上長承認をとりたい、関連部署との認識をすりあわせたいけど、うまく説明できないという経験はありませんか?
特にWeb部門のメンバーが数年ごとに入れ替わる企業でWeb担当になった方や、新しく入ったメンバーに説明する役割の方は、1度は困ったことがあると思います。
また、Web制作会社を何社か比較している場合も、結局何を決め手にすればいいのか分からなくなるかもしれません。そういうお悩みを解決するために、当社の豊富な知見を集約し、Webサイト制作における基本的なプロセスを資料化しました。
今回��は、実際のデザインプロセスを体系化した制作メンバーのデザイナー3名に、資料をまとめる上での気づきや今後取り組みたい事を聞いてきました。

インタビューを受けた人
![プロフィールアイコン(写真):CDO(Chief Design Officer)、人間中心設計スペシャリスト 森]()
- 森クリエイティブグループ/マネージャー、CDO(Chief Design Officer)、人間中心設計スペシャリスト(ビジネス・アーキテクツ)
2008年、企業の情報コミュニケーション戦略を実現するプロジェクトを中心に、アートディレクター及びリードデザイナーとしてビジネス・アーキテクツに入社。特に日本の製造業のグローバル展開プロジェクトに長年関わっている。現在はデザイン部門の責任者も務める。
![プロフィールアイコン(写真):デザイナー 君塚]()
- 君塚 伴子クリエイティブグループ/デザイナー(ビジネス・アーキテクツ)
異業種・同業種・フリーランスを経験。2000年にウェブ業界に入社後、インタラクティブサイトの構築でアートディレクターとして携わる。2018年よりビジネス・アーキテクツに入社し、WEBデザインシステムの構築を習得。現在は中規模以上案件のUI/UXを踏まえたデザインリードを担当。最近は、FinTech企業のサイト構築にやりがいを感じている。
![プロフィールアイコン(イラスト):デザイナー、Web解析士 相馬]()
- 相馬クリエイティブグループ/リーダー/デザイナー、Web解析士(ビジネス・アーキテクツ)
紙媒体の制作会社数社でデザイナーとして広告デザインやカタログデザインに従事した後、2019年にビジネス・アーキテクツ入社。 入社後は様々な案件でWeb制作を学び、その後大手ICT企業のオンサイトチームに参加。デザイナー、ディレクターとして業務に携わる。 現在はリードデザイナーとしてグローバルサイト構築やコーポレートサイトの構築・運用に携わりながら、2025年よりグループリーダーとしてデザイナー育成にも注力。
社内の関係部門や上司への説明に困っていませんか?
みなさんは、Webサイト構築を進める上で、見積の決裁をとる時に上長から説明を求められて、上手く必要性を説得できず、承認までに時間がかかってしまった・予算を縮小されたなどで困ったことはありませんか?
またプロジェクト進行中も、目に見えるデザイン成果物が出来上がらないと、上長から進捗が順調かと聞かれても答えられず、成果物を見るまでハラハラして悩んだことはありませんか?
もしかすると、急に確認依頼や意見を求められて、社内で議論したり確認する時間が十分に取れずに困ったこともあるかもしれません。
上記のお困りごとには、主に次の2つの課題が隠れているという仮説をたてました。
- デザイナーがいつ、何をしているのか分からない。
- デザイナーがプロジェクト進行途中に、いつどんな中間成果物を共有してくれるか、なぜその成果物が必要なのか分からない。
これらの課題が解決すれば、最初にあげたようなお悩みが軽減できると考えています。
しかし、なぜデザイナーがその成果物をその手順で作るのか、理由を調べても説明している情報はありません。
そこで当社デザイナーは、ステークホルダーの方々が理解しやすく共通認識を作りやすいように、Webサイト構築における基本的なデザインのプロセスを定義して、その必要性とともにデザインプロセスにまとめました。
なぜ、デザインプロセスを資料化する社内プロジェクトに取り組みましたか?
森:当社は、ステークホルダーの多い大手企業様からご相談を多くいただきます。
そのため担当者様が上長や関連部署との合意形成するために、まずは担当者様が理解する、そして社内へ説明するプロセスに対してサポートした経験があります。
私たちは、さまざまな社会活動における問題を、デザインプロセスによって解決することをミッションとしています。
お客様の抱える問題の本質を理解し、お客様の先の消費者・利用者に対して、「お客様の伝えたいことを正しく意図した通りに伝え、伝わった先で目的とする行動が起こる」という一連のコミュニケーションをデザインプロセスを通じて、継続的に維持できるサービス提供しています。
ただ成果物に至るプロセスはお客様にとって分かりづらかったかもしれません。そこで今回、お客様やお客様をとりまくステークホルダーの方々にもご理解いただけるように、プロセスを体系化しました。
基本のデザインプロセスは主に以下8つの項目で構成しています。
- コンセプト設計
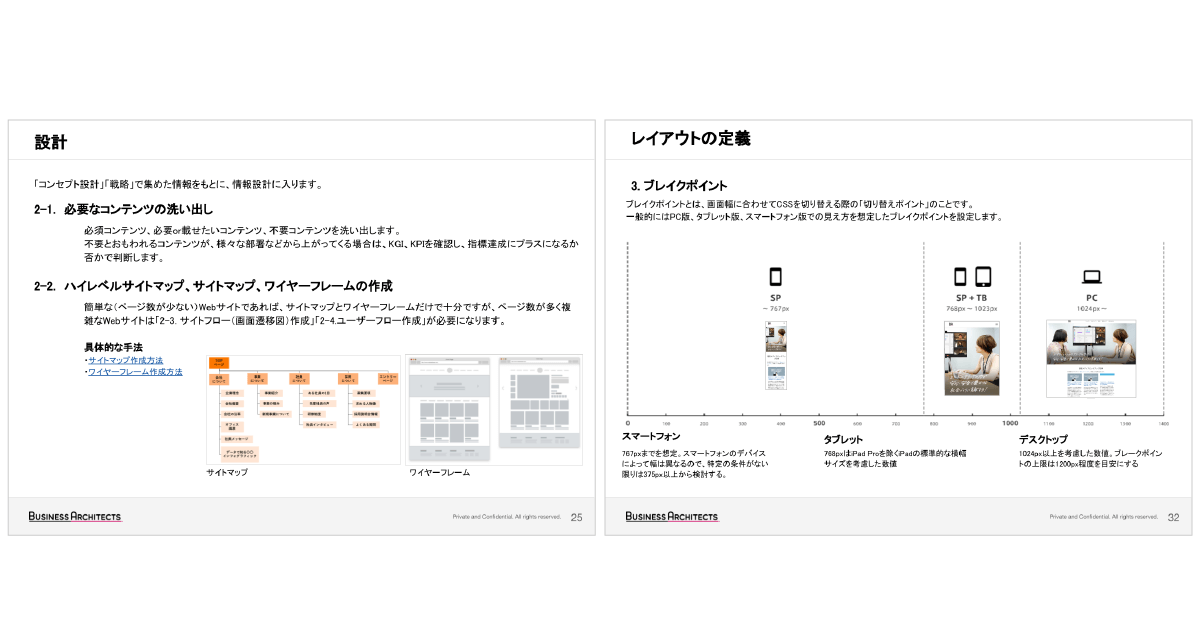
- 情報設計
- レイアウトシステム
- ナビゲーション設計
- フォントシステム
- インタラクション
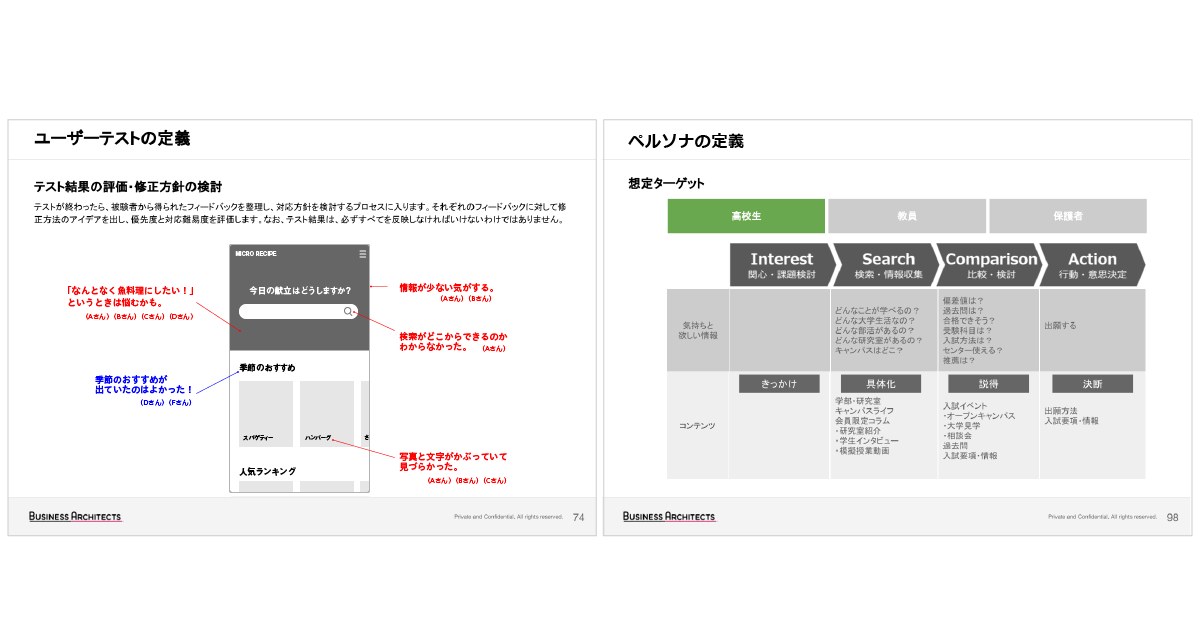
- ユーザーテスト
- ペルソナ・カスタマージャーニーマップ
成果物に至るまでのプロセスを可視化したことで、ステークホルダーの理解促進に役立つ
デザインプロセスの資料が無かった時と比べて、お客様にはどんなメリットがありますか?
森:これまでの当社のWebサイト構築におけるメソッドを集約している点です。世の中には成果物のみを紹介した書籍やサイトは数多く存在すると思いますが、成果物に至るまでのプロセスを可視化したものは少ないように思います。
デザインプロセスを作る以前は、どういう工程で進めるか、どのフレームワークがそのプロジェクトに最適なのかをメンバー自身が毎回調査したり、経験のあるメンバーへ質問を繰り返していました。
調査にかかる時間を短縮できるので制作の効率化につながり、当社の豊富な経験に基づいた手順で進められるので、より品質の高い成果物をご提供できます。
また、構築や運用フェーズにおいて担当者様が交代するケースもあります。デザインプロセスを拠り所にすることで、構築フェーズでは今後のプロセスを見通せ、運用フェーズでは構築時どんな工程を踏んだのか、いつでも把握できるので急にステークホルダーから説明を求められた時も安心です。
相馬:経験豊富なメンバーの知見やノウハウが可視化され、誰でも参照できる状態になった点は大きなメリットですね。
Web担当様だけが自社サイトの課題を理解していても、関係者や上司に説明できないとプロジェクトはスムーズに進まないので、社内の全ステークホルダーへ説明するための資料を準備することはありますね。
また、お客様が社内外のステークホルダーを説得する材料として、根拠となる説明資料が必要です。特にWebサイトに関心が薄い方や、デザイン業務になじみが少ない方に説明することは難しい場合もあります。
今回まとめたデザインプロセスや事例を元に、お客様企業に合わせて資料にまとめると説得が楽になるのではないかと思います。
君塚:そうですね、事例やエビデンスがまとまっているので、ステークホルダーの方々が理解しやすいと思います。
他には、デザインだけではなく、プロジェクトの進め方と考えるポイントがはっきりする事です。おおよそのスケジュールをデザイナーは立てやすくなるため、お客様は先のスケジュールを把握できるというメリットがあります。
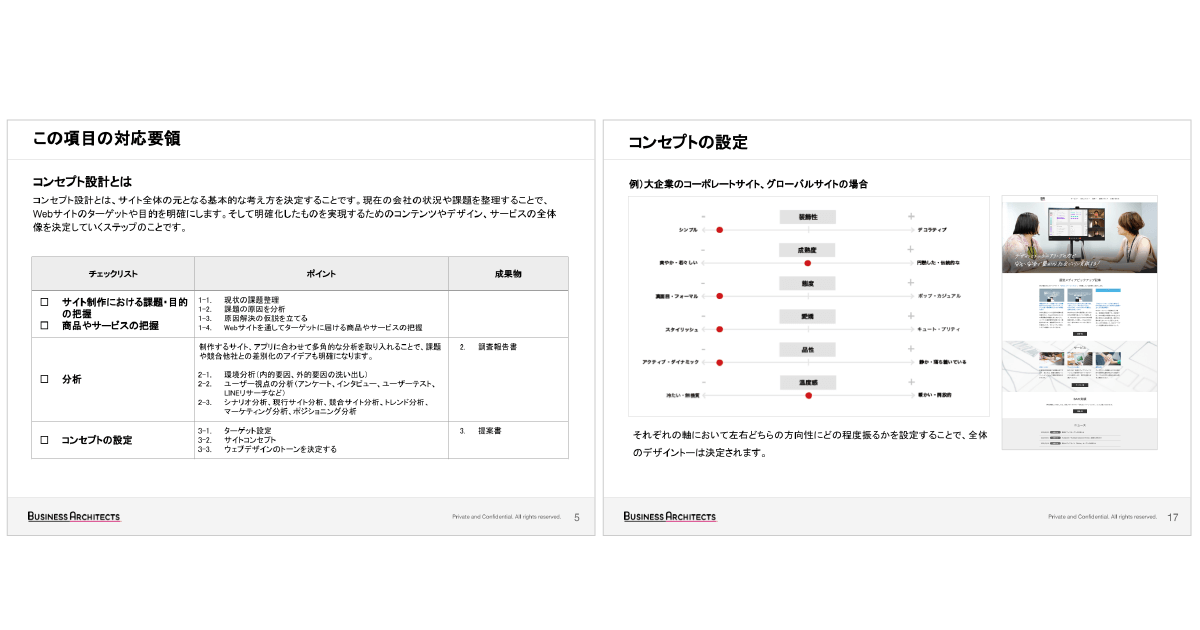
例えば提案やコンペの段階でコンセプトを設計することが多いですが、デザインプロセスではコンセプト設計のための当社おススメの4ステップ「課題・目的の把握」「商品・サービスの把握」「分析」「コンセプトの設定」をまとめています。さらにコンセプト設計で、調査報告書と提案書の2つの成果物を作成するために、具体的にはどういう手法を使うとやりやすいのかを紹介しています。
これまではコンペの期限までを逆算して、提案資料を作成するために、どうやって効率化するのか、考えていました。しかし、デザインプロセスを前もってチーム内に共有して取り組むことで、何をどう短縮すべきか考えられるので、効率よく進められます。また、工程を飛ばすことなく多角的に分析を取り入れることで、競合会社との差別化を図れます。
さらに、お客様へ提案する時を想定した資料のため、各工程が必要な理由を理解しやすく、関係者と認識をすり合わせやすいと思います。当社のデザインプロセスと、その成果物である当社の実績を結び付けて説明することで、「これだけの工程を踏むことで、BAの制作実績に掲載されている大手企業と同じようなWebサイトを作れるのか」とイメージが伝わりやすいのではないでしょうか。
8つの大項目の内、お客様との議論をスムーズに進めるために、お客様に社内で事前に話をしておいて欲しい項目はどれでしょうか。
森:お客様に社内の関係者と予め認識をすり合わせていただきたい項目は2つあります。
まず1つ目が「コンセプト設計」です。全ての施策の元となるものなので、事前にお客様社内の関係者で目線合わせをしていただくことで軸がぶれなくて済みます。
2つ目が「ペルソナとカスタマージャーニー」です。現在のユーザー情報を当社も把握できるよう、議論の元となるターゲット像についてイメージをすり合わせて欲しいです。

プロジェクトを進める時の思考順でデザインプロセスにまとめました
BAに依頼をすると、基本的にはデザインプロセスの8つの項目全てに対応してくれるのですか?
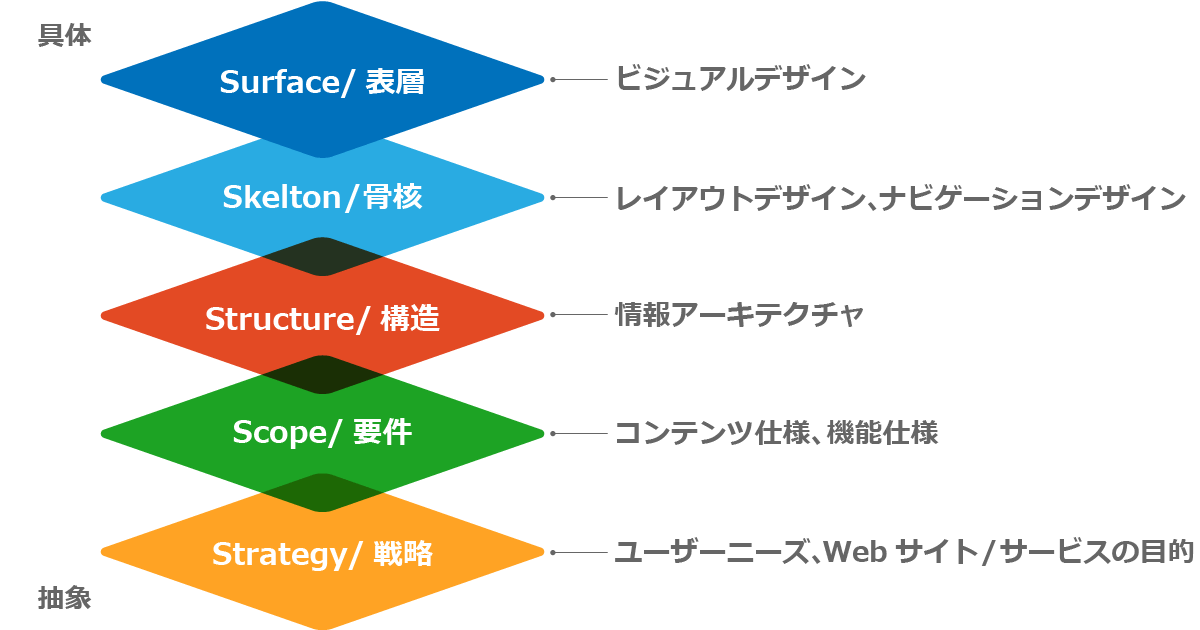
森:デザインプロセスは、UXデザインを考える上での5段階モデル(ギャレットの5段階|5階層モデル)の考え方をもとに作成しています。5段階モデルを元に考えることで、ユーザー目線を取り入れながら課題解決へと導いていきます。

実制作では、お客様の目的を達成するために適切な手法を選択していくことが多いです。予算、期間、サイト改修のスコープによっても変わってきますので、お客様と相談の上で決めていきます。
8つの項目の詳細ページに、それぞれを決めるためのステップとチェックリストが記載されているので、考慮漏れが防げると感じました。プロジェクトを計画通りに進めるために、デザインプロセスをどのタイミングで、どう使ってもらいたいと思っていますか?
森:活用シーンとしては2点想定していました。
- 要件定義の時や基本デザイン設計時に、お客様に検討プロセスや項目を理解していただきます。特にコンセプト策定は、基本デザインや制作フェーズの元になるので、時間を掛けて検討する項目です。
- アウトプットを出すためには目に見えない工程が多く、工数が必要だと説明する時のために、まずは社内メンバー向けの資料として作成しました。
君塚:森さんに付け加えると、お客様に直接レビューしたり提案する時に、プロジェクトメンバーが使うことも想定してます。
私が担当しているお客様は実務経験者が多く、デザインの基本的なプロセスを理解してらっしゃる方が多いので、デザインプロセスの資料を1から説明する機会は少ないと思います。
しかし私のチームではデザイナーとディレクターがタッグを組んで提案しているので、予めディレクターにデザイナーが考えていることや業務の流れを詳しく伝えておくことで、よりスムーズな連携と納得感のある説明ができます。
相馬さんのチームは、君塚さんのチームのように、要件定義からデザイナーが入っていますか?
相馬:私のチームのお客様はスピード感を重視しているため、アイデアベースで提案する場合が多いです。
要件定義の目的は、お客様と当社で合意形成することに加えて、判断基準や認識のすり合わせです。10年継続してお取引しているため、お客様企業で統一の「これはやらない」「これはやる」という基本ルールを当社は理解しています。要件定義や計画書作成のためにまとまった時間を割くのではなく、口頭で要件を確認して、議事録に合意内容を残し、設計フェーズに進む場合が多いですね。
ただしイレギュラーがある場合はお客様から説明いただき、実現可能なのか、どうすれば実現できるか提案しています。

デザインプロセスを作成、まとめる中で気づいたこと
デザインプロセスを作成する上で、どんな工夫をしましたか?
君塚:お客様にもわかりやすい表現で、ビジュアルもつけて伝わりやすくを意識しました。
森:お客様が理解しやすく、使いやすい資料になっていることが一番重要です。そのために分かりやすい言葉を選択したり、具体的な事例を掲載してイメージしやすくしています。
デザインプロセスを作成、まとめる中で気づいたことや勉強になったことを教えてください。
君塚:デザインの工程を全て資料にまとめたのは初めてなので、これまで使ったことのないフレームワークや検討事項を改めて確認できました。
特にコンセプト設計はここまで細かいプロセスや考え方を全て実践しているかというと、全ては取り組んでいないと感じました。お客様に説明したり、成果物として出来上がっても、こういうメソッド・フレームワークを全て使っていないです。細かいステップが網羅されているので、読むだけでも勉強になり、次の提案では使ったことのないフレームワークを使ってみようと考えています。
情報設計も、サイトフロー図は作るのですが、KPI/KGIの設計まで踏み込んで関わることは少ないのではないでしょうか。
相馬:チームメンバーや先輩デザイナーからフィードバックをもらったり、他のメンバーから共有してもらったナレッジも盛り込んだので、自分自身とても勉強になりました。
私は「コンセプト設計」と「情報設計」を担当したのですが、コンセプトを決めるまでのプロセスは殆ど世に出ていないので、先輩デザイナーの方々にヒアリングして様々な手法をまとめました。実案件でも活用していきたいです。
森:コンセプトはWebサイト制作をするためのUIデザインに限らず、普段の業務でも活用できると思います。例えば組織デザインや業務課題を解決するプロジェクトにおいても、コンセプトはプロジェクトメンバー間の認識合わせのために必要ですからね。
デザインプロセスはWebサイト構築を前提にまとめていますが、アプリやプロダクト、組織デザインなど幅広い分野において考えるプロセスは共通すると感じました。

実際にデザインプロセスを使っている社内メンバーに効果を聞いてみました
使ってみて、どうですか?以前に比べて進めやすくなりましたか?
若手デザイナー:デザインプロセスは全体的に具体的な手順が詳しく書かれているので、特にはじめて担当する業務では教科書のように参考にしています。
サイトのルールの決め方の基準として使ったり、過去の事例やエビデンス例などを参照し提案資料に活かしたりしています。これまでは社内のノウハウがあちこちに散らばっていましたが、基本的な情報はデザインプロセスを見れば事足りるため、情報収集にかかる時間を大幅に削減できます。
中堅UXデザイナー:私はこの2年ほどはビジネスにおけるUX改善に注力していたため、サイト制作から少し離れていました。久しぶりにサイト制作に関わる機会があり、サイトリニューアルの工程を漏れなくするために、参考にしました!
これまでは当社の一般的な進め方が言語化できていなかったので、各々の知見に左右される部分が多かったです。しかし各項目で目的を達成するために必要なプロセスは何があるか網羅しているので、プロジェクト全体のスケジュールをたてやすくなりました。
社内の何人かに声をかけてみると、デザイナー以外の社内メンバーの活用が今後の課題だと感じました。社内メンバーへ認知・浸透するために、今後どんな取り組みをしたいですか?
森:デザインプロセスの存在を知ってもらうために定期的に簡単なテストを実施できるといいなと考えています。
君塚:これを読んだり使ったりすると、何が出来るようになるのか?社内メンバーへのメリットを継続して伝え、タッチポイントを増やすことは大切ですね。森さんの言う、テストはいいアイディアだと思います。テストに回答するために、何度も目にすれば記憶に残りそうですよね。
相馬:入社時に当社の制作ガイドラインとともにデザインプロセスを説明する機会を設け、これらの資料がBAの制作におけるルール、やり方であることを認知してもらう必要があるかもしれません。
最初に聞いたことは印象に残るでしょうし、その後も社内で疑問があった際は「デザインプロセスでは〜でしたが」みたいな聞き方が出てくると、自然と社内の認知度は上がるのではないかと思います。

今後は、デザインプロセスを状況や要件に合わせてどう応用させるかを思考し続けたい
さらにブラッシュアップしたい点はありますか?
森:デザインプロセスの方針としてコーポレートサイトの構築をイメージして作りました。しかし昨今デザインの範囲は広がり共通する部分も多いため、サービスサイトやプロダクトなど、サイトの種類に限定しないUI/UXを改善できるような章を追加したいです。
君塚:市場のニーズもお客様の状況も日々変化していくので、アップデートし続ける必要はあると思います。
相馬:そうですね。毎年何かしら新しい手法や流行などが出てくるので、毎年加筆や修正が必要な部分はないか、見直す必要があると思います。
今回の「デザインプロセスの資料化」はデザイナー主体で取り組んできました。当社のデザイナーならではの考え方や、お客様に提供できる価値とはどのようなものでしょうか?
森:私たちの強みは、お客様の抱える悩みから課題を抽出し、課題を解決するだけでなく、運用を見越した設計ができることです。20年にわたりプロセスに基づいた知恵やメソッドを蓄積しているので、お客様の状況に合わせて最適なご提案ができます。
君塚:当社は他の制作会社より単価が高いと言われることが多いです。値段の高さは、細かい工程を踏んで丁寧に検討を進めているからです。この積み重ねが当社の価値で、お客様満足に繋がっていると思います。
相馬:社内の案件でデザインプロセス通りにプロセスが運んでいるというものはないと認識しています。
つまりどんな案件に対しても柔軟に対応し、お客さまの目標達成(ゴール)に向けてデザインの領域に限らず、全力で取り組むというのが当社のデザイナーの価値です。
森:私たちのとりまく環境は、急速に変化し続けています。その変化に対応するためにも、分析・検証というサイクルを繰り返しながら、プロセスをアップデートする仕組み作りが必要です。
私たちは、さまざまな問題を解決するためのデザインプロセスを時代背景や要件に合わせてどう応用させるかを思考し続けなければなりません。基本を知ることは重要ですが、「プロセスに沿って正しくやろう」「こうするべきだ」と固持しても決して結果に繋がらないのです。
世の中には成果物のみを紹介した書籍やサイトはありますが、成果物に至るまでのプロセスを主に解説する資料は少ないと思います。今回の取り組みの延長として、体系化されたデザインプロセスを基礎から応用編まで網羅して、書籍化するなんてことも妄想しています(笑)
編集後記
今回は、「デザインプロセス可視化」プロジェクトメンバーの3人にインタビューしました。
来月公開予定のUXデザイナーに関する記事と、本記事のインタビューを2夜連続で行ったため、当社デザイナーが考えていることの共通点が見えてきました。
それが、森さんの「デザインプロセスはWebサイト構築を前提にまとめていますが、アプリやプロダクト、組織デザインなど幅広い分野において考えるプロセスは共通すると感じました。」という言葉に集約されていると感じました。
つまり当社が長年築き上げた「当たり前の進め方」が1本の軸のようにあるので、お客様のニーズに合わせて、提供できるサービスの幅を広げられているのだと思います。
ビジネス・アーキテクツは、お客様が抱えるお悩みや問題から課題を抽出し、ステークホルダーの要望や状況の変化も受け入れて、柔軟な提案と課題解決が得意です。Webサイトに限らず、Webに関するお悩みはお気軽にご相談ください。