サイトの高速化はSEO対策として重要な施策の一つです。
WordPressサイトの場合、最も確実で効果的な高速化の方法は「インフラの改善」です。
しかし、インフラの改善はチューニングにコストがかかったり、インフラのランニングコストが上昇したりする場合があるなどのデメリットがあります。
今回はインフラの改善にコストがかけられない場合でも対応可能な、WordPressサイトを高速化する方法をご紹介します。

1.プラグインを導入して高速化する
まずご紹介するのがプラグインの導入です。
プラグインの導入は管理画面からインストールして設定するだけなので、専門知識がない人でも手軽に対応できます。
ここでは、特に効果の高いプラグインを紹介します。
1-1.キャッシュプラグインを導入して、データベースへの負荷を軽減する
WordPressはページを表示するまでに「データベースにページの情報を要求する」→「データベースが要求されたページの情報を見つけてデータを返信する」→「返信されたデータをもとにページを描画する」などの過程を踏むため、どうしても速度的に不利になりがちです。
これを改善するのがキャッシュプラグインです。
代表的なものとしては「WP Super Cache」があります。
参考
- WP Super Cache – WordPress プラグイン. WordPress.org 日本語. (参照 2021-07-12)
キャッシュプラグインを導入すると、サーバー内にキャッシュファイルを生成します。
これにより、ページにアクセスしたときにデータベースではなく、キャッシュファイルを表示します。
前述の描画するための過程が省略され、さらにデータベースへの負荷も減るので、サイト全体が高速化されるというわけです。
キャッシュプラグインはWordPressサイトを高速化する常套手段のひとつです。
まだ利用していなければ、導入を検討してみましょう。
1-2.画像圧縮プラグインを導入して、画像ファイルを小さくする
ページ描画で大きな割合を占めるのがデータのダウンロードです。特に画像ファイルは大きくなりがちです。
いくらWebサイトを高速な作りにしても画像ファイルが重ければ、結局ダウンロードに時間がかかってしまいます。
アップロードする画像を最初から圧縮しておけばいいのですが、予算やリソース的に難しい場合ってありますよね?そんなとき便利なのが画像圧縮プラグインです。
代表的なものとして「Compress JPEG & PNG images」や「EWWW Image Optimizer」などがあります。
「Compress JPEG & PNG images」は高性能な画像圧縮サービスとして有名なTinyPNGをWordPressプラグイン化したものです。
利用するにはアカウント登録が必要ですが、月500枚まで無料で圧縮可能です。(ただし、サイズの種類ごとに枚数がカウントされるので、500枚アップロードできるわけではありません)
TinyPNGの優れた画像圧縮能力を利用できるのが魅力で、実際に導入したサイトで、画像の容量を約4割も削減した実績もあります。
「EWWW Image Optimizer」も無料で利用できる画像圧縮プラグインです。
圧縮の性能は「Compress JPEG & PNG images」と比べるとやや劣りますが、アカウント登録が不要な上に完全無料で利用できるので、まずは手始めに導入するのに向いています。
2.テーマの作り方を工夫して高速化
次にテーマの作り方を工夫して高速化する方法をご紹介します。
2-1.jQueryなどのライブラリをCDNから参照して、高速なキャッシュサーバーを経由させる
WordPressサイトでは、jQueryなどの開発を補助するライブラリを必ずと言っていいほど利用します。
ライブラリファイルは同じウェブサーバー内に設置して参照する形が多いですが、これをCDNから参照する形にすると、ページの描画速度が向上します。
CDNは、データを圧縮した上で高速なキャッシュサーバーを経由して配信するので、同じウェブサーバー内に設置するよりも、読み込みが速くなる場合が多いです。またリクエスト先の分散化によって、サーバーへの負担が軽減されるので、特にアクセス数が多いサイトでは高い効果を発揮します。
私がよく利用するCDNはjsDelivrです。
jsDelivrは、複数のライブラリをまとめることもできて大変便利です。
参考
- jsDelivr - A free, fast, and reliable CDN for Open Source. jsDeliver. (2021-07-12)
ライブラリを配信しているCDNは無料で利用できるので、導入してもランニングコストが上昇することはありません。また参照先を変えるだけなので、サイトの作りにもよりますが、それほど実装に時間はかからないでしょう。
2-2.CSSやJavaScriptをインラインで出力して、ファイルリクエストをなくす
CSSやJavaScriptは外部ファイルとしてHTMLから参照する形が一般的です。
しかしこの方法では、ファイルを参照する際にリクエストが発生し、ファイルの読み込みが完了するまで次の処理が始まらないため、描画速度のボトルネックになる場合があります。
これを回避する手段する手段として、CSSやJavaScriptをインラインで出力する方法があります。インライン出力はCSSやJavaScriptの記述をHTMLに直書きで表示する方法です。
インライン出力にすると、ファイルへのリクエストがなくなり、HTMLの読み込みと同時に描画が始まるので、外部ファイルを参照するよりも高速化されるというわけです。
WordPressにはCSSとJavaScriptなどの外部ファイルを直書きで表示させる方法が備わっています。
参考
- wp_add_inline_style. WordPress私的マニュアル. (2021-07-12)
- wp_add_inline_script. WordPress私的マニュアル. (2021-07-12)
外部ファイルの呼び出し部分さえ改修すれば、フロントの開発部分を変える必要がないので、こちらもサイトの作りにもよりますが、それほど工数はかからない場合が多いです。
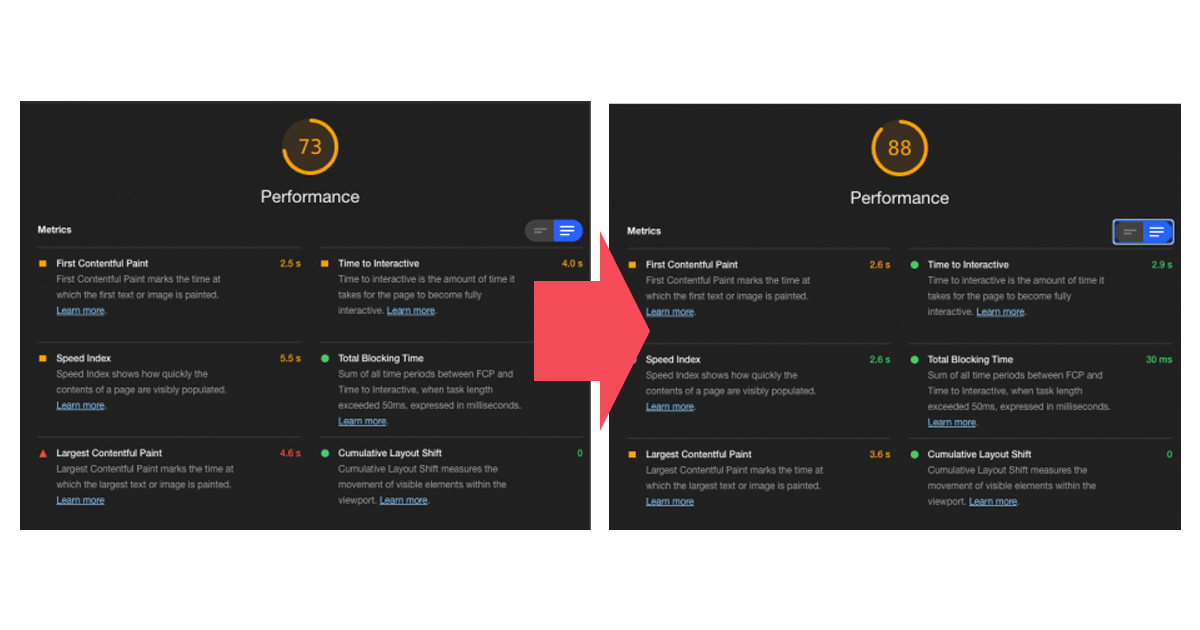
施策の効果がどれくらい出たかLighthouseで計測・比較
ここまで紹介した施策を適用すると、どれくらい効果があるのか検証してみましょう。
GoogleのCore Web Vitalsにも使用されているLighthouseを使って、施策の適用前と適用後でパフォーマンスの比較を行いました。
どちらも同じWordPress環境とコンテンツに揃えた上で、以下の施策のみ差分があります。
施策適用前
- CSSとJavaScriptは外部ファイルから参照
- ライブラリはウェブサーバーから参照
- 画像はWPデフォルトのリサイズのみ
- キャッシュプラグインは不使用
施策適用後
- CSSとJavaScriptを直書きで表示
- ライブラリはCDNから参照
- 画像を「EWWW Image Optimizer」で圧縮
- 「WP Super Cache」でキャッシュを有効化

結果は適用前が73点だったのに対し、適用後は88点と15点も向上させることができました。
まとめ:インフラを改善しなくても、WordPressサイトは高速化できる!
このようにインフラを改善しなくても、WordPressサイトを高速化することは可能だということがご理解いただけたかと思います。
インフラに予算はかけられないけれど、なんとか描画速度を改善させたい場合はもちろん、インフラを改善した上で、さらに改善したい方もぜひ参考にしてみてください。
BAsixsでは、Wordpressのセキュリティ・運用面などさまざまな御支援をしております。お困りのことがございましたら、どんなことでも御相談くださいませ。