ウェブアクセシビリティ(どのような状況にいる人でもWebサービスを利用できる状態)に対応するには、まず最新の情報を確認し、自社の現状を把握するところからスタートします。
今回の記事では、アクセシビリティチェックの基準や簡易的・本格的にチェックする検証方法を紹介します。さらに、チェックの結果を受けて、修正する場合の運用で取り入れやすい対応やリニューアルなどのサイト全体で見直しが入るタイミングで対応しやすい項目についても解説します。
当社では、ウェブアクセシビリティ要件を含むご相談が、ここ数年で非常に増えています。例えば、次のようなご要望やお悩みをお客様からよく伺っています。
- ウェブアクセシビリティを考慮して、コーポレートサイトやサービスサイトのリニューアルをしたい
- ウェブアクセシビリティを維持できているか分からない
- サイトのグローバル化にあたり、ウェブアクセシビリティ対応する必要がある
このような要望や悩みを抱えつつも、ウェブアクセシビリティに関する対応を進めたいと考えている方の一助となれば幸いです。

ウェブアクセシビリティ関連の最新情報を取得する方法
2022年末にデジタル庁が「ウェブアクセシビリティ 導入ガイドブック」(PDF)を公開しました。このガイドブックは、ウェブアクセシビリティ対応をこれからはじめたいと思っている人や、学びなおしたい人にも丁寧でわかりやすい文書となっています。当社内でもウェブアクセシビリティをこれから学ぶメンバーには以下のページを紹介しています。
近年では、国が力を入れてウェブアクセシビリティに取り組んでいます。定期的な情報取得には、公的な情報の確認やWCAG・JIS X 8341などのガイドライン更新情報、ウェブアクセシビリティ関連のイベントなどに注目しておくと良いでしょう。
当社でも、以下の記事の冒頭にて最新情報を発信していますのでぜひご覧ください。
簡単解説!機会損失を防ぐためのウェブアクセシビリティ向上ガイド | BAsixs(ベーシックス)
自社サイトの状況を把握しよう
自社サイトの状況を把握するためには、WCAGのルールに照らしてファイルをチェックし、ユーザーにとって利用の妨げになる可能性がある問題を確認します。
チェックツールによっては、その問題の深刻度を提供してくれるツールもあります。
当社も、チェックツールや目視・手動でのチェックを行っています。サイトによって検証項目はもちろんエラー内容も様々です。対象サイトのことをよく調査したうえで、検証項目を選定し、検証を進めます。
またエラー修正の対応方法はサイトの構造によって変わってくるため、毎回クライアントに最適な方法を提案するようにしています。
チェックツールの中で代表的なものに、総務省から提供されている「みんなのアクセシビリティ評価ツール miChecker(エムアイチェッカー)」(以下、「miChecker」という。)があります。国、地方公共団体等におけるウェブアクセシビリティ評価の取組促進が目的のツールです。
miCheckerは、Internet Explorer 11のサポート終了に伴い、Ver.2が利用できなくなったため、2023年4月にEdgeに対応したVer.3が公開されました。利用できるブラウザはEdgeのみ、WCAG2.0(JIS X 8341-3:2016)が対象となりますが、検証ツールとしてとても優秀ですのでぜひ利用してみてください。
当社にご依頼いただいたコーポレートサイトのアクセシビリティ診断事例についてもぜひご覧ください。
アクセシビリティ診断事例 K社様 | BAsixs(ベーシックス)
チェックの基準
チェックの指標としては、WCAGの国際的な基準があり、達成度合いで3段階の評価があります。以下の記事で詳しく説明していますので、ぜひご覧ください。
Webサイトのアクセシビリティとは?意味や達成基準を基礎から解説 | BAsixs(ベーシックス)
次に、自社サイトの状況を確認してみましょう。今回は簡易的な検証と、本格的な検証のチェックの一例をご紹介します。
チェックの一例:簡易的な検証
簡易的な検証ができるツールの中では、機械的にチェック可能な項目を総合的に検証できるLighthouseがオススメです。
LighthouseはGoogleが提供している、ウェブページ品質向上のために開発されたツールです。特徴はPCのWebブラウザだけでなく、モバイル端末の利用を想定した診断ができる点です。
例えばスクリーンリーダーを利用するために適切なマークアップがされているかどうか、ロービジョン向けに十分なコントラスト比があるかどうかといった診断結果を得られます。Lighthouseの利用方法などを詳しく知りたい方は、以下の記事をご覧ください。
あなたの会社のウェブアクセシビリティ何点ですか。(後編)〜測定から点数以外の判断ポイントまで伝授します〜 | BAsixs(ベーシックス)
Lighthouse以外にも機械的にチェック可能な項目を検証するために、目的に合わせてツールを利用するケースもあります。ここでいうツールとは、例えばコントラスト比を確認するツールや、画像にaltが入っているかを確認できるツール、文法が正しいかを確認できるツールなどです。
チェックの一例:本格的な検証
本格的な検証には、例えばmiChecker Ver.3.0があります。ただしこのツールはWCAG2.0対応です。また、目的に合わせてaxe DevToolsなどの総合的な検証ツールも利用します。
とはいえ、ツールの自動検証だけでは検証できない箇所が必ず発生します。その場合は必要に応じて手動での確認も実施します。その為、本格的な検証や、検証結果を受けた修正を行う際は、当社などの専門家に相談してください。
当社でもアクセシビリティの簡易診断サービスを行っております。診断結果をうけて改善施策の提案から実行まで一貫して対応が可能です。
うちのWebサイトはどうなってる?診断から始めるウェブアクセシビリティ対応 | BAsixs(ベーシックス)
運用や構築のシーンで取り入れられるウェブアクセシビリティ対応
ウェブアクセシビリティの評価結果に問題があった場合、ウェブアクセシビリティの改善対応を検討します。
コンテンツ単位で対応できることから、サイト全体に影響することまで、影響範囲によって対応コストは違います。コンテンツ単位での対応は、今すぐに取り入れられる対応も多くあります。
- コンテンツ単位で対応できること
⇒一般的に、日々の運用ですぐに取り入れられる対応を指します - サイト全体に影響するので、対応の難易度が高いこと
⇒一般的に、サイト構造や根幹の部分に深く影響するため、リニューアルや構築時などに取り入れるほうがよい対応を指します
上記の2つに分けて、対応例を紹介します。対応例の選定基準は、エラーとしてあげられる代表的なものを3つずつピックアップしました。
コンテンツ単位で対応できることの例
コンテンツ単位では、次のようなことに対応することで、ウェブアクセシビリティの向上に繋がります。
- タイトルや見出しの適切な設定
- 画像の適切な代替テキストの設定
- コントラストの適切な設定
それぞれを簡単に説明します。
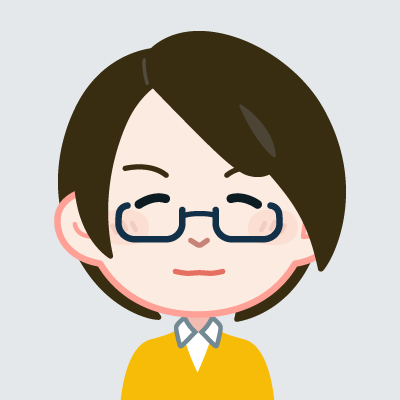
1.タイトルや見出しの適切な設定
スクリーンリーダー利用者に限らず、ユーザーはアクセスしたページが求めている内容と合致しているのかを判断します。そのため、サイト内の情報と合致する適切なタイトルや見出しを提供する必要があります。

上の図のようにツールを利用し、サイト構造をリスト化・可視化して、タイトルや見出しの内容がサイト構造にふさわしいかを確認します。
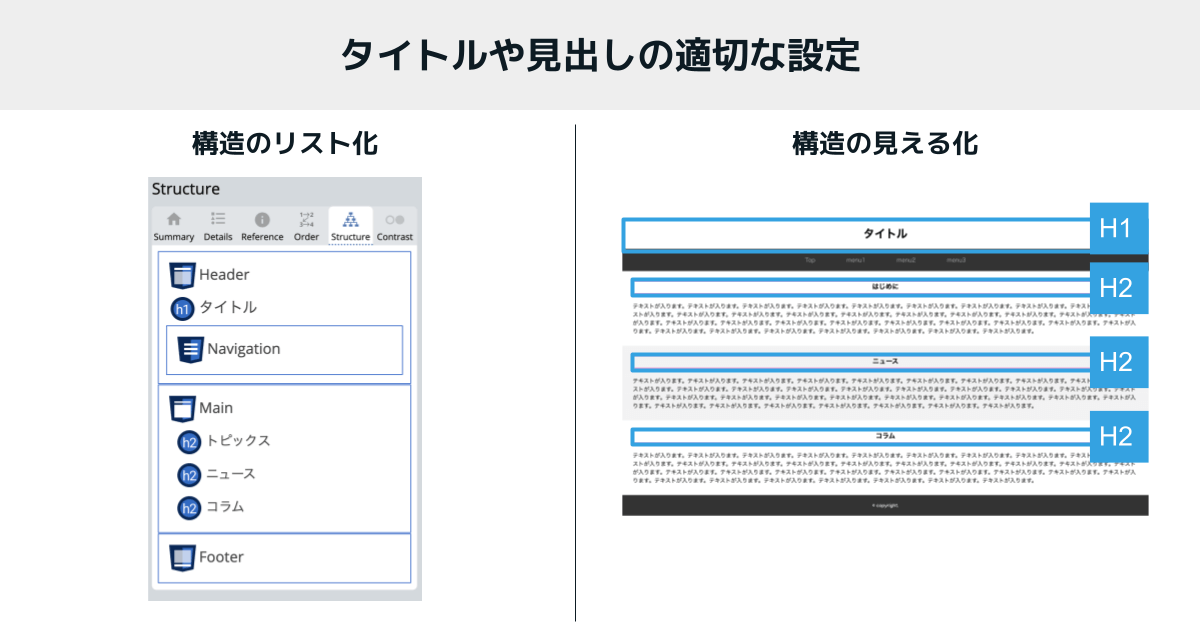
2.画像の適切な代替テキスト(alt)の設定
代替テキストのみでも、画像を通して伝えたい内容を正しく伝えるために、客観的で長すぎない代替テキストを検討してください。ただし、文脈的に代替テキストを設定しなくても意味が通じる場合は省略も可能です。
代替テキストの作成は、コンテンツの著者や編集者など、その画像がどういった意味をもっているのか理解している人が指定することをオススメします。

上の図は、画像2点の代替テキスト(alt)の良い例です。
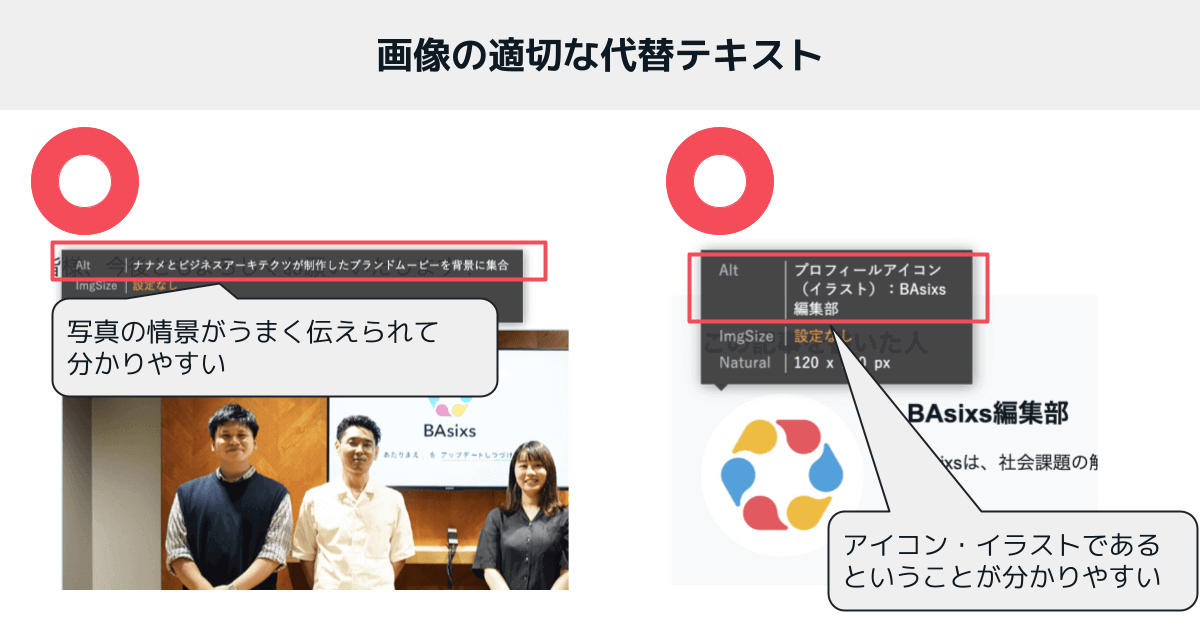
3.コントラストの適切な設定
テキストや画像(アイコンや画像化テキストも含む)の色と、背景色のコントラスト比を適切に保つ必要があります。文字の大きさによって、推奨されるコントラスト比は変わります。
Webページ上のコントラスト比を確認するには、axe DevToolsなどのチェックツールが便利です。また、デザインや色の検討段階では、WebAIM Color Contrast Checkerや、Adobe Colorのアクセシビリティチェックツールなどを使う場合もあります。

上の図は、カラーコントラスト比が未達の例と達成している例です。2つの参考例の下にそれぞれのコントラスト比と達成基準AA、AAAの達成状況を表にしています。
WCAG2.1の「1.4.3 コントラスト (最低限) 」では、小さい文字(small)(※1)のコントラスト比は4.5:1以上、大きい文字(Large)(※2)はコントラスト比が3:1以上がAAの基準です。この基準は色覚異常や80歳前後の典型的な視力を考慮して設定されています。
また「1.4.6 コントラスト (高度) 」では、ロービジョンの利用者の視力を考慮し、小さい文字のコントラスト比は7:1以上が達成度AAAの基準です。
※1 大きい文字(Large):18pt(日本語は22pt)以上のテキスト、又は、太字で14pt(日本語は18pt)以上のテキスト
※2 小さい文字(small):18pt(日本語は22pt)未満のテキスト、又は、太字で14pt(日本語は18pt)未満のテキスト
サイト全体に影響するため、対応の難易度が高いことの例
サイト全体に関わる部分では、例えば次のようなことに対応することで、ウェブアクセシビリティの向上に繋がります。
- HTML5やARIAの利用によるセマンティックなマークアップ
- キーボード操作によるサイト内の移動の実現
- テキストの拡大に対応したレイアウト
それぞれを簡単に説明します。
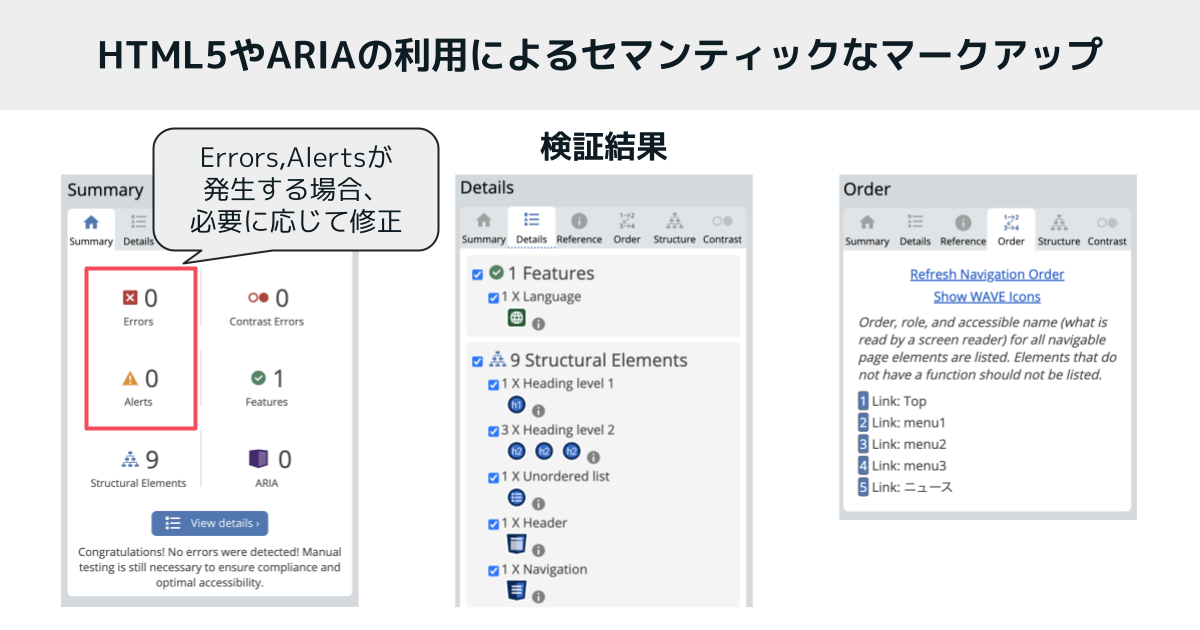
1.HTML5やARIAの利用によるセマンティックなマークアップ
セマンティックとは「文書の情報収集や関連付けなどの処理を自動化するために、文書の内容を機械が理解しやすくすること」です。
構造を明確にすることで、スクリーンリーダーなどの支援技術やデバイスがコンテンツを正しく認識できます。そして、情報発信側の意図を正しく適切な方法でユーザーに提供できます。
基本的な実装方針のルールとなるため、サイト構築やリニューアル時などの要件定義段階で決められることが多いです。

上の図のように、検証ツール(WAVE Web Accessibility Evaluation Tools)などを利用して検証をします。エラーやアラートについては内容を確認し、必要に応じて修正を行います。
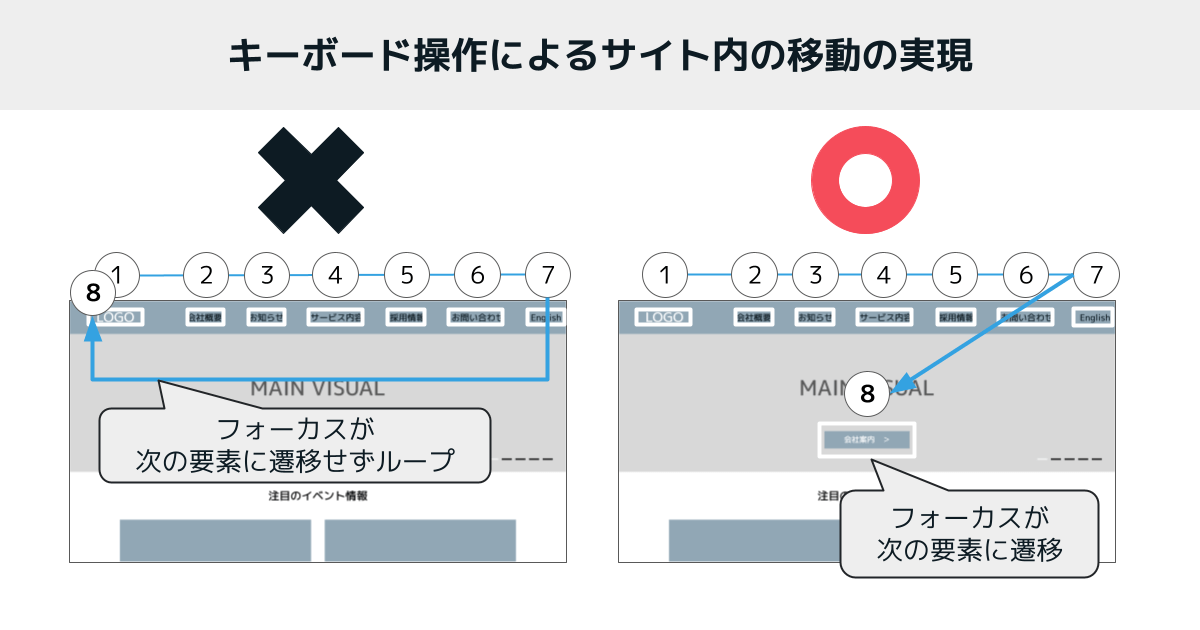
2.キーボード操作によるサイト内の移動の実現
キーボード操作のみでサイト内を閲覧できるかを、TabキーやShift+Tabキーを使って確認します。
とくに気をつけるべき点は、埋め込まれた動画や音声プレイヤー、ポップアップ、モーダル・ダイアログなどです。例えば、キーボードのフォーカスがそのコンテンツから移動できずにループしてしまうことがあります。

上の図は、キーボード操作のフォーカスが閉じ込められてループする例と、ループせず次の要素に遷移する例です。
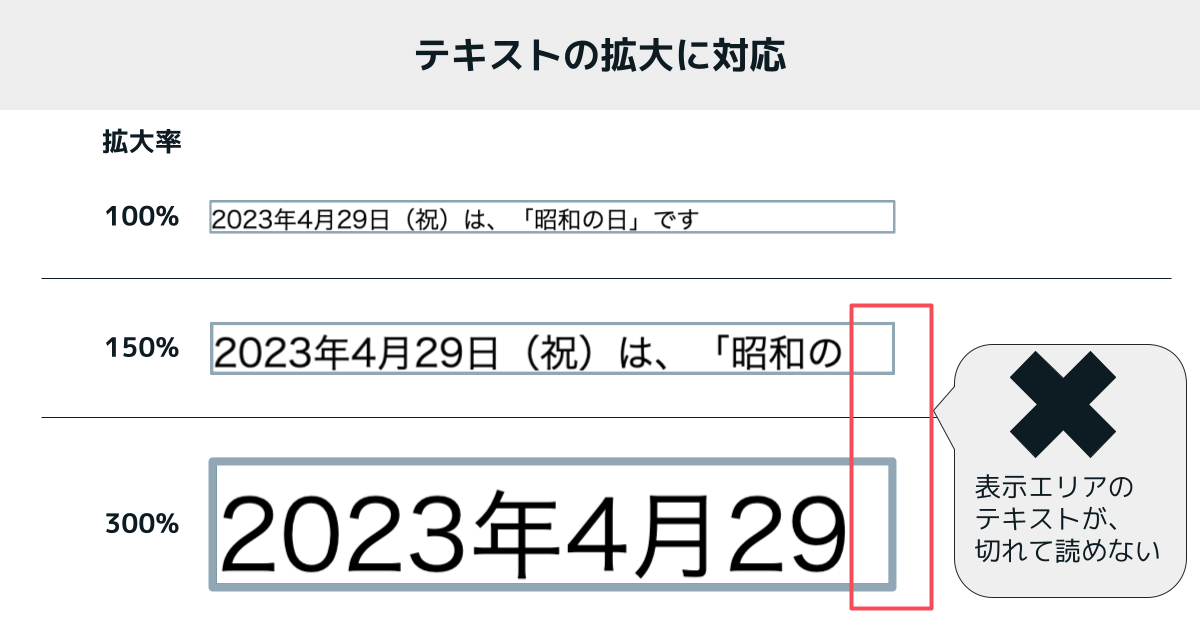
3.テキストの拡大に対応したレイアウト
「見えにくい」「まぶしい」「見える範囲が狭い」など日常生活において不自由を感じているロービジョンのユーザーの中には、画面表示を拡大してPCやスマートフォンを操作する人がいます。
拡大表示した時にレイアウトが崩れるなどして「情報を得にくい」、「操作をしにくい」という状態にならないようにしましょう。

上の図は、ブラウザのサイズ拡大機能を利用した場合に、テキストが切れて読めない例です。注意点としては、作業着手前に実装者にあらかじめ「テキストサイズ拡大時にコンテンツがすべて表示されたうえで表示が担保される」ことを要件として伝え実装してもらうようにしましょう。
まとめ:Webサイトのアクセシビリティ向上で、社会課題を解決する
SDGsが掲げる「誰一人取り残さない」という理念を社会が意識し、デジタル庁も「誰一人取り残されない、人に優しいデジタル化」を掲げています。
また、令和6年(2024年)4月に障害者差別解消法の改正が施行され、海外だけでなく国内の民間事業者においても、合理的配慮の提供(ウェブアクセシビリティ対応等)が義務化されます。
法律改正や社会のニーズの高まりの中で、UI/UX改善やウェブアクセシビリティへの関心も非常に高まっています。誰ひとり取り残さないための施策として社会の課題へ取り組むことは、企業姿勢の評価に繋がります。
ウェブアクセシビリティ対応について相談したい方、とりあえず話を聞いてみたい方、お気軽にお問い合わせください。サイト内コンテンツの調査から方針策定・運用まで、経験豊富なディレクターやエンジニア、デザイナーがチームでサポートいたします。
Webサイトをリニューアルや構築、運用をする上で考慮すべきことが沢山ありますが、その中の1つであるウェブアクセシビリティについて今回は説明しました。当社では、エンタープライズ企業向けのWebサイト構築・運用サービスを提供していますので、お気軽にご相談ください。