企業のWebサイトやアプリにおいて、ユーザー満足度を高めるためにはUI/UXの向上が欠かせません。
本記事では、ユーザー満足度向上のために重要なUI/UXのデザイン設計で大切なポイントを解説します。
見た目の美しさだけでなく、ユーザー体験を重視したデザインがいかに重要かに焦点を当て、直感的なインターフェースや魅力的なビジュアルが、ユーザーの満足度やエンゲージメントを向上させる具体的な方法を探ります。また、成功するWebサイトやアプリに求められる要素を包括的に紹介します。

UI/UXはどのようにビジネスやユーザー体験に影響を与えるのか
UI/UXとは、ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)を指します。そして、ユーザーが製品やサービスとどのように関わり、どのような体験を得るかをデザインするための考え方です。
詳しくは以下の記事で解説していますので、ご覧ください。
価値あるユーザー体験を届ける為に〜UI/UXの改善が重要な理由〜 | BAsixs(ベーシックス)
本章では、UI/UXが実際にどのようにビジネスやユーザー体験に影響を与えるのか、具体的な観点から掘り下げていきます。
UI/UXはなぜ重要なのか?UI/UX改善がもたらす具体的な効果
UI/UXの改善がもたらす具体的な効果について、3つのポイントに分けて、ユーザー視点とビジネス視点から解説していきます。
ユーザー視点では、直感的でストレスのない体験が満足感や利便性をどのように向上させるかを解説し、ビジネス視点では、その満足度がブランド価値や収益に与える影響を考察します。
ポイント1:ユーザー満足度の向上
ストレスなく目的を達成できるデザインが、ユーザーの満足度を高め、リピート利用やポジティブな評価につながる。
- ユーザー視点
- ストレスフリーな体験:スムーズで直感的な操作ができ、容易に目的を達成できる。
- ポジティブな感情:使いやすく美しいデザインが「気持ちよさ」や「達成感」を生み出し、満足感を向上させる。
- ビジネス視点
- リピート率の向上:ユーザーの満足度が高まることで、再度利用することや長期的な収益増加が見込める。
- ブランド評価の向上:良好なUI/UXによってブランドの評判を守り、逆に満足度が低ければ、低評価のレビューや口コミが増え、ブランドの印象を損なう可能性がある。
ポイント2:ビジネス成果への影響
直感的で使いやすいUI/UXは、コンバージョン率の向上やユーザー離脱の防止に直結し、収益に貢献する。
- ユーザー視点
- ストレスフリーな体験:長い待ち時間や煩雑な操作がないことで、目的をスムーズに達成でき、満足感を得られる。
- 簡単なナビゲーション:欲しい情報にすぐにたどり着けるため、時間を無駄にせずにすみ、利便性が向上する。
- ビジネス視点
- コンバージョン率の向上:操作が簡単で直感的なUIにより、購入や登録などの意思決定を促す。
- ユーザー離脱の防止:読みこみが遅い、操作がわかりにくいという問題から発生するユーザーの離脱を防げる。
- カスタマーサポートの効率化:使いやすさの向上によって、ユーザーがサポートを利用する頻度が減り、サポートコストの削減に寄与する。
- 収益の向上:多くのユーザーがスムーズに購入や登録に進むことで、直接的な収益が増加する。
ポイント3:顧客体験の一貫性
さまざまなデバイスやプラットフォームで一貫した体験を提供することが、ブランドへの信頼やロイヤリティを強化する。
- ユーザー視点
- シームレスな体験:異なるデバイスで同じような使い心地を得られるため、ストレスなく操作できる。また、デザインや機能が一貫していると、同じブランド体験により安心感や信頼感が感じられる。
- 個別ニーズへの対応:過去の利用履歴や好みを反映したパーソナライズドな体験を提供することで、自分にあったサービスを受けていると感じやすくなる。
- ビジネス視点
- ブランドロイヤリティの強化:一貫性のある顧客体験でブランドの信頼感を高め、競合との差別化を強める。長期的なブランドの支持へもつながりやすくなる。
- ユーザー維持率の向上:複数のプラットフォームで一貫した体験を提供し、途中で離れることを防ぎ、長時間利用してもらえる。
このようにUI/UXの改善は、ユーザー満足度の向上、ビジネス成果への寄与、そして顧客体験の一貫性を実現するうえで不可欠な役割を果たします。
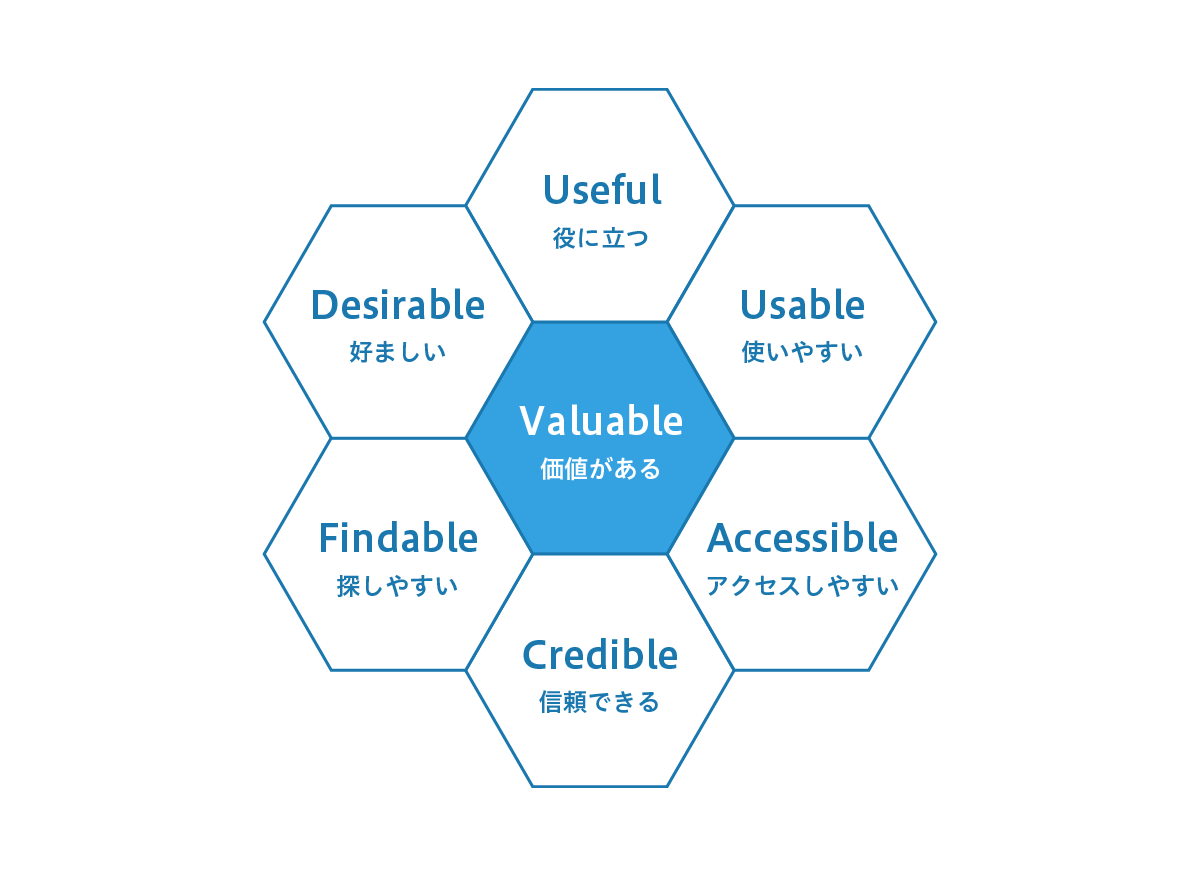
では、こうした改善をどのように具体化すればよいのでしょうか?ここで重要になるのが、ピーター・モービル(Peter Morville)が提唱した「UXハニカム(UX Honeycomb)」のフレームワークです。UXを構成する7つの基本要素に焦点を当てることで、バランスの取れたUXを設計し、ユーザーとビジネス双方に価値を提供する方法を探ります。次章では、このUXハニカムについて詳しく見ていきます。
価値あるUXを実現するフレームワーク
UXハニカムとは、UXの概念をわかりやすく整理したフレームワークです。情報アーキテクチャ(IA)論の先駆者であるピーター・モービルによって提唱されました。このフレームワークは、UXを構成する7つの基本要素を六角形の蜂の巣のような図形で表し、それぞれがUXの質を向上させるために不可欠な要素であることを示しています。

UXハニカムは、UXを向上させるために重要な要素を体系的に整理したモデルで、デザイナーやビジネス関係者が共通の視点で取り組むためのガイドラインです。各要素は相互に補完し合い、バランスの取れたUXを構築することを目指します。これにより、ユーザーに価値のある体験を提供し、製品やサービスの成功を促進します。次に、7つの構成要素を詳しく解説します。
1:役に立つ(Useful)
定義:
製品やサービスがユーザーにとって有益であり、使用することで得られる価値があること。
目的をもってサイトに訪れたユーザーのニーズに応えることです。「これがあると助かる」と思わせる体験や、課題解決につながる具体的なアプローチが求められます。単に「使える」だけではなく、必要性を感じさせる存在であることが重要です。
具体例:タスク管理アプリ
- 良い例:ユーザーが定期的に繰り返すタスクを自動で設定し、通知機能で進行をサポートする。
- 悪い例:カレンダー機能やメッセージ機能など、多すぎるオプションでユーザーが基本操作に迷う。
2:使いやすい(Usable)
定義:
ユーザーが迷わずに直感的に操作でき、スムーズに目的を達成できること。
操作がストレスなく簡単で直感的に使えるデザインかどうかです。複雑すぎたり混乱する要素があると、ユーザーが使いたいと思わなくなります。ユーザーが目的を達成するために、スムーズにプロセスをふめるよう設計することが鍵となります。
具体例:オンラインショッピングサイト
- 良い例:シンプルなカート機能で、ユーザーが購入手続きをすぐに完了できる。
- 悪い例:手続きが多段階すぎて、時間がかかりすぎる。検索機能が複雑。
3:好ましい(Desirable)
定義:
見た目やインタラクションが魅力的で、ユーザーに使いたいと思わせること。
見た目やデザインが魅力的で、使いたくなる要素があることです。美しいデザインや、共感できるストーリーが含まれていると、利用したい気持ちが高まります。実用性だけでなく、進んで使いたいと思わせることがポイントです。
具体例:語学学習アプリ
- 良い例:レッスン進行に応じてバッジやポイントが貯まり、ゲーム感覚で学べるインタラクティブなデザイン。
- 悪い例:アニメーションが多すぎて、動作が遅くなり、ストレスがたまる。
4:探しやすい(Findable)
定義:
ユーザーが必要な情報や機能を迷わず見つけられること。
ユーザーが欲しい情報や機能を、迷うことなくすぐに見つけられることです。わかりやすいメニューや、検索機能の充実がこれに該当します。欲しいものがどこにあるか明確であることでユーザーの満足度を高めます。
具体例:レシピアプリ
- 良い例:食材、時間、料理のジャンルごとにレシピを絞り込めるフィルターが用意されている。
- 悪い例:検索バーがわかりづらい位置にあり、ユーザーが料理名を探しにくい。
5:アクセスしやすい(Accessible)
定義:
さまざまなユーザー(障がいのある人や異なるデバイスを使用する人)が平等に利用できること。
すべての人が、障がいの有無に関わらず利用できるデザインであることです。たとえば、色覚に配慮した配色や、音声で案内する機能などが含まれます。利用環境や個人差に配慮することで、広範なユーザーに対応できます。
具体例:ニュースアプリ
- 良い例:フォントサイズの調整機能や、読み上げ機能を備えており、視覚や聴覚に不自由なユーザーにも配慮。
- 悪い例:フォントの変更や音声操作の設定がなく、視覚障がいのあるユーザーが操作しにくい。
6:信頼できる(Credible)
定義:
信頼できる情報と安全な環境を提供し、ユーザーに安心感を与えること。
そのサービスや製品が信頼性があり、安全だと感じられることです。情報の透明性や正確性、ユーザーの期待を裏切らない対応がこれにつながります。安心して使えることが、長期的な顧客との信頼関係の構築につながります。
具体例:銀行アプリ
- 良い例:高度な暗号化技術と二段階認証を提供し、ユーザーの安全を確保。
- 悪い例:セキュリティ設定が不十分で、個人情報が簡単に漏れるリスクがある。
7:価値がある(Valuable)
定義:
ユーザーにとって価値があり、使うことで得られるメリットが明確であること。
「価値性(Valuable)」はUXハニカムの中心であり、ユーザーにとって製品やサービスがどれだけ価値をもつかを示します。この価値は、他の6つの要素を満たすことでさらに高まり、期待を超える体験を提供することで実現されます。価値性は、ユーザー満足度を向上させ、製品やサービスの長期的な利用を促す基盤となります。
具体例:投資アプリ
- 良い例:ユーザーが資産を効率的に管理できるよう、リアルタイムの株価やアドバイスを提供し、投資効率が向上する。
- 悪い例:コンテンツの種類が少なく、ユーザーの多様なニーズに応えられない。
Webサイトやアプリ運用時のUI/UXを向上させる具体的な方法
UXハニカムの7つの要素を理解することで、UX向上の基本的な指針が明確になります。しかし、実際にこれらの原則をどのように運用し、現場での課題を解決するかは、アプローチによって大きく異なります。UX向上に向けて実践的に取り組むための重要なポイントを、運用現場で直面する以下の3つの課題に分けて解説します。
課題1:ターゲットユーザー理解の不足
- 解決アプローチ
- ターゲットユーザーを詳細に理解するため、デモグラフィックや心理的なニーズを掘り下げる
- 具体的な方法
- ペルソナ作成とカスタマージャーニーマップの活用
- ユーザーインタビューとフィードバック分析
BAのアプローチとしては、ターゲットユーザー理解の不足に対し、ペルソナ作成とカスタマージャーニーマップを活用しています。まず、ユーザー属性や心理的なニーズをもとに架空の典型的なユーザー像(ペルソナ)を設定し、その行動や思考を時系列で整理したジャーニーマップを作成します。これにより、ユーザーが直面する課題や潜在的なニーズを明確化し、解決策を導き出します。さらに、ユーザーインタビューを実施して得られたフィードバックを分析することで、ペルソナ像をより具体化します。
このプロセスを通じて、ユーザーがサービスを利用する際の接点や体験を最適化し、顧客満足度を向上させると同時に、プロジェクトメンバー間で認識を統一し、効果的な情報設計を実現しています。詳細は以下をご確認ください。
ユーザー体験価値を最大化させるUI/UXプロセス | BAsixs(ベーシックス)
課題2:UXに関する配慮の不足
- 解決アプローチ
- ユーザーのニーズや課題を再確認し、UX設計を根本から見直す
- 具体的な方法
- プロトタイプの活用
- ユーザーテストの実施
BAでは、UXに関する配慮の不足という課題に対して、ユーザーのニーズや課題を再確認し、UX設計を根本から見直すアプローチを採用しています。その一環として、プロトタイプとユーザーテストを活用した改善に取り組んでいます。
ユーザーテストでは、ペルソナに近いモニターに具体的なシナリオをもとにサービスを実際に体験してもらい、操作性やデザイン上の問題を明確化しています。これにより、「ボタンのわかりにくさ」や「説明不足」などの課題を迅速に改善に結びつけています。
また、プロトタイプを用いて新しい機能の有効性を事前に検証したり、不要な機能削除の影響を測定することで、リスクを最小化しつつ、ユーザー視点に立った利便性の高いサービスの提供を目指しています。取り組みに関する記事もご覧ください。
大規模サービスサイトのUI/UX改善事例 L社様 | BAsixs(ベーシックス)
課題3:設計プロセスの複雑さ
- 解決アプローチ
- プロセスを細分化し、効率的なフローを導入
- 具体的な方法
- デザインシステムの構築
- アジャイルなプロセスの採用
BAでは、設計プロセスの複雑さに対応するため、プロセスを細分化し、効率的なフローを導入しています。この取り組みでは、デザインシステムの構築とアジャイルプロセスの活用により、柔軟かつ効率的な設計を実現しています。
デザインシステムは、ブランドビジョンに基づく一貫性のあるデザインを可能にし、チーム間のスムーズな連携を支援します。また、この仕組みは短期的な改善にとどまらず、標準化されたガイドラインによる長期的な運用効率の向上を目指しています。これにより、クライアントの価値を正確に伝え、利用者体験を高める成果を上げています。
たとえば、BAで担当したあるグローバル企業のWebサイト統一プロジェクトでは、課題をヒアリングし、共通目標を設定したうえで、シンプルなデザインとCMS導入により運用効率と更新性を向上させました。詳細は以下をご確認ください。
企業の価値を伝えられるブランディングサイトとは? | BAsixs(ベーシックス)
グローバルサイト構築事例 味の素様 | BAsixs(ベーシックス)
まとめ
この記事で紹介したように、UI/UXデザインはユーザー満足度を高め、ビジネス成果を向上させるために不可欠な要素です。直感的な操作性や魅力的なビジュアル、一貫性のある体験は、ユーザーにストレスのない利用感を提供し、企業や製品への信頼感を築きます。また、継続的な改善プロセスを取り入れることで、進化するユーザーのニーズに対応し続けることができます。
Webサイトやアプリのデザインは、単に「見た目の良さ」だけではなく、ユーザーにとって使いやすく、便利で価値のある体験を提供することが求められています。ユーザーにも企業にも利益をもたらすデザインを実現するために、具体的な手法やフレームワークを活用し、UI/UXの質を高める取り組みを進めていきましょう。