
プロジェクト概要
金融系のお客様のWebサイトをUI/UX診断し、改善案をご提案いたしました。また表示画面の情報設計や、ワイヤーフレーム作成も行いました。
プロジェクトの背景・課題
プロジェクトの背景
サービス提供の画面に対して顧客より使いにくいとの声があり、改善することにより、顧客のサービス利用継続に貢献したい
お客様が抱えていた課題
サイトを通した利用体験の価値を向上したい
- 情報設計
- 処理完了までのステップが長い
- 無駄な機能がある
- 画面に関係ない情報が表示されている
- UIデザイン
- 古いデザイン画面が混在している
- 使い方として共通化されていない操作がある
- 機能
- 商品一覧ページの検索機能で見つけられない商品がある
- 過去の購入履歴を参照できない
- 商品カテゴリによって操作方法や画面構成が違う
ご提案内容
ひとつひとつのシナリオを、UIやユーザビリティの改善と捉えるのではなく、全ての工程が最終的にどう豊かな体験(UX)に繋げていくのか、という目的に向けたプロジェクト運営のご提案を行いました。
ご提案・実施内容
UI/UX改善サービスは、お客様とのコミュニケーションの密度が大きな成功要因になります。なぜならUI/UX診断結果を元に改善案を作成し、お客様と改善方法を話し合って決めるためです。
当案件では週1回オンサイトでミーティングを設け、改善策の検討を進めるという形をご提案しました。
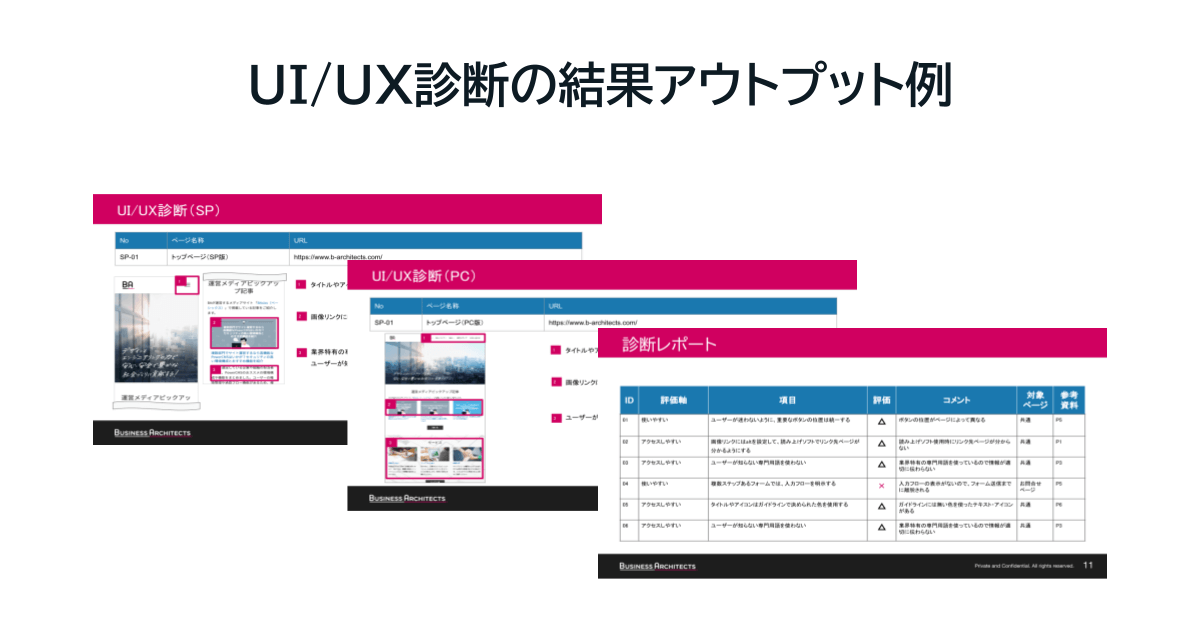
1.UI/UX診断
UX診断はUI/UXの専門家の経験を元に、次の「プロスペクト理論から生まれる3つの心理作用」の観点で診断しました。この診断方法はコストを抑えながら、数値に現れにくい課題や、個別の改善施策では見過ごしがちな課題を抽出できます。
- プロスペクト理論から生まれる3つの心理作用
- 損失回避性:ヒトがものを選ぶ際に利益を得ることより、損を回避することを選ぶ傾向にある
- 感応度逓減性:同じ価値のあるものでも、その損得の母数による感じ方が異なる
- 参照点依存性:ヒトがものを選ぶ際には、絶対的な選択基準を持っているわけではなく、相対的に選択している
UI診断については、主に下記の項目での診断をご提案させていただきました。
- 探しやすさ
- 必要なサービスや情報に、いち早く辿り着ける導線設計か
- 使いやすさ
- ユーザーがストレスを感じないか
- 安心して利用できるか
数十パターンのユーザーシナリオを通して上記の診断を行い、次のようにアクセシビリティ・ユーザビリティの観点で課題を整理しました。
- アクセシビリティ
- タイトルやアイコンは重要度に応じてガイドラインで決められた色を使用する
- ユーザーが知らない専門用語を使わない
- リンク先のページが分かるように、テキストリンク・ボタンのテキストを設定する(「こちら」など指示語のみ、「申込む」などの動詞のみにしない)
- 画像リンクにはaltテキストを設定して、読み上げソフト使用時にリンク先ページが分かるようにする
- 外部サイトへのリンクを設置する場合は、必ずリンク元でそのことを明示する
- ユーザビリティ
- 複数ステップあるフォームでは、入力フローを明示する(「入力①」→「入力②」→「入力③」→「入力内容確認」→「完了」のような場合)
- 先に見せる必要が無いものを見せるとユーザーが迷ってしまうので、ステップ2はステップ1を選択した後に表示する
- ページによってラベル名の表記が揺れているので統一する
- ユーザーが迷わないように、重要なボタンの位置は統一する
- 商品一覧ページの検索機能で見つけられない商品があるため、検索機能への導線や、検索条件に使うタグを見直す
- 不安や不満を抱かせないように、有益な情報を最適なタイミング・位置に表示する (支払方法選択画面で各支払方法の手数料・締め日・支払期限を表示する等)
- 次のアクションに進んでもらうためには説明が不足しているので、補足テキストを追加する
- 関連サイト一覧ページの表示順が分かりづらいので、50音順にする
- 郵送する書類からWebサイトに誘導する際は、URLを手打ちしてもらうのではなく、QRコードを読み込んでもらう
- フォームにテキスト入力を求める時は、入力補助機能を使って、ユーザーの手間やミスを減らす
- 入力フォームでは、任意項目に「任意」と示すのではなく、必須項目に「必須」と明示する

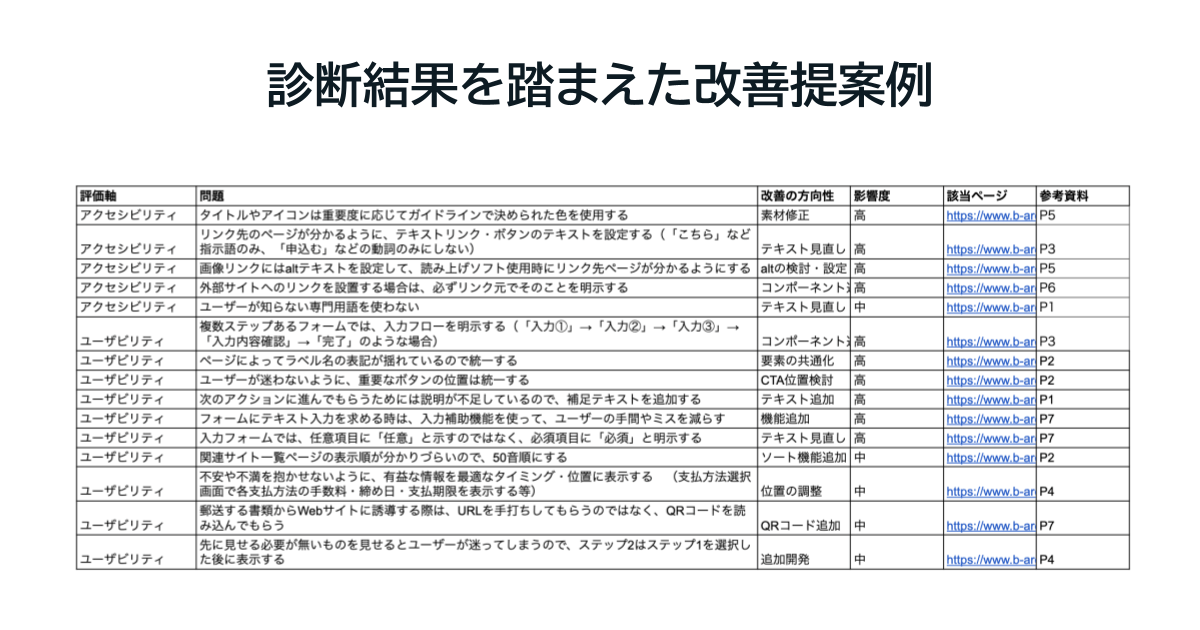
2.お客様と議論しながら改善案を作成
診断結果を受けて、サイト内での体験において、どうすればユーザーの満足度を向上できるのか、実際のUIにどう反映させていくべきか、実際の画面を元に改善案を作成しました。
改善施策を計画する時に優先順位をつけやすいように、ユーザーの操作に対する影響度を次の4段階に分類しています。
- 影響度が高:ユーザーの目的達成を阻害する大きな問題
- 影響度が中:ユーザーの効率を低下させる問題
- 影響度が低:ユーザーの満足度を低下させる問題
- 影響度が無:問題点ではないものの、今後配慮すべき項目
お客様との定例ミーティングでは、どのように改善すべきか議論を重ねました。そしてお客様からいただいたフィードバックを受けて、より効果的な改善案にするべく内容をブラッシュアップしました。

3.表示画面の情報設計、ワイヤーフレームの作成
表示画面の情報設計では、改善案を元に各画面に表示する要素や内容、遷移先のページを定義しました。
その後、通常パターンだけではなく、ユーザーの状態による出しわけやエラーパターンなども考慮してワイヤーフレームを作成しました。
プロジェクト期間
3ヶ月

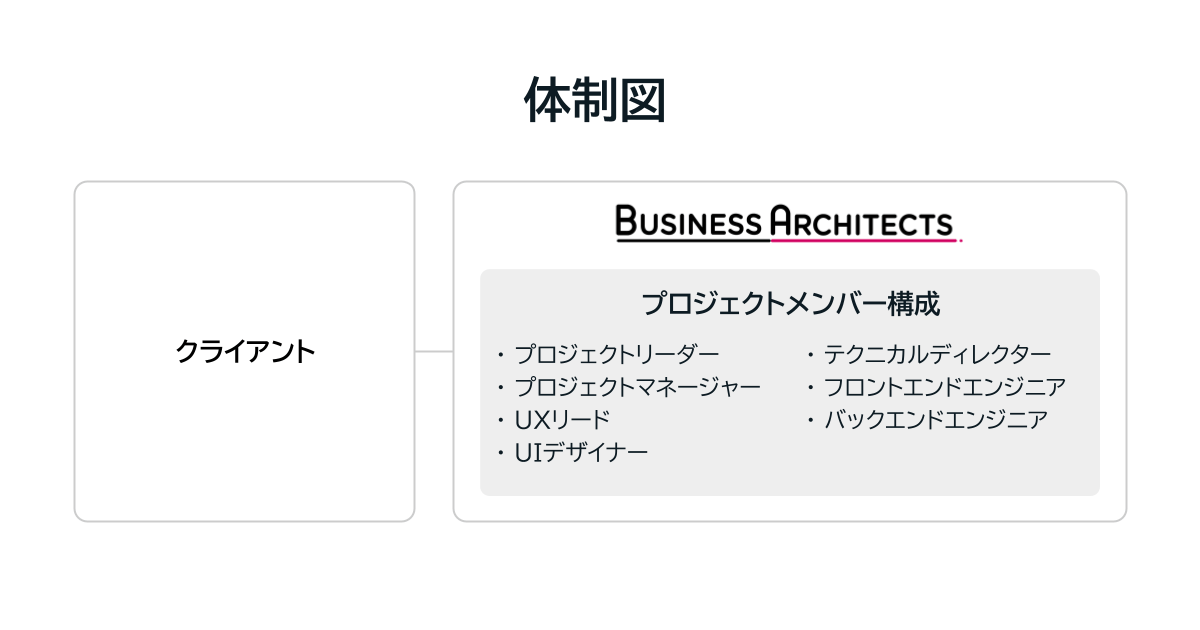
チームメンバー

サービス提供会社

- 会社名
- 株式会社 ビジネス・アーキテクツ
- 事業内容
Webサービスの企画・設計・デザイン・開発・運営にかかる総合サービスの提供
- 企業URL
- https://www.b-architects.com/
