ビジネス・アーキテクツ(以下、BA)では、メンバーの継続的な成長を促すために、さまざまな専門分野に関する知識を習得・向上できる機会を設けています。
分科会では、専門的な知見を有するメンバーを講師に起用し、参加メンバーは演習作業や調査項目に関する発表、ディスカッションなどを通じて各分野の専門知識の理解を深めていきます。
今回の記事では「情報設計分科会」の活動にて講師を務めた森住と、メンバーとして参加した相馬、滝沢、小山、高田、谷口の6名にインタビューを行いました。
インタビューでは、情報設計とUI/UXの関係性や、大規模グローバルサイトの構築における情報設計スキルの重要性のほか、分科会で各メンバーが発表した内容、得られた学びや成果について語ってもらいました。

インタビューを受けた人
![プロフィールアイコン(写真):ディレクター 森住]()
- 森住アカウント&ディレクショングループ/グループリーダー/ディレクター(ビジネス・アーキテクツ)
2003年よりビジネス・アーキテクツに参加。大規模サイトのフロントエンド実装で多くの実績を積む。2008年からは実装者として稼働する傍ら、フロントエンドディレクターとして大企業向けのコーポレートサイト、サービスサイトの実装要件定義、実装ガイドライン策定、アクセシビシティガイドライン策定など、プロジェクト初期段階から運用設計まで、フロントエンド領域の設計業務に携わる。2016年には、業種業態や規模の異なる複数のサイトを運用するための専任組織リテンション・デザイン部を立ち上げ、部長としてワークフロー策定からプロジェクト管理、組織マネジメント全般を担当。2017年より大手ICT企業のオンサイトチームに参加。サイト運用業務からオウンドメディア構築やイントラサイト構築・運用をディレクション。技術とトレンドの観点から提案し続けている。
![プロフィールアイコン(写真):ディレクター 小山]()
- 小山アカウント&ディレクショングループ/ディレクター(ビジネス・アーキテクツ)
2012年にWEB業界に足を踏み入れ、以降ディレクターひとすじで新規制作案件をメインに運用・解析まで幅広く担当してきた。2022年よりビジネス・アーキテクツに入社し、初めての金融系案件に奮闘中。
![プロフィールアイコン(イラスト):デザイナー、Web解析士 相馬]()
- 相馬クリエイティブグループ/リーダー/デザイナー、Web解析士(ビジネス・アーキテクツ)
紙媒体の制作会社数社でデザイナーとして広告デザインやカタログデザインに従事した後、2019年にビジネス・アーキテクツ入社。 入社後は様々な案件でWeb制作を学び、その後大手ICT企業のオンサイトチームに参加。デザイナー、ディレクターとして業務に携わる。 現在はリードデザイナーとしてグローバルサイト構築やコーポレートサイトの構築・運用に携わりながら、2025年よりグループリーダーとしてデザイナー育成にも注力。
![プロフィールアイコン(イラスト):フロントエンドエンジニア 高田]()
- 高田Webエンジニアリンググループ/グループリーダー/フロントエンドエンジニア(ビジネス・アーキテクツ)
システム会社で10年以上WEBの業務システム開発に携り、その後WEB制作会社に3年ほど勤務。2022年ビジ�ネス・アーキテクツに入社。 これまでインフラ、バックエンド、フロントエンドからディレクションまでを経験しているカバー範囲が強み。 現在は主にフロントエンジニアとして、サイトの制作を担当している。
![プロフィールアイコン(イラスト):ディレクター、WEB解析士 滝沢]()
- 滝沢アカウント&ディレクショングループ/ディレクター、WEB解析士(ビジネス・アーキテクツ)
IT系企業にてwebデザイン・コーディング・ディレクション・デジタルマーケティングなど幅広く経験した後、2020年BAに入社。webディレクターとしてサイトの制作・運用の他、サイト改善にも携わっている。
![プロフィールアイコン(写真):ディレクター 谷口]()
- 谷口アカウント&ディレクショングループ/ディレクター(ビジネス・アーキテクツ)
埼玉県出身。Bangkok University (BUIC)にて、グラフィック、アート、デザインの基礎を学び、ウェブデザインの技術に強い関心を持つ。2016年大学卒業後に日本に帰国し、ビジネス・アーキテクツに入社。海外経験で培った英語力(TOEIC:860点)や社交力、柔軟性を活かして、社内とクライアントの架け橋として、グローバル案件や、コーポレートサイトの運用/リニューアルのディレクションに従事。特にCMSを使ったウェブサイト構築や運営管理の分野で活躍を始める。
担当領域は、主にCMSで構築した企業サイトの制作進行管理を中心に、情報設計、PDCA改善提案まで。趣味は、音楽鑑賞とカフェ巡り。
改めて情報設計を学び直す意義
情報設計はWebサイト制作に不可欠な業務プロセス
「情報設計」は、UXデザインのために欠かせない工程ですが、改めて情報設計について、「UI/UX」との違いを含めて教えてください。
森住:情報設計とは、ユーザーが情報をスムーズに理解しやすいようにWebサイトやアプリを設計することです。
BAが設立された1999年前後、ユーザビリティの重要性や、情報設計という概念が生まれましたが、UI/UXは今ほど世の中に普及していませんでした。UI/UXは広義の情報設計ともいえますし、単にアプローチの違いや職能の変化とも捉えられます。情報設計もUI/UXも考えていることは本質的に同じともいえるので、両者の違いを明確にすることはあまり意味のないことかも知れません。
ただ、情報設計はWebサイトにとって重要な業務プロセスのひとつであり、職能としても欠かせません。ですから、UI/UXとは分けて考えるべきだと個人的には考えています。
ハイエンドCMSの普及にともない情報設計の重要性が増している
情報設計分科会の目的は「大規模グローバルサイトの情報設計ができる人を育成すること」だと聞いていますが、グローバルサイトの構築において、情報設計の重要性が高い理由を教えてください。
森住:大規模グローバルサイトの特徴は、ターゲットユーザーが広範囲におよぶ点です。ひとつのサイトで多種多様なニーズに対応できる設計が求められるため、サイト構造や文書構造、多言語対応、アクセシビリティなどを考慮する必要があります。これらはすべて情報設計の重要な要素です。
多様なニーズをもつグローバルサイトを制作するために、最近は多くの制作会社が多機能なハイエンドCMSを使用しています。たしかにハイエンドCMSは大規模サイトで有用ですが、うまく使いこなすにはCMSの機能の把握はもちろん、考慮された情報設計と設計を理解したうえでデザイン、そして実装できるスキルが必要です。こういったことからもハイエンドCMSの普及にともない、情報設計の重要性は年々増していると感じています。

ハイエンドCMSであるAEMによるグローバルサイトの構築については、以下の記事でも解説しています。
AEM (Adobe Experience Manager) 導入で解決するグローバルサイトの課題 | BAsixs(ベーシックス)
メンバーが情報設計分科会を選んだ理由
情報設計の領域はどの職種・役割とも密接に結びついている
情報設計分科会には、職種が違う5名のメンバーが参加しました。複数ある分科会の中で、情報設計を選んだ理由をそれぞれにお聞きします。
相馬:以前森住さんと同じチームで働いていたとき、「森住さんはどうしてこういう情報設計にしたのだろう」と感じて、その意図を尋ねたことがありました。
回答をもらったものの正直うまく咀嚼できず、そのとき「自分はデザイナーとして情報設計の意図を正しく理解できていない」と思ったんです。情報設計をきちんと理解していないと、正確にUIやデザインへの落とし込みができないと感じ、森住さんが講師を務める情報設計分科会への参加を決めました。
滝沢:私の場合、大規模な案件で情報設計を担当した際に「自分の理解度が低い」「経験が足りていない」と痛感したことがきっかけでした。今後も情報設計に携わる予定があったので、成長のためにも体系的に学びたいと考えました。
小山:現在、同じチームで仕事をしているメンバーの多くはUI/UX分科会を選びましたが、私は情報設計分科会を選びました。
業務でUI/UXの検討をしている際に、自分は細かい部分に目が行ってしまいやすいことに気付きました。もっと俯瞰的な視点で考える力を養いたいと思い、情報設計分科会に参加しました。
高田:私はエンジニアなので、当初は情報設計分科会は選択肢に入れていませんでした。ですが、マネージャーから「今後、高田さんには情報設計をできるようになってほしい」と言われ、この分科会に推薦されました。
今後のキャリア形成を考えたときに、たしかに情報設計の段階からプロジェクトに関われたほうが良いと思い、参加を決めたという流れです。
谷口:今まで業務で情報設計に携わる機会が多かったものの、自身の経験や感覚に頼る部分が多く、理解が足りていないと感じていました。
また、ディレクターとしてお客さまと直接関わる機会も多いため、お客さまのビジネスのゴールやエンドユーザーの課題にも視野を広げたいと思いました。そのためには正しい情報設計の知識の習得が必要だと思い、参加を決めました。

UI/UX分科会については、以下の記事で具体的な内容を紹介しています。
ユーザーの体験価値を高める人間中心設計をUI/UX分科会で学んでみた | BAsixs(ベーシックス)
生活の中にある身近なものは情報設計に置き換えられる
分科会の冒頭では、身近なものを題材にした講義を行ったと聞きました。講師の森住さんと、参加者の方が題材にした内容をそれぞれ教えてください。
森住:メンバーの皆さんには、リラックスした状態で情報設計の学びを始めてほしいと考えました。そのため、いきなり教材からスタートするのではなく「身近なところで情報設計を感じられるもの」を発表してもらうことにしました。
その題材を説明するために、まず私から『なかまはずれ(安野光雅著)』という絵本を紹介しました。この絵本では、同じ方向を向いたアヒルの中に一匹きつねが混ざっていたり、花や昆虫の中に恐竜が描かれたりしています。絵本には説明がなく、読者は自分で考えて「なかまはずれ」を読み解きます。
とくに答えが提示されていないので、読者はどれが「なかまはずれ」の正解なのか一抹の不安を覚えます。この絵本は、誰もが自分と同じように感じると思うことでも、実はそれぞれが思い込みに満ちていると気付かされる仕掛けになっています。
情報設計においても正解は必ずしもひとつではなく、人それぞれの「なかまはずれ」の認識を受け入れながら、なんとかして筋を通す努力が必要になるので、分科会の冒頭にこの絵本を紹介しました。
その後、各メンバーに題材を選んで発表をしてもらいました。
相馬:私が題材にしたのは「リビングと家具の配置」です。ちょうど分科会が始まる前に、フィットネスバイクを衝動買いしたのですが、置き場所がなかったのでリビングを模様替えしました。
人が通る導線の確保や「フィットネスバイクはテレビを見ながら使用するのか」といったシーンを想定して、配置をすべて考え直したんです。これも考えてみれば情報設計だと思い、題材にしました。
滝沢:私は「エアコンのリモコン」を題材にしました。リモコンのボタンはよく観察してみるとうまく配置されています。たとえば、私が使っているものは「冷房」は青、「暖房」は赤など視覚的にも判別できるように設計されています。さらに、冷房のボタンに小さな突起があり、触ってもわかるようになっています。
いつも使うボタンは表面に出ている一方、たまにしか使用しない機能のボタンは下部のカバーで隠されています。こうした設計も素晴らしいと思いました。
小山:情報設計とは「パッと見てわかる、伝わるもの」と解釈しました。その前提で思いついたのが「保育園のお名前シール」です。くまやうさぎなど動物のイラストの絵があり、後ろにひらがなで名前が書かれたシールで、保育園のいたるところに貼ってあるんです。
このシールによって、ひらがなの読めない子どもでも「オレンジのくまだから自分のもの」と認識できます。難しく考えなくてもパッと見てわかるというのは情報設計の題材になるのでは、と考えました。

高田:私が題材にしたのは、息子が所属するサッカーチームからの「連絡メール」です。そのメールは色々な情報が混在していてわかりづらかったので、悪い例としてあげました。
BAではリモートで仕事をするメンバーが多いため、テキストでもわかりやすく伝わるように「情報をまとめて書く」「箇条書きにする」といった工夫を普段から無意識にしています。自分が同じ情報を連絡する場合を仮定し、メールの文案を作って発表しました。
谷口:私が思いついたのは、駅のプラットフォームにある「路線案内図」の看板です。路線案内図は、構内で乗り換える利用者に向けて「○○方面はこちら」「××方面はあちら」と、四方八方に向けられた矢印で方向を示していたり、駅を出る人のために構外のマップも載っていたりします。
限られたボードの中に膨大な量の情報が記されており、必要な場面で必要な人に対して情報がうまく整理されていることを目にして、題材に取り上げました。

「IAシンキング」は発行後10年経っても色褪せない教材
教材に『IAシンキング Web制作者・担当者のためのIA思考術』(以下IAシンキング)を選んだそうですが、その理由を教えてください。
森住:まず「IAシンキング」は2011年に初版が出て、当時BA社内の課題図書として選ばれていた経緯があります。
今回の分科会の教材としてふさわしいテキストがないか書店で探していたとき、「UI/UX」は分類もされていて大いに繁盛している一方、「情報設計」を冠した書籍は数冊しかないことを知りました。
そうした中、改めて「IAシンキング」に目を通すと、情報設計の考え方は10年前と変わってないというのが正直な感想でした。読み進めていくと共感できる部分も多々あり、10年以上経っても古臭さを感じさせない内容でしたので、この本を教材に選びました。
情報設計分科会の具体的な取り組み
現在進行形のリニューアル案件や日ごろ使用するサイトを題材に
分科会をどのように進めたのでしょうか。また、講師として工夫した点や苦労した点があれば教えてください。
森住:教材として使った「IAシンキング」は、知識と演習を交互に繰り返す構成になっています。そこでまずは知識パートを私が読み進めながら、自分の経験談もふまえて重要な箇所を解説しました。
合間に意見交換をする時間も取りながら解説をすると、それだけで30分近くかかります。ひととおり読み終えたあとに演習問題があるので、その場でポイントを伝えて翌週に演習の答えを発表してもらう形式を採りました。
演習の発表から始まる回では、皆さんに10分弱の持ち時間でプレゼンをしてもらいます。その際は、実案件のサイトやプライベートで使っているサイトを題材にしてもらうなど、具体的で経験に基づいた発表にしてもらうことで題材が被らないようにしました。
現在進行中の案件を題材にした人は、ほかのメンバーからの意見が聞けて、より深みのある提案に結びついたと聞いています。
前半の折り返しでは設定されたテーマに基づいて発表
分科会の前半の折り返しとして、特定のテーマに基づいた発表を行ったそうですね。各参加者が発表した内容を教えてください。
森住:あらかじめテーマをいくつか設定して、その中からメンバーに選んでもらいました。講師の私は「かき氷」をテーマに選びました。
「かき氷」でイメージされるデザインは「氷旗」です。氷旗のデザインを分解すると、鳥・波・漢字の「氷」という3つのパーツの組み合わせで構成されています。実は鳥・波・氷という3つの言葉は、漢字で表現するとすべて象形文字なんですね。つまり、元々視覚的なイメージが強いデザインを組み合わせることで、より印象に残りやすいように設計されている、というまとめ方をしました。
我々日本人は、氷旗を見ると「かき氷」というイメージがすぐに浮かんでくると思います。多くの人に当たり前のように受け入れられているデザインという面では、かき氷を表現している「氷旗」はうまく情報設計がなされている例だと感じました。

スライド資料内の出典 :
- 「かき氷やってます!」 氷旗デザインの不思議. bluetraff design. (参照 2024-11-5)
- かき氷屋ののぼり旗の由来や意味を解説. のぼり屋さんドットコム. (参照 2024-11-5)
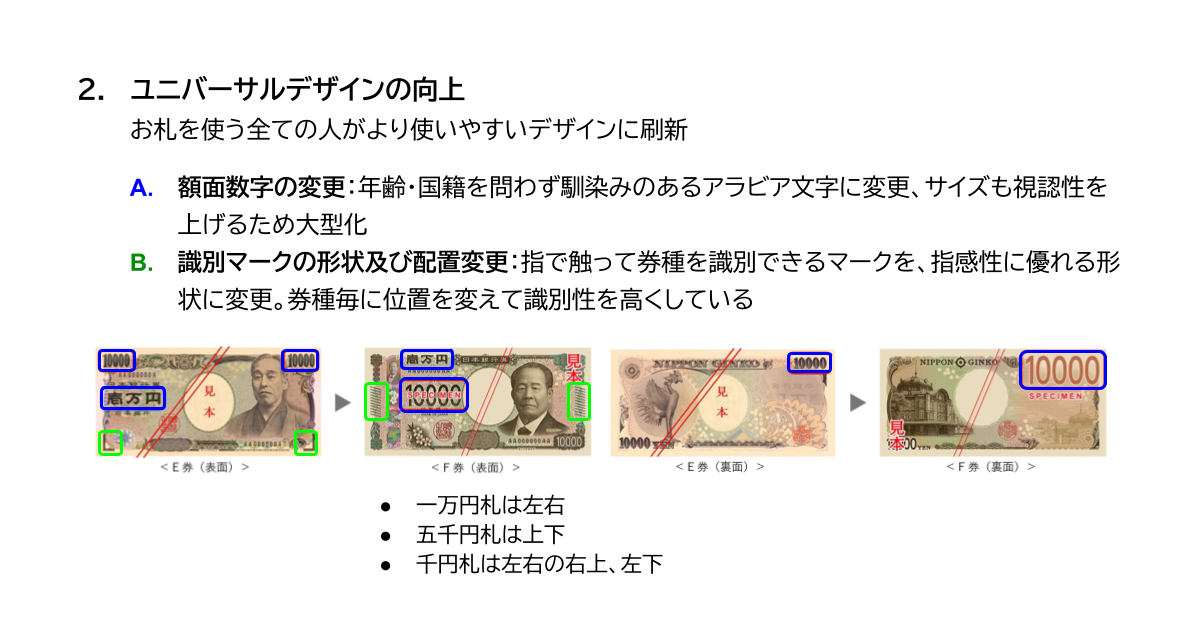
相馬:テーマは「紙幣」を選びました。新紙幣が発行された直後というタイミングでもありましたので、新紙幣にどういう工夫が施されているのか、旧紙幣との比較も交えつつデザインの理由を調べました。
今回の新紙幣は、デザイン面で賛否両論の意見がありました。たとえば「壱万円」などの漢字のサイズが小さくなり、アラビア文字が大きくなっていることで「日本らしくない」「違和感がある」という声が多く聞かれました。
ですが、実はアラビア数字を大きくしたことで「国籍や年代に関係なく誰でも理解しやすい」ことを意識したデザインに変更したのだとわかりました。
新紙幣のデザインも、普遍的に情報が伝わることを目指した情報設計のひとつだと知る、良い機会になりました。

スライド資料内の出典 :
- 新しい日本銀行券特設サイト. (参照 2024-11-5)
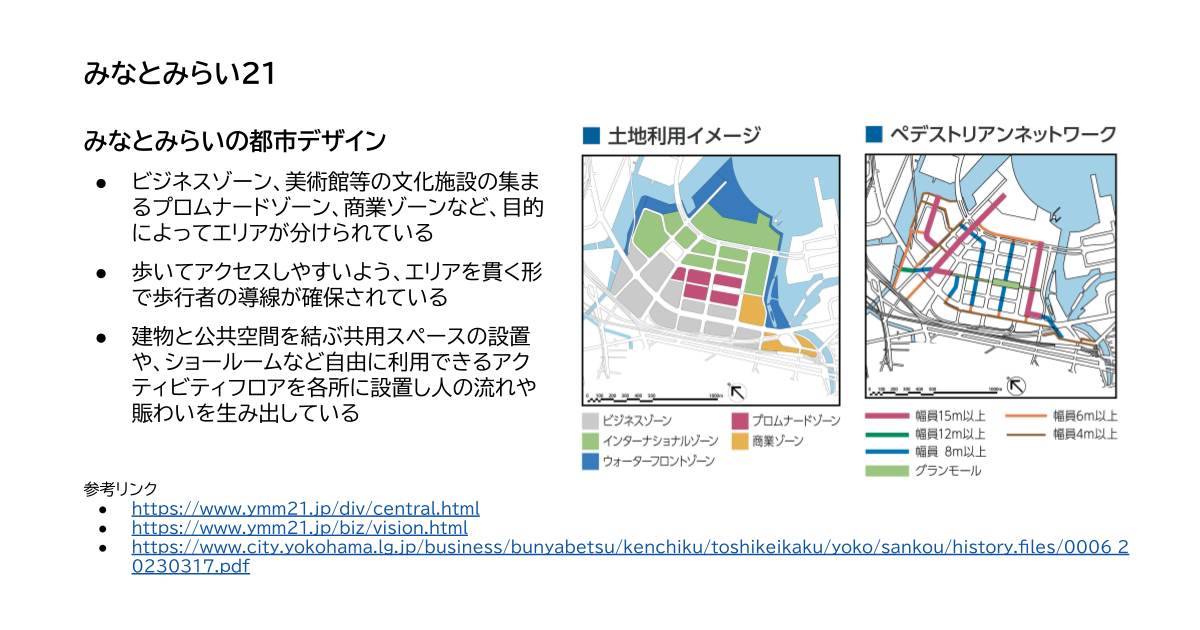
滝沢:私のお題は「都市」だったので、地元である横浜の中心部「みなとみらい」の街作りについて発表しました。
「みなとみらい」の成り立ちには、二分化されていた横浜駅周辺と関内・伊勢佐木町をつなげて一体化し、発展させる目的がありました。そうした経緯もあり、2つの地区を街全体としてつなげるために、あらゆる導線や商業施設等の情報設計が整備されています。
たとえば、ビジネスゾーンと、美術館などの文化施設の集まるプロムナードゾーン、商業ゾーンなど目的によってエリアが分けられています。また、徒歩でもアクセスがしやすいよう、エリアを貫くかたちで歩行者の導線も確保されています。
さらに、建物と公共空間を結ぶ共用スペースの設置や、ショールームなどを自由に利用できるアクティビティフロアを各所に設置し、人の流れやにぎわいを生み出していることがわかりました。

スライド資料内の出典 :
- 中央地区の街づくり. みなとみらいエリアマネジメント公式サイト(MM.A.M.). (参照 2024-10-29)
小山:私のテーマは相馬さんと同じく「紙幣」でしたが、私の場合はお金の成り立ちと情報設計について発表しました。お金という概念とその成り立ちを紐解いていくと、3つの思想から成り立っていることがわかりました。
具体的にいうと、
- 物品をほしい人とあげたい人が障壁なくやりとりができること
- 誰が見ても価値が明らかであり、個人の尺度に依存しないこと
- いつまでも保管でき、いつでも使えるので価値を循環できること
という3つです。この仕組みは情報設計に通じると感じました。
また、価値が共通化されたお金という信用制度が破綻した例として、ジンバブエドルの歴史も調べました。新しいジンバブエドルの発行と通貨の呼称単位を切り下げるデノミネーションを繰り返した結果、お金の価値が100兆分の1にまで下がった事例です。
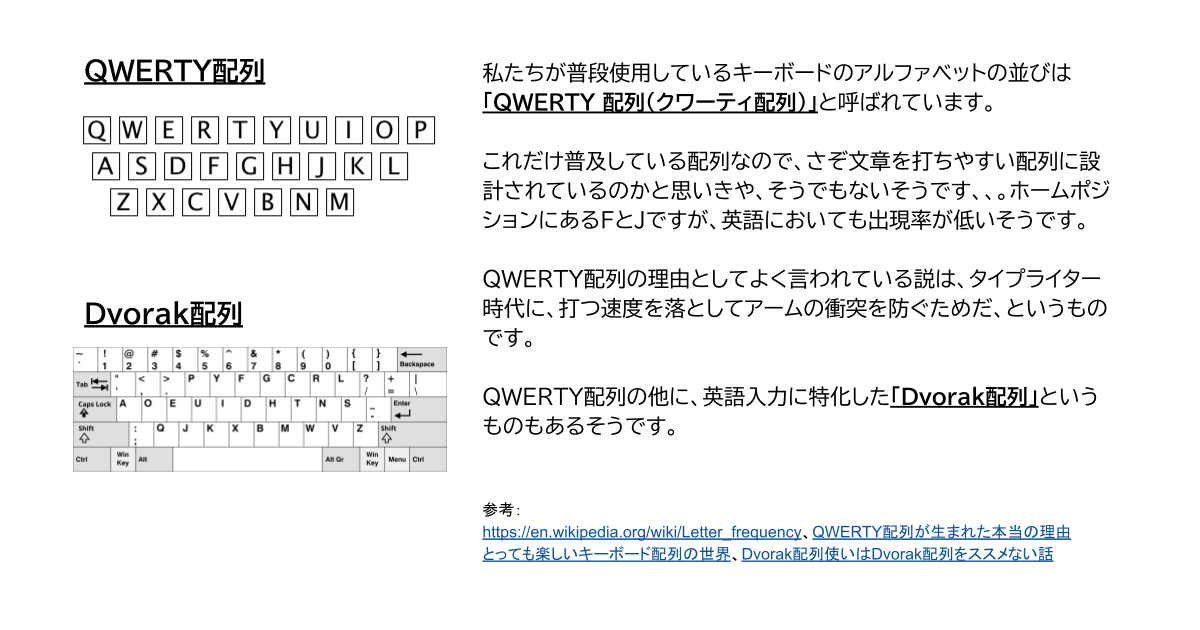
高田:私は「キーボード」がテーマで、具体的にはキーボードの配列について発表しました。キーボードのキー配列はあいうえお順でもABC順でもなく、一見バラバラに配列されているように見えます。「きっと情報設計によって理由づけされた順序で並んでいるはずだ」と考えて調べてみました。
私たちが普段使用しているのは「QWERTY配列」というものですが、調べた結果、実は情報設計に基づき、日本語配列や英語配列ではキーの配置や数、大きさに違いがあることがわかりました。
また、「QWERTY配列」の歴史をさかのぼると、タイプライター時代に確立された配列であり、印字する際に動くアームがこの配列だとぶつかりにくいという理由で考案されたものだと知りました。

スライド資料内の出典 :
- QWERTY配列. Wikipedia. (参照 2024-10-29)
谷口:私は「スターバックス」をテーマに選びました。調べていく中で、
- 店舗の設計
- パッケージの設計
- アプリの設計
という3つの視点で深掘りをしました。
このうち分科会で一番盛り上がったのは、「パッケージの情報設計」です。店頭に並んでいるコーヒー豆のパッケージには長い歴史があります。時代とともに、手書きのイラストでブランドのつながりを表現するツールから、焙煎度合いなどを表現する機能美なツールに進化していったそうです。
短期間では調べきれないほど、細かな設計が施されており、興味深かったです。

スライド資料内の出典 :
- Multimedia. About Starbucks. (参照 2024-10-30)
- スタバがデザインした「コト」―体験デザインがブランドをつくる。. AdverTimes.(アドタイ) by 宣伝会議. (参照 2024-10-30)
- 店舗設計からサービスまで。居心地の良いお店を作るためにできること. Starbucks Stories Japan. (参照 2024-10-30)
分科会での学びと成果、後期の取り組みなど
分科会を通じたメンバーの学びや業務の成果
分科会を通じてどのような学びや業務上の成果を得ましたか?
相馬:分科会はテキストに沿って進んだのですが、同じ演習問題に対して、メンバーのさまざまな見解を知ることができ、まるでユーザーテストのフィードバックを聞いているようで興味深かったです。
分科会の演習を経て、サイト全体を俯瞰的に把握し、効果的な導線やナビゲーションを意識しながらサイト構成を見ることができるようになったと思います。
滝沢:演習として作成した資料のフォーマットは、実際の業務でも使えると感じたので、すぐに業務に取り入れました。とくに、ハイレベルサイトマップの作り方は、演習を通じて従来のやり方よりもWebサイトの全体像が見やすく、理解しやすくなったと思います。
小山:実業務ではプロジェクトメンバーが同じ課題に対して向き合って取り組みますが、メンバー全員がアウトプットを持ち寄る機会はそれほど多くありません。
今回の分科会では、同じ宿題に対してそれぞれ考えたアウトプットの発表から始まるので「こういう使い方があるんだ」「そういう視点もあるんだ」と新しい発見がありました。
高田:職種が違うほかのメンバーの発表を聞いて柔軟な考え方をもつことの重要性や、完結で洗練された資料のまとめ方など、すべてが情報設計につながるんだなと勉強になりました。
また、課題に取り組む中で、自分一人ではよくわからなかったことでも、メンバーといろいろ話しながら発表を聞くことで頭の中が整理されていく実感がありました。
谷口:演習で各メンバーがアウトプットした結果には、少しずつ違いが見られました。たとえば、ひとつの図を表現するにも情報の伝え方がそれぞれ異なり、「こういう風に作ると見やすいのか」など新しい発見がありました。これもまたひとつの情報設計だと感じています。
自分一人の視点ではなく、他人からも見やすいようにするにはどうすればよいのか、分科会や実務でも、より意識して取り組むようになりました。

後半のカリキュラムや内容
後半の分科会では、どのようなことに取り組む予定でしょうか?
森住:前半の折り返しにはオブザーバーによる特別クラスを開講し、オブザーバーの方が有している情報設計に関する経験談などを聞く機会を設けました。いずれも興味深い内容でした。
後半ではユーザーの行動プロセスをふまえた画面設計、そしてワイヤーフレームと、より実務的な課題に取り組む予定です。
情報設計に関するBAの優位性、お客さまへの提供価値
最後に、UI/UXに課題感があり改善を検討している読者に対して、BAの強みや他社と比較した優位性、提供価値についてコメントをお願いします。
森住:自社サイトにもっている違和感のほとんどは、情報設計が原因ではないかと思っています。運営側が「何かが違う」と感じているということは、すでに多くユーザーに「違和感」が生じている状態です。
BAでは、
- ヒューリスティック調査
- アクセス解析
- ターゲットユーザーの再定義
- ペルソナの策定
- カスタマージャーニーマップ
などの面でさまざまなサポートを行います。これらを通して情報設計のプロセスを丁寧に進めることで、お客さまが抱える「違和感」を取り除き、ユーザーにとってもより価値のあるサイトへと改善することが可能です。
また、この分科会で学び直したメンバーは別の専門スキルも有しているため、すでにもっている各自のスキルと情報設計スキルをかけ合わせることにより、さらに厚みのある提案をお客さまへお届けできると考えています。
まとめ:「見つけやすく、探しやすい」情報設計を追求
日本のWebデザインの現場では、専門家としてのIA(インフォメーションアーキテクト)が不在であることが多く、情報設計の価値が判断されにくい状態にあります。
BAは早い時期から情報設計の重要性を認識し、高度なスキルと実績を有するメンバーが多数在籍しています。
大量の情報が氾濫するデジタル社会において、情報を「見つけやすく、探しやすく」する情報設計の思考法はますます重要になるため、BAは今後も人材の育成・教育に継続的に取り組んでいく予定です。
BAの情報設計に関する知見やノウハウを必要としている企業の担当者さまは、ぜひお気軽にご相談ください。