今利用しているCMSでは現状の運用にほころびが出ていたり、会社の新しい方針にそぐわない運用フローになったりしていませんか?サイトリニューアルや立ち上げ時などのタイミングで、CMSプラットフォームを検討したいと考えるお客さまは多くいらっしゃいます。
実際にCMSを導入するという場面では、以下のような悩みを抱える方がとても多いです。
- どうにか公開納期に間に合わせる必要があるが、サイトリニューアル自体が未経験で何から手をつけたらいいのかわからない
- 要件定義ってなに?システムの内容も把握��できていないのにどうやって進めればいいの?
- 限られた予算をなるべくコンテンツ制作に割き、開発費用を抑えたい
- 成果物としての動くページが想像できない中で要件定義をするのが難しい
そんなあなたのお悩みは、Adobe Experience Manager(以下、AEM)を導入することで解決できます。
ガバナンスや運用を考慮した上で、短納期でも品質を保ったWebサイト制作が可能です。
当社がおすすめする開発手法とAEMのコアコンポーネントを組み合わせることで、Webサイトのリニューアルや新規立ち上げを加速することを可能としました。
本記事では、実際にどんな開発手法でAEM導入を進めたのか、AEMの導入に詳しい当社のアカウントチームのGM小山にインタビューしました。

インタビューを受けた人
![プロフィールアイコン(イラスト):デザイン&コミュ�ニケーションサービス事業部 事業部長 小山]()
- 小山デザイン&コミュニケーションサービス事業部/事業部長(ビジネス・アーキテクツ)
toCサービス、toBサービス拠点マネジメントを通してサービスの複数拠点の運営管理を担当。またtoBサービスの企画立案などで企業向けサービスの企画・開発を行う。Business Architectsには2019年にジョイン。大規模サイトのアカウントマネジメントや金融系サイトのプロジェクトマネジメントなど多くのプロジェクトを手掛ける。
AEMの概要と導入メリット
AEMの概要
AEMとは、Adobe Inc.(以下、Adobe)が提供するCMSプラットフォームです。AEMには大規模サイトや複数サイト・グローバルサイトなどの運営を想定した、多くの便利な機能が標準で備わっています。
AEMを構成する代表的な製品群は、大きく4つに分けられます。
- AEM Sites
- AEM Assets
- AEM Forms
- AEM Screens
上記製品群に含まれているコアコンポーネントは、本記事で説明するAEMの大きな特長の一つです。
AEMに備わっているさまざまな機能についての詳しい説明は、以下の記事をご覧ください。
AEM (Adobe Experience Manager) 導入で解決するグローバルサイトの課題
AEMを導入すれば、ガバナンスや運用を考慮した上で短納期でも、品質を保ったWebサイトが制作できます
グローバルサイトの運用・開発経験が豊富な立場から見た、AEM導入が最適な理由を教えてください
小山:AEMにはいくつか標準で搭載されている機能があります。その中でもグローバルサイトなどを含む各国サイトを運営する企業さまにピッタリのライブコピー、言語コピーという機能があります。この機能は、マスターサイトを起点とし、同じ内容を各国向けにコピーし、さらに各国の言語向けの翻訳を通したサイトの展開まで行えます。
ライブコピー機能の特長として、マスターで修正した内容を承認フローを通して各国、各言語へ浸透させることができます。
上記にあげたようなAEMの機能を利用することで得られる、お客さまのメリットを2つご紹介します。
- 1つ目:現地法人のいない国向けにもサイト管理者を配置すること無く現地の言語サイトを横展開できます。そのため、短期間で制作費を抑えた運用ができ、営業機会の損失を防ぎます。
- 2つ目:発信したい情報を中央集権化し管理することで、どこの国・言語でも発信する情報が統一されます。よって、ガバナンスを保った正確な情報を発信し、企業イメージを向上させます。
上記以外にも、AEM導入でお客さまが得られるメリットはありますか?
小山:当社に依頼するメリットにもなりますが、納期がずれないという点は大きなメリットでしょうね。私たちが取り入れる開発手法は、ウォーターフォールとアジャイル・スクラムの両手法を組み合わせた手法になります。最小限の機能を備えたものをリリースし、フィードバックを受けながら検証・改善を繰り返す方法です。
この方法であれば、納期がずれることなくリリースでき、その後、優先度や予算にあわせたWebサイトの改善を続けることができます。
AEMを導入するのに向いているケース、向いていないケースはありますか?
小山:AEMを導入するのに向いている・向いていないケースはあります。
向かないケースは、以下が挙げられます。
- ウェブサイトのリニューアルを丸投げしたい
- 代理店など直接お客さまと話せない
- ※お客さまと直で話をすることができる場合は別
逆に、向いてるケースは以下です。
- 自社で改善を進めていきたい
AEMの導入を検討されているお客さまの中で「依頼を丸投げしたい」というのは、最近では少なくなりました。やはり、そういう企業には向いてないですね。
最近では多くのお客さまが、Webサイトの情報発信を企業ブランディング手法の一つと捉え、重要な顧客接点として認識されています。そのため、Webサイトに携わる社内関係者はとても増えています。
導入にあたっては、お客さまと一緒に多くの社内関係者の要望に耳を傾けながら、方向性や仕様などを決めていきます。また、会話をしながら多くの内容を密に決定していくことになります。
そのため、レスポンスに時間がかかるなどお客さまとの距離が遠かったり、全部おまかせしたい、決めてほしいなどヒアリングや確認に時間がかかる場合には、短納期でAEMを導入し、Webサイトのリニューアルや立ち上げをするには向いていません。
私たちは、成功するプロジェクトのパターンを理解しています。お客さまの現状をヒアリングした上で最良の方法をご提案いたします。
なおAEMは、他のCMSと比較しても多くの優れた機能が初期セットされています。CMSの世界シェア1位のWordPressと、国産CMSであるPowerCMS、そしてAEMを比較した資料があります。是非CMS検討時の参考にしてください。
グローバル展開&複数担当者のサイト運用を成功に導く!主要CMS徹底比較ガイド2025 | BAsixs(ベーシックス)
次の章から、AEMのコアコンポーネントを利用する前提での開発手法について説明をします。
当社がおすすめする開発手法とAEMのコアコンポーネントを組み合わせることで、サイトリニューアルや新規立ち上げを加速することを可能にしました。
AEMのコアコンポーネントの存在がサイトリニューアルを変える
AEMのコアコンポーネントとは
AEMのコアコンポーネントについて教えてください
小山:コアコンポーネントとは、あらかじめAEMに標準搭載されたサイトを構成するための部品集(=コンポーネント)のことです。これはAdobeが作成・管理しており、品質が担保された部品です。
この部品を組み合わせてページを構成するので、誰でも簡単に操作できるのが特長です。Webサイトが作れなくてもOfficeなどが扱えるレベルの人であれば十分にページを作成できます。
また部品を組み合わせるだけで、コンテンツを制作する際の全体の見た目も統一されます。
AEMのコアコンポーネントを導入するメリットとは?
小山:先ほども言いましたが、Adobeが作成・管理しており、品質が担保されていることは大きなメリットです。
たとえばコアコンポーネントでは、アクセシビリティの品質はWCAG2.1AAに準拠されています。これは、お客さまが求める要件に含まれる場合が多いのですが、アクセシビリティの品質が担保されていることで、サイトリニューアルや立ち上げ時の実装負荷の軽減や検証が不要となります。
それだけでなく、運用時もこのコアコンポーネントを利用してコンテンツを作成すれば、品質を保ち続けるという利点があります。サイトを長く運用したいというのは多くの企業が望むことだと思います。
こういった部品を組み合わせて作ることで、コストをかけずにコンテンツが作成できます。そのコストを、コンテンツの中身を充実させるために費やすことも可能です。
AEMのコアコンポーネントでサイトのリニューアルや立ち上げをする
AEMのコアコンポーネントでリニューアルをするとは?
小山:これらのメリットを考えると、リニューアル時にコアコンポーネントを使わない選択肢はないですよね。開発、運用の両方でメリットがあり、長く品質を保ったままサイトを運用したいというお客さまには、必ずニーズを満たせると考えています。
さらに当社では、このコアコンポーネントの使い方を深く理解し、リニューアルや立ち上げ時の開発スピードをアップする開発方法をご提案しています。
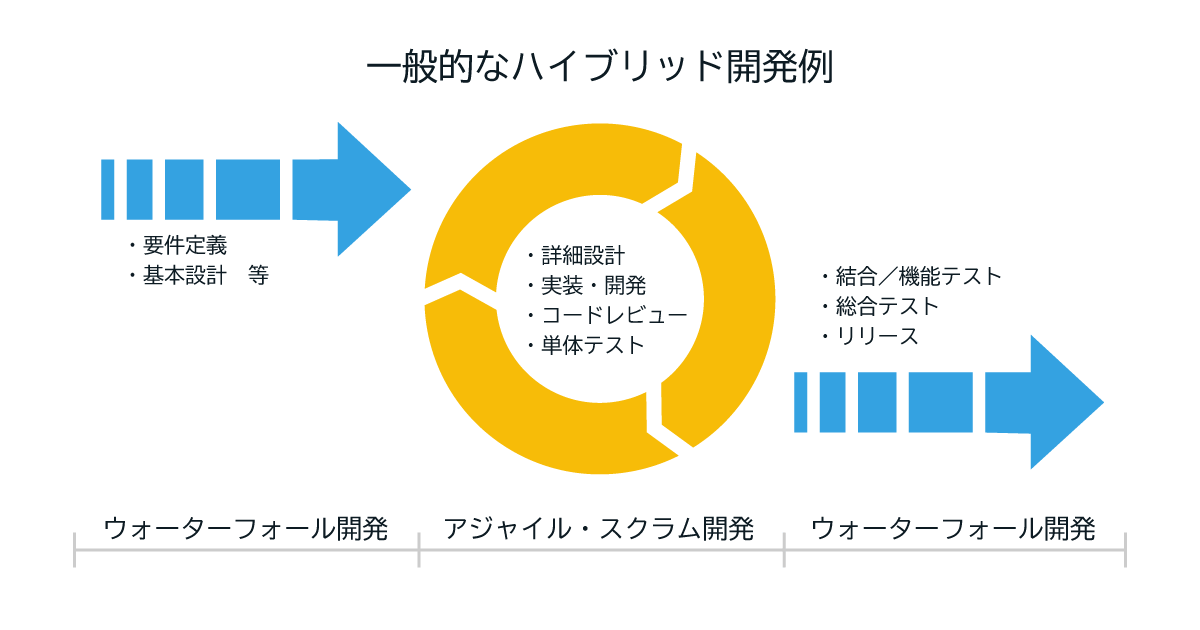
Webサイトの開発はウォーターフォールだけじゃない、開発に最適なハイブリッド開発
ハイブリッド開発とはなんでしょうか?
小山:一般的に、システム開発におけるウォーターフォール開発手法と、アジャイル・スクラム開発手法を組み合わせた開発手法を指します。両手法のメリットを生かしつつ、デメリットを補いながら開発をすすめることで、よりスムーズにプロジェクトを進行することが可能です。また、工程や時期に合わせた手法に組み替えられることが特徴ですね。

それぞれの開発手法について
ウォーターフォール開発手法のメリット、デメリットについて教えてください
小山:当社のサイトリニューアルや立ち上げでも多く取り入れている手法ですが、一つひとつの開発工程を完了させてから次に進めていく開発手法です。
メリットは、プロジェクト全体から見た計画が立てられるため、予算やリソースの見積もりが立てやすく、進捗の管理がしやすい点です。
デメリットは、仕様変更・要件変更など手戻りに柔軟に対応できない、顧客のレビューを取り入れにくい、成果物のリリースまでに時間がかかる点が挙げられます。
要件が定まっていてゴールが明確なプロジェクトに向いた開発手法です。
アジャイル・スクラム開発手法のメリット、デメリットについて教えてください
小山:プロジェクトを優先順位をつけていくつかの段階に分けて開発を進める開発手法です。そのため、リリースまでの時間を短縮させることが可能です。
メリットは、お客さまのリアルタイムなニーズやフィードバックを受けて、小さな単位で改善を繰り返し実行し、ビジネスの変化に柔軟に対応することが可能です。
デメリットは、仕様変更・改善が延々と続く可能性がある点です。
いち早くリリースし、ブラッシュアップしていくような企画・開発が求められるプロジェクトに向いている開発手法です。
BAが考えるAEMのリニューアルや立ち上げ時の開発に最適なハイブリッド開発とは
ハイブリッド開発は、工程や時期に合わせた手法に組み替えられるとのことですが、AEMの導入に最適なハイブリッド開発手法があるということでしょうか?
小山:はい、あります。
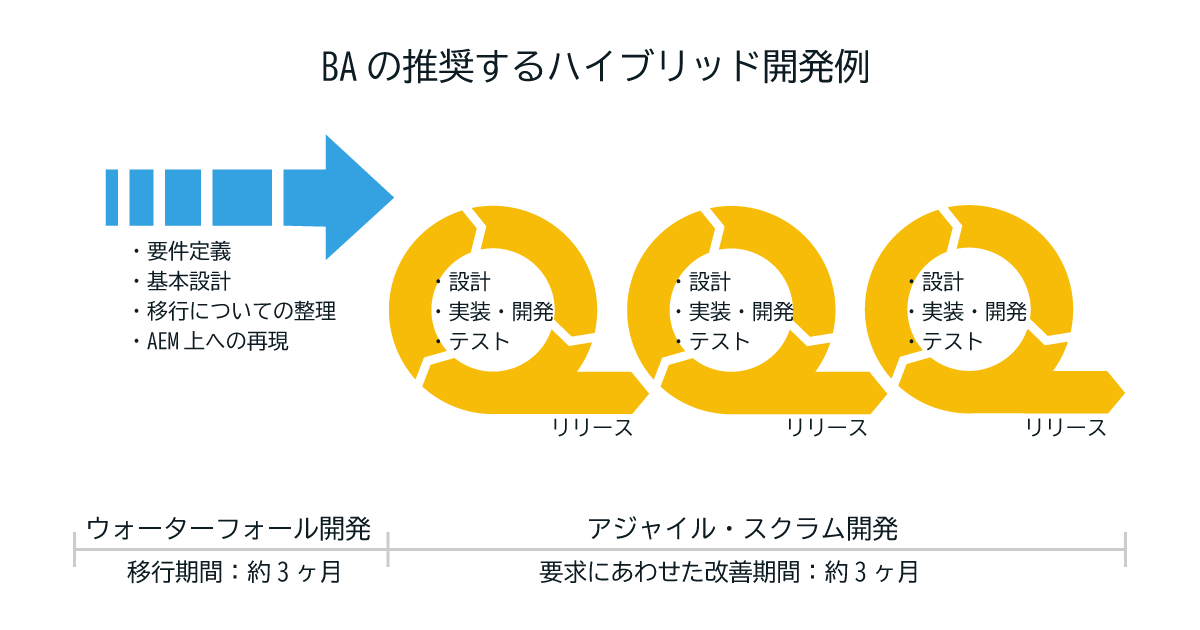
まずは、ウォーターフォール開発手法で初期構築を行います。次にアジャイル・スクラム開発手法でAEM化したものをベースに改善を繰り返します。考え方としては、Minimum Viable Product(MVP)開発の「最小限の機能を備えたものをリリースし、フィードバックを受けながら検証・改善を繰り返す」考え方も取り入れて行います。
具体的には、いきなり新しい環境にデータを移行し、基本は変えずにAEM化します。その際に、ハイレベルサイトマップを最初にしっかり決めます。ローレベルサイトマップは、決まりづらいので手戻りを許容する形で進めます。
それから、AEM化したものをベースにアジャイルで改善を繰り返します。完成度6割くらいで一旦公開し、その後も引き続き制作を続けながら改善も繰り返すイメージです。

この開発手法のお客さま視点でのおすすめ点をおしえてください
小山:要件定義をしたことが無いまたは、はじめてリニューアルプロジェクトにアサインされた担当者さまには、この開発手法は特におすすめです。Webサイトを制作する初期段階で、要件定義などWebサイトに関する多くの決まり事を決定しなければいけません。その判断を正しく行なうのは経験のある人でも難しいことです。
要件定義についての詳しい情報は以下の記事をご覧ください。
この開発手法では、早い段階で最終ゴールに近い成果物(実際に動くページなど)を確認できるため、リスクにも早く気づけることが大きな特長です。これによって、お客さまと当社、その他のステークホルダーの認識を早い段階から一致させることで、スムーズにプロジェクトが進行します。
その結果得られる効果として、以下3つが考えられます。
- 要件を都度決めていくので、途中で要件を大きく変えるなどのリスクを減らせる
- 構築時のページ構成パーツにコアコンポーネント使用することで、品質が保証され、修正を繰り返すコストや時間を抑えられる
- 完成度6割でもいいから早く出したい!と経営層に言われても、6割の要件定義をして開発し、公開後に残りをもう一度要件定義しなおす必要がない
ただ懸念点として、この開発手法はWebサイトの制作を開発と運用の中で進めると定義した開発手法のため、運用期に入ってからの最終形には変化が伴う可能性のある契約となります。その点を、上司やステークホルダーの方にご理解いただくのに時間が必要だと考えています。
その対策として、コアコンポーネントを使った実際に動かすことのできるデモサイトを見ていただき、再現性・柔軟性といった懸念点を払拭する利点をご理解いただくことが効果的です。
ガバナンスや運用を考慮した上で短納期でも、品質を保ったWebサイトが制作できます
本記事を読むまでは、開発手法によって予算や納期に影響があるという考えに及ばない方も多くいらっしゃったのではないでしょうか。短納期でも、プラットフォームや開発手法を少し工夫するだけで、ガバナンスや運用効率も考慮され、さらに品質も保ったWebサイトを作成できる方法があります。
私たちは、長年グローバルサイトの立ち上げやリニューアル・運用を多く経験しています。成功するプロジェクトのパターンを理解しています。
AEMの導入が適しているケース、他のCMSが適しているケースなどお客様の要望によってもオススメできるケースは多種多様です。グローバルサイトや複数サイトなどの運用を、ガバナンスを保ったまま長く運用したいとお考えのお客様には、今回説明したAEMの導入はピッタリのケースです。
お客さまの現状をヒアリングした上で最良の方法をご提案いたします。ぜひご相談ください。