みなさんはWebページの表示が遅かったり反応が無い時に、イライラした経験はありませんか?モバイル端末でさえ直ぐに表示されることが当たり前になり、読み込みに時間がかかる場合には、表示されるまで辛抱強く待たずに、サイト訪問者が離脱する可能性が高まります。
本記事では、ページ表示速度が遅い場合の3つのデメリットと4つの原因、6つの対応方法、簡単なチェック方法を紹介します。対応方法は様々な方法がありますが、当社のエンジニアがおススメする、効果的で対応しやすい方法に絞ってお伝えします。

なぜページ表示速度が大切なの?
ページ表示速度が遅い場合のデメリットは3つあります。
- ページからの直帰率の増加により、PV数の減少、さらに収益の低下にも繋がる
- ウェブアクセシビリティを確保できない
- 検索順位に影響する
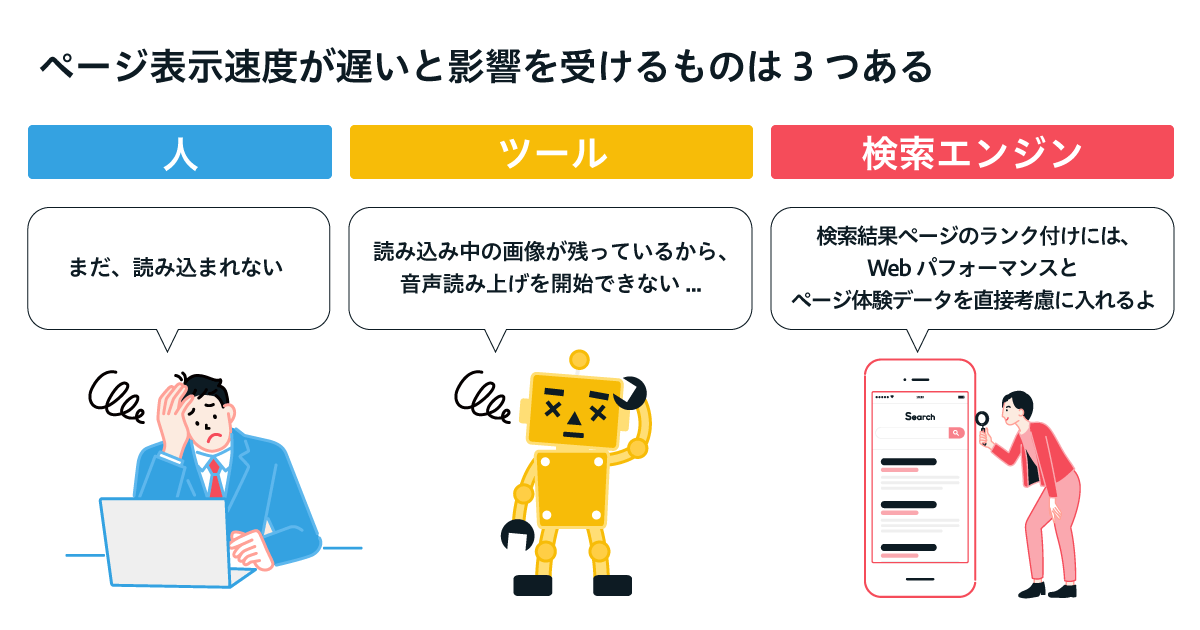
つまり下図で説明しているように、ページ表示速度が遅いと影響を受けるものは「人」「ツール」「検索エンジン」の3つです。

それぞれを簡単に説明します。
1.ページからの直帰率の増加や、PV数の減少、さらに収益の低下にも繋がる
英国の経済紙で日本経済新聞社傘下のフィナンシャル・タイムズ(FT.com)の検証結果によると、表示速度が遅いと再訪時のPV数が減少し、長期的にみるとエンゲージメントや収益の低下にもつながります。
2.ウェブアクセシビリティを確保できない
例えば、Webページ内の全ての文章を表示できていても、読み込みが終わっていない画像が1つでも残っていると、音声読み上げを開始できない場合があります。また、読み込み中を示すサウンドと、文字の読み上げが重なってしまう場合もあります。
3.検索順位に影響する
Googleは、2021年5月から検索エンジンの検索結果ページ(SERP)に結果をランク付けする際に、Webパフォーマンス(Core Web Vitalsのページスコアなど)とページ体験データを直接考慮に入れると発表しました。
またクロール速度に影響するため、特にニュースのような速報性が高いコンテンツにおいては、検索結果画面の表示順位が下がり、せっかく投稿しても閲覧されないコンテンツになりかねません。
参考
- 読み込み速度の高速化|スクリーンリーダーとWebアクセシビリティ 3 (Web開発者向け) 認定NPO法人 神戸アイライト協会.認定NPO法人 神戸アイライト協会.(参照 2022-12-22)
- A faster FT.com | by FT Product & Technology | FT Product & Technology | Medium.Medium.(参照 2022-12-22)
- ページの表示速度はレンダリングとクローリングの2つの側面でSEOに関係する.海外SEO情報ブログ.(参照 2022-12-22)
- Google 検索へのページ エクスペリエンスの導入時期 | Google 検索セントラル ブログ | Google Developers.Google 検索セントラル.(参照 2022-12-22)
- Core Web Vitals の指標のしきい値の定義.Google Developers.(参照 2022-12-22)
目安となる指標や基準はあるの?
結論を先にいうと、Webページのメインコンテンツが3秒以内に表示されることが望ましいです。しかし実際のところは、ページの役割により目安や基準は変動します。
例えばECサイトの商品一覧ページは、画像が小さくてもいいから早く表示されることがとても大切です。しかしコーポレートサイトやサービスサイトのトップページは会社やサービスの顔になるので、「より多くの情報を伝えられる動画を載せたい」と多くの企業は考えます。
SEARCH ENGJINE ROUNDTABLEには、以下のように記載されています。
Page speed is now using Largest Contentful Paint (LCP) and First Input Delay (FID). The LCP measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. The FID measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
出典 : https://www.seroundtable.com/google-page-experience-update-29529.html.Search Engine Roundtable.(参照2022-12-23)
日本語で要約すると、次の通りです。
ページ速度は現在、Core Web Vitalsの3つの指標の内、以下2つを使って評価されています。
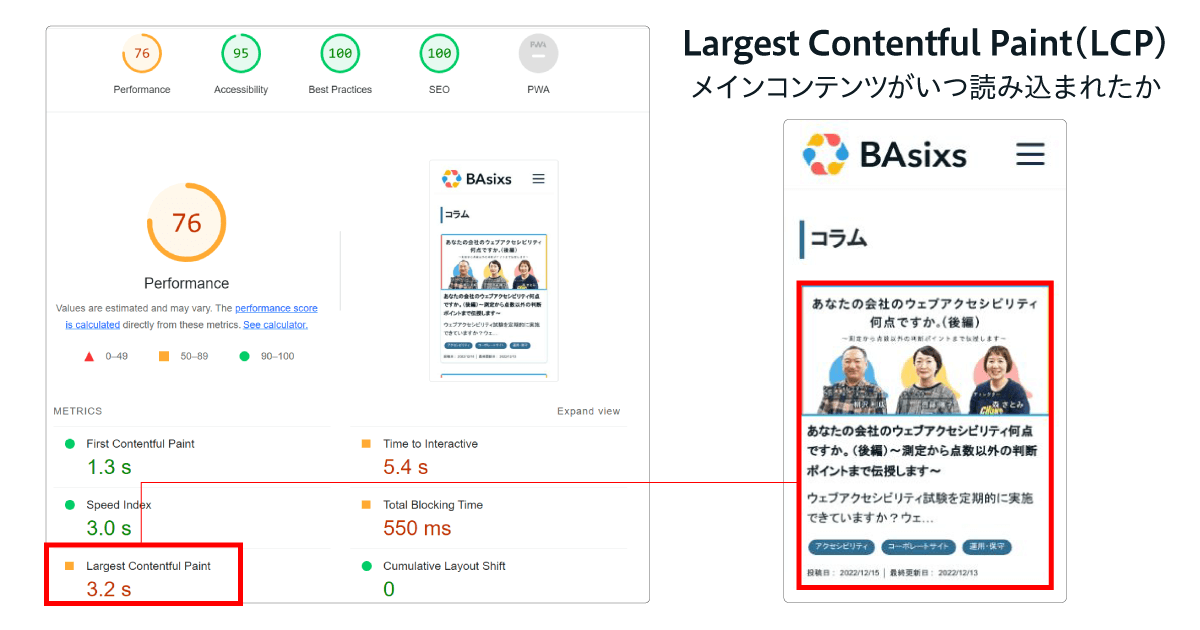
- LCP(Largest Contentful Paint):Web ページのメインコンテンツがいつ読み込まれたか
- FID(First Input Delay):Web ページ内の最初のコンテンツがいつ読み込まれたか
良いユーザー体験を提供するためには「LCPが2.5 秒以下になるように努力する必要がある」と基準を提示しています。
ちなみに、後述しますが、例えばGoogleが提供しているLighthouseを使うと、LCPは下図のように一目で分かります。

また、Googleの調査では次のような結果が公開されています。
- 1s to 3s the probability of bounce increases 32%
- 1s to 5s the probability of bounce increases 90%
- 1s to 6s the probability of bounce increases 106%
- 1s to 10s the probability of bounce increases 123%
出典 : Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed,Think with Google.(参照2022-12-23)
日本語に訳すと次の通りです。
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇する。
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇する。
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇する。
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇する。
参考
- ページの読み込み速度をモバイル検索のランキング要素に使用します.Google Developers.(参照2022-12-23)
- Google 検索へのページ エクスペリエンスの導入時期.Google Developers.(参照2022-12-23)
これらの情報からも、3秒以内に読み込まれることが1つの基準になり得ると考えます。
では、表示速度が遅くなってしまうのは、どんな原因が考えられるのでしょうか?Webサイトの状況によって様々な原因がありますが、今回は代表的な5つを紹介します。
ページ表示速度が遅い4つの原因と、6つの対応方法
今回はページの表示速度が遅くなる原因のうち、表示する内容(動画の掲載をやめるなど)を変えずに対応できる原因に絞って解説します。
ページの表示速度が遅くなる4つの原因
- キャッシュ機能を使ってない
- 画像や動画など、ファイルのサイズ容量が大きい
- 全てのコンテンツを一度に読み込む設定になっている
- 今のWebサイトに対して、サーバーの構成やスペックが不足している
それぞれの原因に対して、対応方法を6つ紹介します。
原因1. 表示速度に関する適切な設定がされていない
- Linuxサーバーの設定でPHPスクリプトのキャッシュを有効化する
- PWA(Progressive Web Apps)のキャッシュ機能を活用する
原因2. 画像や動画など、ファイルのサイズ容量が大きい
- 画像を自動で圧縮、リサイズする
原因3. 全てのコンテンツを一度に読み込む設定になっている
- 遅延読み込みする
原因4. 今のWebサイトに対して、サーバーの構成やスペックが不足している
- 高速なサーバーに乗せ換える
- 画像などのアセットファイルを高速なストレージサーバーから配信する
次に、それぞれの対応方法のメリットとデメリットを簡単に紹介します。
原因1.「表示速度に関する適切な設定がされていない」を解決する
PHPの設定でスクリプトの読み込みキャッシュを有効化する
Webサイトは元々、ページにアクセスされた時点でphpスクリプトファイルをディスクから読み込み実行します。そのためWordPressのように1アクセスで30個くらいのphpファイルが読み込まれるサービスでは、読み込まれるまでに時間がかかってしまいます。
そこで、1度実行するとメモリに読み込まれ、ファイルアクセスをしないでphpを実行できるopcacheを導入すると、高速化できる場合があります。
メリット
- 設定変更の作業は簡単ですぐできますが、効果は大きく、表示速度が1/5になった実績もある
- 特にネットワークファイルシステム(s3やefs等)を使用している場合に有効
- phpのスクリプトが変更された場合でも、opcacheが自動的にキャッシュを再作成してくれる
デメリット
- サーバー管理に関する専門知識を持った人に対応してもらう必要がある
PWA(Progressive Web Apps)のキャッシュ機能を活用する
PWA(Progressive Web Apps)を簡単に説明すると「Webサイトをアプリのような使用感に近づける技術」です。通常のアプリと比べて、ブラウザのキャッシュを利用しているPWAは、毎回データをダウンロードせずに済むため表示速度が向上します。
メリット
- アプリのようにユーザーのモバイル端末のホーム画面にアイコンを設置できるので、手軽にサイトにアクセスできる
- 表示速度が早くなるだけでなく、一度読み込んだサイトならオフラインでも表示できる
- アプリのようにプッシュ通知できる
- オフライン時に入力したデータを、オンラインになったタイミングで送信できる
デメリット
- 実装コストが高い
ちなみにプッシュ通知はSafariで長らく使えない状況でしたが、2022年のsafari16 for MacOS Venturaから使えるようになり、2023年にはiOSと iPadOSもプッシュ通知が搭載される予定です。
参考
- Meet Web Push for Safari - WWDC22 - Videos - Apple Developer.Apple Developer.(参照2022-12-23)
- iOS 16 - 新機能 - Apple(日本).Apple.(参照2022-12-23)
- iPadOS 16 - 新機能 - Apple(日本).Apple.(参照2022-12-23)
原因2.「ファイルのサイズ容量が大きい」を解決する
画像を自動で圧縮、リサイズする
特にECや不動産のような、商品の入れ替わりが激しいWebサイトにオススメなのがBAXS社が開発するsnaprecというツールです。画像のリサイズや圧縮を自動で適切に行えます。
さらに画像に社名の透かしを入れるなどの加工をsnaprecで行えば、社内外のデザイナーと連携する手間も削減できます。
メリット
- 利用方法は、snaprec専用サーバを導入するだけ
- 同じ画像のサイズ違いをサーバーに保存しなくて済むので、サーバーにかかる費用を抑えられる
- 長期的に画像加工(社名の透かしを入れるなど)にかかる運用コストを抑えられる
デメリット
- snaprecの導入費用、月額利用料がかかる
原因3.「全てのコンテンツを一度に読み込む設定になっている」を解決する
遅延読み込みを実装する
画像が多いサイトなどでは、読み込みのタイミングに時間差を付けるLazy Loadを実装することで表示速度を改善することができます。
メリット
- img要素にloading=lazyを追加するだけのため、作業量がすくない
- ブラウザネイティブの機能を利用するので、スクリプトの読み込みがなくパフォーマンスがよい
デメリット
- 新しい属性のため、対応ブラウザが少ない。Can I Useで各ブラウザのサポート状況が確認できます。
原因4.「サーバーの構成やスペックが不足している」を解決する
キャッシュサーバーを導入する
固定のhtmlや画像等のアセットを配信するのであれば、キャッシュサーバーの導入を検討するのもひとつの手段です。Webサーバーの代わりにキャッシュサーバーが応答してページを表示できるため、Webサーバーが逐一返答しなくてよくなります。
つまりキャッシュサーバーを導入することで、Webサーバーが別の処理をしていても、直ぐに表示できるようになります。
AWSを例に取れば、Amazon S3(ストレージサーバー)とCloudFrontサービス(キャッシュサーバー)をセットで使うのがオススメです。CloudFrontは冗長化されたクラウドサービスのため、耐障害性が上がり、可用性を高められます。
ただしWordPressのようにサーバー側のプログラムを動かす必要があるサービスには使用できません。EC2サーバーやLambda等のプログラムを動かせる環境を別途設定する必要があります。
メリット
- Amazon S3とCloudFrontをセットで使用する場合、プログラムや設定の不備により、サービスが停止する可能性が低い
- アクセスする人がいる地域に応じて最適な場所から配信するので、インターナショナルなサイトにも対応できる
デメリット
- キャッシュ時間等の設定によっては、コンテンツを更新したのに更新されてない事故がおきる可能性があるため、設定を慎重にする必要がある。緊急にサイトを更新する時の手順も必要となる。
高速なサーバーに乗せ換える
WordPressの場合は、Google公式がWordPressのサーバーとしてお勧めしているKinstaを採用するのもよさそうです。数千のアカウントが1つのサーバーを共有する「共有サーバー」と違い、アカウント独自スペースを使ってWordPress用にサーバーを自由に最適化できる「マネージドサーバー」です。
高速なサーバーに乗り換えるのは、WordPress以外のCMSを使っている場合も有効な手段です。また、Kinsta以外にも高速なサーバーに乗せ換える手段はあります。
メリット
- 共有サーバーのように、他のアカウントの急激なトラフィック増加やメール大量受信などによる影響がない
- WordPress用にサーバーを自由に最適化できる
デメリット
- 共有サーバーに比べて、価格が高い
参考
- SiteGround vs. Kinsta: Learn Which Host is Right for You.WPShout.(参照2022-12-27)
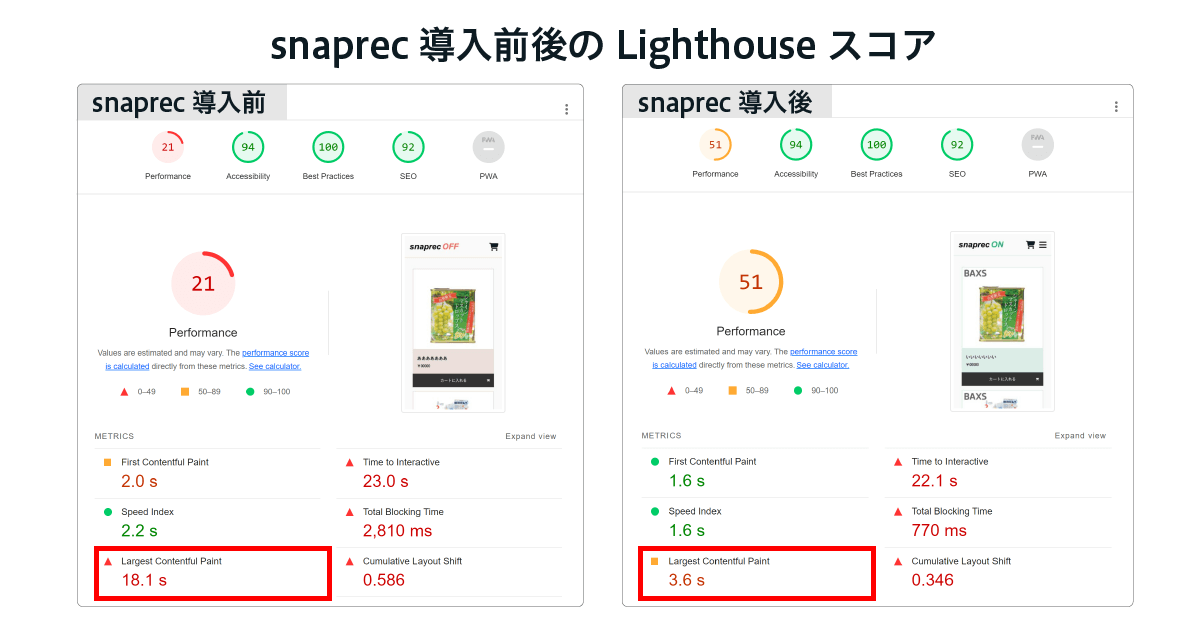
実際にGoogleのスコアを比較してみました!
例としてsnaprecを導入前後で、Lighthouseスコアがどれくらい改善するのか、ご紹介します。snaprecを提供しているBAXSのエンジニアに協力してもらい、デモサイトを作って比較しました。
結果は下図のように、Largest Contentful Paintは18.1秒から3.6秒になったため、Pafomanceスコアは21から51に改善しました!デモサイトでは、画像自体は同じものを使っており、見た目の大きさ・画質は目で見ても変化がないのですが、ページ表示速度を改善できます。

今後、このデモサイトを公開予定ですよ。お楽しみに!
ただし、このデモサイトの結果は一例です。Webサイトの状態によって、どのくらい改善できるか、適切な改善方法は異なるため、ぜひご相談下さい。
次に、今のWebサイトの表示速度を計測するための、おススメの方法を2つ紹介します。
表示速度を計測する2つの方法
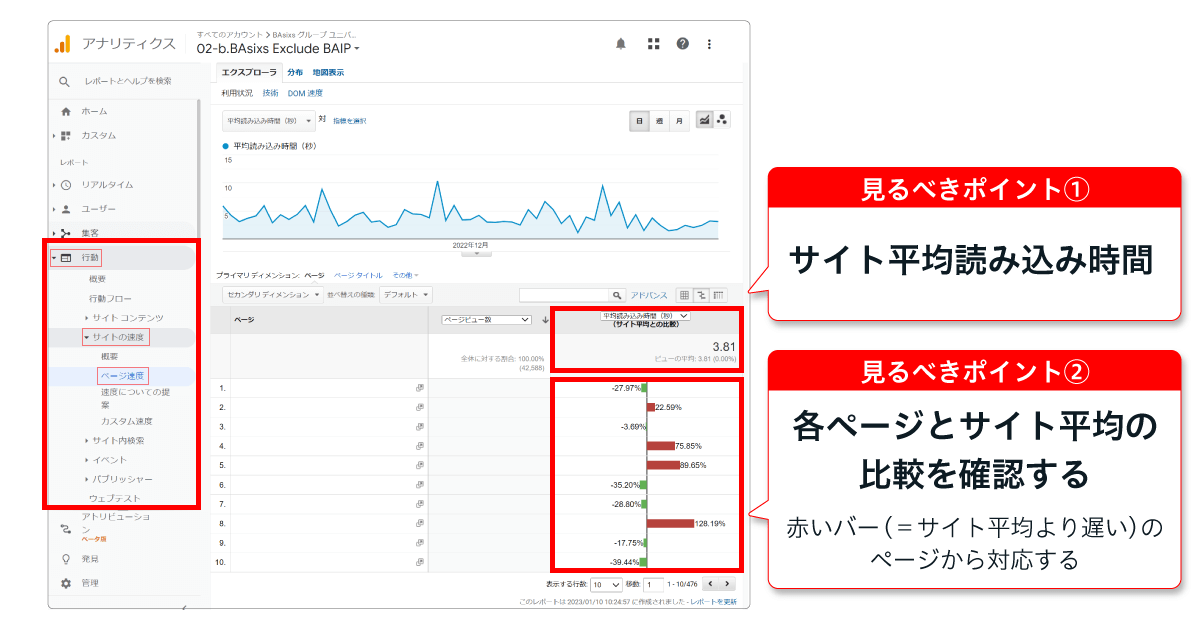
表示速度を計測する1:Googleアナリティクス(UA)、Googleアナリティクス4
旧来のGoogleアナリティクスであるユニバーサルアナリティクス(UA)の「サイトの速度」は、特に設定は必要ありませんが、Googleアナリティクス4の場合は設定が必要です。
ユニバーサルアナリティクスの場合、左メニュー「行動」>「サイトの速度」>「ページ速度」と順にクリックすると、Webサイト内の各ページの平均読み込み時間を確認できます。サイト平均より遅い場合は右側に赤く、早い場合は左側に緑で表示されるので、どのページから対策を打てばよいかが一目で分かります。

Googleアナリティクス4の場合は、Googleアナリティクス4の設定に加えてタグマネージャも設定が必要です。Google PageSpeed Insightsと連携することで表示速度を確認できます。Googleアナリティクス4の設定については、お問い合わせフォームよりご相談ください。
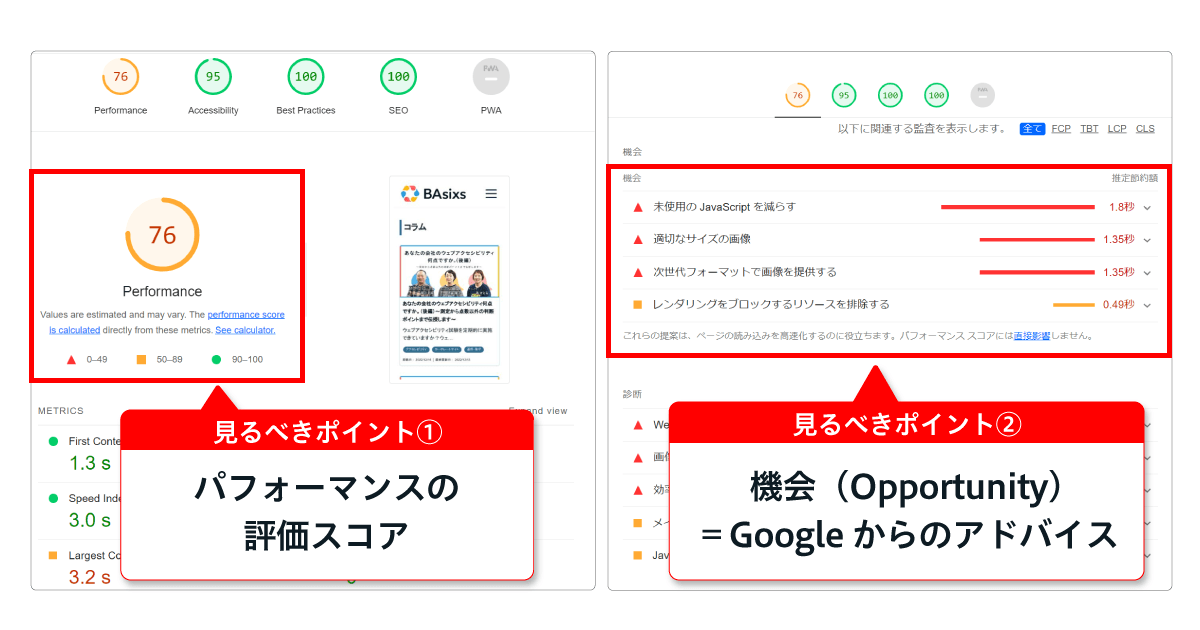
表示速度を計測する2:Google公式が提供するLighthouseとPageSpeed Insights
Googleが提供しているLighthouseは開発者が使うツールの1つで、Chromeの拡張機能に追加し、ウェブページの品質(パフォーマンスやアクセシビリティなど)を監査するためのツールです。
下図のように、パフォーマンスのセクションを見ると、スコアと6つの指標が表示されています。そのままスクロールすると、「機会」が表示され、Webページの表示速度改善に必要なアドバイスを得られます。

同じくGoogleが提供するPageSpeed Insightsも無料のツールです。ページスピードのスコアのチェックと、Webページの表示速度改善に必要なアドバイスができるツールです。
PageSpeed InsightsとLighthouseは、次の3つの点において違います。
- ブラウザのアドオンではないので設定が不要で、URLを入力するだけで測定できる
- 携帯電話とデスクトップと2つを切り替えて表示できる
- 集計しているデータが異なります。PageSpeed Insightsはラボデータ(あらかじめ定義されたデバイスやネットワーク設定により制御された環境で収集されたデータ)を、Lighthouseはフィールドデータ(お客様のサイトを訪れる実際のユーザーから収集したデータ)をもとに表示されます。
参考
- PageSpeed Insights について Google Developers .Google Developers.(参照 2023-01-11)
- Why lab and field data can be different (and what to do about it).web.dev.(参照 2023-01-11)
例えばサイトパフォーマンスが低い原因が「画像の容量が大きい」や「表示している画像サイズより大きい画像を使っていること」だと分かっていても、バナーや商品説明画像をデザイナーが手動で作っている場合、現実的に対応が難しいこともあります。
既にWebサイト上に公開済みの画像をリサイズしたり圧縮するのは、サイトによっては量が膨大なので、避けられるなら避けたいですよね。
そんなお悩みを抱えている方は「ページ表示速度の原因2.「ファイルのサイズ容量が大きい」を解決する」で紹介したsnaprecを使うと、リサイズや圧縮をしたり、バナー作成を自動化でき、デザイナーの作業負担を減らせます。
まとめ:表示速度を改善してパフォーマンスをあげよう
表示速度を改善することはユーザー体験の向上に繋がります。
表示速度を改善する時に重要なことは、手間が少なく(コストが低く)て、効果が大きい方法から対応することです。ただし複数の要因が重なっている場合も多く、安易に対応すると想定外の影響が出てしまう可能性もあります。
記事内で簡単にチェックするツールをご紹介しましたが、実際に対応する前には、思い込みで対応せず専門家に相談すると安心です。
ちなみに、当社が昨年末に上場企業1800社のトップページを簡易チェックツールを使って調査したところ、75%の企業はパフォーマンスは60点に満たないスコアでした。サイトコンテンツをリッチにするために、やむを得ないこともありますが、サイトスピードも大切なので改善ポイントだと思います。
上記の調査結果は、近いうちにお役立ち資料にまとめてご紹介する予定です。お楽しみに!