
インタビューを受けた人
![プロフィールアイコン(写真):Chief strategist(ビジネス・アーキテクツ) 橘 守]()
- 橘 守Chief strategist(ビジネス・アーキテクツ)
リクルート「住宅情報」「カーセンサー」等、ポイントキャスト代表取締役社長、Jストリーム事業推進部部長を経て、2005年Jストリーム・東北新社・ロボット・ビジネスアーキテクツ・ベースメントファクトリープロダクションの5社の出資で2005年エクスペリエンス設立。2008年MBOを実施。デジタルマーケティング分野における顧客利益の最大化をゴールとしたサイト戦略立案、サイト設計、実装、リリース後のKPI設計、PDCAサイクルの支援までを手掛ける。「数字で説明する。」が信条。08年日本産業広告協会日本BtoB広告賞グランプリ、経済産業大臣賞受賞他受賞多数。2025年7月ビジネスアーキテクツにJOIN
「構造の改善」が成果を左右する理由
コンテンツを変えても成果が出ないのは“構造”のせい?
小山:記事や動画などのコンテンツを足しても数字が動かないことがあります。なぜ成果が出ないのでしょうか?
橘:ほとんどの場合、原因は“構造”にあります。訪問者が探したい商品サービスに容易にたどりつける構造なのか?
構造の要素を紐解くと、
- 情報構造
- 顧客起点の商品カテゴライズ
- ラベル
- ナビゲーション
などからなります。
ページを増やしても、ユーザーが辿り着く導線(メニュー名やページ順)が切れていると宝の持ち腐れになります。
実際、ある大手企業ではホワイトペーパーが非常にたくさん閲覧されていました。つまり訪問者にとってはとても有用な情報だと認識されていたんです。ところがそこから製品情報に展開するための動線が設計されていなかったんですね。そこを見直したところ成果となる数字は大きく改善されました。
小山:ユーザーがどう情報に接触していくかを考慮するのが重要ということですね。うまくいっていないサイト構造では、具体的にどんな失敗があるのでしょうか?
橘:たとえば、多くの商品をもつ大企業の場合、商品分類が事業部名になっているケース。
訪問者からすると、ほぼ同じ目的の商品がその商品分類では特定できずに、「異なる商品分類の第2階層以下をいろいろ探し回らないと、ほしい情報が見つけられない」という事態が発生します。
この場合、往々にして訪問者にとって見つけたい情報が見つからないという事態が生じてしまいます。その結果、直帰率・離脱率が高くなるわけですね。
唖然とするケースでいうと、商品分類一覧に「ブランド名」が登場するものもありましたね。まあブランド名を出したい気持ちは分かりますが、そのブランドになじみのない訪問者にとっては意味がありません。
「ユーザー視点」って、どう実装すればいい?
小山:「ユーザー視点でつくり、並べ替えましょう」となった場合、実際には何をどう並べればいいのか迷う方も多いと思います。
橘:まずは様々な訪問者が訪れるという前提を忘れてはいけません。その様々な訪問者に対応する多様な選択肢を用意することです。つまり製品カテゴリーから探すだけでなく、用途別や課題別にさがせるというルートを用意しましょう。
我々の場合、その項目を具体化するために、商品をお客さまにご案内している営業の皆さんにヒアリングします。「実際に顧客がどういう理由でその商品を買ったのか?」「そういう商品を望んでいるのか」に一番精通しているのは営業の皆さんだからです。
上記に加えての話ですが、近年ある業界で、「設計支援ツール」なるものが急速に広がっています。訪問者がある製品の設計者の場合、求める性能、機能をインプットするとそれに対する商品が表示されるという仕組みです。これこそユーザー視点の最たるものでしょう。
訪問者が「それそれ、私が探していたテーマだ」「これこそ私が抱えている課題を解決してくれる商品だ」を探せる構造と機能を実装するわけです。
小山:なるほど。具体的に「見つけやすさ」を数字で確かめる方法はありますか?
橘:まずは「検索流入数」ですね。「製品名」は当然として「課題感(悩みごと+解決策)」で流入しているキーワードを拾いましょう。
次に行動ログを分析して、よく迷子になるページ、あるいは次のページに行ってほしいのに離脱しているページを特定します。ページAからBにたどり着く人が極端に少ない場合、メニュー名がユーザーの言葉になっていない可能性が高い。このような動きに関する数字を明らかにすることで、迷走している箇所が分かるので、「このラベルを一貫性のあるものに変更しよう」と具体的な改善に落とし込めます。
小山:つまり、検索キーワードと行動ログの両方を指標にすれば、「ユーザー視点の構造」が作れるわけですね。
橘:はい。主観に頼らず、ユーザーが実際にどこへ進み、どこで迷ったかを数字で見れば、並び順やラベル変更の優先順位も自動的に決まる場合が多いです。
BtoBサイトを強くする必須条件
本当に情報が探しやすいサイトになってるのか?
小山:「本当に情報が探しやすいサイトになってるのか?」という検証をしたい場合、その“探しやすさ”はどう数字で示せばよいのでしょうか。
橘:“探しやすさ”を数値化する簡単な方法があります。まず、Googleの掲載順位を取得し、次にサイト内検索率(ユーザーが検索バーを使った割合)を出します。この2つを掛け合わせてみてください。
小山:外部(検索エンジン)の話でいうと、「ページの構造」と「SEO」は密接に関係しているのでしょうか?
橘:はい、すごくシンプルに言ってしまえば、“読みやすいページは検索にも強い”ということです。
人に分かりやすい骨組み=検索エンジンにも分かりやすい骨組みなので、サイトの構造を整えること自体がそのまま SEOの改善につながります。
成功事例に学ぶ「強力なサイト設計」
実例で見る「構造が強い企業」
小山:“派手なリニューアルをしなくても成果を出している”企業にはどんな特徴があるのでしょうか?
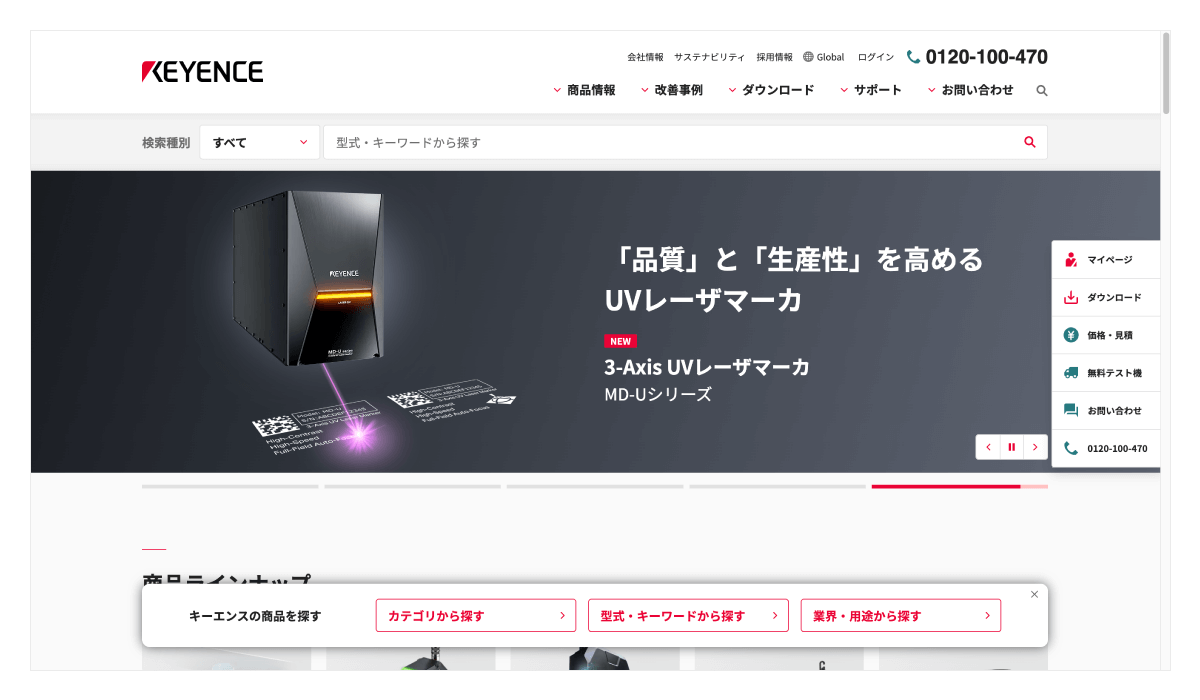
参照 : キーエンス
橘:まずは、営業力の強さがことあるごとに取り上げられる「株式会社キーエンス」です。デジタルマーケティングにおいても先進企業として位置づけられ、マーケティングサイトがその一端を担っており、きわめてすぐれた構造、コンテンツ群を持っています。
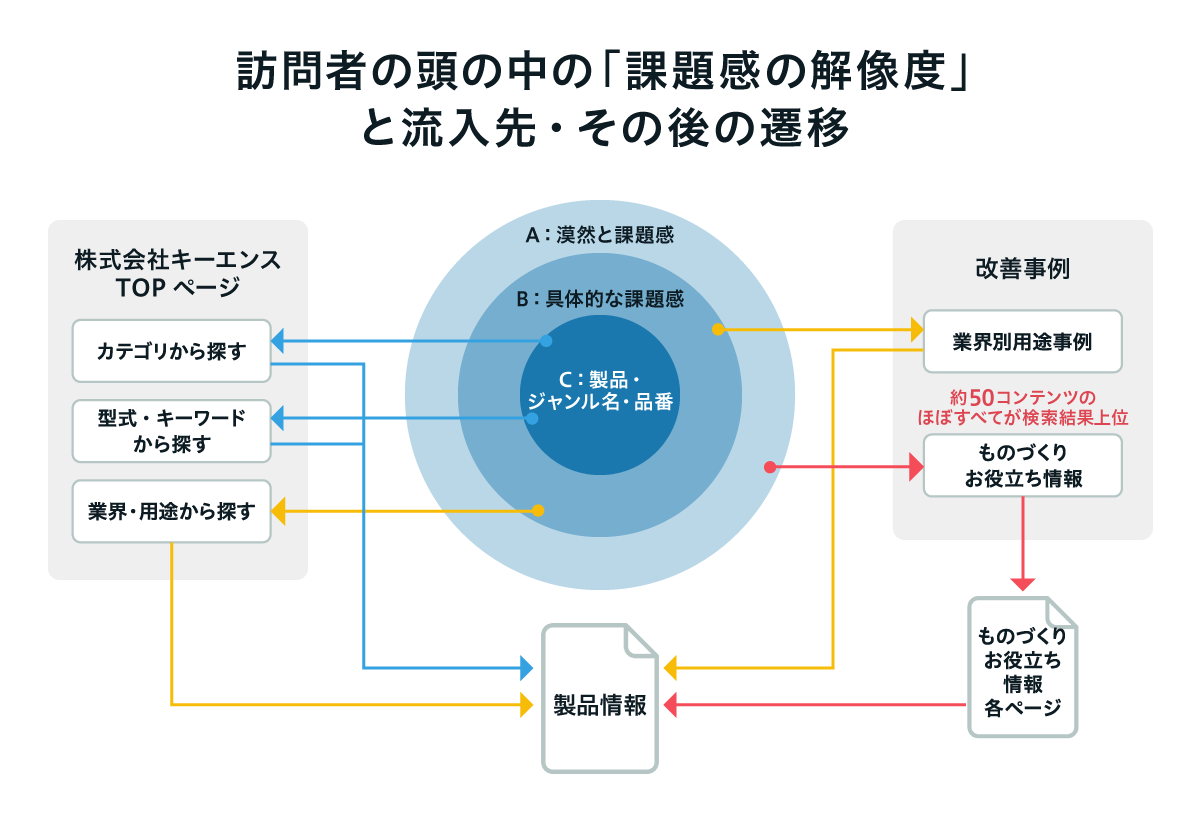
まず、探し方は3つ用意。「カテゴリ」「型式・キーワード」「業界・用途」これでFAの情報を探している訪問者にとっては充分な選択肢です。
さらに「具体的な課題感」を持っているが解決策、その商品が決まっていない訪問者には「改善事例」タブがあります。この配下にはまず業界別の用途事例があり、訪問者の課題感と合致した事例がたくさん掲載されています。
加えて「漠然とした課題感・これからその分野を詳しく知りたい」人向けには「モノづくりお役立ち情報」が用意されています。FAにかかわるテーマごとに初心者でも理解できる内容で構成され、解決のための商品群もそこで登場します。
大変驚くのは、「モノづくりお役立ち情報コンテンツ」の検索順位です。約50本あるコンテンツのほぼすべてが検索結果上位を獲得しているのです。そのことはすなわち、訪問者が持っている「課題感」をGoogleで検索した人の相当数を「株式会社キーエンス」が獲得しているということになりますね。

橘:これにより検索エンジン経由でもサイト内経由でも「自分の課題感に合ったテーマ」が探しやすいという状態になっているのです。
このような異なる切り口を掛け合わせることで、自然に多くの導線を作れるというのは参考にしやすいポイントだと思います。
構造を変えるには、リニューアルが必要?
小山:フルリニューアルとなると時間も費用も懸念される方も多いと思います。ミニマムで始める場合はどのような部分を優先すればよいでしょうか?
橘:その場合、まずは「数字で現状把握すること」から始めましょう。
今のサイトの良し悪しを「数字」で確認するのです。我々がご提供する「Webサイトのデジタルマーケティング実力評価診断サービス」。これまで述べてきたサイト設計の様々な要素(流入、情報の探しやすさ、問い合わせなどのサイト構造)を数字で見える化し、改善点を整理します。
その課題表には数百の課題を網羅し、課題の優先順位、解決難易度(内部なのか外部が必要なのか)、概算コストが記述されますので、その中から事業にとって優先度が高いものから実施するのがよいと思います。詳しくは、Webサイトのデジタルマーケティング実力評価診断サービスのサイトをご覧ください。
情報設計でWebを“営業装置”へ変換する
サイト構造を整えた後、どんな数字を見ればいい?
小山:サイト構造を改善した後、どのように数字を追えばいいのでしょうか?
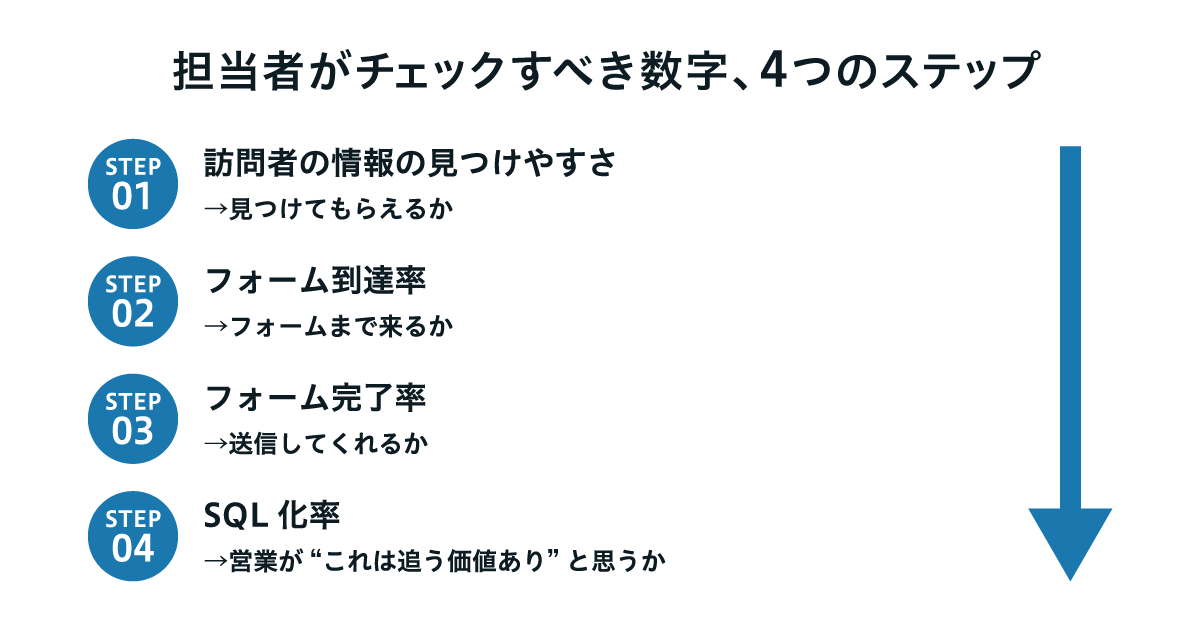
橘:数字は4つのステップで追うと、とても分かりやすくなります。

橘:まずは「①訪問者の情報の見つけやすさ」。検索で上位に出るか、サイト内検索で探されていないかを確認します。
次に「②フォーム到達率」。トップページに来た人のうち、どれだけが問い合わせフォームまで進んだかを見る数字です。
その次が「③フォーム完了率」。フォームに来た人のうち、実際に送信ボタンを押した割合ですね。
最後が「④SQL化率」。送られてきた問い合わせを営業が「よし、今すぐ連絡しよう」と判断した割合です。
小山:なるほど。「訪問者の情報の見つけやすさ」は十分なのに、「到達率=フォームまで来る人」が少なければ、フォームへの導線が弱いのでは?と仮説が立てられるということですね。
橘:そうです。ほかにも「フォーム完了率」が低いなら、入力項目や操作性を見直すサイン。逆にCV率が高くても、「SQL化率が低い=営業が動かない」場合は、フォームで集める情報やスコアリングの基準を変える必要がある、といった具合です。
このように“詰まっている場所”を特定するために、4つの数字を毎週チェックし続ければ、サイトは着実に営業の武器になっていきます。
Business Architectsが手掛ける「構造改善」の本質

小山:Business Architects(ビジネス・アーキテクツ、以下BA)が手掛ける構造設計は何が違うのでしょうか?
橘:私たちはメニューを並べ替えるだけで終わりません。まず事業目標と営業フローをヒアリングし、それを Webの階層図へ翻訳。さらに「誰が数字を見るか」「どの部署が運用するか」まで設計し直し、事業戦略・営業戦略・組織・サイト構造・ページ構造を一本線でつなげます。
単なるナビゲーション改善ではなく、“会社全体の意思をWebサイトに落とす”ところまで踏み込む点が大きな違いです。
小山:規模が大きい企業では、部署ごとにページを持っていて、縦割りになってしまっている場合もあると思います。そんな時は、どのようにその壁を超えるのでしょうか?
橘:最初から全員を同じテーブルに呼ぶと意見がぶつかり過ぎて進みません。そこで部門ごとに小さなワークショップを開き、「自部署のゴール」「ほかの部署に渡したい情報」を整理してもらいます。それを私たちが共通フォーマットにまとめ、最後に全体レビューを行うといった流れで進めます。
つまり、全体の情報を網羅的に集約し、それぞれが納得しやすい形に揃えてから届けるため、部署の垣根も横断しやすい。結果として、誰もが納得するユーザー目線のサイトを完成させられるのです。
編集後記
橘の言葉を借りれば、Webとは“企業の戦略・意思・現場の声をつなぐ翻訳装置”です。第1回では「数字で損失を可視化する力」、第2回では「営業とマーケを接続する目線」、そして最終回の今回は「ユーザーに届く構造の設計力」にフォーカスしました。
どれもすぐには派手な変化をもたらすものではないかもしれません。ただ、社内・社外問わずに視点と共通言語をひとつずつ積み上げていけば、Webは確実に「売上に貢献する資産」へと進化していきます。
もしあなたが「ちゃんと数字を出したい」「営業に喜ばれる設計にしたい」「構造のどこを直せばいいか迷っている」と感じたなら、私たちBAに声をかけてください。戦略の整理から、構造の再設計、KPI設計、KPIダッシュボードの運用まで、現場と伴走しながら“成果に届くWeb”を共につくっていきましょう。
なぜ成果が出ない?Web改善の処方箋
- 【第1回】デザインを変えたのに成果が上がらない——見直すべきは数字と構造
- 【第2回】営業に「使えない」と言われたMQL——その原因はKPIのズレ
- 【第3回】サイトに来てもすぐ帰る……それ、“構造”が原因かもしれません(本記事)
成果に届くWebには、戦略と構造、そして現場の視点をつなぐ設計力が欠かせません。「数字を出せるWeb」に本気で向き合いたい方は、ぜひご相談ください。私たちが伴走します。