スマートフォンでの検索が増えるようになり、GoogleはWebサイトのモバイル対応について重要視するようになりました。
そこで今回は、「モバイルフレンドリー」とはどういうWebサイトの状態を指すのか、その解説から実際の確認方法、そしてモバイルフレンドリーへの対応策までをまとめました。
PCを重視してきた企業様はぜひご一読していただき、モバイルフレンドリーへのご対応をご検討ください。

モバイルフレンドリーとは:スマートフォンでの検索順位に影響するGoogleのアルゴリズム
まずは、モバイルフレンドリーとはどのようなものなのかについて詳しく解説します。
モバイルフレンドリーとはどんなもの?
モバイルフレンドリーとは、2015年にGoogleが実装したアルゴリズムのことです。
このアップデートを「モバイルフレンドリーアップデート」と呼ぶこともあります。モバイルユーザーの閲覧が増えている背景などから、モバイルユーザーの閲覧をよりスムーズにするために実装されました。
モバイルフレンドリーのアルゴリズムでは、モバイルからの閲覧に適していないサイトはモバイルでの検索順位が下げられるなどの措置が取られる仕組みになっています。
ただし、モバイルフレンドリーの影響があるのは、モバイルでの検索結果のみで、PCやタブレットからの検索結果には影響しないとされています。
参考
- ウェブサイトをモバイルフレンドリーにする理由.Google.(参照 2021-11-09)
モバイルフレンドリーへの対応は本当に必要?
PCで十分な成果を出されている方には「モバイルフレンドリーへの対応は本当にしなければならないものなのだろうか?」とお考えの方もいらっしゃるかもしれません。
モバイルフレンドリーアップデート自体がモバイル端末からの閲覧増加が背景にあり、近年では情報収集を全てスマートフォンやタブレット端末から行うユーザーも多いです。これはBtoBビジネスの情報収集でも例外ではありません。
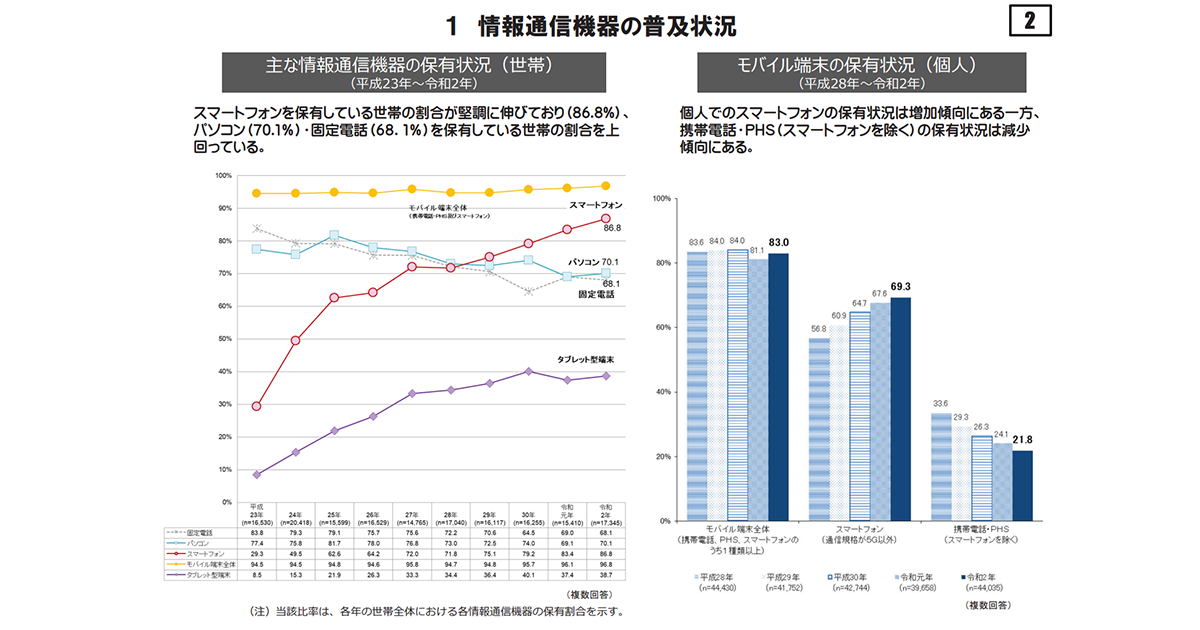
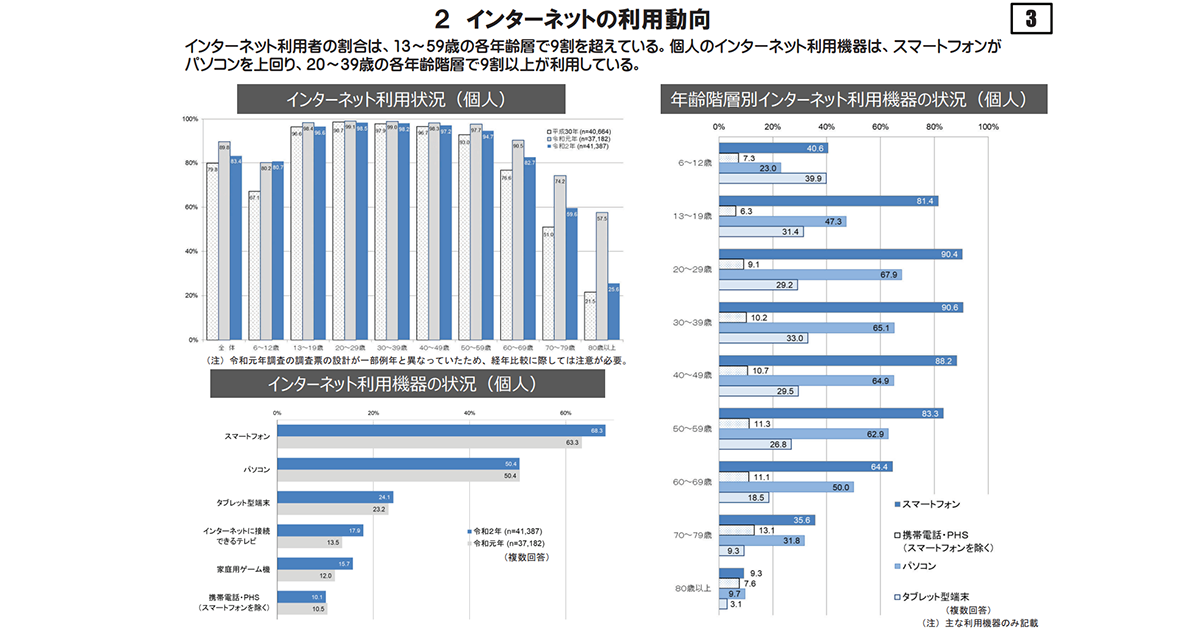
総務省の「令和2年通信利用動向調査」の「情報通信機器の普及状況」では、スマートフォンを保有している世帯は86.8%で、PCの70.1%を上回っています。また、同資料「インターネットの利用動向」では、デバイス利用状況もスマートフォンがほとんどの世代で80%~90%で推移していて、PCを上回っています。
この環境下において、スマートフォンアクセスのSEO対策として、Webサイトのモバイルフレンドリーへの対応は必須といえます。
出典 : 総務省編. 令和2年通信利用動向調査の結果, 2021. (参照 2021-11-09)
出典 : 総務省編. 令和2年通信利用動向調査の結果, 2021. (参照 2021-11-09)
モバイルフレンドリーは状態とは?
「モバイルフレンドリーに対応できている状態」とは、モバイルに適した文字サイズや表示速度、ページ幅などを実装できている状態のことを指しています。
スマートフォンやタブレット端末から閲覧したときに文字が小さすぎないか、ページサイズが大きすぎて表示するのに時間がかかりすぎていないか、ページ幅はモバイル端末のサイズに最適化されるかなどがチェックされます。
モバイルフレンドリーに対応していないページでは、文字サイズが小さくて拡大しなければ読めなかったり、サイズが大きすぎる画像や動画を掲載していたり、ページ幅がパソコンサイズに固定されていたりします。
このようなページは、モバイルでのGoogleからの評価が下がる原因になります。
自社サイトはモバイルフレンドリー?無料で確認できる2つのツール+番外編
自社サイトがモバイルフレンドリーに対応できているかどうかを確認するためには、いくつか無料で使える方法があります。
ここでは、代表的な2つの方法をご紹介します。
1.Googleが無料で提供している「モバイルフレンドリーテスト」
Googleが無料で提供している「モバイルフレンドリーテスト」は、Googleのアルゴリズムに則って自社サイトがモバイルフレンドリーに対応できているかを確認できます。

トップページを開くと「あなたのウェブページはモバイルフレンドリーですか?」と表示されるため、その下の検索ボックスにモバイルフレンドリーになっているかどうかを確認したいURLを入力しましょう。
入力後、「URLをテスト」をクリックすると、「公開URLをテストしています」という画面が表示されてテストが開始されます。

テストが終わると、上記のように結果画面が表示されます。ここで「このページはモバイルフレンドリーです」と表示されれば、モバイルフレンドリーに対応できているということを確認できます。
モバイルフレンドリーに対応できていない場合は、次のようなエラー表示がされるため、該当部分を修正する必要があります。
- 互換性のないプラグインを使用しています
Flashなど、モバイル端末と互換性がないコンテンツを使用している場合に表示されます。モバイルフレンドリーに対応するためには、FlashではなくHTML5などに切り替える必要があります。 - ビューポートが設定されていません
ページに viewport プロパティが定義されておらず、モバイル端末で表示したときにどのようにページ幅を調整すれば良いのか指定されていない状態です。
ビューポートが設定されていないことも、モバイルフレンドリーに対応していないとみなされる原因のひとつです。 - ビューポートが「端末の幅」に収まるよう設定されていません
設定されているビューポートが、モバイル端末の幅よりも大きいサイズだと表示されます。
モバイル端末からページを表示したときにモバイル端末の幅を超えてしまい可読性が下がるため、ビューポートをモバイル端末の幅より小さく設定し直す必要があります。 - コンテンツの幅が画面の幅を超えています
HTMLで指定したコンテンツの幅や表示画像がモバイル端末の幅より大きく指定されている場合に表示されます。モバイル端末の幅に収まるように修正することで解消されます。 - テキストが小さすぎて読めません
モバイル端末から読むにはテキストが小さすぎる場合に表示されます。フォントサイズをモバイル端末に最適化したサイズに変更することで解消できます。 - クリックできる要素同士が近すぎます
ページ内の2つのリンクが近接した場所に設置されていて、タップしにくい場合に表示されます。リンクの位置を離してタップしやすくすることで解消できます。
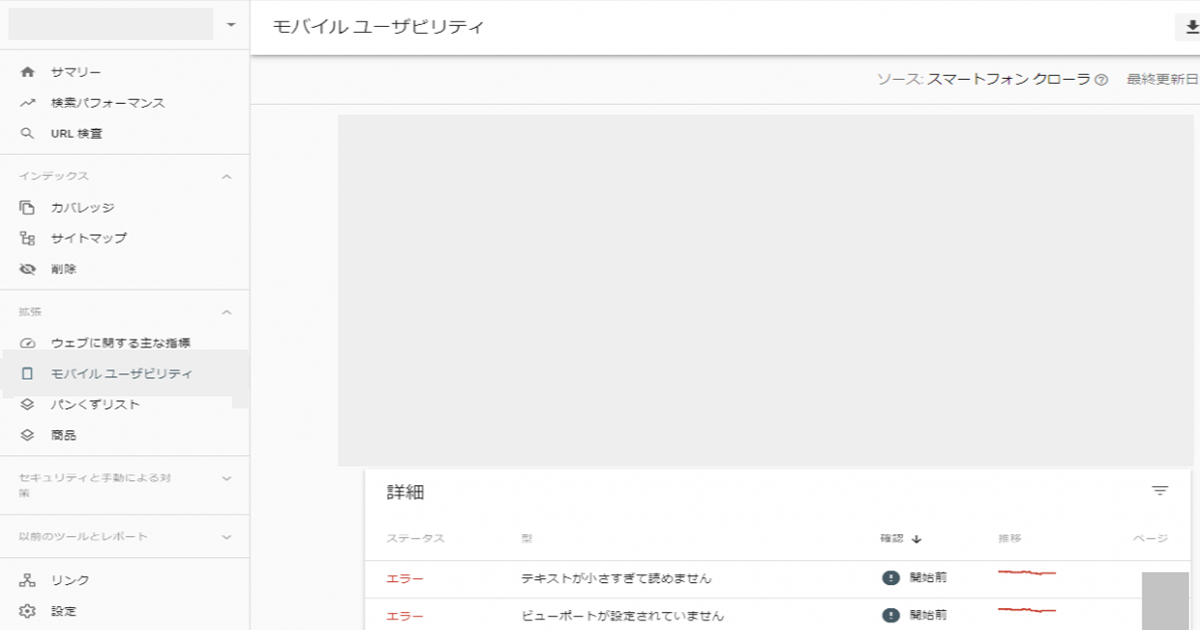
2.無料のSEO分析ツール「Google サーチコンソール」

Googleサーチコンソールは、Googleが提供している無料のSEO分析ツールです。
エクスペリエンス項目内の「モバイルユーザビリティ」からモバイルフレンドリーを確認できます。
エラー数と有効数がグラフで表示され、具体的にどのようなエラーが出ているのかを「詳細」の項目で確認できます。
番外編.モバイル・PCのパフォーマンス測定可能な「Page Speed Insight」

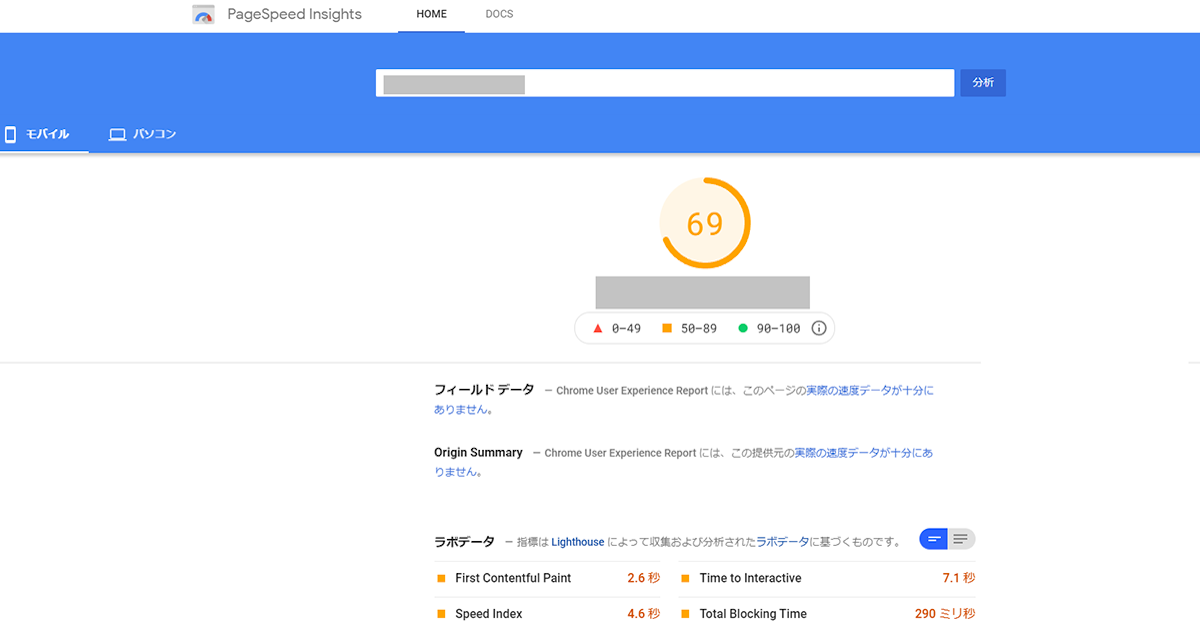
Page Speed Insightは、モバイルやパソコンの表示速度とパフォーマンスを測定できるサービスです。測定したいサイトのURLを入力して「分析」をクリックすると、下記のような結果画面が表示されます。

0-49は低速、50-89は中程度、90-100は高速で表示されるページであることが分かります。
「ラボデータ」の項目を参照するとページの読み込み速度やインタラクティブなど、より詳細な表示速度を確認できるため、表示速度に問題がある場合はどの項目を改善しなければならないのかを確認して修正することをおすすめします。
モバイルフレンドリーに対応していなかったら?モバイルフレンドリー対応策3選
もし自社のWebサイトがモバイルフレンドリーに対応していなかったら、どのように対応すれば良いのでしょうか。ここでは、代表的な3つの対応策をご紹介します。
1.Google推奨。画面幅によって表示を変更する「レスポンシブWebデザイン」
出典 : レスポンシブ ウェブ デザイン. Google. (参照 2021-11-09)
1つのURLと1つのHTMLだけを用意し、画面幅によって自動的に表示を変更する「レスポンシブWebデザイン」という方法があります。
- URLとHTMLを1つずつ用意するだけなので管理が容易
- プログラム開発などの運用負荷を下げられる
- インデックスがスムーズでSEOにも有利
以上3つが大きなメリットになります。
この方法はGoogleも推奨している方法であり、以下のように公式で表明しています。
Googleが表明する「レスポンシブWebデザイン」にするべき6つの理由
- URL が 1 つなので、ユーザーによるコンテンツの共有やリンクが簡単になります。
- 対応するパソコン用ページまたはモバイル用ページが存在することを Google のアルゴリズムに伝える必要がなく、インデックス登録プロパティが正確にページに割り当てられます。
- 同じコンテンツのページをいくつも維持管理する手間が省けます。
- モバイルサイトでよくある誤りに陥る可能性を抑えることができます。
- ユーザーをデバイスごとに最適化したページにリダイレクトする必要がないため、読み込み時間を短縮できます。また、ユーザー エージェントに基づくリダイレクトはエラーが発生しやすいため、サイトのユーザー エクスペリエンスを損なうおそれがあります(詳細については、ユーザー エージェントの正確な検出をご覧ください)。
- Googlebot がサイトをクロールするために必要なリソースを節約できます。
出典 : レスポンシブ デザインにする理由. Google. (参照 2021-11-09)
2.PCとモバイルでURLを分ける手法「セパレートタイプ」
また、「PCとモバイルでURLを分ける」というセパレートタイプを採用する方法が考えられます。
パソコンでアクセスするユーザー向けのページとモバイル端末でアクセスするユーザー向けのページを物理的に分けることで、どちらのユーザーも快適に閲覧できます。
しかし、
- 別々のURLに全く同じコンテンツを配置することになるため、重複ページの恐れがある
- 実装と保守工数がかかる
というデメリットがあるため、前段落にも書いたようにGoogleではレスポンシブWebデザインを推奨しています。
別々のURLに全く同じコンテンツを配置することになるため、重複ページではないことをGoogleに認識させるための「アノテーション」という設定が必要になる点が主に注意が必要です。
参考
- パソコン用 URL とモバイル用 URL のアノテーション.Google.(参照 2021-11-09)
3.アクセスしたデバイスによって出し分ける「ダイナミックサービング」
1つのURLに2つのHTMLを設定し、アクセス元のデバイスを自動的に判定してURLを出しわける「ダイナミックサービング」も方法のひとつです。
ダイナミックサービングを使うと、パソコン向けとモバイル端末向けに表示内容を自動で出し分けられるため、個々のURLを案内する必要がないのがポイントです。
ただし、PHPなどHTML以外の言語も使う必要があるため、更新作業が煩雑になりやすい側面もあります。
まとめ:Webサイトをモバイルフレンドリーにして、ユーザビリティと検索順位を上げていきましょう
モバイル端末からWebサイトを閲覧するユーザーは増加しているため、モバイルフレンドリーへの対応は必要不可欠です。
モバイルフレンドリーに対応することで、Googleの検索順位が向上するというメリットもありますが、サイト滞在や読みやすさなどユーザー体験の向上につながるというメリットも大いにあり、体験向上からビジネス目的も達成させやすくなります。
御社のWebサイトをモバイルフレンドリーに対応させたいとお考えの場合は、ぜひBAsixsまでご相談ください。御社のWebサイトにとって最適な表示方法を検討し、ユーザーの利便性とSEOの両立を考え抜いたモバイルフレンドリーなWebサイトをご提案します。