
プロジェクト概要
ECサイトを運営されているE社のご担当者様から、「ユーザー視点でUI/UXを改善してほしい」とご相談をいただきました。
E社様の悩みとして、「主力商品の認知度は高いが、それ以外の商品は認知度が低く、コンバージョンに繋がりにくい」、「サイト全体のトーン&マナーが統一されていない」という課題がありました。
そこで、サイト全体のUI/UXを改善するため、まず現状を把握する必要があると考え、E社様の要望をヒアリングしました。
その結果、数ある課題の中でも優先度が高い施策として、「コンバージョンに繋がる導線設計」と「デザインガイドライン策定」をご提案し、実施していくこととなりました。
プロジェクトの背景・課題
お客さまが抱えていた課題
- 製品の認知度を上げ、売り上げにつなげたい
- ECサイトデザインのトンマナを統一させたい
ECサイト内で認知度の高い商品は順調に売れていますが、認知度の低い商品に関しては売り上げが伸びず、困っていました。
またECサイトのページ作成は、複数の担当者が行なうことでルールの一貫性が欠けてました。そのため、サイト全体のトーン&マナーがバラバラで統一感がありませんでした。
これらの課題を解決するために、UI/UX改善のご提案やE社様との意見交換を定期的に行ない、分析ツールを活用したサイト改善を実施しました。
その結果、「コンバージョンに繋がる導線設計」「デザインガイドライン策定」の2軸で提案をしていきました。
コンバージョンに繋がる導線設計
- 主力商品の販売認知度は高いが、その他の商品に関する認知度が低く、主力商品にのみ注目が集まっている。
- 特定の商品を求めるユーザーしかサイトを訪問しない。
- サービスの内容が整理されておらず、ユーザーが目的の商品になかなか辿り着けない。
- 商品を選ぶ際にユーザーが迷ってしまい、ページ離脱率が高い。
デザインガイドライン
- テキストだけでは、カテゴリ商品の魅力が伝わりにくい。
- カテゴリの情報が簡単に探しづらい。
- アイコンの作成ルールが不明瞭で、サイトの統一感が欠けている。
- アイコンの使用目的が統一されておらず、バラバラな印象を与えている。
- 特定の個人のみがアイコンを作成できるようになっている。
ご提案・実施内容
E社様から優先順位の高い課題として、以下の2点が挙げられています:
- 主力商品以外の商品のコンバージョンが上がらず、改善方法が不明瞭。
- ページ全体のデザインが一貫性を欠いており、まとまりがないとの悩みがあります。
コンバージョンに繋がる導線設計
主力商品以外の商品販売の認知度が低いため、導線設計の見直しを行ないました。
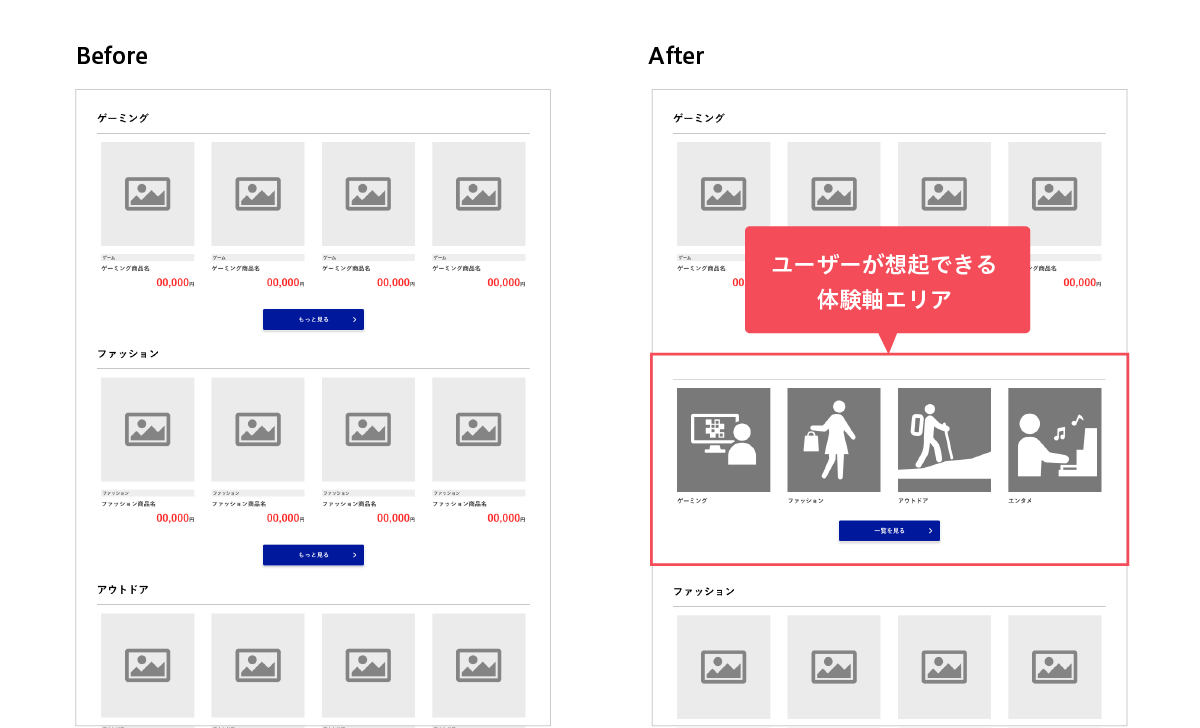
従来のアプローチでは、主に商品のサムネイル画像を配置していたため、主力商品以外が埋もれてしまうという課題がありました。そのため、「体験」を軸にした導線設計に変更し、他のコンテンツとの差別化を図ることで、ユーザーが主力商品以外の商品にも気づきやすくすることを目指しました。
例えば、ゲーミングカテゴリ商品には、「友人とゲームしている」シーンを設置しました。これにより、ユーザーが自分ごと化し、ユーザー自身が商品を使用しているイメージが強まり、商品をより身近なものとして感じてもらえるようにしました。
最適な「体験」を軸にした導線を設計するために、画像のトーン、人物の有無などについてヒアリングリストを作成し、何度も方向性を擦り合わせました。画像選定の際も、さまざまなシチュエーションを提示し、お客さまが幅広い選択肢の中から選定できるように工夫しました。
さらに、初めて訪問するユーザーにも探しやすいよう、トップページの目立つエリアに導線を設置し、目的の商品に素早く誘導するように改善しました。

ユーザー体験を向上させるデザインガイドライン
デザインガイドラインとは、デザインを進める際の具体的なルールを定義したものです。
デザインガイドラインを作ることで、複数の担当者がデザインを行なっても統一感を保つことができ、一貫性のあるデザインを実現します。一貫性が保たれることで、ユーザビリティの向上にも繋がります。また、既存のパーツを組み合わせるなどゼロから作るよりも早く制作が進むため、制作コストの削減も期待できます。

デザインガイドラインには、主に配色、余白、フォント、アイコンなどのルールが定められています。今回は、その中でもアイコンをテーマにした施策例をご紹介します。
伝わりやすく使いやすいアイコンシステム
テキスト情報だけでは、カテゴリ商品の魅力が伝わりにくく、アイコンの使用目的が統一されておらず、バラバラな印象を与えていることが現状サイトの課題でした。これらの課題を解決するためにアイコンのデザインガイドラインを作成しました。
アイコンとは、シンボルや図形を使って情報を伝えるグラフィックスのことであり、テキストだけでは伝えにくい情報を直感的に表現する手段です。アイコンを使用することで、情報の理解が容易になり、検索性やユーザーの認知を補助する役割を果たします。
特にプロダクトやブランド全体で統一されたアイコンシステムを構築することは重要です。優れたアイコンシステムは企業のビジュアル・アイデンティティを強化し、ユーザビリティを向上させるだけでなく、一貫したユーザー体験(UX)を提供することができるのです。
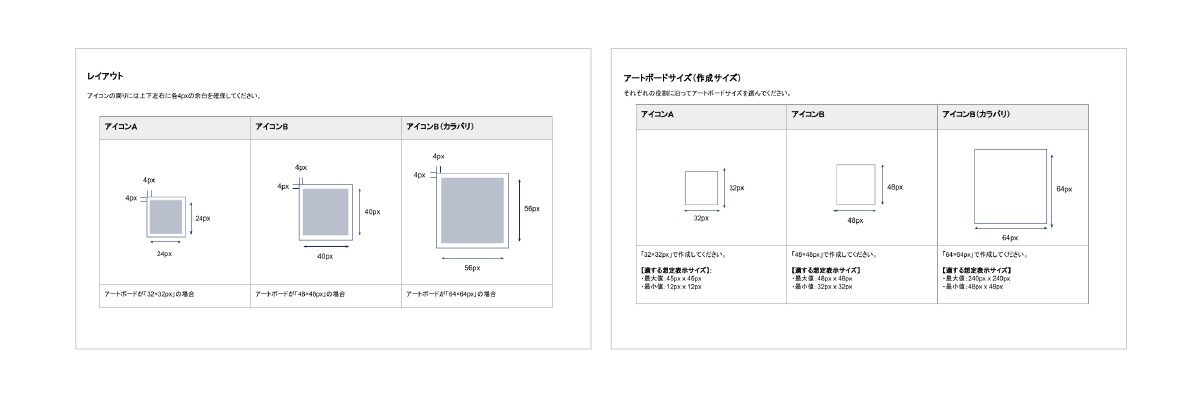
アイコンのデザインガイドラインを作成するにあたり、まず現行サイトのアイコンを洗い出し、現状を把握しました。例えば「見出し」に使用するアイコンは小さく表示されるため、最もシンプルな形状で使用するなど、アイコンの役割に応じた最適なルールの定義をし、ユーザーが情報を素早く正確に理解できることを重要視しました。
さらに、アイコン要素のマージンや使用するカラー、アートボードサイズなどのルールを設定しました。これにより、誰もが簡単に作成できるアイコンとなり、継続的にサイト全体の統一性を保つことができるようになるのです。E社様にもデザインガイドラインの重要性が理解され、サイト全体のユーザー体験の向上に繋がりました。

成果
ECサイトの一貫性を保ちながら、注力商品以外でもコンバージョンが見込める、使いやすいサイトへの改善が実現しました。
コンバージョンに繋がる導線設計
体験を重視した商品への入り口を設けることで、他のエリアとの差別化が実現しました。その結果、コンテンツエリアから商品詳細ページへのクリック数が大幅に増加しました。この新しい導線設計はECサイト内で好評を博し、E社様からも高い評価を受けました。
デザインガイドライン
ガイドラインの導入により、アイコン作成が簡単になりました。
特定の人がアイコンを作成する必要がなくなり、誰が作成してもアイコンのルールが統一され、ページ全体のまとまりが生まれました。
プロジェクト期間
- 1年(2023年5月〜現在もUI/UX改善業務は継続中)
プロジェクトメンバー

サービス提供会社

- 会社名
- 株式会社 ビジネス・アーキテクツ
- 事業内容
Webサービスの企画・設計・デザイン・開発・運営にかかる総合サービスの提供
- 企業URL
- https://www.b-architects.com/
