お客様のプロダクト開発プロジェクトにおいて、弊社UXデザインチームが設計から開発フェーズでご支援しております。
先日、Webサイトの制作・運用がメイン事業のようだけど、プロダクト開発のプロジェクトにジョインできる?とお問い合わせいただきました。
弊社のUI/UXデザイナーはWebデザインだけでなく、組織やプロセスのデザインなど、広い範囲のデザインの経験があります。
そこで、UI/UXデザイナーが普段何を考え、どのような動きをしているのか、プロダクト開発プロジ�ェクトにおけるデザインチームの取り組みを例に説明します。
本記事では、その中でもステークホルダーが多く、開発プロセスに課題を抱えていたお客様の案件で、どのように改善したかをインタビュー形式で紹介します。
BAsixs参画企業のビジネス・アーキテクツは、お客様の目的やお悩みに合わせて、最適な提案と柔軟な対応を得意としています。アプリケーション設計・開発事例も複数あります。まだ紹介できていない実績・事例も数多くございますので、お気軽にお問い合わせください。

インタビューを受けた人
![プロフィールアイコン(写真):CDO(Chief Design Officer)、人間中心設計スペシャリスト 森]()
- 森クリエイティブグループ/マネージャー、CDO(Chief Design Officer)、人間中心設計スペシャリスト(ビジネス・アーキテクツ)
2008年、企業の情報コミュニケーション戦略を実現するプロジェクトを中心に、アートディレクター及びリードデザイナーとしてビジネス・アーキテクツに入社。特に日本の製造業のグローバル展開プロジェクトに長年関わっている。現在はデザイン部門の責任者も務める。
![プロフィールアイコン(イラスト):株式会社ユニットディー デザイナー 廣瀬]()
- 廣瀬デザイナー(株式会社ユニットディー)
広告業界からコンサル業界までデザインからシステム開発までの経験。 2014年ギフティ入社ディレクター兼デザイナーとしてBtoBメインのコンサル、開発を経て、ユニットディーを設立。
お客様が抱えていた課題と、ご依頼いただいた決め手
まずお客様の業務内容と、お問合せいただいた背景を教えてください。
森:ある業界の業務に最適化されたプロダクトを開発・提供している開発部門から、弊社にお問い合わせいただきました。プロダクトのユーザー企業様が現場のDXを推進するために、お客様は開発を進めていましたが、いくつかの課題を抱えていました。
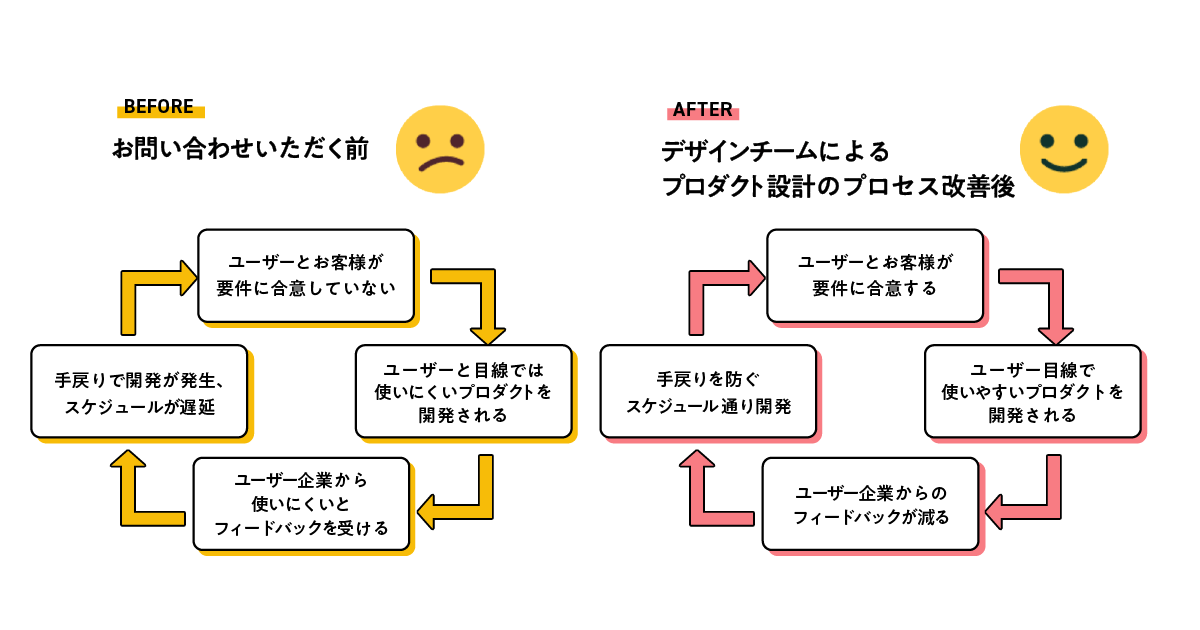
【お客様が抱えていた主な7つの課題】
- ユーザーがプロダクトを使う目的・用途を理解していない
- チームで、ユーザーが達成したいことや使う意図を共通認識がとれてない
- ユーザーと達成したいことを合意せずに開発を進めた
- プロジェクトチームで要件を満たしたアウトプットができない
- プロダクト開発時に手戻りが多く非効率
- ユーザーから使いにくいというフィードバックが多い
- 開発スケジュールがいつも遅延する
これらを解決できるデザイナーを評価・採用できないという現状を踏まえ、プロダクトの目的・用途(業務要件)を理解し、「使いやすい、迷わない、便利」とユーザーが感じられるプロダクトを実現できるデザイナーが欲しいとご要望いただきました。
私がプロジェクトに入る前後のイメージを簡単に図示すると以下のとおりです。

お問い合わせいただいた時には、どんなことを期待されていましたか?弊社にご依頼いただいた決め手は何でしょうか。
森:業界標準のプロダクトとして、単体のプロダクトに限らずプロダクト群を横断して、ユーザー体験を向上すること、それを実現できる体制作りも期待されました。
そのため将来のプロダクト利用企業様(以下ユーザー企業)へヒアリングをもとに要件をまとめる役割や、関係するユーザー企業様とチームメンバーとの合意形成しながらデザインとして具現化すること、開発プロセスの改善まで多岐に渡るものでした。
私はプロダクト開発の経験が豊富ではありませんでしたが、Webサイト構築におけるUI/UXデザインでもお客様の課題を解決するという本質は変わらないので、これまでの多くの実績・ノウハウを活かせることが出来ると考えました。
また、体制作りという点においても、デザイナー組織の設計・運営している経験を活かし、開発全体の生産性向上に貢献できます。
情報設計などの上流工程から携われるデザイナーの需要は高く、採用が難しいという背景もあり、私の経験にご納得いただいたうえで、お問合せから1ヶ月も経たずに契約いただきました。
廣瀬:プロダクト群全体を俯瞰して、UI/UXに関するデザインをはじめとした取りまとめを期待されていたのだと思います。直接お客様から伺っていませんが、単に依頼されたデザインをして終わりではなく、依頼された範囲を超えた提案や意見を求められていると感じます。
ユーザー企業様の「この機能がないとプロダクトを導入すると判断できない」「この画面は操作が分かりづらい」といった意見を元に、ユーザーの利用シーンに基づいた最適なUI/UXを設計します。
ユーザー企業様が現在使っているプロダクトも見せていただき、慣れているUIも取り入れつつ、どのユーザー企業様でも直感的に理解できるような業界標準プロダクトを目指しています。
ユーザーやユーザーの業界を理解する
課題を解決するために、最初に取り組んだことは何ですか?
森:複数あるプロダクトを横断して見る初めの一歩として、プロダクト群の中から、あるプロダクトのスマホ版開発に参画することになりました。
PC版プロダクトが存在していたため、ユーザー企業様の業界やプロダクトを理解するプロセスの入口としては良かったです。
そして、お客様が抱えていた課題のうち、最初の2つに注力しました。
- ユーザーがプロダクトを使う目的・用途を理解していない
- チームで、ユーザーが達成したいことや使う意図を共通認識がとれてない
「ユーザーがプロダクトを使う目的・用途を理解していない」という課題は、開発がうまく進まない要因として多く経験してきました。ユーザーが何を見て、何を感じ、何を体験しているのかを理解しなければ、良いデザインはできません。
上流工程におけるユーザー理解を疎かにすると、開発して出来上がったものを見たら思っていたアウトプットと全く違うという事態がおこり、その結果手戻りが発生して開発コストが跳ね上がったり、お客様の満足度低下に繋がります。
ユーザーニーズをくみ取り理解するためには、文章だけでは難しく、ラフ案のように見えるものを使って議論する事で、意思決定をスムーズにできます。プロジェクト関係者の判断や行動を促す大事なプロセスです。

今回のプロジェクトにおいても、後の開発工程に進んだ時にプロジェクトチーム内で認識齟齬によるスケジュール遅延を防ぐための施策として、ユースケースに基づいた導線設計や機能用途を説明する「ユーザーストーリー」という手法で可視化しました。質問を問いかけて深堀りしていくことで、事象の解像度が上がり深く共感することができるのです。
プロダクトの理解を深めるために取り組んだことはありますか?
森:プロダクトはコンポーネントデザインで実装されていましたが、その元となるレイアウト、フォント、カラーなどのデザインルールや仕様書がほとんどなかったため、デザインを統一するためのガイドラインを作成しました。
一度判断基準を作ると、毎回ゼロから検討する必要がなくなり、合意形成のスピードがあがるので、設計の効率化が出来ます。
さらに、全ての画面キャプチャデータを一覧化し、画面遷移図などを作ることでプロダクトを俯瞰的に理解できるようにしました。新しいデザイナーが入ったときに説明資料として使えますし、既にあるデザインに近い依頼が来た時に、画面遷移図を参照しながら開発内容の確認ができるので、生産性向上にもつながります。
廣瀬:ワイヤーフレームの段階でコンポーネントを作成しながらガイドラインを作成しページ遷移図を作ったことで、とても進めやすくなりましたね。早く効率よく進められるかどうかは、そのまま評価に直結します。
今は私たちデザインチームの生産性向上につながっていますが、今後デザイナーが増えた場合は引き継ぎコストの削減にも役立つと思います。
リリースまでの過程で工夫したこと、評価された点
プロダクトの進め方について詳しく教えてください。

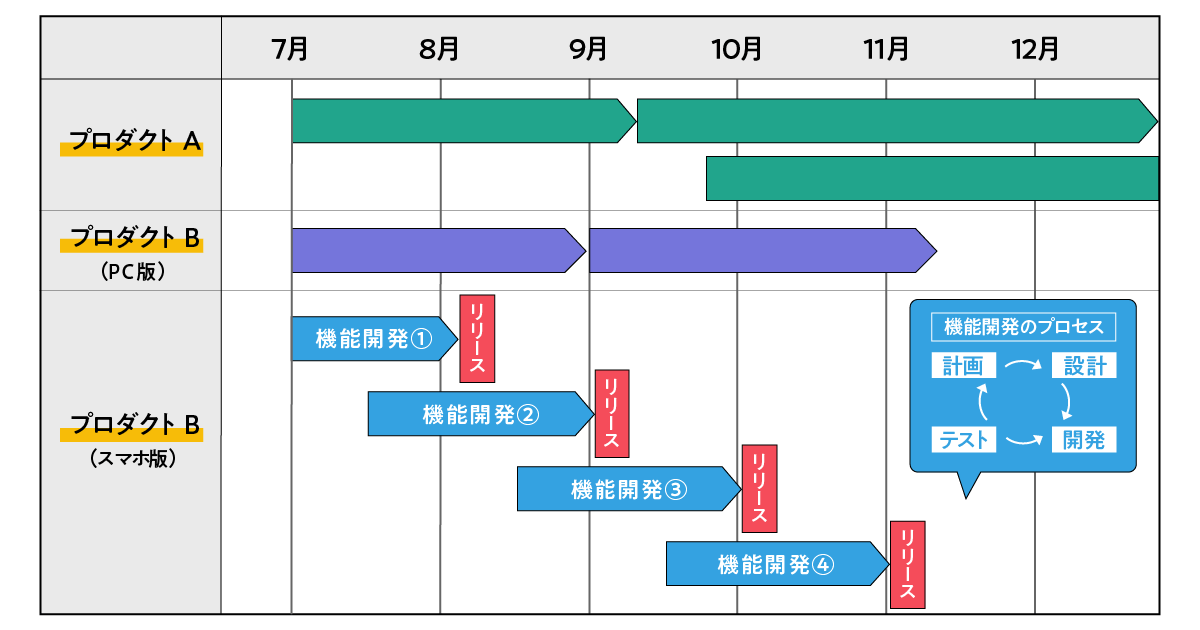
森:進め方はアジャイル開発で、マイルストーンに合わせて段階的にリリースしました。開発は1ヶ月周期で、1ヶ月の大まかな動きのイメージは以下です。
- 毎月1日:スコープ会議(当月開発する範囲を決定する)
- 第2〜3週:デザイン検討、開発、チームレビュー(業務要件に基づいて開発した画面をチーム内でレビュー)
- 第3週:実機でテスト(ユーザーが使う端末で動作確認)
- 第4週:公開、翌月の開発に向けた準備(要件定義やデザイン検討)
通常の開発プロジェクトでは、デザイナーが要件定義やテストシナリオの作成、実機テストに携わることは少ないと思いますが、お客様のプロジェクトでは全ての工程に携わらせていただいています。そのため機能を開発するかどうかをスコープ会議で事前に判断するために、影響範囲や懸念事項などを洗い出しやすくなります。
プロダクト開発を進める上で工夫していることはありますか?
森:毎朝プロジェクト全体の定例会議があり、その直後にラップアップと呼ばれる振り返り会議を行っています。定例会議の議事内容を確認し、ネクストアクションを決めています。
また、お客様が抱えていた7つの課題のうち、残りの5つに注力しました。
- ユーザーと達成したいことを合意せずに開発を進めた
- プロジェクトチームで要件を満たしたアウトプットができない
- プロダクト開発時に手戻りが多く非効率
- ユーザーから使いにくいというフィードバックが多い
- 開発スケジュールがいつも遅延する
まず、設計プロセスを見直しました。
これまでの経験から開発前にプロトタイプを使って、ユーザー企業様に機能や操作性において業務要件を満たしているか確認し、合意頂くことが重要だと思います。
プロトタイプは、段階的に仕様を決められるので、試作の検証・調整を繰り返し、ユーザーのニーズに合ったプロダクトに近付けられます。試作の作成は、完成度よりもスピード感を意識して、品質をあげていくと大きな手戻りがなくアウトプットに対する共通認識が深まると思っています。
例えこの段階で、プロジェクトチームでは想定していなかったユースケースや仕様が明らかになったとしても、開発中に判明する場合と比べて開発工数に大きな影響は与えません。早期に発見できるからこそ、改善を繰り返す時間が生まれることによりプロダクトの質が向上するのです。
また、大きな手戻りを減らせるのでプロジェクトチームに安心感を与え、モチベーションを維持できます。完ぺきではないかもしれないけど設計プロセスが機能し、他のプロジェクトでも成功体験として積み重ねることが出来ています。この設計プロセスが当たり前になり、好循環ができていると実感しています。
プロダクト開発に携わり、どのようなことを評価されましたか?
廣瀬:設計プロセスを見直しお客様とユーザー企業様の間で合意を得た上で、実装メンバーへ設計の意図を正しく伝えられたため、手戻りの発生を防ぎ、スマホ版をリリースできました。
お客様からは、計画したマイルストーンに基づいて、ユーザー企業様からのご要望と業界標準のプロダクトとの両立ができた点を評価いただきました。
お客様の課題のヒアリングから、現在使用しているライブラリの把握、デザインコンポーネントやガイドラインの作成、エンジニアとのやり取り、STGなどのテストまで開発工程全体に関わっています。プロジェクトの動向を把握していることで、お客様が安心して頼める環境を提供しています。
また、対応するスピードはUXデザイナーに求められる大事なスキルだと考えています。プロジェクトメンバーから相談があった際には、森さんが内容を深掘りする役割、私はイメージできるデザインをその場で作成する役割といったように、お互いの強みを活かして問題を整理し解決しています。
スピーディーにやりたい事や達成したい目的をすり合わせできる点は、デザインチームとしても評価いただいています。
苦労していることはありますか?
森:プロダクトのUI/UXを向上させるために、ユーザー企業様のヒアリングは随時行っていますが、ユーザー企業様からいただくさまざまな要望と、業界標準のサービスとして必要な機能を実装するバランスに苦労しています。
「プロダクトを業界標準サービスにする」という目的を達成するためには、ヒアリングに協力いただいているユーザー企業様の要望や課題だけに偏らず、他のユーザー企業が抱える悩みも解決する必要があります。
まだユーザーではないターゲット企業群を巻き込んで、各社の業務アプリケーションの活用方法や社内運用ルールなどを共有する勉強会を月次で開催しています。会社により文化や考え方が違う点もあれば、業界共通の悩みもあります。勉強会で伺ったお悩みから、機能の追加開発のヒントを沢山いただいています。
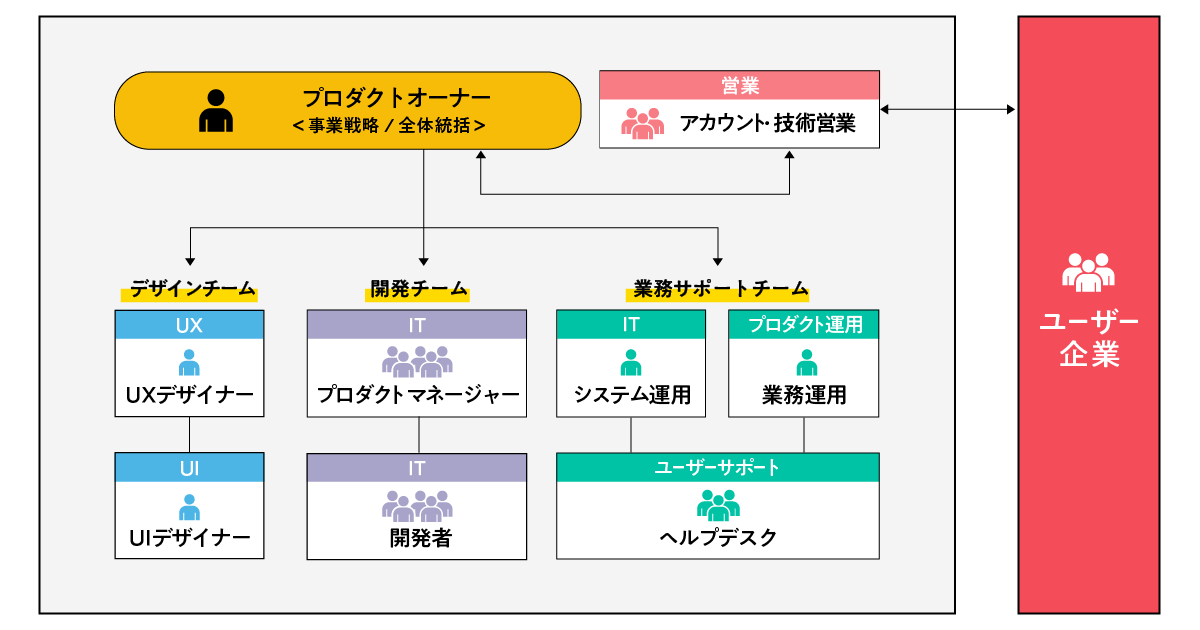
組織図を見るとプロジェクトメンバーが多いと感じましたが、工夫したことはありますか?
森:進行中の開発プロジェクトには、バックボーンや制作プロセスの進め方、考え方が異なるメンバーが30人以上参画しています。
自分のやり方で押し進めるのではなく、相手の考えを傾聴し、メンバーの特性を理解するところから始めました。長所や短所も含めて多様な人材がいるチームは強くなる可能性を秘めていますが、メンバーそれぞれが自分がやりやすい進め方を貫くと、チームは上手く回りません。メンバー理解はチーム運営の第一歩ですね。
「Working From Anywhere」が基本となり、関係が構築されていない相手とのコミュニケーション方法もメールやチャットなどのテキストが大部分を占めています。
しかし、伝え手はどんな表情や気持ちで伝えようとしているのか、受け手はどう解釈しているか、お互いに伝わらないため、コミュニケーションの行き違いが発生するケースがあります。ミスコミュニケーションを防ぐためには、Web会議システムや電話を使って直接対話し、より正確にコンテキスト(前提・文脈や状況)を伝えることが重要です。
チームメンバーやお客様との会話の時間を出来るだけ確保するようにし、プロジェクトメンバーとコミュニケーション方法や管理方法をすり合わせ、プロジェクト内の運用ルールに納得することで、開発スケジュールの遅延防止にも役立ちました。
プロダクト開発に携わる中で、これまで経験したプロジェクトと違うやり方だと感じたことはありますか?
廣瀬:私はこれまで多くのクライアント企業にて、アジャイル開発を経験してきました。お客様が独自に工夫されているポイントは、業界標準のプロダクトを作るために、ユーザー企業に毎週ヒアリングしていることです。
理想は顧客の要望を元に開発することだと分かっていても、実際に開発サイクルに取り入れられている企業は少ないと思います。
しかしお客様はユーザー企業様へのヒアリングや、ユーザー企業が複数参加する勉強会で生の意見を吸い上げて、機能開発に直接取り入れ、出来上がったプロダクトに対してユーザー企業様から意見をもらう、といったPDCAをきちんと回している点はすごいと思います。
プロジェクトに参加する中で、当初伺っていた課題は解消されましたか?
廣瀬:はい、設計プロセスを改善したことで、お問い合わせいただいた当初お客様が抱えていた7つの課題は解決しました。私たちデザインチームがプロジェクトに参加後、ユーザー企業様から伺った意見を効率よくプロダクトに反映できるようになったことは、大きな成果だと思います。
まだ改善点はありますが「実際に利用しているユーザー企業様からは使いやすいと評価いただいた」と伺っています。また、「今回開発したスマホ版のように、次はPC版もユーザー企業様の要望をヒアリングしながら改善してほしい」とお客様からはご相談頂いています。
先日のお客様社内の表彰式で、私たちが関わっているプロダクトの開発チームが社長賞をいただいたと伺いました。プロジェクトの担当者様だけでなく、お客様企業からもプロジェクトの成果を認めていただいた点は嬉しいですね。
デザイナー組織運営で工夫し、評価につながったこと
デザイナーチームを運営するために工夫していることを教えてください
森:数多くのプロジェクトを同時に進行しているとお互いの進捗状況が分からないことも起きます。そのために、出来るだけアウトプットを共有する頻度を増やしました。
- プロジェクトメンバー全体の定例会(朝会の実施)にて、進捗や中間成果物などを共有する
- デザイナーメンバーの予定を事前にカレンダーに登録し、いつどの作業をしているか可視化する
- デザイナーメンバー間のコミュニケーションのチャンネルをDMからオープンチャネルに移動し、業務を見える化する
お互いの進捗を知り、滞りなくプロジェクトを進行するための工夫と同時にお互いの思考を共有、共感する大事なコミュニケーションでもあります。
デザイナーチームの運営で評価されたことを教えてください。
森:以下の5点を評価いただいたと思います。
- お客様の要望を汲み取ったデザインになっている
- メンバーの特性を生かして守備範囲の広いチーム体制が構築できている
- スピード感を持って対応している
- タスクの進捗状況が分かることで安心して任せられる
- 他のプロジェクトメンバーと柔軟にコミュニケーションをとれる
デザイナーチームは弊社メンバー3名で構成し、それぞれの得意分野を理解したうえで、タスクの担当を決めていました。タスクが多くても、各自の経験を活かし効率よく対応できるようにしています。
複数人で分担するとなると、小まめな相談や進捗確認が必要です。毎朝の開発プロジェクトチーム全員の朝会に加え、デザインチームでのミーティングを小まめに実施しています。カンバン方式でタスクを管理しているので、タスクの進捗を一目で確認でき、担当割り当て漏れも防げます。
廣瀬:お客様社内の全社会では、スマホ版の開発の進捗状況を森さんが発表したこともあります。発表者として選定いただいたのは、一定の評価を頂いているからではないでしょうか。
今後取り組みたい事
今回伺ったお客様のような、異なるバックボーンを持つメンバーがチームとして動くやり方が増えてきていると思います。今後このようなプロジェクトに参加したい人に向けて、一言アドバイスをお願いします。
森:UXデザイナーは、見た目の美しさや使いやすさだけではなく、ビジネス課題やエンジニアリングなど多岐に渡って理解する必要があります。これは、プロダクトもWebサイトにおいても、本質は一緒だと改めて実感しました。
昨今、プロジェクトにおけるロールの境界線はどんどんなくなり、複雑化し始めていると思います。その現状を踏まえて、優れたUXを生み出すには、多くの非デザインスキル(マインドセット)と総合的なチームワークが必要不可欠であり、以下のようなスキルセットと経験が求められるように思います。
- お客さまのビジネスや業界をはじめユーザーの価値観や置かれた環境、状況といったコンテキストをしっかりと理解できる
- プロセス・考え方などが違う人とのすり合わせ、プロジェクト全体のルール決めができる
- プロセス・考え方などが違う人がいることを認識し、さまざまなやり方や環境に、柔軟に対応できる
- マーケティングやエンジニアリングなど、他分野に関する基礎知識を身につけ議論を深く行えたり、意思決定のスピードが上げる
- 完成度より、スピード感もってアウトプット可能で、その場で改善案を提案できる
上記には一切デザインに限定したスキルでないことは明白かと思います。デザインに関するトレンドやTipsの多くは、実務を通して経験することで身に付く部分もありますが、非デザインスキルこそがプロジェクトで活躍、求められるための重要なマインドセットだと思います。
今後デザイナーチーム・個人として取り組みたいことを教えてください。
森:プロダクトもWebサイトも設計や考慮することなどプロセスの本質は一緒だと改めて実感しました。開発しているプロダクトを導入いただいている企業様が順調に増えてきているので、これまで以上に利用者の声をキャッチアップしながらプロダクトに反映していきたいと思っています。同時にお客様や業界のことを追い続けることで、先回りしてプロダクトのUI/UXを提案できるチームであり続けたいです。
繰り返しになりますが、UXを改善するというと、多くの人はまず見た目デザインの改善を思い浮かべる方もまだまだ多いことでしょう。
弊社の「BA(Business Architects)」の社名にもあるように、私たちはお客さまがビジネスを構築する時に必要とされる体験を設計し、機能させることを目指しています。
お客さまのビジネスを加速させ、その先にあるユーザーの体験をアップデートし続けながら、「人のためになり、人が欲しいと感じる」プロダクトやサービスを実現していきたいです。
廣瀬:お問い合わせいただいた時にご依頼いただいた、プロダクト群を横断で見れるデザイナーチームになりたいと思っています。他プロダクトからも、ロゴ開発やページ改善などの部分的な相談はいただいています。
今後はそれぞれのプロダクトを深く理解し、設計段階で一緒に議論しながらステークホルダーとの合意形成のお手伝いをしたいです。
編集後記
今回は、デザイナーチームとしてお客様のプロジェクトに参加している森さんと廣瀬さんにお話を伺いました。ターゲット企業群へのヒアリングや設計から実機テスト、公開確認まで、開発プロセスにおける全ての工程においてデザイナーが関わることは、理想的な商品開発の1つの形ではないかと感じました。
また私の普段の仕事においても、お客様のその先のお客様(消費者・利用者)を常に意識しなければと改めて考えました。
インタビュー中で、森さんが過去にユーザー企業様と同じ業界で働いた経験があると知りました。本記事で取り上げたお客様案件と森さんの相性が良かったのは、森さんの強みである人間中心設計の知識やWebデザインのノウハウに加え、ユーザー企業の業界知識があったことで、ユーザー企業様の要望や課題感に共感でき、プロダクト設計に活かしやすかったのかなと思いました。
ビジネス・アーキテクツはこれまで蓄積した経験・ノウハウを生かしてWebを使った業務の設計から運用までを一貫してサポートが可能です。お客様の目的に合わせたご提案を得意としておりますので、お気軽にお問い合わせください。