Googleの検索ランキングにも大きな影響をもつと言われて��いる「コアウェブバイタル(Core Web Vitals)」について「対応状況を確認したいけど方法がよくわからない」という方向けに計測ツールについてご紹介します。
このGoogleの検索ランキングへは2021年5月から適用となっていますが、弊社でもクライアント企業から対策についての依頼が少しずつ増えています。
改善に向けて今から取り組みを進めることをおすすめします。

Google Search Console(グーグルサーチコンソール)
Google Search Console(グーグルサーチコンソール)とは、Google検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つGoogleのツールです。
管理しているサイト内全体をチェックできます。全体での現状把握がしやすいため、優先度の高いページから対応を進めるなど施策の検討にも役立ちます。
手順
- サーチコンソールにログインし、左サイドのメニューバー内「拡張」の「ウェブに関する主な指標」を選択
- PC、モバイル別などでインデックスされているURLの評価を確認
- 評価グラフの右上の「レポートを開く」をクリック
- 評価の悪い項目と、その項目に該当するURLの数が確認できます
参考
- Google Search Console. Google Search Console. (参照 2021-02-25)
- Search Console の概要. Search Console ヘルプ. (参照 2021-02-25)
PageSpeed Insights(ページスピードインサイト)
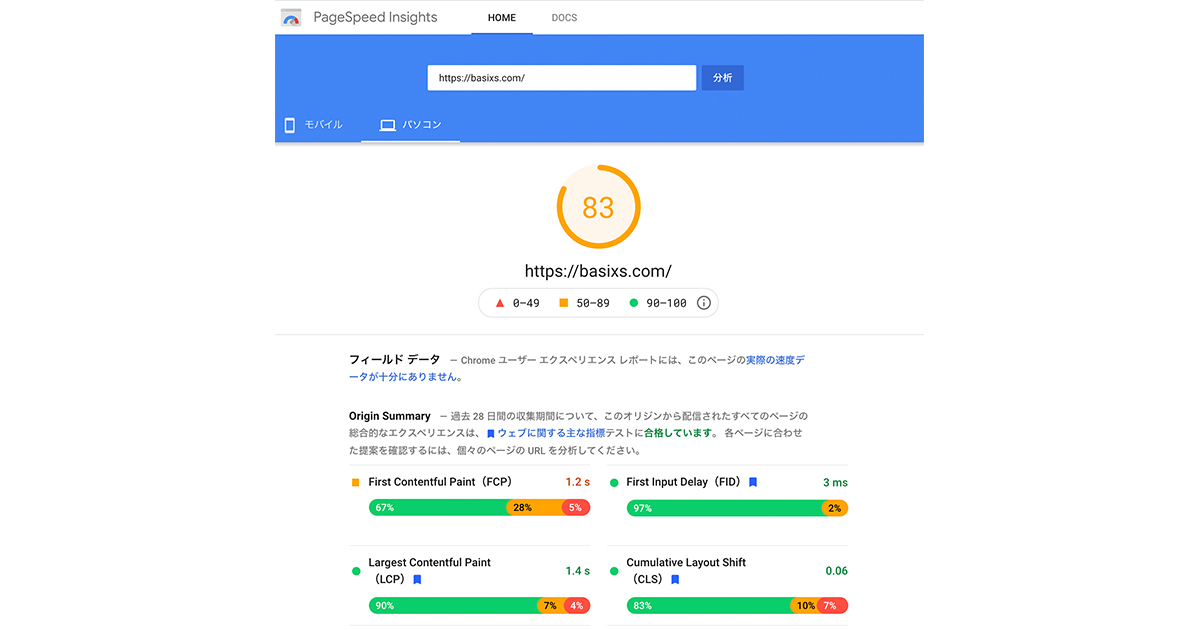
PageSpeed Insights(ページスピードインサイト)とは、PCやモバイル向けページについて、実際のパフォーマンスに関するレポートやページの改善方法を確認できるツールです。
指定した1つのURLの表示スピードに関する評価と、コアウェブバイタルの指標に関する評価、改善項目が示されます。速度のスコアとともにCore Web Vitalsの数値が表示されます。
手順
- PageSpeed Insightsへアクセス
- 任意の検索したいURLを入力、「分析」ボタンをクリック
- 評価の悪い項目と、その項目に該当するURLの数が確認できます

参考
- PageSpeed Insights. PageSpeed Insights. (参照 2021-02-25)
- PageSpeed Insights について. Google Developers. (参照 2021-02-25)
Lighthouse(ライトハウス)
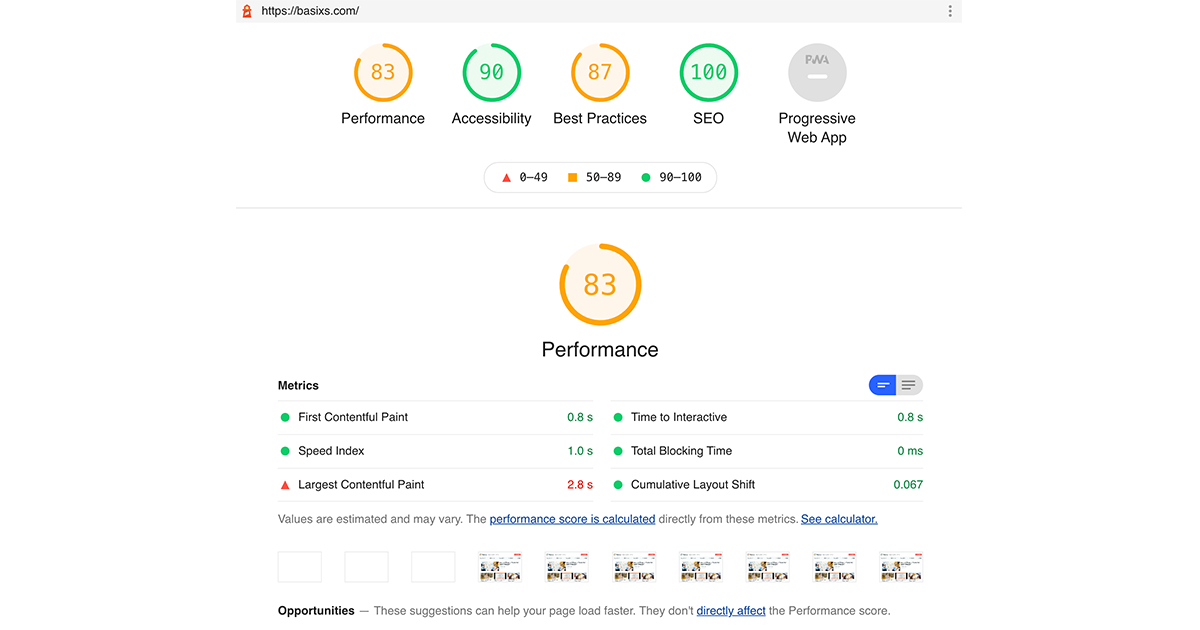
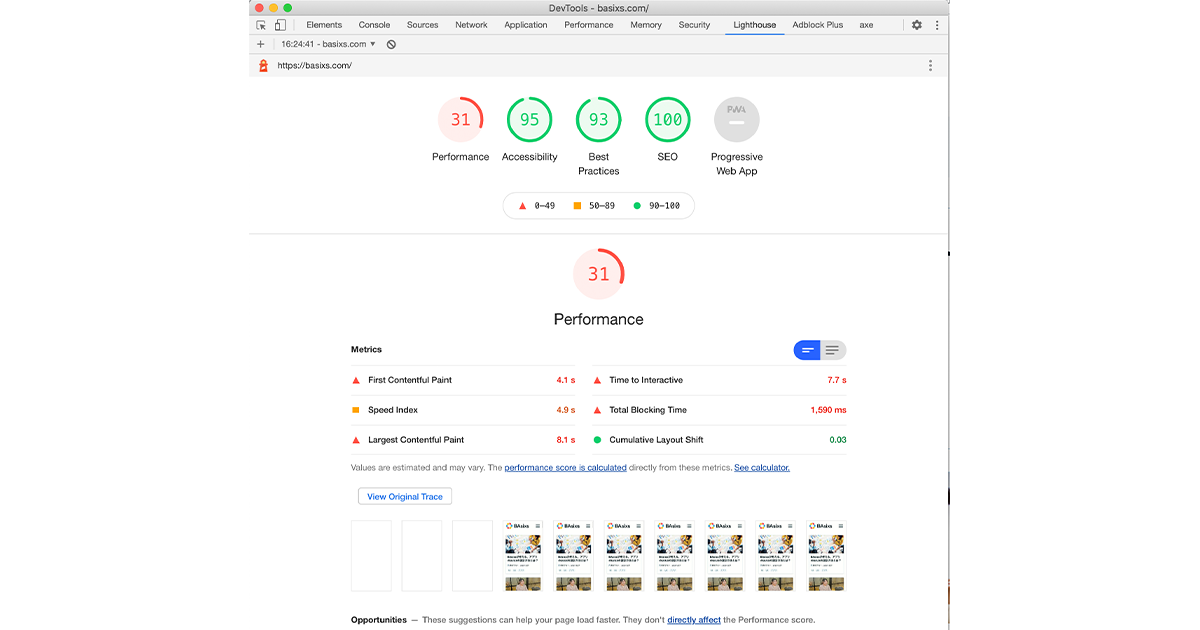
Lighthouse(ライトハウス)とは、Googleが無料で提供しているWebページの品質・パフォーマンス・改善項目を自動で計測してくれるツールです。
Chrome拡張機能やChrome DevToolsとしても提供されており、簡単にコンテンツの課題点や改善方法を把握でき、施策検討にも役立てることができます。
Chrome拡張機能での手順
- インストール完了
- ブラウザの右上、拡張機能のアイコンが表示される箇所にLighthouse(ライトハウス)のアイコンが表示さます
- 対象のページを開いた状態でアイコンをクリックし、「Generate Report」のボタンをクリック
- 別タブでレポートが表示されます

Chrome DevToolsでの手順
- 対象のページを開いた状態でChrome DevToolsを開く
- タブメニューの「Lighthouse」を選択
- 「Generate Report」のボタンをクリック
- レポートが表示されます

参考
- Measure. web.dev. (参照 2021-02-25)
- Lighthouse. web.dev. (参照 2021-02-25)
- Lighthouse. Chrome ウェブストア. (参照 2021-02-25)
最後に
サイトの評価を簡単に把握できるコアウェブバイタル(Core Web Vitals)の計測ツールを紹介いたしました。SEO改善以外にも、UI/UX向上のためのチェックツールとしても、活用してみてください。