Webサイトやサービスの設計において注目されている概念の一つとして「UI/UX」があります。
よく耳にする言葉ですが、具体的にはどのような意味なのでしょうか?また、具体的にどのようなプロセスで考え、サイト制作において実践するのでしょうか?
デザイナー歴の浅い筆者も、はじめは同じ疑問を抱いていました。そこで今回、そんな私がビジネス・アーキテクツ(以下、BA)におけるスキルアップの一環として、教育支援に強みをもつ株式会社ユニット ディーのプログラムを受講しました。
この記事では、プログラムの内容に加え、学んだことや気づいたこと、そしてそれらをBAとしてどのように提供していけるかをまとめています。UI/UXプロセスの実践や、ユーザー体験価値を最大化させる方法について、お困りの方の参考になれば幸いです。

プログラム概要:2ヶ月間の学びと実践
プログラムの目的
社内スキルアップの一環で、ユーザー体験価値を最大化させるために必要なUI/UXデザインのプロセスや考え方を学びます。BAのパートナー企業である株式会社ユニット ディーによるインハウスデザイナー教育支援プログラムを、およそ2ヶ月かけて受講しました。このプログラムでは、自分が日常生活において不便を感じているサービスを一つ選び、そのサービスをリニューアルするという仮定のもと、仮説を立てながら改善案を考えていき、そのプロセスを学ぶという内容です。
BAではデザインのことを、「課題解決するためにあらゆるものを設計すること(=広義のデザイン)」と、「設計したことを具体的なカタチにすること(=狭義のデザイン)」の意味を兼ね備えるものと定義しています。私たちの考えるデザインを実行することで、お客さまやユーザーのニーズを満たす成果が得られます。そのためにも、UI/UXの基礎となるプロセスや考え方を習得することが重要と考えています。
UI/UXの重要性
そもそも、「UI/UX」とは何でしょうか。基本的な概念と、その重要性もあわせて解説します。
UI/UXとは何か
UI (User Interface)
ユーザーとWebサイトやアプリなどのサービスをつなぐ接点のことを指します。ユーザーの目に触れるものや操作するものはすべてUIといえます。Webサイトやアプリの画面の見た目(レイアウト、文字、サイズ等)はもちろん、家電のリモコンなどユーザーが触って操作するものも含まれます。
UX(User Experience)
ユーザーが商品やサービスを通して得られる体験や感情すべてのことを指します。例えばWebサイトにおいて、レイアウトが整理されていて「見やすい」、適切な文字サイズで「読みやすい」、導線がシンプルで「使いやすい」など、ユーザーが体験したこととそれに伴う感情全般がUXといえます。
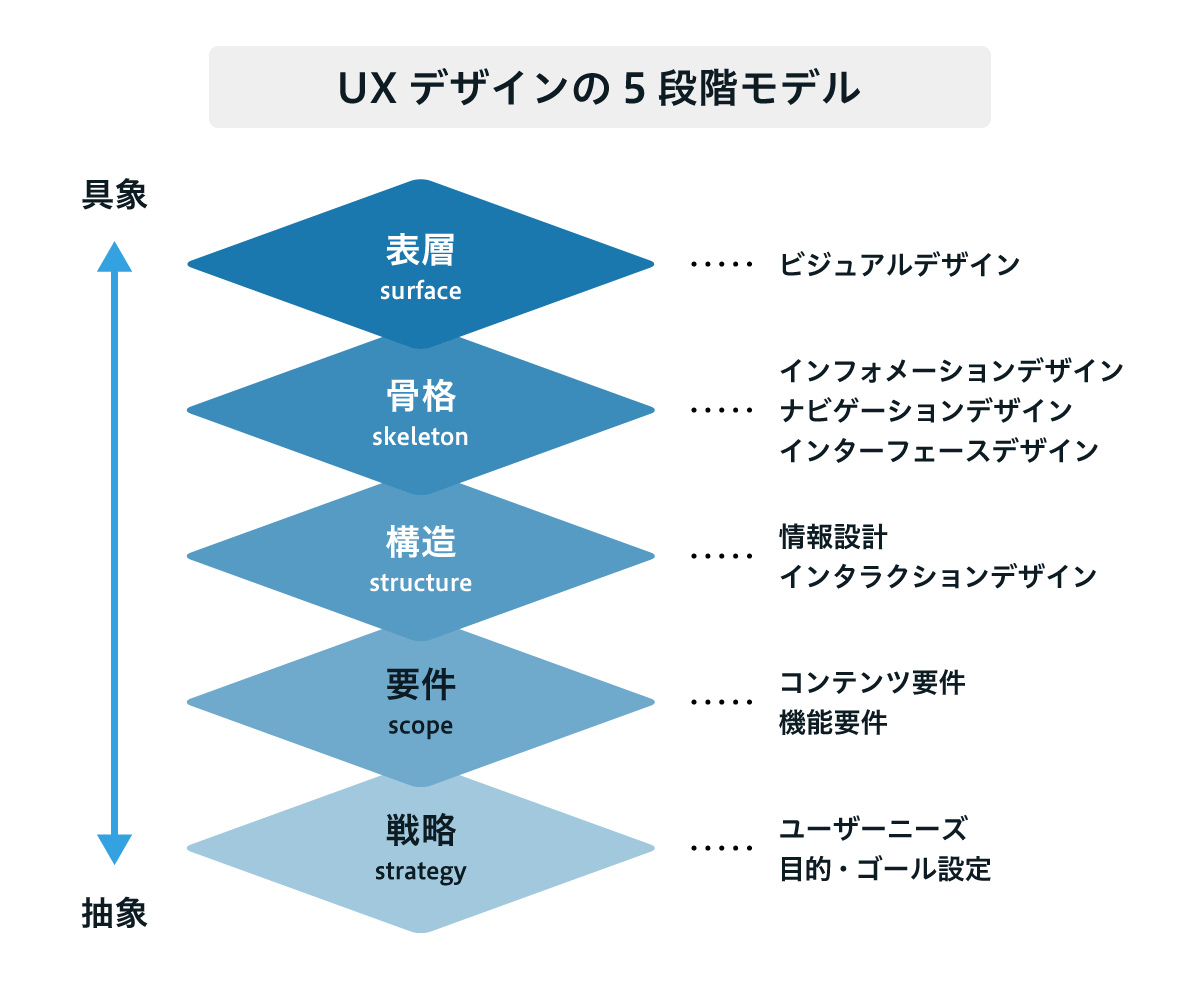
最適なUXを実現するための枠組みとして、UXを5つのフェーズに分けて説明した「UXデザインの5段階モデル」という概念があります。これは、プロダクトの開発におけるプロセスを戦略、要件、構造、骨格、表層の5つの段階に分類したものです。ビジネスの根幹であるユーザーの問題発見〜解決までを、5つの段階の順に進めて設計していくことにより、当初の目的から大きくぶれることなく開発を進めることができるとされています。

UIとUXの関係性
UIとUXは別々に存在するものではなく、UIはUXを構成する要素の一部です。優れたUIは、ユーザー体験価値を向上させることにつながります。しかし、必ずしも見た目の美しいUIが良いUXにつながるとは限りません。サービスの開発や改善をする際は、先ほどの5段階モデルにしたがい、まずはUXをデザインしたうえでそれに沿ったUIをデザインするというプロセスが重要です。
UI/UXがきちんと設計されたサイトがもたらす良い効果とは
ユーザーのニーズを満たすコンテンツと、それを提供するための適切な要素や導線の設計がされたWebサイトは、ユーザー体験の向上につながり、最終的にはビジネスにおける成果にも結びつきます。
具体的には、以下のような効果が期待できるでしょう。
- コンバージョン率の向上:購入、登録などが増える
- リピート利用:「またこのサイトを利用したい」と思ってもらえる
- 企業のブランド価値向上:「わかりやすいサイト」=「信頼できる企業」という印象につながる
その他に、UI/UXのしっかり設計されたサイトは、SEOにも良い影響があります。具体的には、見やすく使いやすい設計のサイトはユーザーの離脱が少なく、それが直帰率の低下や平均セッション数というデータに現れ、検索エンジンに評価される仕組みとなっています。また、優れたUI/UXは競合他社との差別化にもなり、競争優位性を築くためにも重要であるといえるでしょう。
UI/UX改善の進め方とポイント
約2ヶ月間のプログラムの具体的な内容と進め方、ポイントについて解説します。
開発の流れ
具体的なプロセスに入る前に、あらかじめ改善したいサービスを一つ選定します。プロジェクト全体の計画を立て、お客さまのサービスの課題に応じた改善案を検討し、ご提案するという実際の業務と同じような流れで進めます。
まずは、先述した「UXの5段階モデル」でいう第一段階「戦略」から開始します。最初の調査・分析フェーズでは、自社・競合の分析をしたうえで問題点・改善点を洗い出します。続いてペルソナ・ジャーニーマップ作成フェーズでは、ユーザーの特性やニーズを把握・整理します。画面遷移図フェーズでは、あらためてサイトの導線を整理し全体像を把握し、それをふまえて情報設計に移ります。
ここまでのUXの分析・設計ができたら、最後に「表層」(UI)の設計に入ります。それぞれのプロセスの詳細は次で解説します。
プロセスごとの内容やポイントを解説
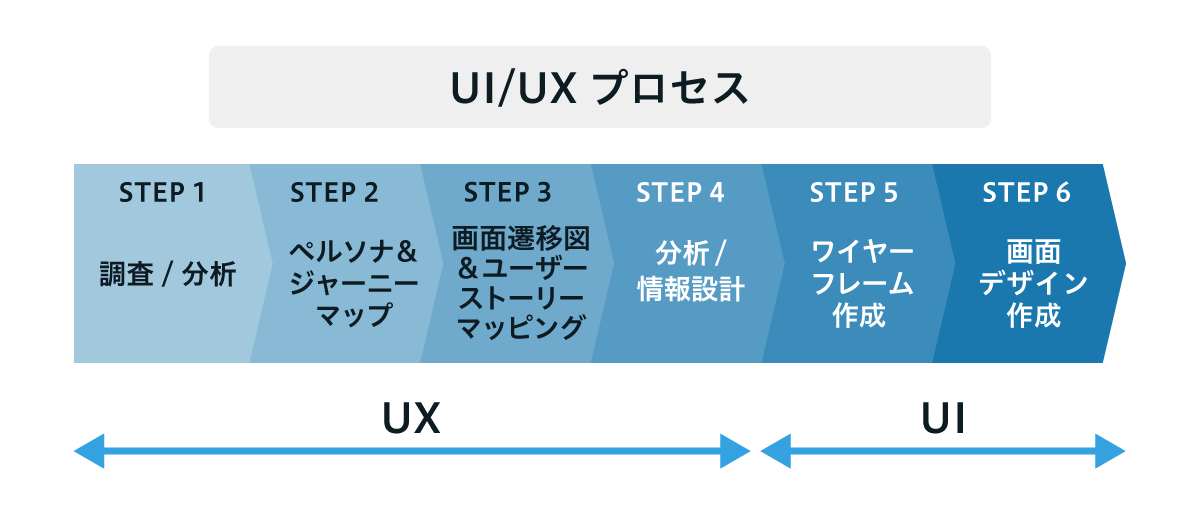
大きく6つのプロセスで開発を進め、UI/UX改善プロセスを学びました。中でも、特に重要なUXフェーズ(STEP1〜4)を中心に、それぞれの内容・目的・ポイントを解説します。

STEP1:調査/分析
まずは選定した企業(以下、自社)とその競合について知ることから始めます。自社と競合となる企業(2〜3社)の基本情報や事業内容、ビジネスモデル等を分析・比較します。そのうえでサービスにどのような問題点があるかを確認するために、選定サービスの主要ページの問題点を洗い出し、それらの改善案もあわせて以下のカテゴリに整理します。
〈UI視点でのカテゴリ(一例)〉
- フォント
- カラー
- レイアウト
〈UX視点でのカテゴリ(一例)〉
- 情報伝達:目的の情報が見つけやすく正確であるか
- 導線:目的達成までの導線に違和感やストレスがないか
- 操作感:目的達成までストレスなく操作ができるか
STEP1では、このように業界内での自社の立ち位置や強み・弱み・課題を可視化し、客観的な視点で理解することで、自社の全体像を把握することが目的です。自分だけでなく他人にもわかるような形で情報をまとめることで、お客さまを含むプロジェクト内での認識が揃い、根拠に基づいた改善案を導き出せるようになります。
【ポイント】
選定サービスの細部(どのような情報、機能、導線か)まで分析するのはもちろん、競合他社も含め、市場における立ち位置やビジネスモデルをしっかり把握することが重要です。同業他社に対し、自社サービスの差別化ポイントをどう設計すべきか考えやすくなります。
STEP2:ペルソナ&ジャーニーマップ
サービスを設計するうえで、ターゲットを設定することは必須です。ターゲットとなる属性(年齢、性別等)を決め、その属性に沿った典型的な架空ユーザー像(=ペルソナ)を設定します。そして、そのユーザーがサービスを利用するうえで取るであろう行動と、その時の思考を時系列にまとめたジャーニーマップを作成します。
後のSTEPとして情報設計をしていく際には、どうすればユーザーにとって最適な設計となるか常に考える必要があります。このSTEPを通してユーザーの特性やニーズを把握し、お客さまを含むプロジェクト内で認識をあわせることで、情報設計の指針を定めることができます。
【ポイント】
可能であればユーザーインタビューも実施・分析し、ユーザーがどのようにサービスを利用するかを想定したうえで、ペルソナ像を設定します。ジャーニーマップでは、サービスを利用する前・後のユーザーの行動と思考(=課題)をもとに解決案をまとめます。これにより、ユーザーとのタッチポイントを最適化し、顧客体験の質を高められます。このような取り組みはブランド価値の向上にもつながります。
STEP3:画面遷移図&ユーザーストーリーマッピング
サービス改善をするためには、そのサイト(またはアプリ)を隅々まで把握する必要があります。そのために改善対象ページ(※)の前後のページやカテゴリ、ユーザーが行う動作(クリック、入力等)をすべて付箋に書き起こし、矢印で導線をつなぎあわせた画面遷移図を作成します。その図をもとに、改めてどのような機能が必要になるかを検討し、STEP2のジャーニーマップの時系列(ユーザーの行動ベース)ごとにまとめます。
大規模なサービス場合、全ページ・全機能を網羅した画面遷移図を作成する作業は大変です。しかし、サイト全体の構造を、お客さまや制作メンバーが一目で理解できるためには、重要な工程です。さらに、ストーリーマッピングを作成することで、システムの設計も含めて検討を進められるため、設計ミスを起こしにくくなります。
【ポイント】
改善対象範囲が限られている場合、そこだけをピンポイントで見てしまいがちになります。しかし、関連するすべての導線も含めて考えることで、サイト全体の構造やシステムへの理解が深まり、根本的な改善案を立てることが可能になります。
※今回のプログラムでは、改善するページを1つだけ選定し、そのページに集中して分析・設計に取り組みました。
STEP4:分析/情報設計
これまでの分析や調査、設計のための準備工程が終わり、いよいよ情報設計フェーズに入ります。まずはSTEP3で整理した改善対象ページに必要となる情報・機能を、ユーザーにとって優先度が高い順に整理していきます。それらを大きな情報の塊に分けて設計し、テキストベースでワイヤーフレームを作成しながら、プロジェクト内で議論します。ワイヤーフレームを細部まで綺麗に作り込むのは次のSTEP5で行うため、この段階では全体の情報設計を中心に考えます。
【ポイント】
既存のサイトのイメージや固定概念は捨て、完全にゼロから設計をスタートすることが重要です。議論する際は常にユーザー目線で、情報の優先度やストレスのない導線や機能を考えます。どうすれば良いか迷った場合は、ユーザーテストで検証し改善を重ねることも有効です。
STEP5:ワイヤーフレーム作成/STEP6:画面デザイン作成
STEP4まで完了したら、表層(UI)の設計フェーズ(ワイヤーフレーム作成→画面デザイン作成)に入ります。最初からUIやデザインを考え始めるのではなく、前述したSTEP1〜4のサイトの分析やユーザー像の設定、情報の整理、ゼロからの情報設計という段階を順にふみます。そうすることで、根拠に基づいた説得力のあるUI設計につなげられます。
プログラムを通しての気づき:UI/UXプロセスにおいて特に重要な5つこと
前章で説明したプロセスを通じて多くの学びや気づきがありました。その中でも私自身が特に重要だと感じたことを5つピックアップしました。
ポイント1:ビジネス視点の分析を重視する
「改善」と聞くと、どうしてもUIの変更に目がいきがちです。しかし、根本的な改善を目指すためには、現状のレイアウトやボタン等を少し変えるというレベルだけでは不十分です。事業内容やビジネスモデル、競合企業をしっかりと理解し、現状のサービスにおける問題点を洗い出し、本質的な課題を特定する必要があります。これにより、「なぜ改善する必要があるのか」という明確な目的を持った、説得力のある改善策の提案が可能になります。
ポイント2:ロジカルシンキングで課題を整理する
サービスの現状を分析する際、まずはわかりにくい・使いにくいと感じる問題点や課題を洗い出します。しかし、ただ片っ端から問題点や課題を洗い出しただけでは、そこから筋道立てて改善案をまとめづらいです。そのため、出てきた課題をUI/UXの細かいカテゴリごとに分類し、ユーザーストーリーの時系列で整理するというようなロジカルシンキングが重要です。そうすることで自分の頭の中が整理されるだけでなく、プロジェクトチーム内でも課題を共有しやすくなり、ディスカッション時の論点がぶれるリスクが減ります。
ポイント3:ゼロベースで考える
特に情報設計の段階では、つい現状のサイトや競合他社サイトのイメージに引っ張られてしまうこともあるかと思います。しかし、UX向上のための根本的な改善を行うためには、白紙から設計を始め、ユーザーにとってどのような機能や情報が必要か、ゼロから考えることが重要です。固定概念に縛られたり、ある特定の人の意見に単純に従うようでは、最適なユーザー体験が設計できないだけでなく、そのままでは開発実装が困難になるケースもあります。プロジェクトメンバーで議論を積み重ねて進めていくことも大事ですが、行き詰まった場合は、思い切ってゼロから仕様を考え直すことも必要です。
ポイント4:常に全体を見渡す
情報設計のフェーズ以降、UIを検討する際はどうしても細かい箇所の仕様(例えば、要素の大きさや形など)に気が取られてしまいがちです。そうならないよう、常に全体を見渡しながら進めることが重要です。カテゴリ間やページ前後の導線も意識しながら、まずは大きな情報の塊から設計していき、そこから徐々に細かい部分を詰めていくことで、全体の構造が大きくぶれることなく設計を進められます。
ポイント5:システムへの理解も重要
ここまでユーザーの目に触れる情報設計の話が中心でしたが、その裏側の構築時のシステムを理解することも必要です。エンジニアが実装することまで意識しないと、要件定義や情報設計においてミスが起きやすくなります。もし現実的に実装が不可能な設計内容だった場合、手戻りが発生し、プロジェクトがスムーズに進まなくなる恐れがあります。そうならないよう、まずは少しでもシステムへの理解を深めることが大事です。
まとめ
ここまで、どのようなUI/UXプロセスを実施すればユーザー体験を向上させるサービス開発ができるかについて、自身のプログラムでの体験をまじえて述べてきました。今回のプログラムで得た学びや気づきは、どのようなプロジェクトにおいても重要なことだと思います。
BAでは、UI/UXに精通したデザイナーが他にも多数在籍しており、これまでも様々なプロジェクトでクライアント企業様に貢献してまいりました。BAとしては、単に見栄えの良いサービスを作ったり改善したりするのではなく、その先にいるユーザーの体験価値の向上を重視し、お客さまのビジネスにおいて最適な課題解決へ導けるようお手伝いをしております。
主な事例:
UI/UX向上を目的とした業務プロセス改善事例 H社様
UI/UX診断・改善案提案事例 C社様
私自身も今後BAのデザイナーとしてプロジェクトに関わる際、今回得たノウハウをBA内の他のメンバーにも共有することで、クライアント企業様に納品する成果物の品質をより一層高めていきたいと考えています。

