BAsixs参画企業、ビジネス・アーキテクツ(以下、BAと称する)のフロントエンドエンジニアの根本です。
BAで�は社員のスキルアップを支援するための様々な活動を行なっています。
その一環で、私は2019年からJavaScriptによるデータビジュアライゼーション(以下、JSデータビジュアライゼーションと称する)について学習してきました。
初めは実装技術的な興味から入ったのですが、学習していく中で「あれ、もしかしてこれって世の中的にも需要があるのでは?」と思ったので、この場を借りてJSデータビジュアライゼーションの特徴やメリットについてプレゼンします。

データビジュアライゼーションって何?
データビジュアライゼーションは簡単に言うと「データ可視化」のことで、文字や数字だけのデータをグラフや図によって可視化する手法を指します。
この記事で定義するデータビジュアライゼーションは、「ブラウザ画面上にソースコードで描画するグラフや図」とします。 データを多くの人にとってわかりやすい表現で伝える手段としてとても有効です。
データビジュアライゼーションのメリット
データの関係性や傾向をユーザーに理解しやすく伝える
データビジュアライゼーションの一つ目のメリットは、複雑なデータでもユーザーに理解しやすく伝えることができる点です。
ここで、今の時代にもピッタリな興味深い記事
東洋経済「新型コロナウイルス 国内感染の状況」サイトが大反響を生んだ理由は? 制作者のデータ可視化デザイナーに聞くをご紹介します。
こちらは新型コロナウイルス 国内感染の状況サイト制作者のインタビュー記事です。
「新型コロナウイルス 国内感染の状況」は、新型コロナウイルス感染症(COVID-19)の状況のオープンデータ(厚生労働省の報道発表資料)を活用し、JavaScriptによってデータビジュアライズされたWebページです。
記事の中で印象に残った部分を引用します。
このサイトでは、余計なメッセージは交えず淡々とグラフを公開し、情報をあえて絞っています。それがユーザーの使い勝手を向上させることにつながったのだと思います。日々、新型コロナウイルスについて、さまざまな情報が錯綜していますよね。そんな中、「情報疲れ」に陥っている人は多いのではないでしょうか。「いろいろな情報を追うことに疲れたから、このページだけ毎日見よう」と感じてくださった方もいらっしゃるのだと思います。
出典 : 東洋経済「新型コロナウイルス 国内感染の状況」サイトが大反響を生んだ理由は? 制作者のデータ可視化デザイナーに聞く. 転職type. (参照 2021-05-31)
活用したデータ自体にも価値があった訳ですが、より簡潔にビジュアライズしたことによって、多くの人に一目で理解しやすいコンテンツとして評価されていることが伺えますね。
このように、データビジュアライゼーションはデータの関係性や傾向を理解しやすく伝え、より良いUXを提供できる手段と言えるでしょう。
また、この事例はデータそのものの価値を見出してWebコンテンツとして昇華できた例と言えると思います。
商品やサービスの「アピールポイント」を強調して伝える
二つ目のメリットは、商品やサービスが元々持っているアピールポイントを事実に基づいて強調して伝えることができる点です。
データビジュアライゼーションをサイトに掲載する効果について、かなり極端な仮説を立ててみました。
お客さまを大学として、受験者数の増加に繋がる施策を検討してほしいといった要望があった場合のケースです。
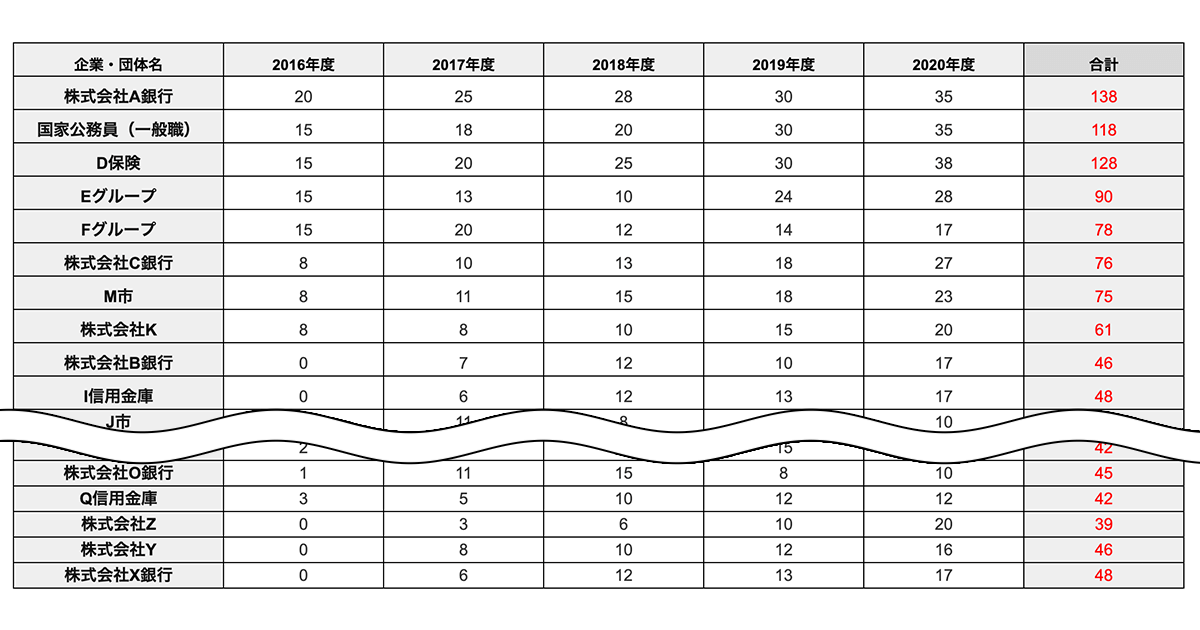
以下の図のような、大学が所有している「過去5年間分の企業別就職者数」のデータがあったとします。

このデータからは大企業の就職者数と企業の数が年々右肩上がりになっていることが伺えるため、アピールポイントとして活用できるでしょう。
しかし、そのまま表組みでサイトに掲載してしまった場合、文字や数字がたくさん並んでいるため、ユーザーは読みづらさを感じてしまったり、こちらの意図通りにデータを見てもらえない可能性があります。
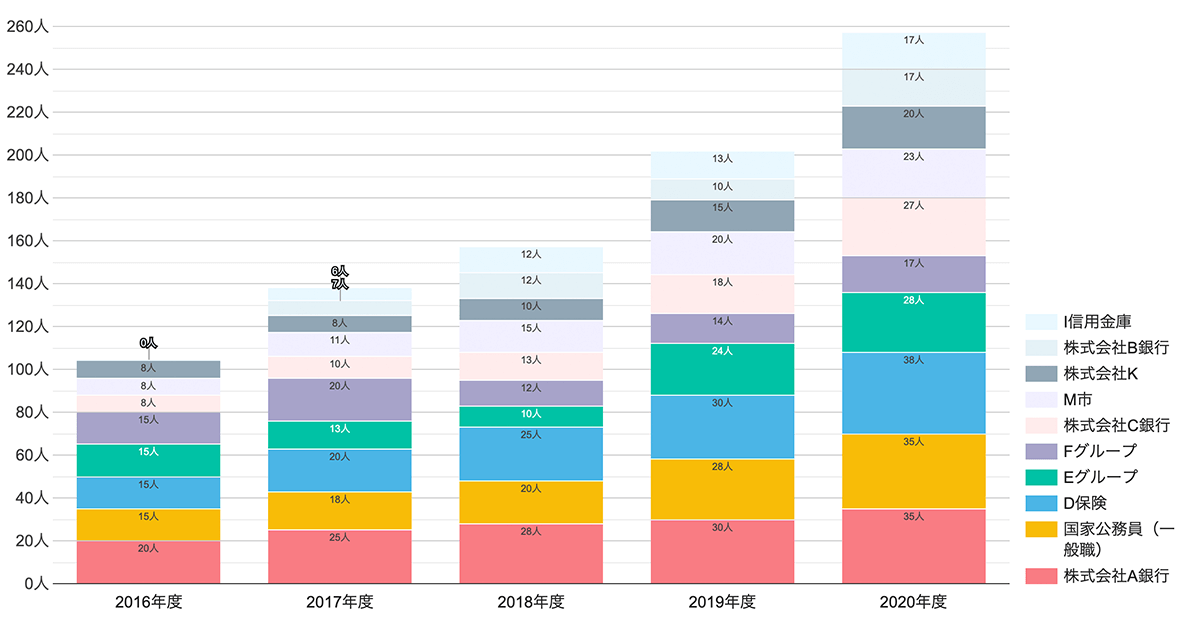
では、このデータをグラフにしてみるとどうでしょうか。上位10社のデータをグラフ化しました。

年々企業ごとの就職者数や企業の種類が増えている傾向が一目でわかります。
このグラフに合わせて、増加に直結したとされる取り組みの説明等も掲載すれば、よりコンテンツの説得力が増すでしょう。
この中のいずれかの企業を目指している学生は「就職実績が増えてきているからこの大学を志望校に検討しよう!」というような興味が湧きやすくなるかもしれません。
また学生の保護者は、「もっと詳しく知りたい。まずは子供と一緒に説明会に参加してみよう」とリアルイベントに足を運ぶ動機にもなりうるでしょう。
このように、ユーザーが理解しやすいように実績のデータを可視化することで、商品・サービスの訴求力を高め、ユーザーの購買意欲を刺激する効果があるのでは無いかと考えました。
説明会のようなイベントが開催できない今の時代は特に、サイトに可視化表現を掲載することは意味のあることなのではないかと思います。
以上をまとめるとデータビジュアライゼーションは
- データの関係性や傾向をユーザーに理解しやすく伝えることができる
- 商品やサービスの「アピールポイント」を強調し、説得力をアップさせる
つまり、サイトのUXを向上させることにも繋がる!
という具合に、どのようなお客さまにも貢献できる表現手法なのではないかと考察しました。
JSによるデータビジュアライゼーション解説
仕組みをざっくり解説
それではJSデータビジュアライゼーションとはどういったものなのでしょうか。ざっくりと解説します。
まず、グラフや図を描画するためにはデータのファイルをサーバにアップロードする必要があります。
データの形態はJSONやCSVファイル、JSファイルに配列で記述したもののいずれかであることが望ましいです。
これらのデータをJavaScriptによってコネコネと加工して、ブラウザに描画していくのがJSデータビジュアライゼーションです。
JSで実装するメリット
「で、何でJSなの?図版とかtableauとかGoogleデータスタジオでもよくない?」と思った方もいるでしょう。
JSで実装することの大きなメリットとして二つ挙げられます。
一つ目のメリットは「一度開発してしまえば、データのファイルを上書きするだけでグラフや図を更新できる」点です。
これは定期的に更新作業を行うようなサイトにおいて非常に有利です。
画像でグラフや図を作ってサイトに掲載する場合、グラフや図を更新する時には以下のフローで更新作業を行う必要があります。
- お客さままたはディレクターがデータを更新する
- デザイナーにデータを提供して図版作成を依頼する
- エンジニアに画像を差し替えてもらい、画像やHTMLファイル等をアップロードする
JSデータビジュアライゼーションを活用している場合、更新作業は以下のフローだけになるのでサイト運用の負荷を大幅に削減できます。
- お客さままたはディレクターがデータを更新する
- 更新したデータのファイルをアップロードする
二つ目のメリットは「サイト内に直接埋め込みできるのでデザインが自由に行える」点です。
Googleデータスタジオの場合はiframeなどでサイトに埋め込みすることもできますが、表現できるデザインには限りがあるでしょう。
JSデータビジュアライゼーションなら全てをフロントエンドの技術で実装するため、ユーザー自身がデータを操作できるインタラクティブな機能も追加したり、グラフや図に多種多様なアニメーションを追加してリッチなグラフや図を実装することも可能となります。
眠れるデータを呼び起こしてコンテンツ化しよう
「このデータ、もっと良い見せ方が出来ればアピールポイントになりそう……。」そんなデータがどこかに潜んでいる気がしてきませんか?
良い実績があるのに、それをユーザーに理解してもらえていないのはもったいない気がしませんか?
そういうデータはJSデータビジュアライゼーションなら、商品やサービスの価値を効果的に伝えることができるかもしれません。
下記の記事では、JSデータビジュアライゼーションの活用事例や表現方法、実装前に必要な5つの情報を紹介しています。
JSデータビジュアライゼーションのすすめ〜とことん活用編〜 | BAsixs(ベーシックス)
もしくは「新型コロナウイルス 国内感染の状況」サイトのように、データビジュアライゼーション自体のニーズもあるかもしれない……。
このように、お客さまの抱える課題にも寄り添うことができる実装技術であると感じたためプレゼンしてみました。
最後に思考についての話をします。
私は学習していく中で、実装方法だけでなく以下のような視点で技術と向き合ってみました。
- この技術がお客さまや自社の制作チームにとってどのような影響(メリット・デメリットなど)があるか
- どう活用したら皆が幸せになるか
いくら技術を習得したところで、それを活用できないと宝の持ち腐れになってしまいます。
そして、活用するためにはお客さまや自社にとってどのような効果があるかをしっかりと説明できなければなりません。
特に活用方法については、エンジニア(その技術を専門としている人)でないと導き出すのは難しいと思います。
なので、これらの視点によってその技術の活用イメージを具体化していくことが重要になってくるのだと考えました。
ちなみに、この気づきは上司や先輩方との会話の中で得ることができました。自分は周りの環境に恵まれているなと感じています。
私はJSデータビジュアライゼーションの学習を通して、お客さまや自社の「こういう課題を解決したいんだよね〜」というお悩みに「この技術なら、そのお悩み解決できるかもしれません」と、そっと提案ができるエンジニアでありたいなと思いました。
そんな私の当面の目標は、JSデータビジュアライゼーションを活用して社会貢献することです。
今後も引き続き、上記の視点を大切にBAで自己研鑽していこうと思います!

