Webサイトのリニューアルを任されたけれど、何から手をつければいいのかわからないという悩みをお持ちではありませんか?
Webサイトのリニューアルは、企業のビジネス戦略に大きな影響を与える重要なプロジェクトです。Webサイトのリニューアルにはいくつかのポイントがあり、それらが実践できているかどうかが成否を分けることになります。
ここでは、Webサイトをリニューアルする際の流れと、知っておくべきポイントを解説します。

Webサイトのリニューアルは何のために行う?
Webサイトをリニューアルする際にまず考えないといけないのは、「何のためにリニューアルをするのか」ということです。この点がはっきりしないまま、「Webサイトを作ってから数年経ったから、そろそろリニューアルしよう」といったように、漠然とリニューアルに臨むケースが少なくありません。
BAsixsでも「リニューアルするということだけ決まったけれど、どうすればいいですか?」というご相談を受けることがありますが、どのようにリニューアルすべきかは、目的によって変わってきます。目的は予算やプロジェクト期間にも影響してくるため、最初にリニューアルの目的をしっかりと設定するようにしましょう。
ただ、初めてWebサイトの担当になった人がリニューアルを任された場合、目的を設定するのもなかなか難しいものです。
BAsixsでは、一からご相談をお受けしてリニューアル案をお出しできますので、「どうしたらいいかまったくわからない」という場合でも、お気軽にご相談ください。
Webサイトリニューアルの期間と承認フローを確認しておく
リニューアルの目的以外で、先に決めておくべきなのは、ローンチの時期、開発の期間、担当者などの体制、リニューアルにおける要件です。特に開発期間は、Webサイトリニューアルの規模に合わせて設定することが大切です。ここでいう規模とは、Webサイトのページ数ではなく、関係するステークホルダーの数を指します。
ステークホルダーが多いと、一つひとつのフローに対する承認に時間がかかります。企業によっては、1つの事項を確認するのに1日で終わる場合もあれば、2週間かかる場合もあります。開発中は何度も承認フローを繰り返しますので、結果としてスケジュールに大きな影響を与えることになります。
特に、新任担当者様の場合、承認フローの期間を想定できていないことも多いので、あらかじめ「どのような承認フローになるのか」を確認しておくとトラブルを防げるでしょう。
リニューアルの流れと各ステップにおける注意点
ここからは具体的に、Webサイトのリニューアルの流れをご説明します。あくまでも一例であり、実際にはこの流れのとおり進行するとは限りません。また、各ステップが同時に進行することもあります。
1. リニューアルの目的を考える
まずは、Webサイトのリニューアルの目的を考えます。リニューアルによってビジネスにどう貢献したいのかなど、大きなゴールを設定しましょう。目的を設定しなければ、何も始まりません。
2. プロジェクトの設計
目的を決めたら、次はWebサイトのコンセプトを考えます。「シンプルなサイトにしたい」「LPなので派手にして目を引きたい」といった完成イメージも含めて考えましょう。
続いて、作成したコンセプトに従って要件を定義し、要件から概算のスケジュールを設定します。プロジェクトの体制もここで整えます。
要件は、詳細に決められるに越したことはありませんが、最も注意すべきなのは、「後から変更しない」ということです。制作会社は要件に応じて予算とスケジュールを見積もりますので、要件を変更すると予算やスケジュールが後から変わってしまう可能性があります。
3. Webサイトの設計
要件に従い、Webサイト全体のざっくりとしたページ構成を考えます。最初は、トップページとその1つ下層のページメニューくらいまでを設計します。リニューアルの場合、もとになるWebサイトがあるはずです。既存サイトからページ構成は変えずにデザインだけを変更するのか、あるいは新たなカテゴリーを追加して情報を拡充するのかなど、大きな構成を決めます。
閲覧するデバイスの想定についても、ここで決定します。WindowsやmacOS、タブレット、スマートフォンなど、閲覧する可能性があるデバイスを洗い出し、どのデバイスを主とするのかを考えるのです。既存のWebサイトのアクセス解析を参照してデータから決める場合もありますし、トレンドを優先して決める場合もあります。担当者は、ここで既存のWebサイトのガイドラインもチェックしておくといいでしょう。
競合サイトが存在する場合は、競合調査も行います。この段階で自社サイトと競合サイトの現状をしっかりと調査し、把握しておくことが重要です。
4. 情報設計
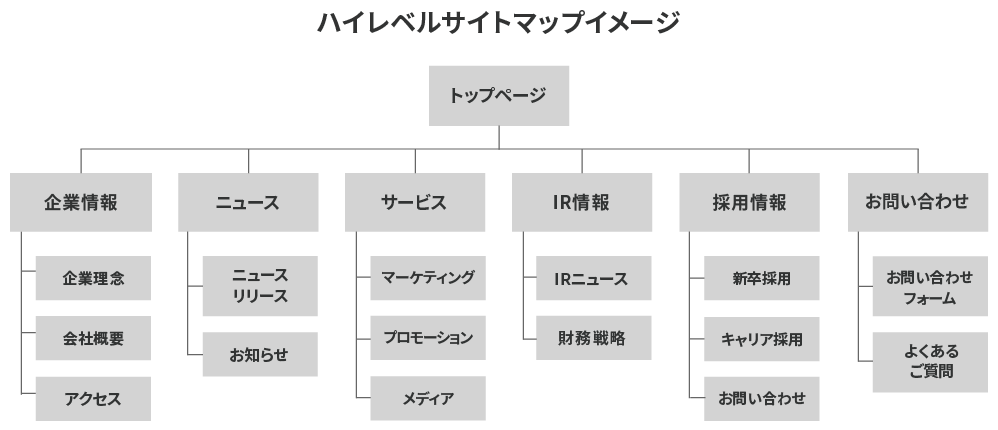
情報設計とは、Webサイトのより詳細なページ構成を考えることを指します。Webサイト全体を俯瞰して見るために、主要なコンテンツだけが書かれた「ハイレベルサイトマップ」を作り、リニューアル後のWebサイトの全体像を確認します。
情報設計は、Webサイトの情報に抜けや漏れがないかを確認する重要な工程です。各ページがどのようにつながっているのか、閲覧ユーザーはどのような流れでリンクをたどり、Webサイト内を回遊するのかといった導線設計もここで行います。

この情報設計は、各ページの目的によって大きく変わります。例えば資料をダウンロードさせてリードをとりたいのか、それともほかのページに誘導したいのかといった目的によって、ページの構成は変わります。
5. 基本のデザイン設計
Webサイトの情報設計ができたら、基本となるデザインコンセプトを制作します。例えば、ヘッダーやフッターのデザイン、サイトのカラー、フォントサイズ、サイトの幅などの基本デザインです。
この段階では、まだコンテンツの中身は入れずに、あくまでもベースのデザインを制作します。ここで制作したデザイン資料が、社内向けの説明資料にもなります。デザインのイメージがあったほうが社内に向けても説明しやすいので、先にデザインのイメージが必要です。
6. ページデザイン
基本となるデザインが承認されたら、Webサイトの各ページの詳細なデザインを制作します。BAsixsではAdobe XDというツールを使用し、実際のページイメージを制作していきます。その際に制作するのが、ページのテンプレートです。同じデザインで中身だけが異なるページを量産する場合に、ここで制作したテンプレートを使用します。
7. システム設計・構築
デザインやテンプレートがそろったら、Webサイトのシステムを設計・構築します。Webサイトを構築・運用するシステムには、WordPressやMovable TypeといったCMSがあります。既存のシステムを流用する場合もありますし、変更する場合もあります。使用するシステムについては、最初の要件定義の際に決めておきましょう。
8. ページの制作
デザインやテンプレート、システムの準備が整ったら、いよいよ実際のWebサイトのページ制作です。前ステップで設計したシステムにテキストや写真といったコンテンツの中身を入れていきます。コンテンツの内容については、基本的には担当者にご用意いただくことになります。
作業期間はもちろん、社内の確認も発生するため、予想以上に時間がかかることの多いステップです。できれば、ページ内容の準備や素材集めは、ここまでの各ステップと並行して進めておくとスムーズです。
9. サイトの検証
ページの制作がすべて完了したら、公開前に検証を行います。ページの表示崩れがないか、特定のデバイスやブラウザーでエラーが発生しないか、メールフォームなどの機能は正常に動作するか……などをチェックします。
ページ数が少ないWebサイトであれば全ページを検証することも可能ですが、ページ数が多い場合はテンプレートごとに対象ページを絞って検証するのが一般的です。検証レベルに応じて予算も変わりますので、どのように検証していくのかは要件定義であらかじめ決めておきましょう。
10. サイト公開
検証まで終わったら、いよいよWebサイトを公開します。既存のページとURLが変わるのであれば、旧ページから新ページへ自動的に移動するリダイレクトの設定を行う必要があります。また、広告を出稿しているなら、そのリンク先URLも修正しなければいけません。
この確認と修正作業は、公開後にしかできません。未公開の状態でリダイレクト先やリンク先を変更すると、エラーとなってしまうからです。Webサイト公開後も気を抜かず、すみやかに作業を行いましょう。
リニューアルしたサイトは公開して終わりではなく、その後もしっかりと運用していく必要があります。設定した目的が本当に達成できているのか、効果検証を行いながら改善していくことが重要です。
まとめ
Webサイトのリニューアルはなんとなく行うものではなく、しっかりと目的を定めた上で進めていかなければいけません。本記事で解説したポイントを押さえることで、不要なトラブルを避け、スムーズにプロジェクトを進行できるでしょう。
当然ですが、パートナーとなる制作会社選びも重要なポイントです。BAsixsは、Webサイトのリニューアルで豊富な実績を持ち、柔軟にお客さまをサポートしています。Webサイトのリニューアルを検討される際には、お気軽にご相談ください。
また、もしここまでの進行の流れに不安があるようでしたら、プロジェクト進行管理表として「WBS」をご利用し、タスクを可視化するのも一つの手です。
BAsixsではプロジェクト担当者向けに、おおよそ必要となる項目を記載した計画表も準備しておりますので、ぜひご利用ください。

