本記事では、Adobe Experience Manager(以下、AEM)を活用したサイト構築プロジェクトを効率的に進めるための方法について解説します。
AEMは、高機能なコンテンツ管理システムとして多くの企業で採用されていますが、その柔軟性ゆえにプロジェクトの進行には適切な計画と管理が求められます。
AEMによるサイト構築プロジェクトの効率的な進め方を知らないと、失敗のリスクが高まってしまいます。
これからAEMを導入しようと検討している方、または既にAEMを導入していてサイトリニューアルを検討している方には、ぜひご覧いただきたい内容になっています。

Adobe Experience Managerを活用したサイト構築の基本ステップ
AEMは、コンテンツ管理とデジタル体験の構築を効率的に行えるCMSとして、多くの企業に利用されています。特に、ユーザーにとって魅力的なWebサイトを迅速に構築したい場合、AEMの柔軟な機能は強力な味方となります。以下では、AEMを活用したサイト構築の基本ステップを解説します。
1:目標と要件の明確化
サイト構築の第一歩は、プロジェクトの目標を明確にし、ターゲットユーザーのニーズを洗い出すことです。AEMは、複数チャネルに対応した統合的なコンテンツ管理が可能なため、要件定義の段階でその特性を活かすことができます。
2:サイト構造とデザインの設計
AEMは、コンポーネントベースのアプローチを採用しており、柔軟にデザインやサイト構造を構築できます。ページテンプレートを活用して、直感的なユーザー体験を提供する設計が可能です。
3:コンテンツ作成と管理
AEMの強力なWYSIWYGエディタを使えば、コーディングの知識がなくても簡単にコンテンツを作成できます。また、コンテンツのバージョン管理や再利用が可能なため、効率的な運用が実現します。
4:公開と運用
スムーズな承認フローやスケジュール管理により公開と運用を効率化できます。Adobe Analyticsと連携したパフォーマンス分析や、自動アップデートによる運用負担の軽減により、常に最適な状態でのサイト管理が可能です。これにより、信頼性と効率性を両立した運用を実現します。
AEMの特徴と利点
AEMは、他のCMSとは一線を画す豊富な機能を備えており、Webサイトの構築や運用を強力に支援します。以下にその特徴と利点をまとめます。
統合的なプラットフォーム
AEMは、Webサイトだけでなくモバイルアプリや電子メールなど、複数のチャネルに対応したコンテンツ管理を一元化できます。これにより、統一感のあるユーザー体験を提供できます。
柔軟性と拡張性
モジュールベースの構造により、ビジネスの成長に応じて簡単に機能を拡張可能です。APIを活用した外部システムとの連携もスムーズです。
優れたユーザー体験
直感的な操作が可能な管理画面やドラッグ&ドロップ機能を備え、非エンジニアでも簡単に運用できます。
高度なセキュリティ
AEMはAdobeのセキュリティ基準を満たしており、データ保護や安全なコンテンツ配信において信頼性が高く安心です。
サイト構築プロセスにおけるAEMの役割
AEMは、サイト構築プロセス全体を通して中心的な役割を果たします。その具体的な役割を以下に示します。
要件分析フェーズ
AEMの豊富な機能セットをもとに、クライアントやプロジェクトオーナーの要件に最適な構成を提案できます。AEMの柔軟性は、複雑な要件にも対応可能です。
デザインとプロトタイピング
AEMのページテンプレートを使用することで、プロトタイプを迅速に作成できます。また、リアルタイムでフィードバックを反映しながら、クライアントとの共同作業が可能です。
開発フェーズ
AEMは、開発者向けの豊富なツールとAPIを提供し、効率的な開発をサポートします。また、アセット管理機能により、画像や動画などのリソースを一元管理できます。
運用フェーズ
AEMは、公開後の運用・保守でも力を発揮します。スケジューリング機能やワークフロー管理により、運用業務の効率化が可能です。また、Adobe Analyticsとの連携でサイトパフォーマンスをリアルタイムで追跡できます。
AEMを適切に活用することで、単なるWebサイト構築に留まらず、デジタル体験を通じたビジネス価値の最大化が実現します。
AEMプロジェクトと他のCMSプロジェクトの違い
AEMを利用したプロジェクトは、従来のCMSプロジェクトとは異なる特性と進行方法が選択できます。
AEMは、単なるコンテンツ管理ツールではなく、包括的なデジタルエクスペリエンス管理プラットフォームとして設計されています。この違いを理解することで、AEMプロジェクトを効果的に進めるためのポイントが見えてきます。
統合されたデジタルエコシステム
AEMはAdobe AnalyticsやAdobe Targetなど、他のAdobe製品と緊密に連携します。このエコシステムによって、マーケティングとサイト運営をシームレスに統合できます。
高い柔軟性とスケーラビリティ
他のCMSは特定の用途に特化している場合がありますが、AEMは複雑な要件にも対応可能なスケーラブルな構造を持っています。
エンタープライズ向けの高度な機能
AEMは、グローバル企業や大規模プロジェクトに対応するための高度なセキュリティ、翻訳機能、多言語対応を標準で備えています。
AEMはコアコンポーネントが充実している
AEMが他のCMSと大きく異なる点の一つが、あらかじめ提供される「コアコンポーネント」の充実度です。コアコンポーネントとは、AEMでWebサイトを構築する際に利用できる事前定義済みの部品(テンプレートやモジュール)のことを指します。コアコンポーネントの特徴と利点は以下のとおりです。
汎用性の高い設計
ヘッダー、フッター、ナビゲーション、画像ギャラリーなど、頻繁に使用される要素があらかじめ用意されているため、基礎的な構築作業にかかる時間を短縮できます。
カスタマイズ可能
標準のコンポーネントを利用するだけでなく、プロジェクトの要件に応じてカスタマイズすることも可能です。ただし、コアコンポーネントの基本設計を活かすことでメンテナンス性を向上させられます。
アップデート対応
Adobeが提供するコアコンポーネントは定期的にアップデートされるため、新機能やセキュリティ修正を迅速に反映できます。 コアコンポーネントを効果的に利用することで、プロジェクト全体の効率を大幅に向上させることが可能です。
コアコンポーネントを持つCMS、AEMのメリット | BAsixs(ベーシックス)
クラウドCMSの利点を最大限活用するためにカスタマイズは極力しない
AEMは、クラウド上で運用できるCMSとして、クラウド環境の利点を最大限に活かす設計がされています。そのため、不要なカスタマイズを避けることがプロジェクト成功の鍵となります。 クラウドCMSにおけるカスタマイズでは、以下のようなリスクが考えられます。
アップデートの障害
過度なカスタマイズは、Adobeが提供する自動アップデートや新機能の導入時に互換性の問題を引き起こす可能性があります。
運用コストの増加
独自のカスタマイズは、開発コストだけでなく、運用・保守の負担も増大させます。クラウドの強みである運用のシンプルさを損ねる結果につながりかねません。
トラブルシューティングの複雑化
Adobeのサポートを受ける際、標準的な環境でない場合、問題解決が難しくなることがあります。
AEMの豊富な標準機能を最大限に活用することで、柔軟かつ迅速なサイト構築が実現できます。独自の要件がある場合でも、コアコンポーネントや標準ワークフローを踏襲したカスタマイズを心がけましょう。クラウドCMSとしてのAEMの特性を活かすことで、スピード感のあるプロジェクト進行を行うことが可能です。
プロジェクトの計画と準備
AEMを活用したプロジェクトの成功は、計画と準備段階の質によって大きく左右されます。ステークホルダー間での合意形成やプロトタイプの準備も欠かせません。この段階での入念な準備が、スムーズなサイト構築と高品質な成果物につながります。
要件定義の重要性
AEMプロジェクトの成功には、要件定義が欠かせません。要件定義は、プロジェクトの目的や成果物の具体的な条件を明確にする工程であり、全体の方向性を決定づけます。この段階で不十分な要件定義を行うと、プロジェクト進行中にスコープの変更や手戻りが発生し、コストやスケジュールに悪影響を与える可能性があります。
AEMのように柔軟性の高いツールを使用する場合でも、基本要件をしっかりと定めることで、コアコンポーネントや標準機能の活用が最大化されます。また、関係者間の合意形成を進める場としても、要件定義は重要です。具体的なユーザーストーリーや機能リストを作成し、プロジェクトの成功に向けた土台を築きましょう。
AEMプロジェクトでのスコープ設定
スコープ設定は、AEMプロジェクトの計画段階で特に重要な要素です。スコープを適切に定義することで、プロジェクトの範囲を明確にし、リソースの最適な配分を実現できます。AEMでは、コアコンポーネントや標準テンプレートを活用することを前提にスコープを設定すると、無駄なカスタマイズを減らし、プロジェクト全体の効率を向上させることが可能です。
また、スコープ外の機能や要件についても明確に記載することで、クライアントやチーム間での認識のズレを防ぎます。定義したスコープは、プロジェクト進行中に評価・調整しやすい形で文書化し、ステークホルダー全員で共有することが成功の鍵です。
スケジュールとリソースの計画
AEMプロジェクトでは、スケジュールとリソースの計画が成功に直結します。プロジェクトのタスクを細分化し、必要なリソースを割り当てることで、計画の実現可能性を高めます。AEMのような高度なCMSを活用する場合、標準機能を使用することで開発期間を短縮できるため、スケジュールの余裕を確保しやすくなります。
また、リソース計画では、開発者、デザイナー、コンテンツ担当者などの役割を明確にし、適切な人員配置を行うことが重要です。進捗管理ツールやワークフロー管理機能を活用し、計画に基づいた効率的なプロジェクト運営を目指しましょう。
サイト規模が大きくなれば、準備段階で見えてくる要件も大きく複雑になりがちです。しっかり計画段階で時間をかけ、後々の変更が最小限に抑えられる準備を進めましょう。BAのグローバルサイトへのAEM導入事例もご覧ください。
グローバルサイトのリニューアル|AEM導入事例 L社様 | BAsixs(ベーシックス)
デザインとフロントエンド開発の効率化
AEMを活用したサイト構築では、デザインとフロントエンド開発の効率化が成功の鍵となります。AEMのコアコンポーネントやテンプレートを活用することで、開発期間を短縮しつつ、高品質なユーザー体験を提供できます。特に、標準機能を最大限に利用し、カスタマイズを最小限に抑えることで、保守性の高い設計が可能です。
AEMに適したUI/UX設計
AEMに適したUI/UX設計を行うには、ユーザー体験を中心に据えたアプローチが求められます。AEMは、レスポンシブデザインや多言語対応を簡単に実現できるため、これらを設計の初期段階で考慮することが重要です。
コアコンポーネントを活用する場合、それらの機能に合わせてデザインを最適化することで、再利用性が高まり効率的な運用が可能になります。デザイン段階でAdobe XDなどのツールを活用して、プロトタイプをAEMと連携させ、スムーズな開発プロセスを構築するのも有効な方法です。
効率的なサイト構築を実現するAEMのデザインプロセス | BAsixs(ベーシックス)
コアコンポーネントをベースとしたデザインとフロントエンド開発
AEMのコアコンポーネントをベースとしたデザインとフロントエンド開発は、効率性と保守性の両立を実現します。コアコンポーネントは、ヘッダー、フッター、フォーム、ギャラリーなどの一般的なUI要素を網羅しており、カスタマイズの手間を最小限に抑えます。
また、これらのコンポーネントはAdobeが提供するアップデートに対応しているため、継続的な改善が可能です。フロントエンド開発では、AEMのフロントエンドツールキットを活用し、CSSやJavaScriptの開発を効率化しましょう。これにより、デザインの一貫性を保ちながら、開発スピードを向上させることができます。
オーサリング作業の効率化
AEMへのオーサリング作業(コンテンツ登録作業)も効率化が必要です。全ページのデザインを作成してから原稿を作成し、それからオーサリングを開始すると工数がかかりすぎてしまいます。作業開始前に計画を立てて効率よくオーサリング作業をすることで、無駄な工数をかけずに短期間で完了させることができます。
移行計画と並行運用、その差分管理を事前に定義した上で進める
まずは移行計画を立てます。どのページからオーサリング作業を進めるのか、どのページをデザイン作成するのかを検討します。
サイトリニューアルの場合は現行サイトの並行運用も必要です。差分管理をどのように行うのか、どのタイミングで差分反映を行うかなど、細かく工程ごとに計画を立てます。作業者のアサインや進捗管理をどのように行うかも検討し、プロジェクト内で共有します。
そしてそのすべてを移行計画書に記載することで、プロジェクトの途中から移行作業に参加したメンバーもすぐに作業に取り掛かれ、効率化につながります。
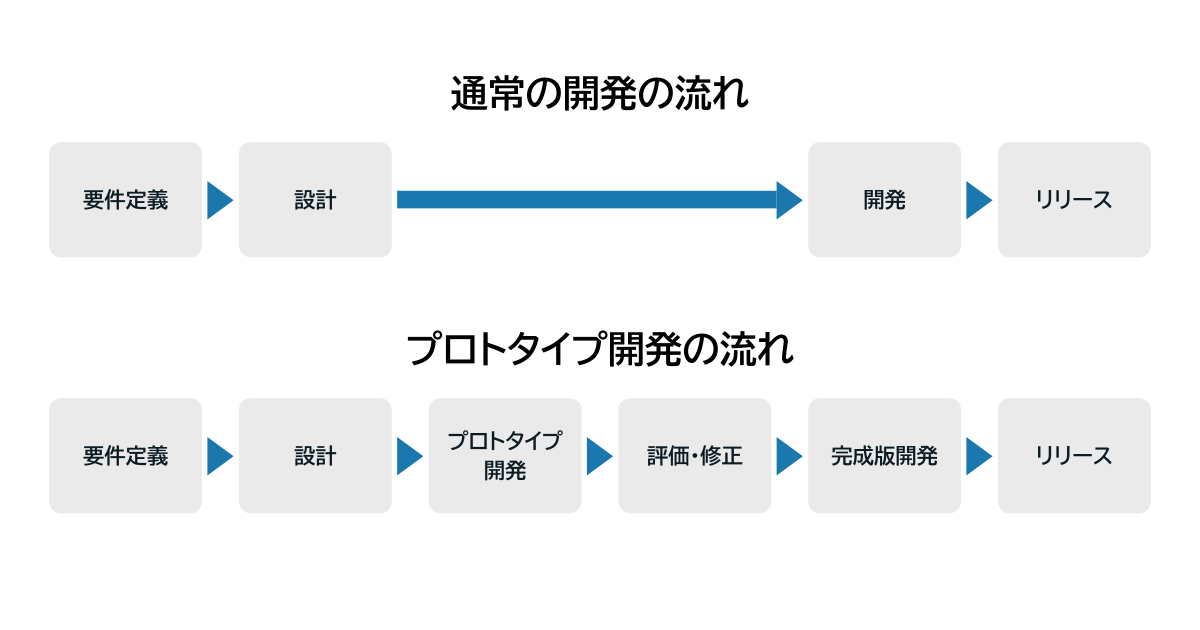
実際のページを確認しながら調整できるプロトタイプ開発
オーサリング作業を行う際におすすめなのが、プロトタイプ開発と呼ばれる手法です。プロトタイプ開発とは一般的にはソフトウェア開発で採用される手法の1つで、まずは簡易版のシステムを開発し、その試作品を評価しテストを繰り返して最終的な完成を目指すというものです。
Web制作に慣れていない方だと、デザインと原稿だけではWebサイトとして完成した状態をイメージしづらいため、後で差し戻しが多く発生してしまうケースがよくあります。プロトタイプ開発をAEMのオーサリングにも取り入れることで、完成イメージを早めに見える化することができます。
具体的には、まずはAEM上に現行サイトのページをベースにオーサリングし、AEM上でWebサイトの形にしてから細部を調整していきます。これはAEMのコアコンポーネントが充実しており、カスタマイズを最小限に抑えることができるため実現できる手法です。標準的なUIで実装されているコアコンポーネントにCSSでスタイルを調整し、そのサイト独自のUIに仕上げていくことが可能です。
テキストや画像などのコンテンツの編集もAEM上にオーサリングされていれば、HTMLの知識がなくとも管理画面上のエディタで簡単に編集可能です。

まとめ
AEMは高機能なコンテンツ管理システムですが、高機能であるがゆえにプロジェクトの進行を誤るとプロジェクト失敗のリスクが高まります。AEMの強力な標準機能を最大限に活用し、プロジェクトを成功に導くためのポイントを押さえ、保守性と生産性を高めるサイト構築を実現しましょう。
BAは、AEMの構築経験が豊富なメンバーが揃っており、サイト構築プロジェクトの効率的な進め方を熟知しています。AEMでサイトを構築・運用できるパートナー企業をお探しのお客さまは、ぜひBAにご相談ください。

