
プロジェクト概要
特定業界の実務に最適化したプロダクトを提供しているH社様。開発部門のご担当者様より、「ユーザー視点でUI/UX改善に一緒に取り組んでくれるデザイナーが欲しい」とご相談いただきました。
当時、H社様のプロジェクトチームでは、「プロジェクトチームメンバーがプロダクトの目的・用途を理解していない」「プロジェクト全体を俯瞰して課題を解決できるデザイナーをアサインできない」という2つの課題を抱えていました。その結果として、ユーザー企業様からは「操作が分かりにくい」「改善が遅い」という声を頂いていました。
そこで、まずは設計・開発プロセスを見直しました。定期的にプロダクトに対するユーザー企業の課題をヒアリングして、プロダクトの目的・用途(業務要件)をプロジェクトチーム内に共有して、要件レビューを行ってから開発に取りかかるようにプロセスを見直しました。
プロジェクトの背景・課題
【お客様が開発する上で抱えていた主な課題】
- プロジェクトチームメンバーがプロダクトの目的・用途を理解していない
- プロダクト開発時に手戻りが多く発生してしまい、開発スケジュールがいつも遅延する
- 要件を満たしたアウトプットができないので、ユーザー企業から使いにくいというフィードバックが多い
- プロジェクト全体を俯瞰して課題を解決できるデザイナーをアサインできない
- プロジェクトが抱える課題を解決できるデザイナーがいない
- どのようなデザイナーがユーザー企業の課題解決できるのか評価できない
- 必要なスキルセットが分からないので採用できない
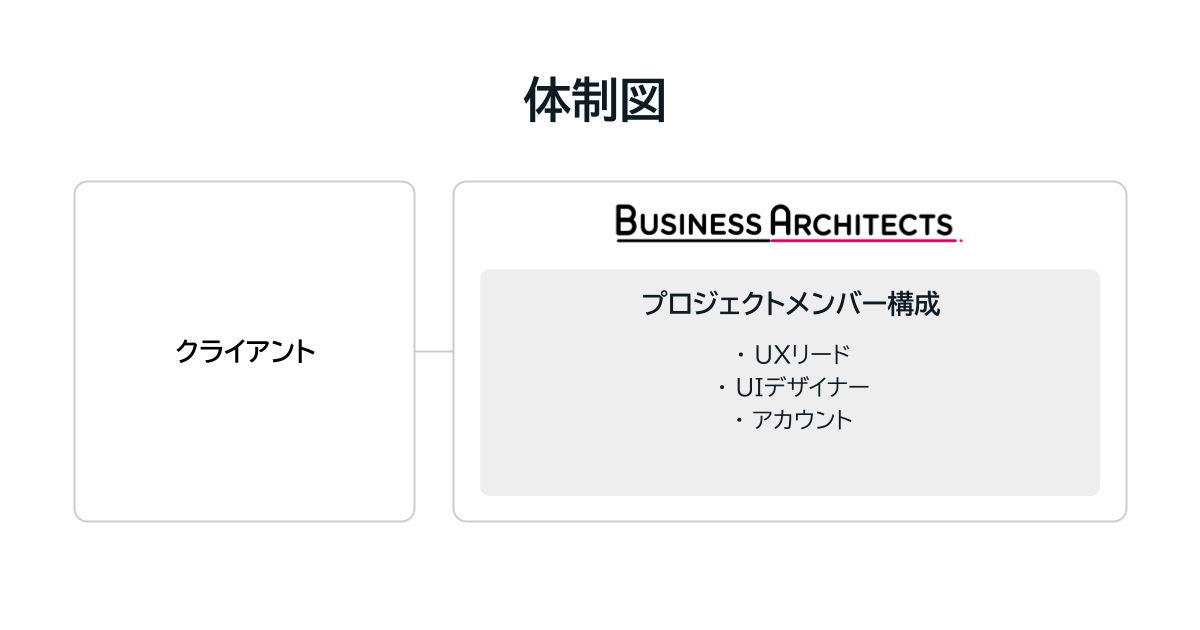
上記の状況を踏まえ、プロダクトの目的・用途(業務要件)を理解し、「使いやすい、迷わない、便利」とユーザー企業が感じられるプロダクトを実現できるデザイナーが欲しいとご要望いただきました。UXリード・UIデザイナーの3名がプロジェクトメンバーの一員として参画し、現在もプロダクトの開発に携わっています。
ご提案・実施内容
成果物の品質向上や開発スケジュール遅延の予防のために、まずプロジェクトメンバーとコミュニケーション方法や管理方法をすり合わせました。次にプロジェクト内の開発プロセスを整理し、運用ルールや資産を可視化し整備しました。
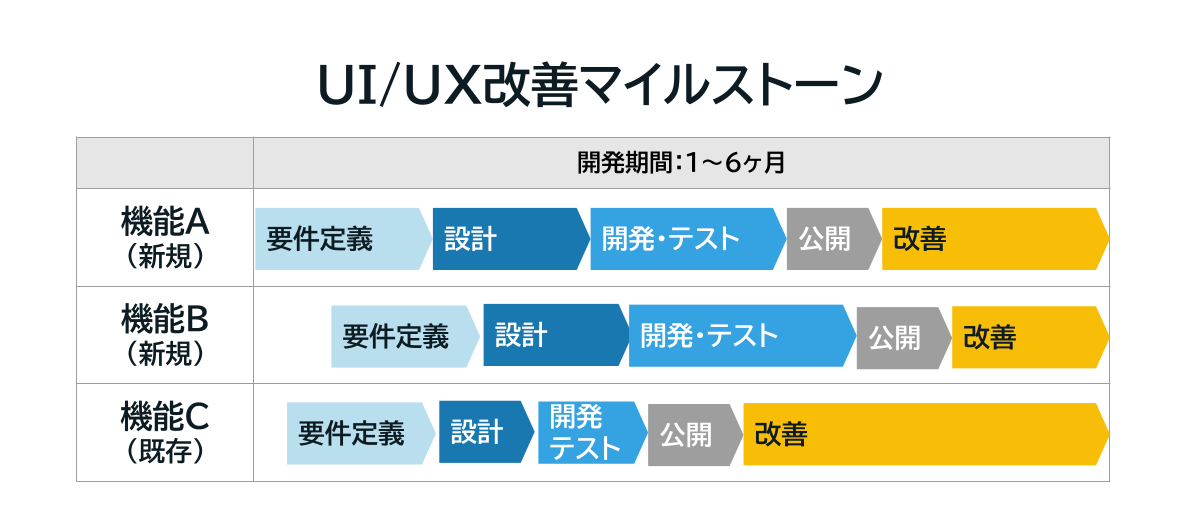
また、プロダクト開発はユーザー企業のフィードバックを取り入れ開発するために、機能単位で開発・テスト・公開の改善サイクルを回せるアジャイル開発手法を取り入れました。
開発プロセスの見直しやデザインルールの整理
プロダクト開発業務と並行して、「手戻りが多く発生してしまい、開発スケジュールがいつも遅延する」「要件を満たしたアウトプットができないので、ユーザー企業から使いにくいというフィードバックが多い」という課題を解決するために、現状の開発プロセスの見直しを行いました。
まず、ユーザー企業へのヒアリング(ユーザーインタビュー)やユーザーテストを行いました。ユーザー企業が普段どのように業務を行っているのか、なぜそのようにしているのか、というように事実と背景をヒアリングし、業務理解を深めました。さらにプロダクトをどのように使うのか、ユーザーの操作を見て把握することで、悩みやニーズを正しく理解し開発に活かすことができました。
また、プロジェクト内で現状のデザインルールの棚卸しを行いました。デザインルールを元に作られた「UIパーツ」と「デザインの原則」「デザインルール」をセットにして、デザインシステムとして整備しました。
デザインシステムとは「一貫性のあるUXを提供する仕組み」のことで、プロジェクトメンバー間で共通認識を持ち、円滑なコミュニケーションが可能になります。そのため工数を抑えながらも一定水準以上のアウトプットを出せるようになります。つまり「使いやすい、迷わない、便利」とユーザー企業が感じられるプロダクト開発を迅速に実現できます。
デザインシステムについては、次の記事の「デザインシステムがもたらす効果」の章も合わせてご覧ください。

プロダクトの機能開発段階におけるUI/UX改善
1.要件定義フェーズ
ユーザー企業から想定より多くの改善要望を受けていたため、修正のための追加開発に時間がかかっていたこともスケジュール遅延の原因のひとつと考えました。
「手戻りが多く発生してしまい、開発スケジュールがいつも遅延する」「要件を満たしたアウトプットができないので、ユーザー企業から使いにくいというフィードバックが多い」という課題を解決するために、プロジェクトオーナーが作成した課題・背景・ユースケース、実現したいことを取りまとめた要件を各ロールのメンバー間でレビューすることによって、要件への理解をプロジェクト参加者全員が深められるようにしました。
そして、ユーザー企業とH社様双方が認識を合わせることで、要件の抜け漏れを減らし、リスクも考慮し余裕をもったプロジェクト計画を決めています。
2.設計フェーズ
本プロジェクトの開発プロセスにおける設計フェーズでは、要件定義フェーズで決定した解決すべき課題を、どのように解決するのかといったアプローチ方法を具体的に検討します。そして、仕様は段階的に決めます。
設計フェーズの具体的な成果物としては、プロダクトのプロトタイプや画面設計図などがあります。これら成果物のレビューや検討段階で、想定していなかったユースケースや仕様を明らかにすることもできます。この成果物は、問題を早期発見・解決することのできるプロジェクトの鍵となります。
設計フェーズで問題が露見することは、開発中に判明する場合と比べて開発工数が低く、大きな影響は与えません。早期に発見することで、改善を繰り返す時間を確保でき、その分ユーザー企業のフィードバックを取り入れられます。
設計フェーズにて問題を早期発見・解決することで、納期に間に合わせるために負荷がかかることもなく、プロジェクトチームに安心感を与えたり、モチベーションを維持できます。
プロダクトの機能の追加開発・改善においても、プロジェクトで設定されているペルソナを念頭におき、これまでBAで培った知見を活かした設計を行っています。時にはユーザーインタビューを通じて潜在的な課題やニーズを引き出し、その情報をアウトプットに反映することで、ユーザー個人がストレスなく安心して利用できるような使いやすいUI/UXを改善しました。
3.開発フェーズ(開発・テスト)
開発フェーズに入るとプロジェクトチームのエンジニアが中心に動きます。
設計フェーズと開発フェーズではプロジェクトチーム内で週次で成果物のデモを行います。開発プロセスの一部に組み込むことで、成果物イメージの乖離を未然に防ぎ、結果として計画したスケジュールを守ることができます。
プロジェクトチーム内のPM、デザイナー、QA(Quality Assurance)が多方向からレビューを行うことで、仕様の検討漏れや操作性の課題が見つかることもありますが、結果的に大きな手戻りが以前に比べて数が減りました。決してマイナスな事象ではなく、品質をあげていくための重要なヒントになります。
またテスト工程では、QAチームを中心に表示チェックや要件定義で定められた仕様になっているかなど品質管理の視点を持ってテストを実施します。デザイナーは、QAチームと連携を行いながら業務を進めているので、もし改善事項が発見した場合は速やかに対応することが出来ます。
プロジェクト期間
現在、設計プロセス・ガイドラインを適宜アップデートしながら、UI/UX改善業務を中心に継続中
チームメンバー

成果
制作のプロセスを見直すことで、お客様の要望を汲み取ったデザインが可能となり、課題も一つずつ解消され、プロダクトの成長という結果を残せました。
実際のユーザー企業やお客様からも、現状のデザインについて、使いやすく、分かりやすいプロダクトになっているとのお声もいただいています。その結果、お客様社内での表彰やチーム体制強化のためのデザイナー増員などに繋がっています。
今後もクライアントの要望に答え、課題を解決するための特性(スキルやノウハウ)をもったメンバーの知見を活かしながらこれまで以上にユーザー企業にとって使いやすい、便利なプロダクトの実現を目指していきます。
サービス提供会社

- 会社名
- 株式会社 ビジネス・アーキテクツ
- 事業内容
Webサービスの企画・設計・デザイン・開発・運営にかかる総合サービスの提供
- 企業URL
- https://www.b-architects.com/
