Webサイトを見ていて、「文章が読みにくいな」と感じたことはありませんか?
いくらWebサイトのコンテンツが良くても、文章が読みにくいと、ユーザーが読むことに疲れてしまい、ページから離脱してしまうこともあります。
Webデザインをおこなう上で、フォントの設計はユーザーに情報を的確に伝えるという重要な役割を担っているので、最適化することが必須です。
最適化することにより、サイト全体のユーザビリティ向上にもつながります。
この記事では、「どうすれば読みやすくなるの?」「どういう点を考慮したほうがいいの?」という方に、読みやすいWebサイトを作るために最低限おさえておきたいポイントをご紹介します。

Webサイトの文章を読みやすくするための5つのポイント
文章の読みやすさを決める基本の要素として、主に下記の5つが上げられます。
フォントの設計をする上で、押さえておくべきポイントを理解するだけで、視覚的にぐっと読みやすいWebサイトを作ることができます。
Webサイトの文章を読みやすくする5つのポイント
- フォント
- フォントサイズ
- 行間
- 一行あたりの文字数
- コントラスト比
ポイント1.フォント:使用するフォントを制限する
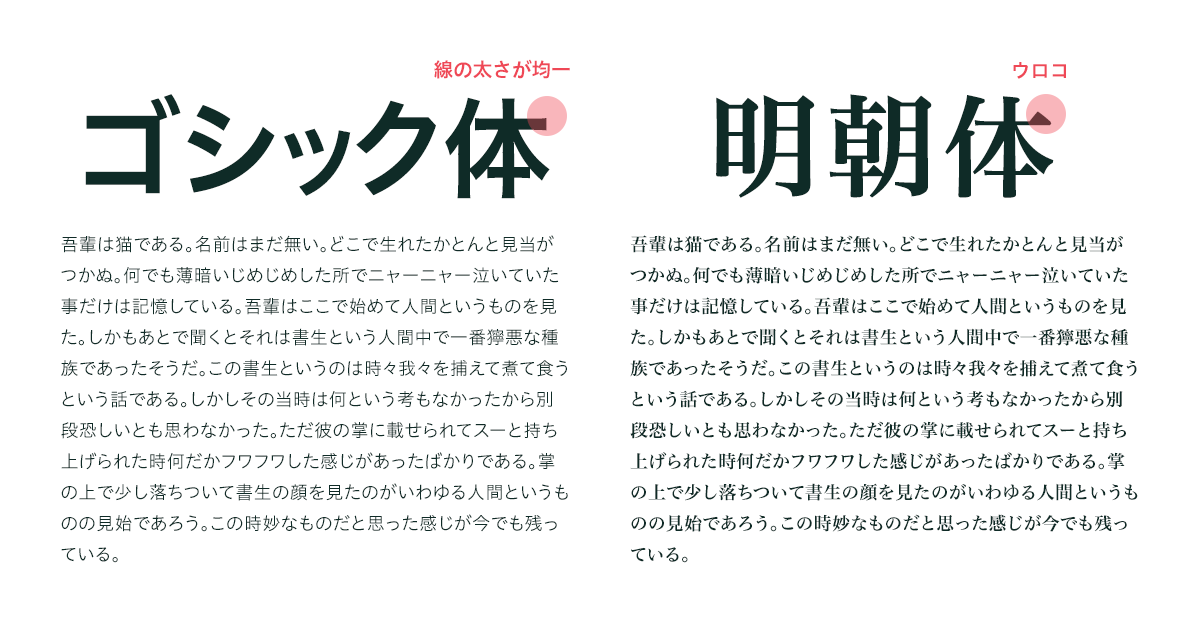
日本語フォントの代表格は「ゴシック体」と「明朝体」があります。それぞれのフォントの特徴は以下の通りです。
ゴシック体
縦線と横線の太さが均一なことが特徴です。 可読性が高いので、案内標識やプレゼン資料に向いています。一般的にWindowsではメイリオ、Macではヒラギノ角ゴが読みやすいフォントと言われています。
明朝体
明朝体は、文字の端にウロコと呼ばれる装飾がついており、トメ、ハネ、ハライがきちんとわかるのが特徴です。それぞれの線が細いため、長い文章でも読み手に負担がかかりにくいと言われています。
複数のフォントを組み合わせる場合は、フォントの種類は最低限に抑え、サイト全体のバランスを考慮して選定することをおすすめします。

ポイント2.フォントサイズ:さまざまなデバイスでフォントサイズの見え方を考慮する
フォントサイズを下げるとデザイン性は高まりますが、ユーザーにとっては読みにくくなっしまうこともありえます。そのため、多くのユーザーが読みやすいようなサイズに調整することが必要です。
Googleが推奨している基本のフォントサイズは16pxです。そして日本の多くのWebサイトでは、14px〜16pxを採用しています。
このことを踏まえ、フォントサイズは14px~16px程度をおすすめします。
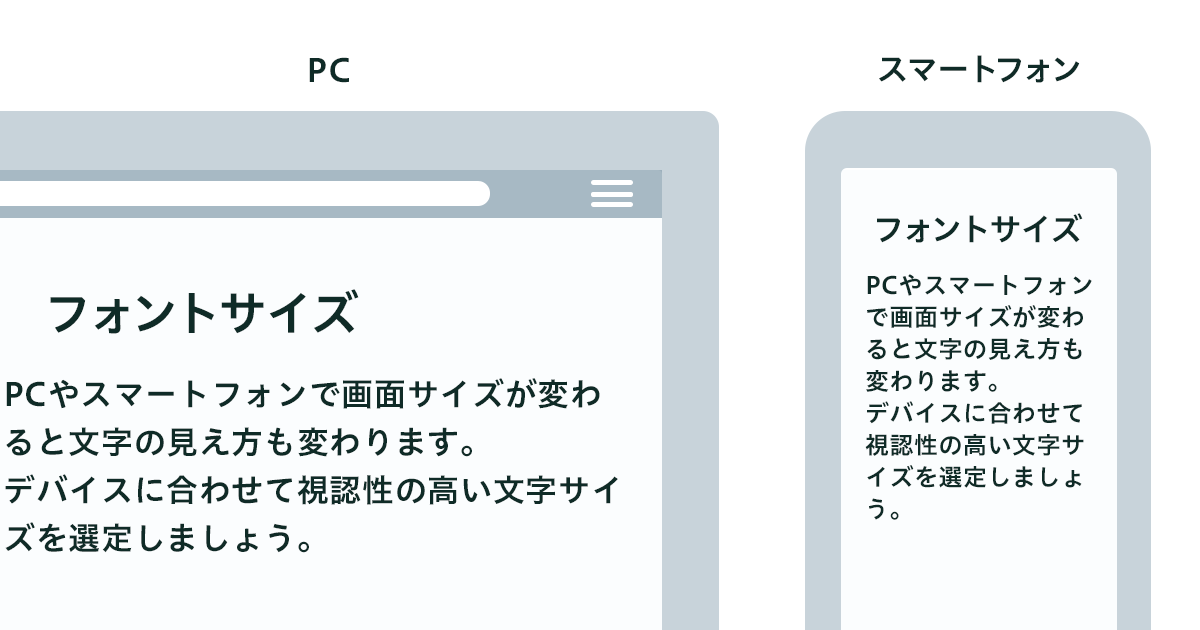
またユーザーは、さまざまな画面サイズや解像度のデバイスからアクセスします。閲覧環境が異なることで、フォントの見え方は変化するのです。
そのため、すべての画面サイズで読みやすさとユーザビリティを保つためには、スマートフォンなどの小さい画面でも読みやすいフォントサイズを設定する必要があります。

ポイント3.行間:フォントサイズに応じて、適切な行間に調整する
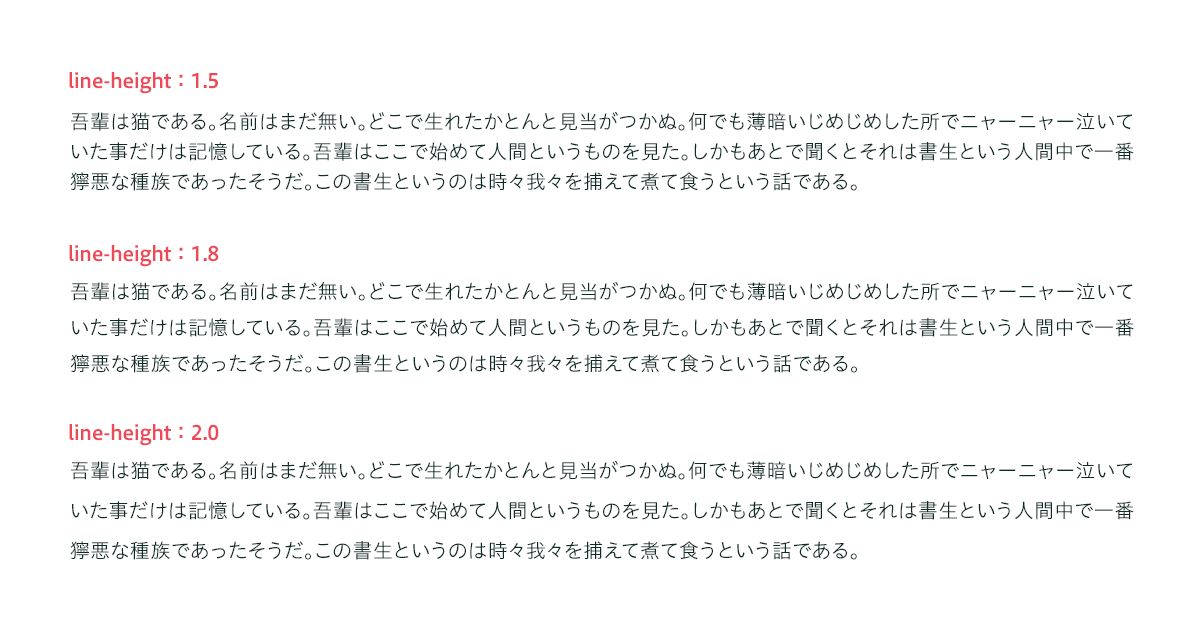
行間も文章の読みやすさに大きく影響します。
行間が広すぎると文章のまとまりとして認識しづらくなり、詰めすぎると読みにくさが増してしまいます。
そのため設定したフォントサイズに応じて行間を適切に空けるようにしましょう。
一般的に、行の高さ(line-height)は1.5〜2.0までが読みやすい行間とされており、これを目安に間隔を取れば、ゆとりのある見やすいコンテンツとなります。
もちろん、行間によってデザインの印象も変わるので、Webサイトの目的に合わせて調整しましょう。

ポイント4.文字数:一行あたりの文字数を制限する
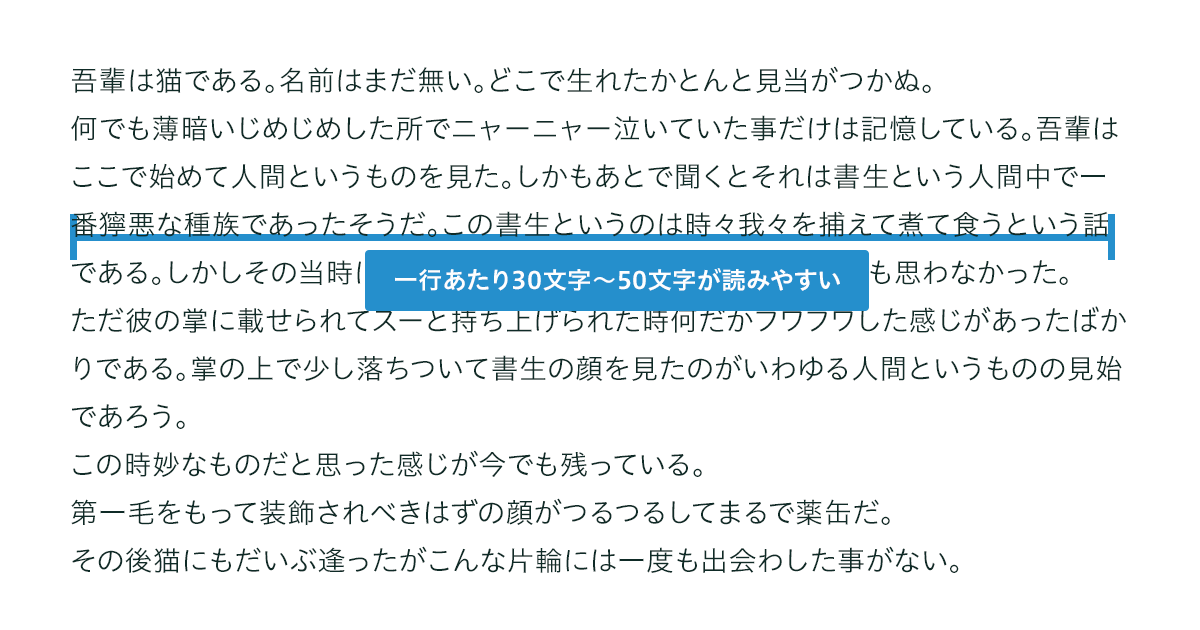
人には、視覚的に読みやすい一行あたりの文字数があります。
フォントサイズや字間などにもよりますが、横書きの場合、一行に30文字〜50文字程度が読みやすさの基準と言われています。
一行が長すぎると、ユーザーは端から端まで視線を大きく動かさなければならないため、次の行を見失う確率が高くなり、文章を目で追うことに疲れてしまいます。
逆に一行に文字が少な過ぎても、読みづらくなってしまいます。
ちなみにスマートフォンでは、1行あたり30〜50文字が読みやすいと言われています。

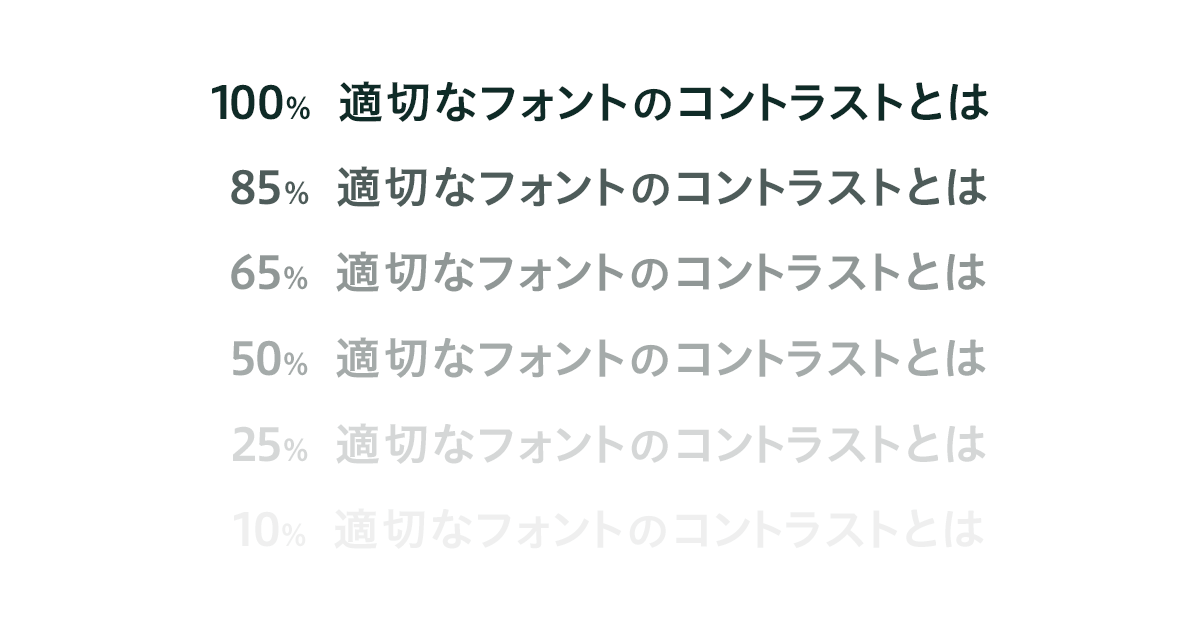
ポイント5.コントラスト比:色のコントラストが十分であるかを確認する
背景色が白もしくは白に近い場合は、フォント色はグレーから黒を指定すると読みやすくなります。ここで重要なのは、背景色と文字色のコントラストです。
文字色がグレーに近づくと優しい印象になる利点があるのですが、ユーザーのディスプレイ環境によっては想定以上に文字色が薄く表示されてしまう可能性があるため、いくつかのディスプレイを考慮し文字の色を設定していくことを心がけましょう。

まとめ:フォントの基礎知識を理解すると「読みやすさ」を適切に設計できる
Webサイトにおいて、文章をスムーズに読んでもらうためには、フォントの基礎知識を理解した上で設計することが大切です。
文章を読みやすくするデザインとは、今回ご紹介した以外にも数多くあるかと思いますが、まずはこの5つのポイントを押さえつつ、Webサイトのターゲットや目的に応じて調整していくことをおすすめします。
ユーザーにとって読みやすく伝わりやすいコンテンツ作りの参考にしてみてください。
BAsixsでは、読みやすいWebサイトを作るノウハウで、制作・運用の御支援をしております。また、コンテンツを使ったマーケティングの御支援もしております。お困りのことがございましたら、どんなことでも御相談くださいませ。

