エンタープライズCMSの中でもAdobe Experience Manager(以下、AEM)は、画像やPDFのデータ管理をはじめ、ページの時間指定公開、柔軟なワークフロー機能と権限設定、コンテンツの多言語化など、優れた機能が多く備わっています。
特出すべきなのが、コアコンポーネントと呼ばれる機能です。ページを構成する基本的な要素のコレクションで、ノーコードのためスキルを問わず短時間で大量のページをオーサリングできます。
本記事では、CMSを乗り換えるために費やす膨大な時間とコストを、AEMのシンプルで強力なオーサリング機能を使って、大幅に時間を短縮する方法をご紹介します。特にデータ移行について詳しく解説していきます。

コンポーネントドリブンなAEM
AEMの特長
AEMとは、Adobe Inc.(以下、Adobe)が提供するCMSプラットフォームです。AEMには大規模サイトや複数サイト・グローバルサイトなどの運営を想定した、多くの便利な機能が標準で備わっています。
AEMを構成する代表的な製品群は、大きく4つに分けられます。
- AEM Sites
- AEM Assets
- AEM Forms
- AEM Screens
上記の製品群に含まれているコアコンポーネントは、本記事で説明するAEMの大きな特長のひとつです。AEMに備わっているさまざまな機能についての詳しい説明は、以下の記事をご覧ください。
AEM (Adobe Experience Manager) 導入で解決するグローバルサイトの課題 | BAsixs(ベーシックス)
他CMSと比較
AEMの特長は分かったけど、他のCMSもきちんと比較検討して選定したい。従来のオンプレミス版よりもAEMの利用コストを抑えられるようになったとはいえ、高価なものであることには違いがありません。長期間の使用に耐えられ、現在使用しているCMSよりも満足できる製品である必要があります。
代表的なCMSについて比較した詳しい説明は、以下の記事をご覧ください。
グローバル展開&複数担当者のサイト運用を成功に導く!主要CMS徹底比較ガイド2025 | BAsixs(ベーシックス)
AEMの優位性
AEMはエンタープライズCMSと呼ばれ、最初からWebサイトのコンテンツ管理のために必要な機能を全て実現できるよう設計された最高峰のCMSになります。
- 画像やPDFのデータ管理
- ページの時間指定公開
- 柔軟なワークフロー機能と権限設定
- コンテンツの多言語化
- プラグインが不要でセキュリティに心配がない
など、運用面においても余計なコストが発生しないなど、優れたメリットが多く備わっています。AEMの優位性についての詳しい説明は、以下の記事をご覧ください。
エンタープライズCMSとはどんなCMS?ブログ系CMSとの違いを紹介 | BAsixs(ベーシックス)
コアコンポーネントの充実
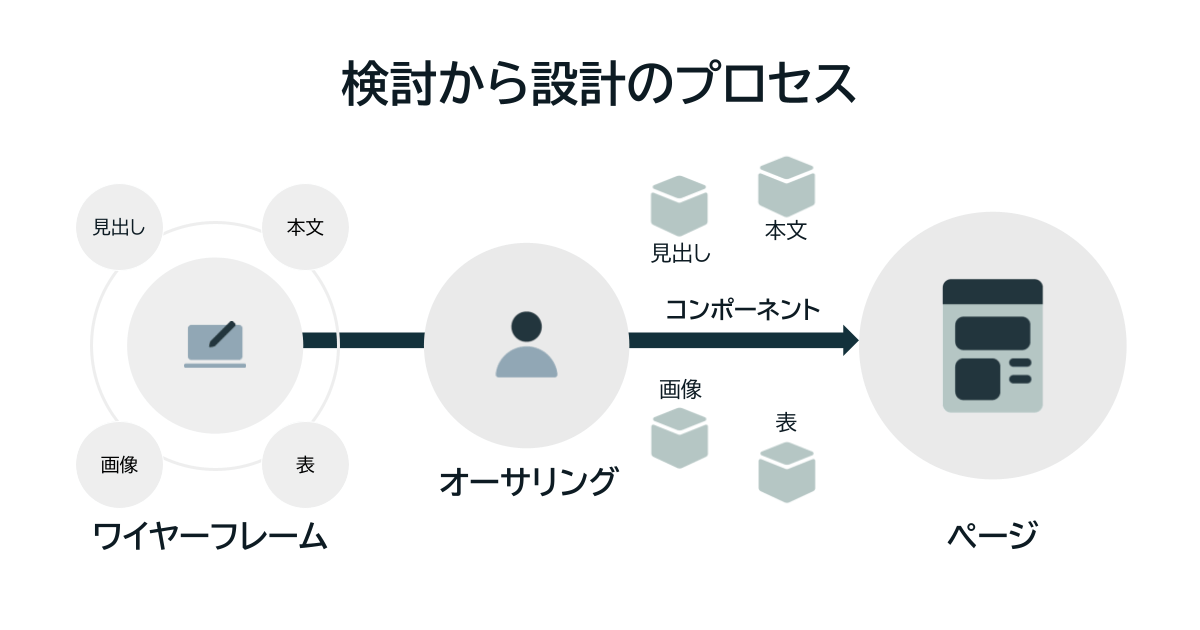
AEMの優れた機能のひとつにコンポーネントを使ったページ作成(以下オーサリング)があります。コンポーネントとはページを構成する要素(見出しや本文、表、ボタンなど)を部品のように扱い、それを組み合わせることで簡易にデザインの統一を計れる概念および機能になります。その中でもAEMがあらかじめ備えているコアコンポーネントと呼ばれる標準的なコンポーネント群があり、Adobeがこれまで培ってきた知見が凝縮されたメソッドとなっています。
コアコンポーネントの詳しい説明は、以下の記事をご覧ください。
コアコンポーネントを持つCMS、AEMのメリット | BAsixs(ベーシックス)
短期間でサイトを再現
ワイヤーフレームからオーサリングまでがAEMでシームレスに完結
Webサイトを構築するプロセスの中に、ページの構成を決めるためのワイヤーフレームという成果物があります。名前の通り、ワイヤーフレームには枠組みや骨格を表すような意味があり、Webサイト全体の設計であったり、デザインのプロセスを進めるための重要な位置付けとされています。
実はこのワイヤーフレームは、作成する人によってフォーマットがさまざまです。その内容も概念レベルのものから細かく決められたものまで粒度も揃っておらず、Webサイトの重要なプロセスとはいえ、残念ながら標準化が進んでいないといえるでしょう。
そこでBusiness Architectsからは、AEMのコアコンポーネントを使ったワイヤーフレームの作成を提案したいと思います。
ワイヤーフレームをAEMで作成するということは、将来的にページを公開する手順に従いオーサリングしていることを意味します。
これはオーサリングという終盤のプロセスを前倒しにするばかりか、ワイヤーフレームのもつ「検討から設計」という目的を、オーサリングと同じ環境でテストできるという最大のメリットが得られるのです。
当然のこと、ワイヤーフレームとして作成されたページをAEMのテンプレートとして登録することで、本来のオーサリングでも再利用が可能となり、ここでもシームレスの恩恵を受けられるというわけです。

コンポーネントの移動やカラムの変更は全てノーコード
このようにワイヤーフレームからオーサリングされたページですが、本来ワイヤーフレームを元にデザインしていたデザイナーはどこへ行ってしまったのでしょう。
ここにおいても、AEMは誰も置き去りにしません。ノーコードで編集できることにより、デザイナー自身がAEMを使ってレイアウトの検討であったり、コンポーネントの選び直しをすることで、もはやワイヤーフレームがデザインカンプとして洗練されていくのです。
例えば、お客さまからのフィードバックを受け、ページに大きな変更が発生した場合も、従来エンジニアがコードを書き直して修正していたことが、全てドラッグ&ドロップで実現できてしまうので、そのスピード感は計り知れません。
AEMを使ったデザインプロセスの詳しい説明は、以下の記事をご覧ください。
効率的なサイト構築を実現するAEMのデザインプロセス | BAsixs(ベーシックス)
レスポンシブ対応をしたプロトタイプサイト
Webサイトを構築する際にスマートフォンやタブレットの対応は欠かせません。AEMではレスポンシブウェブデザインを手法とした標準的な実装があらかじめ施されています。
ここではレスポンシブウェブデザインのメリットは割愛しますが、AEMではレイアウトモードから瞬時にPCやスマートフォン表示へと切り替えられるので、これまでデザインやコーディングに費やしてきた労力をより一層お客さまのために使うことができます。
また、強力なエミュレーターがブレイクポイントを判断し、デスクトップ上のブラウザーウィンドウのサイズに応じたコンテンツをレンダリングしてくれます。
これにより、サイトの使いやすさをも同時に確認することができ、プロトタイプサイトとしての役割も十分発揮してくれています。
画期的なデータ移行
それでは、現行サイトをAEMに載せ替えるためのデータ移行について、その方法と特長を4つお伝えします。
特長1:工数が読めるため、プロジェクト管理が容易
本来ページを作成する上で、1ページあたりの工数はエンジニアのスキルやツールの習熟度によって個人差があります。
しかしAEMを利用すれば、誰もが同じ時間でオーサリング(ページ作成)することができます。そのため、何千ページという大量のデータ移行でも、1日あたり何ページなどと工期の見積もりが正確にでき、無謀な計画や無理な稼働を防ぐことに繋がります。
またオーサリングを繰り返すことで、多くの場合さらなるスピードアップが期待できます。工期の短縮により安全なプロジェクト運営に寄与することでしょう。
そしてこの短縮が意味する最大のメリットは、差分取り込みにあります。ただでさえCMSの載せ替えは長期化するものです。長くなればなる程、現行サイトと差異が生まれ、後々たくさんの差分を埋め合わせる時間が必要になります。差分の量や回数を減らすことは、制作会社だけでなくサイト運営者にとってもメリットであることはいうまでもありません。
このデータ移行の専属チームですが、最小ユニットはディレクターとオーサー(オーサリングする人)の各1名で構成されます。少ない人数で最大限の効果を発揮できるのもAEMというプラットフォームがあるからです。
特長2:経験やスキルを問わないデータ移行
前の章で、コードを知らないデザイナーでもAEMを操作してコンポーネントを編集ができると説明しました。このデータ移行も、経験やスキルを問わず、数時間の練習時間さえあれば、みるみると習熟していくことが可能です。これはAdobeのソリューションがもたらす奇跡と呼んでも過言ではありません。
専属チームを作れない場合も、アサインされていないがオーサリングの経験者であれば、隙間時間を有効活用できるのではないでしょうか。
特長3:テンプレートからページを作成するため量産が可能
それでは少しオーサリングのテクニックをお伝えします。
AEMにはテンプレートという概念があります。これを利用することで同じような構成のページであれば、同じテンプレートからオーサリングすることで、ゼロからコンポーネントを配置しなくても済むというある意味「手抜き」が可能です。
さらにテンプレートから作成した場合には、使ってはいけないコンポーネントをあらかじめ非アクティブにすることもでき、クオリティコントロールに妥協がないのはAdobeのポリシーともいえるでしょう。
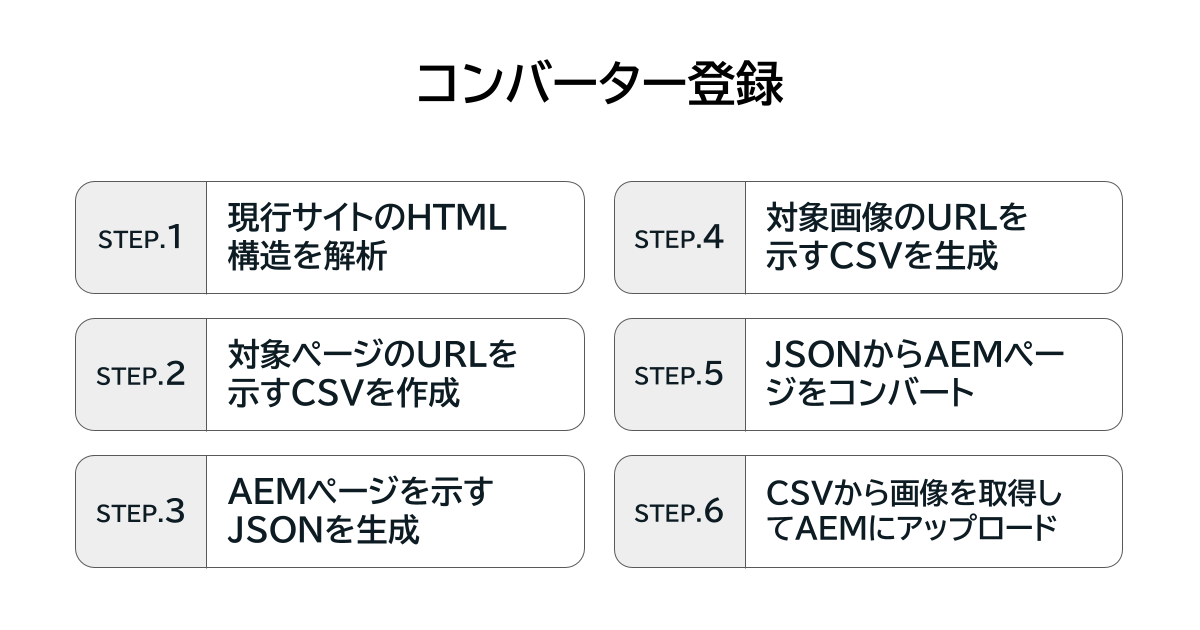
特長4:大量の過去記事はコンバーターで一括登録
ただし、時間短縮できたとしても何千、何万ページのサイトをデータ移行するのは人手がいくらあっても足りません。そこで門外不出のソリューションを特別にお教えします。
BAでは、現行ページのHTML構文を解析して、AEMのコンポーネントへ置き換える秘伝のコンバーターを有しています。
例えば、過去10数年の大量のニュースリリースを移行しないといけないといった場合には、このコンバーターの効果は絶大なものとなります。過去のニュースも同じCMSに取り込んでおきたい、デザインも統一したいけど…とお困りの場合にはぜひお問い合わせください。

AEMのデータ移行について、社内エンジニアの対談記事もあります。こちらもご覧ください。 経験と実績から見えてきた「AEMへの大規模データ移行」成功の秘訣 | BAsixs(ベーシックス)
AEMを選んだ恩恵
最後にAEMを選んで良かったという事例を紹介します。
アジャイル開発向けの柔軟性
お客さまの中には、将来の自社サイトやサイト運営を描き切れない場合があります。数年先の市場であったり、新事業の行く末、またWebサイトを使用するユーザーの環境やトレンドなど、不確定な要素は際限なく思いつくことでしょう。
そのような状況の中で、不確定な要件を整理し定義していく時間と労力を考えると、果たしてこの要件で正しいのだろうかと一抹の不安を覚えることがあるのは当然のことです。
こういった厳格な要件定義から解放してくれるのがAEMだといえます。クラウドベースのプラットフォームだからこそ、時勢にも柔軟に対応でき、さらに作りながら要件を決めていくというアジャイル開発にも対応できる唯一無二のCMSこそがAEMなのです。
Web担当者がCMS乗り換えに賛同した直感的UI
CMSの乗り換えは実際にサイトを運営している担当者にとっては大きな負担になります。
一度習得したものをゼロから学習し直さなければならず、ましてや見た目も手順も大きく変わってしまうのですから。
近いうちに農作機から飛行機の操縦を任されるくらいのインパクトがありますので、決して大袈裟なことでもないのです。
まとめ:明日には使いたくなっている
ここまで読んで感じていただけたと思いますが、学習コストが非常に少なくて済むのがAEMの最大の特長になります。昨日まで別のCMSを使っていた担当者が、今日から直感的に使えてしまうのがAEMだといえます。
Webサイトは日を追うごとに拡大を続け、さらに重要な節目では新たなWebサイトが立ち上がります。そしてWebサイトを管理するCMSは単なる更新ツールではなく、サイト運用における基盤としての役割を強めています。
また一度導入したら、他のCMSへの乗り換えは容易ではありません。それゆえに必要なこと、やりたいこと、得られる効果等を見極め、慎重に検討する必要があるといえます。
大規模サイトや複数サイト・グローバルサイトの課題解決に向け、AEMの導入を本格的に検討される場合は、ぜひ私どもまでお問い合わせくださいませ。洗練されたAdobeのソリューションを使い、世界へ発信していく喜びが訪れるお手伝いをいたします。

