
また、既存のサイトにコンテンツを組み込むことになった際には、実装に入る前にそのサイトへの影響範囲を調査するタスクを追加した方が安全です。
組み込んだライブラリのせいでサイトに既に埋め込まれているスクリプトがエラーを起こす可能性もあるためです。
JSデータビジュアライゼーションのスムーズな制作進行にはポイントを押さえた要件定義が大切
要件定義の段階で上記の5点を明確にした後にライブラリ選定を行うと制作がスムーズになるでしょう。
一般的なWeb制作のフローとしては企画・設計(要件定義・画面設計など)→制作(デザイン〜実装〜検証)→公開という進行になります。
何度も繰り返しますが、ライブラリによっては実現できない表現や保証環境に合わないなどの制約があります。
もしライブラリ選定を、デザイナーからデザインが上がって来た後に実施した場合、以下のようなケースに発展することが予想されます。
- そのデザインが有料のライブラリでしか実現出来ず、予算に見合わなかった
- そのデザインを実現するにはサイトの保証環境に合わないライブラリしか無かった
そうなると、せっかくデザインを仕上げてもらってもエンジニアから「これ、実装できません」と差し戻すことになってしまいます。プロジェクトの進行としても痛手ですよね。
なので、要件定義の段階で予算・保証環境・やりたいことを元に最適なライブラリ選定を行い、そのライブラリで実現可能なデザインをデザイナーに仕上げてもらうことで上記のようなデザインの差し戻しを防ぐことが出来ます。
企画・設計の段階からディレクター・デザイナー・エンジニアが膝を突き合わせて実装方法について相談できると進行がスムーズになるでしょう。
まとめ:JSデータビジュアライゼーションは実装前の工程が重要
実装前に行うと良いことをまとめると以下の流れになります。
JSデータビジュアライゼーションの実装前の理想的な流れ
- データを活用してどのようなコンテンツを実現したいか決める
- 要件定義でデータ・更新頻度・予算・サイトの保証環境を明確にする
- 要件に合ったライブラリを選定する
- デザイナーはライブラリで実現可能なデザインを仕上げる
JSデータビジュアライゼーションでどのようなコンテンツが作れるのかは「グラフや図の事例紹介」の章、ライブラリ選定は「ライブラリ比較〜できる表現・できない表現〜」の章が参考になると思います。
みなさまの中に少しでもJSデータビジュアライゼーションの活用イメージが湧いたら嬉しいです。
メリットの話は前回の「JSデータビジュアライゼーションのすすめ〜しっかり解説編〜」の方にまとめているのでこちらも併せてご覧ください。

