デザインガイドラインについて��は、以前にご紹介しているので、今回はデザインシステムとの違い、デザインガイドラインを作るメリットやデメリット、今後ガイドラインを作成するにあたって参考にした方がよい海外企業のガイドラインのご紹介をしていこうと思います。

デザインシステムとデザインガイドラインの違い
デザインガイドラインに似た用語でデザインシステムというものがありますが、まずは両者の違いを理解しておきましょう。
デザインシステムとは
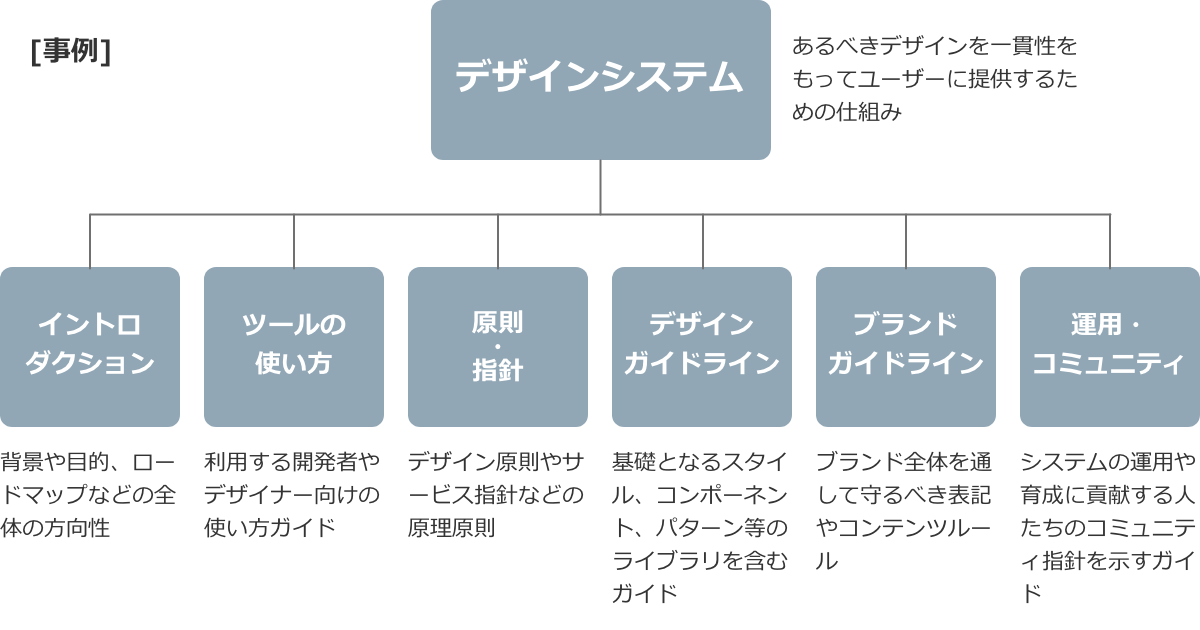
デザインシステムとは、あるべきデザインを一貫性をもってユーザーに提供するための仕組みで、組織でデザインを運用していくために存在しています。
具体的には、UIキット、スタイルガイド、パターンライブラリ、ブランドガイドライン、命名規則やコード、UIコンポーネント、アニメーションなどの実装視点でも必要となる要素も含んで構成されています。
デザインガイドラインとは
デザインガイドラインとは、デザインシステムに内包される概念で、デザインを進める際の具体的な指針のことです。
例えば、基礎となるスタイル、コンポーネント、パターンなどのライブラリを含むガイドラインです。

デザインシステムとデザインガイドラインの違いのまとめ
上記の図の様に、デザインガイドラインとは、デザインシステムの一部です。
位置づけを理解した上で、デザインガイドラインを作成していくことも重要ですので、ご紹介しました。
デザインガイドラインを作成するメリットとデメリット
デザインガイドラインの構築や運用は、製作側にもユーザー側にもメリットがあります。
統一性を高めることでブランディングにもつながるものですが、細かく決めすぎるとデメリットも出てきます。3つのメリットと2つのデメリットを見ていきましょう。
メリット1.複数人ワークでのデザインクオリティの担保
制作規模が大きくなると、デザインを複数人で行うことがあります。
そんな時にデザインガイドラインがあれば、個人個人で分かれて作業していても統一感を保ったデザインを制作できます。
また、着任したばかりのデザイナーでもガイドラインを頼りに作業することができます。
メリット2.ユーザビリティを保つ
ガイドラインによって、統一性のあるデザインが実現していれば、一貫性という観点からユーザビリティにも貢献できます。
メリット3.コンポーネントやテンプレートによるコスト削減
ガイドラインによって、コンポーネントやテンプレートが出来ていれば、新規ページを作成する場合でもそれらを組み合わせて作ることが出来るので、制作コストを抑えることが出来ます。
また、デザイナーだけではなく、エンジニア、ディレクターがガイドラインを使ってページを作ることも可能になり、よりコスト削減につながります。
デメリット1.デザインの自由度がなくなる
ページ制作をする上で、デザイナーやWeb担当者は自由な表現や最新の技術を使ったサイトを作りたくなることも多いと思います。
ですが、ガイドラインを作成するとサイトにふさわしい表現でも新たな表現を盛り込めないことがあります。
デメリット2.視覚変化に乏しくなる
これは、ユーザビリティが良くなることの裏返しなのですが、どうしても視覚的な変化に乏しいデザインに陥ってしまうことが多くなります。ユーザーの興味喚起を狙うデザインの場合には適していないこともあります。
ガイドラインは、あくまで基準であり法律ではないので、上記のようなことになってしまわないように、要件や時代の変化に応じて、アップデートしながら使っていく事が大切です。

企業のガイドラインの一例:参考にしたい海外サイト
それでは、具体的な事例として、デザインガイドラインを採用している海外企業の例を見ていきましょう。
なぜ、以下のような企業のガイドラインを参考にするのでしょうか?
それは、WindowsやmacOSが大部分のPCに搭載され、iOSやAndroid OSが大部分のスマートフォンに搭載されている環境においてAppleやGoogle、Microsoftのデザインガイドラインは「デファクトスタンダード(事実上の標準を意味する)」だからです。
1.Googleのデザインガイドライン:Material Design
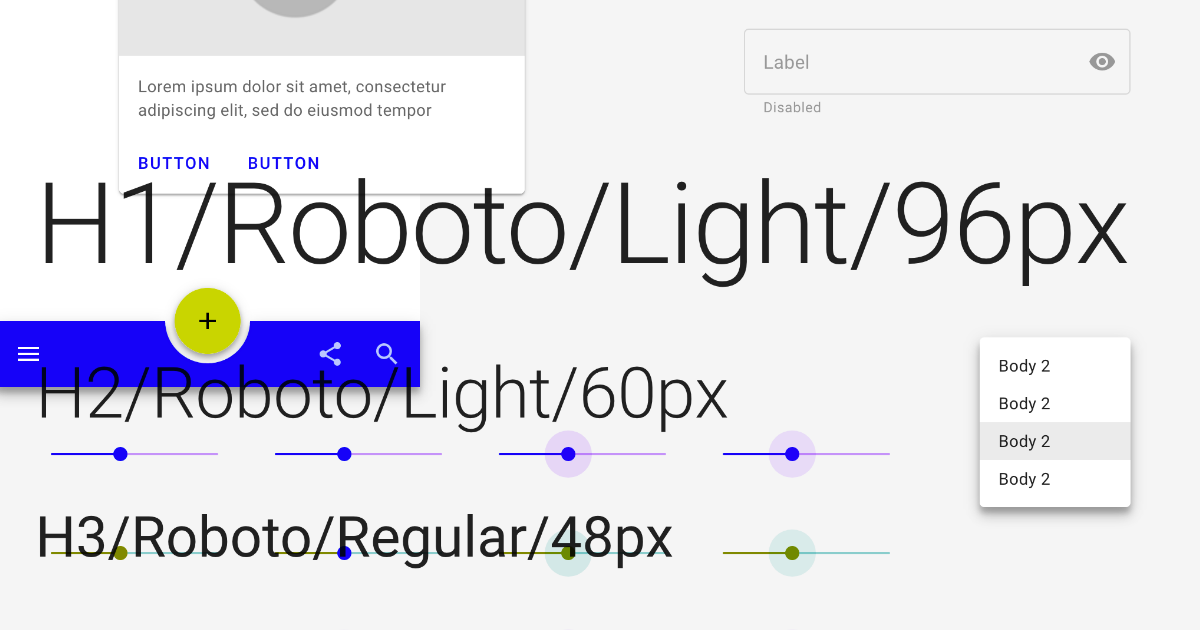
Material Designは、Google社のデザインガイドラインです。
各デバイスに合うような設計がされています。
XDやFigmaに対応したUIキットがダウンロードできます。
参考
- Material Design.Google.(参照 2022-3-9)
2.Appleのデザインガイドライン:Human Interface Guidelines
Human Interface Guidelinesは、Apple社のデザインガイドラインです。
デバイスメーカーが出しているガイドラインなので、各デバイスごとに最適な見せ方が出来るルールに仕上がっています。
参考
- Human Interface Guidelines.Apple.(参照 2022-3-9)
3.Microsoftのデザインガイドライン:Microsoft Design
Microsoft Designは、Microsoft社のデザインガイドラインです。
前者の2社に肩を並べる会社のガイドラインです。
こちらも原理原則に基づいて制作されています。
参考
- Microsoft Design.Microsoft.(参照 2022-3-9)
4.Adobeのデザインガイドライン:Adobe Spectrum
Adobe Spectrumは、言わずと知れたソフトウェア企業であるAdobeのガイドラインです。
カードデザインやコンポーネントごとのルール、アイコン、フォント、カラーなどパーツの制作で参考になります。
参考
- Adobe Spectrum.Adobe.(参照 2022-3-9)
5.IBMのデザインガイドライン:Carbon Design System
Carbon Design Systemは、IBM社のデザインガイドラインです。
コンポーネントの概要、使用時、デザイン、実装コードが1ページにまとめられていて、
とても理解しやすいガイドラインになっています。
参考
- Carbon Design System.IBM.(参照 2022-3-9)
まとめ:「同一の基準」を作ることは、デメリットを上回るメリットがある
今回はデザインガイドラインのメリットやデメリット、参考になる企業のデザインガイドラインをご紹介しました。
デザインクオリティの確保・ユーザビリティ向上・コスト削減など大きなメリットを持ち、共通の基準を設けることにより、社内外でのコミュニケーションも円滑に行える様になると思いますので、ぜひ、デザインガイドラインの導入をご検討ください。
BAsixsでは、多くのお客さまのWebサイト制作を手がけてきた経験を通して、デザインのクオリティの向上に寄与するさまざまなデザインガイドラインを作ってまいりました。デザインガイドラインの導入をお考えの方はお気軽にご相談ください。

