Webサイトを作ったら、多くの人に見にきていただき、集客につなげることが重要ですよね。そのためにはまず「SEO対策」が必須です。
SEO対策というと、コンテンツやマークアップでの対応がメインという印象があるかもしれませんが、デザインや設計においても考慮しておくべき点はたくさんあります。
なぜなら、どんなにビジュアルが良いWebサイトを作っても、検索順位が低いことで、ユーザーに見つけてもらう機会が減ってしまいます。特にビジネス用途のサイトであれば成果につながらないというクリティカルな危険性に繋がってしまいます。
そこで今回は、Webサイトのデザインや設計をする上で知っておきたいSEOの基礎知識、そして具体的な対策方法をいくつかご紹介します。
「SEO対策ってよく聞くけど、デザイン面は何を気をつけたらいいの?」 というデザイナー・Web担当者様の参考になればと思います。

そもそもSEOとは?「内部対策」と「外部対策」という枠組み
SEOとは「Search Engine Optimization」(検索エンジン最適化)の略です。
つまりSEO対策とは、検索エンジンで特定のキーワード検索をされたときに、検索結果の上位に表示されるための取り組みの総称です。
では、SEO対策をして検索サイトの上位に表示されると、どのような効果やメリットがあるのでしょうか。
あらためて、SEO対策の3つのメリット
一般的に、SEO対策をするメリットは大きく分けて3つあります。
SEO対策を行う3つのメリット
- 長期的な目線で、コストをかけなくても流入を獲得することができる
- 購買意欲の高いユーザーを集客することができる
- 上位表示されることによって、ブランディングの向上につながる
次にSEO対策方法にはどのような種類があるでしょうか。
SEO対策は「内部対策」と「外部対策」の2つに分けることができます。
内部対策とは、Webサイトの内部でおこなう対策のことです。サイト構成やマークアップ、内部リンクやコンテンツそのものの調整を主に行い、サイトの力を上げていく施策です。
こちらは主に、Webサイト制作の設計時に織り込んでおく必要があります。
一方、外部対策とは他のサイト(外部サイト)から外部リンクを獲得しやすくするための対策です。こちらの目的は、良いアクセスを集めているサイトからのリンクパワーをもらい、紹介リンクをしてもらうことによりサイトの力を上げる施策です。
こちらは主に、サイト開設後の運用フェーズでやっていく施策です。
SEOに強いデザインや設計をする際に対応しておきたい4つの鉄則
ここからは、特にWebサイトの構築時に考慮しておきたいSEO内部対策、その中でもサイト設計やデザインフェーズでコントロールできる方法に絞ってご紹介します。
1.ユーザビリティ(ページの表示速度)を意識する
Webサイトの表示速度は速ければ速い方がいい:画像の最適化
Webサイトの表示速度も重要なポイントのひとつです。表示速度はできるだけ改善しておきましょう。
その理由として、ページの表示速度が遅い場合、たとえ質の高いコンテンツであってもユーザーが離脱してしまったり、そのWebサイトが「ユーザーに使いづらい」と検索エンジンに認識されてしまうと、SEOの評価も下がってしまうからです。
Google公式の「Google 検索セントラル ブログ」で、以下のようにページ速度がダイレクトにランキング要素になることを以下のように表明しています。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
出典 : ページの読み込み速度をモバイル検索のランキング要素に使用します.Google.(参照 2021-11-16)
デザインフェーズで表示速度を速くする試みとしては、読み込む画像を軽くすることで、データ容量をできるだけ抑えることが手法のひとつです。
2.スマホからでも見やすい「モバイルフレンドリー」なサイトを意識する
モバイルフレンドリーとは「サイトをモバイル(スマートフォン)で見た際に見やすく使いやすいデザインにする」という考え方のことです。
Googleではサイトの評価に「モバイルフレンドリー」という指標を用いており、モバイルフレンドリーなサイトは評価も高く、上位表示する条件になります。
モバイルフレンドリーとは?確認方法・対応策を理解して、モバイルWebサイトの検索順位を改善しよう! | BAsixs(ベーシックス)
具体的にはスマホで問題なく利用できるよう、フォントサイズやボタンなどのタップしやすさを考慮し、間隔などを適切に調整しましょう。
参考
- ウェブサイトをモバイルフレンドリーにする理由.Google.(参照 2021-11-16)
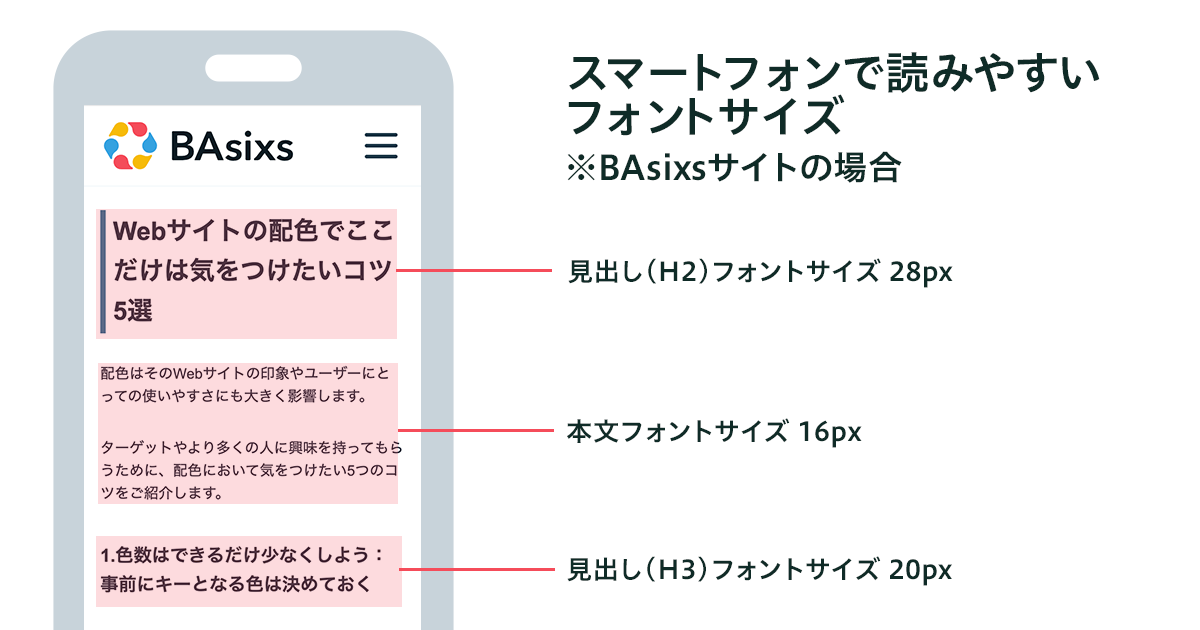
2-1.読みやすいフォントサイズに設定する

フォントサイズが小さくてユーザーが読みにくい場合も、SEOに影響します。
Google Search Consoleのモバイルユーザビリティで、「テキストが小さすぎて読めません」というエラーが出て、Google検索エンジンの評価を下げることもあるのです。
現在、Googleが推奨している基本のフォントサイズは16pxとなっていますので、16px前後で検討することをおすすめします。
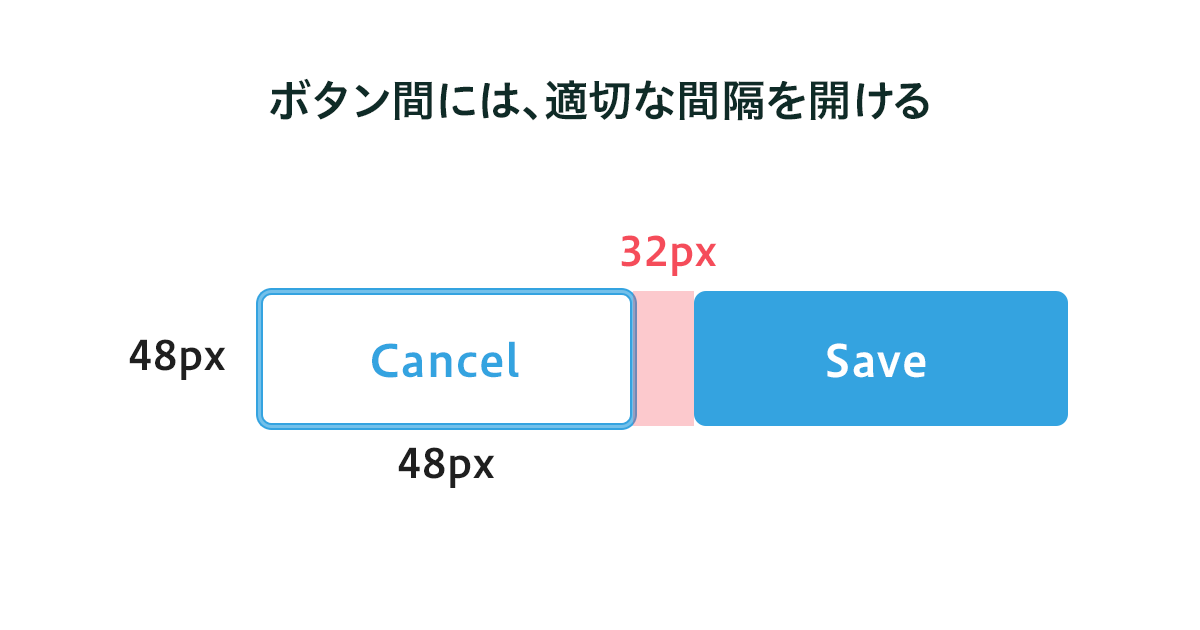
2-2.ボタン要素間には適切な間隔を開ける

タップする要素が近すぎると誤タップする可能性があり、モバイルフレンドリーとは言えません。また、タップ要素も押しやすい大きさにする必要があります。
現在Googleが推奨しているボタンの最小サイズは48pxです。また、タップ要素同士の間隔は32px以上開けておきましょう。
3.サイト階層を複雑にしない(少ないクリック数での遷移)
3-1.ページやカテゴリを増やしすぎず、カテゴリも整理する
検索からそのサイトで求めている具体的なコンテンツへ、ユーザーができるだけ簡単にたどり着けるようにしておきましょう。
例外や諸説ありますが、情報のたどりやすさという点においては「できるだけ3クリック内でサイト内コンテンツにたどり着けるように設計することが理想である」という、3クリックルールに本記事はのっとります。
ディレクトリ構造で同じカテゴリのページを適切に整理することで、ユーザーや検索エンジンがページを見つけやすくなるだけでなく、サイトの運用もしやすくなります。
3-2.階層を深くしすぎない・少ないクリックで目標のページにたどりつかせる
Webサイトの階層を深くしすぎないように注意しましょう。
Googleによるとディレクトリ構造の深さと検索順位は関係性がないと発表していますが、階層が深くなればなるほど、ユーザーや検索エンジンがページにたどり着きづらく、ユーザーが迷子になってしまったり、検索エンジンに見つかりにくいWebサイトになってしまう可能性が高いです。
Googleでは「検索エンジンスターターガイド」では、以下のような記述があり、情報が見つけやすいシンプルな階層構造の大切さを伝えています。
わかりやすい階層を作成する
一般的なコンテンツからそのサイトで求めている具体的なコンテンツへ、ユーザーができるだけ簡単にたどり着けるようにしてください。
出典 : 検索エンジンスターターガイド.Google.(参照 2021-11-16)
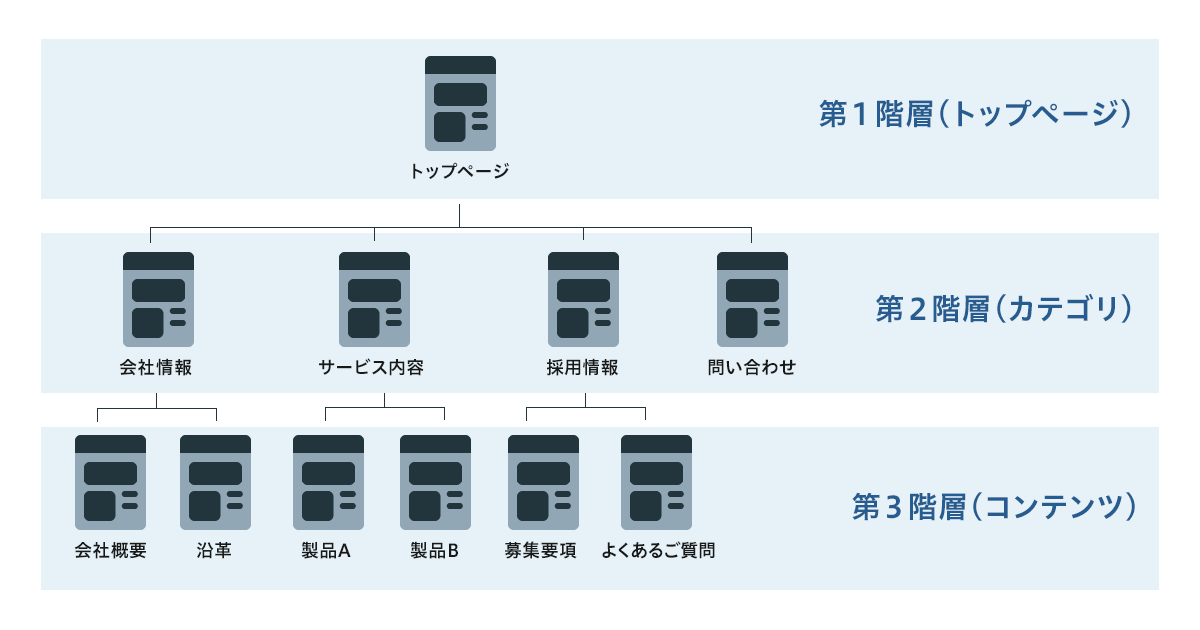
例えばコーポレートサイトの場合、以下のような階層構造だと、クローラーがサイト内を回りやすくなります。この他、メディアサイト・ECサイトなどサイトごとに適切な階層構造があります。

4.内部リンクの設計を見直す
4-1.グローバルナビゲーションを設置する
SEOにとって、ナビゲーションも重要な要素です。
例えば、グローバルナビゲーションを設置することで、ユーザーが最短で目的のコンテンツへ簡単にたどり着けるようになったり、現在位置を把握できるようになります。
それだけでなく、SEOの観点でも、わかりやすいナビゲーションは「検索エンジンへ重要なコンテンツを伝える」という効果があります。
Googleの「検索セントラル」には、内部リンクについて以下のように記しています。
Google がサイトのページを適切に検出できるようにするには、以下の手法をお試しください。
ページにはシンプルで、人間が判読可能かつ論理的な URL パスを使用し、サイト内には明確で直接的な内部リンクを設定します。
出典 : クローラビリティを改善する.Google.(参照 2021-11-16)
4-2.パンくずリストを設置する
パンくずリストとは、サイトの階層において今どこにいるのかを示したものです。
ユーザーがどのページにいるのか認識しやすく、目的のページに行きやすいというユーザビリティの観点からも、SEOにおいても重要な要素です。
検索エンジンがサイトを読み込む際も、パンくずリストが設定されているとうまく読み取れます。パンくずリストを設置するには、サイトの階層構造を整理しておく必要があります。
参考
- パンくずリストを使用する.Google.(参照 2021-11-16)
4-3.サイトマップを設置する
サイトマップの設置も有効です。
サイトマップとはサイト内のページリンクをまとめたページのことで、検索エンジンに、「このサイトにどのようなコンテンツがあるのか?」を伝える役割を担います。
Google検索セントラルには、サイトマップについて以下のように記しています。
サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。Google などの検索エンジンは、このファイルを読み込んで、より効率的にクロールを行います。サイトマップはサイト内の重要なページとファイルを Google に伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日やすべての代替言語ページなど)も提供します。
出典 : サイトマップについて.Google.(参照 2021-11-16)
またユーザーにとってもサイト全体の構成が一目で確認できるので、ユーザビリティ向上にもつながります。
SEO対策は、ユーザーが求めるコンテンツを届けるために行う総合的な取り組み
今回はWebサイトのデザインや設計をする際に最低限知っておきたいSEO対策をご紹介しました。
コンテンツ制作やマークアップ以外のデザイン・ユーザビリティやサイト構造なども、SEOとの関連性が高いことがお分かりいただけたと思います。
まずは今回ご紹介した基本的なSEO対策を押さえつつ、しっかりとしたユーザーニーズを踏まえたサイトの設計・コンテンツの設計をしていきましょう。
BAsixsでは、SEO対策が施された成果が出やすいWebサイト構築をデザイン面、技術面、マーケティング面から総合的にサポートしています。昨今、より総合的な取り組みが必要になってきたSEOで、確かなソリューションをご提供します。

