近年、UXが注目されている中で「プロトタイプ」というキーワードも注目が高まってきました。
プロトタイプはUXにどう関係するのでしょうか。Webデザインの中での関係性を探っていきます。

Webデザインでプロトタイプを作るメリットとは?どんなときに必要?
通常、Webデザイン分野でのUX向上のためによく用いられるプロトタイプ。では、実際にプロトタイプを制作するメリットはどこにあるのでしょうか。
また、どのようなケースでプロトタイプは必要とされているのでしょうか。必要な場面とメリットを押さえることで、適切な場面でプロトタイプの制作を提案していきましょう。
プロトタイプを作るメリット:事前のWebサイトの方向性が合うこと
プロトタイプを作成してWebデザインを行うメリットは数多くあります。
第一に、「ユーザー視点での検証がしやすい」という点がメリットとして挙げられます。
プロトタイプを作らずに成果物を完成させると、その成果物をリリースした段階でユーザーにとって使い勝手が良くない点が判明することがあります。
この場合、その良くない点が判明した段階から改善策を洗い出してWebサイトの改修を行わなければならず、結果的に改修が大がかりになってコスト負担も大きくなってしまいます。
事前にプロトタイプを作ることで、ユーザーの声を取り入れながら成果物を完成させられます。また、問題点が判明しても早い段階での改修が可能になり、結果的にリリースの段階で満足度を高められます。
さらに、プロトタイプを作成してクライアントと打ち合わせを行うことによって、意識の共有を図ることができます。コミュニケーションを円滑にして議論をしやすい環境を整えることができます。
プロトタイプが必要な場面:実際の動きが想定通りか検証する
プロトタイプが必要になるのは、ワイヤーフレームを元にデザインを制作した後に実際の動きを検証する場面です。
Webサイトを制作する際は、まずワイヤーフレームと呼ばれるサイト全体の構成図を作成し、その構成図を元にしてデザインを制作、実際に画面上にプロトタイプを作成します。
プロトタイプが完成したら想定どおりに動作するのかを検証して、問題があればプロトタイプを修正し、再度想定した動作になるかを検証することを繰り返します。
プロトタイプがないままワイヤーフレームを元にWebサイトを制作すると、工程が大幅に進んだ段階で要素の不足が判明したり、操作性が悪いことが発覚したりする可能性があります。
プロトタイプとUXデザインとの深い関係
プロトタイプとUXデザインには、切り離せない深い関係があります。そもそもUXデザインとは「ユーザーエクスペリエンスデザイン」の略称であり、「ユーザーの体験を設計すること」を指しています。
Webサイトにおけるユーザー体験とは、ユーザーが製品やサービスを認知した瞬間から、購入を検討して実際に導入を決定して、製品を利用したりアフターケアを受けたりする中で経験する全ての体験のことを指しています。
UXデザインを実現するためのプロトタイプ作りの工程には大きく分けて6ステップあります。
UXデザインを実現するためのプロトタイプ作り・6つの工程
- Webサイトを制作する目的を設定
- 市場のリサーチ
- ペルソナを策定
- カスタマージャーニーマップ作り
- ターゲットを絞り込む
- プロトタイプの作成
プロトタイプを作成することによって、プロトタイプを使用したユーザーテストを実施できるようになり、実施したユーザーテストの結果を取り入れてプロトタイプを修正するという循環が出来上がります。
こうして完成したプロトタイプはユーザーの要望が十分に反映されていることから、製品化した際にUXが高まりやすい傾向にあります。
どこまで作り込むべき?プロトタイプの代表的な4種類
一口にプロトタイプといっても、どの程度作り込むかは状況によってさまざまです。ここでは、プロトタイプの具体的な種類をご紹介します。
1.ペーパープロトタイプ:スピード感はNo.1
ペーパープロトタイプは、プロトタイプの中でも比較的単純な構造をしています。Webサイトなどの開発をスタートする前に、機能の図解などの簡単なイメージを紙に描き出すのがペーパープロトタイプの一般的な手法です。
どのような機能を持ち、どういった動作をするのかを簡単にシミュレーションできます。
紙とペンを用意するだけで誰でも気軽に取り組めるのでアイディアを次々と反映させやすく、特別な知識やスキルがない人でも参加できるのがメリットです。
2.ストーリーボード:イラストや絵で視覚的なイメージを膨らませる
ストーリーボードとは、ユーザーの使用イメージなどのストーリーを確認するためのプロトタイプです。
Webサイトにおいてユーザーが体験することをイラストや図によってストーリー化し、想定したUXデザインを達成できているかを検証するために使われます。
ペーパープロトタイプに比べるとイラストや図を描くという点で工数はかかりますが、より具体性のあるイメージを視覚化できるため、UXデザインを想定したWebサイトになっているかどうかを検証しやすくなります。
3.ワイヤーフレーム:構成をしっかりと図示することで情報設計もできる
ワイヤーフレームとは、Webサイトを構築するにあたってどのような画面や機能を用意する必要があるのかを簡単な図で表した構成図のことです。
簡単にいうとWebサイトのレイアウトのことであり、システムでいう情報設計書やシステム設計書のような役割を果たします。
ワイヤーフレームは画面上のどの位置にどのような要素が配置されるのかを画面上や紙に描き表すだけで制作できるプロトタイプであり、比較的手軽に取り組めるのがメリットです。
ペーパープロトタイプと同様、紙とペンを用意するだけですぐに始められて、要素の追加や削除も容易です。
4.モックアップ:もっとも工数がかかるプロトタイプだがイメージが具体的で認識齟齬が生まれにくい
モックアップとは、Webサイトのデザインなどのイメージを固めるためのプロトタイプです。ここまでご紹介してきたプロトタイプの中では最も作り込まれており、その分工数もかかります。
Webサイトを制作するにあたって、どのようなデザインにするのかは重要な要素です。
ボタン配置や配色ひとつでサイト全体の印象が全く異なるものになることから、事前にモックアップを制作してクライアントに提示し、クライアントが求める世界観にマッチしているかどうかを擦り合わせながら制作を進めていく手法がよく使われます。
テキストや部分的な静止画だけではイメージしにくいサイトデザインも、モックアップを制作することによって具体性のあるデザインを確認でき、クライアントとの認識のずれを軽減しやすくなります。
プロトタイプ制作における注意点:改修コストが膨らみ過ぎないようにガイドラインをあらかじめ引く
プロトタイプの制作には「工数とコストがかかりやすい」というデメリットがあります。
したがって、改修の限度はあらかじめ定めておくことをおすすめします。
クライアントとの打ち合わせの中で修正点として挙がってきた内容について、どの部分までプロトタイプで反映させておくか明確にしておくことで、工数やコストの削減に繋がります。
例えば、クリティカルな修正は反映して再度プロトタイプを提示し、軽微な内容についてはプロトタイプの段階で改修せずに実制作で吸収するなどのやり方があります。
全ての修正を取り入れてプロトタイプを作り直すとその都度コストが膨らみ続けるだけでなく、結果的にスケジュールの遅延にもつながるためです。
プロトタイプでUXを向上させたWeb制作事例2選
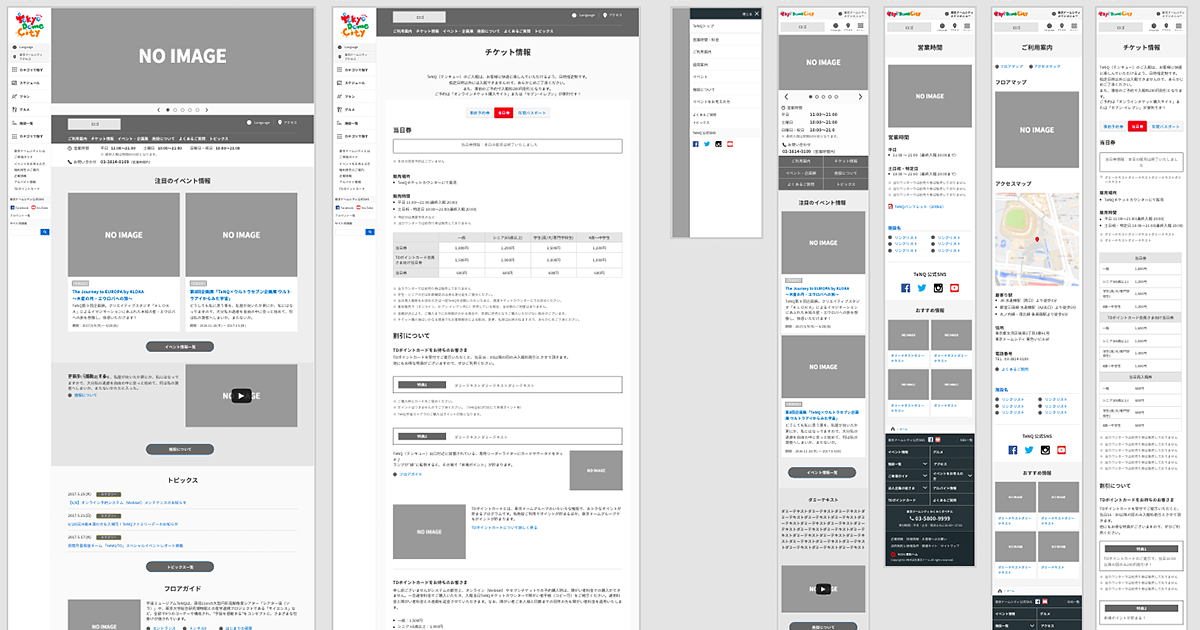
1.東京ドーム様でのプロトタイプ事例
東京ドームシティのWebサイト構築時のプロトタイプを用いた事例です。
規模感やステークホルダーも多いため、プロジェクト内の認識合わせが非常に重要です。
チーム共通の認識ができ、同じ方向で開発を進めることができます。
また、修正・改良も早い段階で行っていけるので、互いにに安心感、信頼感が生まれます。

(東京ドーム様でのプロトタイプの進め方)
- スケッチ
紙に手書きでワイヤーフレームを描きます。
文字よりもラフ画の方が伝わりやすいため、イメージを具現化させるための工程です。
最低限の機能を洗い出しワイヤーフレームやプロトタイプの材料となります。 - ワイヤーフレーム
事前に用意したコンポーネントを使って、ページの骨格を作って行きます。 - プロトタイプ(モックアップ)
手書きのワイヤーフレームをもとに、事前に用意したコンポーネントを組み合わせて、
プロトタイピングツールを使って、デザイン要素(色、フォント、サイズ)を反映していきます。
主要な画面から作成し、その画面郡を繋ぎあわせることでサイト間の導線設計、完成イメージに近づけていきます。
上記のパーツを印刷し、切り出してペーパープロトタイプで、その場で議論の材料にも使いました。 - ユーザーテスト
作成したプロトタイプを活用して、ユーザーテストを行うことで、精度の高いUI/UXを実現させます。
東京ドーム様の制作事例は以下の記事になります。
コーポレートサイト構築事例 東京ドーム様 | BAsixs(ベーシックス)
2.伊藤忠エネクス様のレンタカーサイトでのプロトタイプ事例

伊藤忠エネクス様のレンタカーサイトの制作事例では、調査からの課題出しからToBeの姿をプロトタイプとして作成しました。
この案件では、遷移、デザインそのものを確認するための試作品としてプロトタイプを制作し、関係者とのイメージすり合わせや機能面での検証を早期に行いました。
このプロトタイプはユーザーテストにも使用し、問題点の解消をした上で制作フェーズへ移行できました。
伊藤忠エネクス様のレンタカーサイトの制作事例は以下の記事になります。
レンタカーサイトのリニューアル事例 伊藤忠エネクス様 | BAsixs(ベーシックス)
どんなツールが最適?BAsixsお勧めのプロトタイピングツール
プロトタイプを制作することになったものの、どのプロトタイピングツールを選べば良いのか分からないという方も多いのではないでしょうか。そこで、BAsixsお勧めのプロトタイピングツールを2つご紹介します。
Adobe XD
Adobe XDは、Adobeが開発・提供しているプロトタイピングツールです。スタータープラン、単体プラン、コンプリートプランの3つのプランがあり、スタータープランは共有ドキュメントの数やPDF書き出し数などに上限が設けられている代わりに無料で利用できます。
ブラウザでの共有が可能で、実際の動きも画面上で再現できるのがメリットです。Adobe XDだけでデザインとプロトタイプの両方を制作することができるため、制作にかかる工数を削減しやすくなります。
Figma
Figmaは、ブラウザ上でできるUIデザインツールで、閲覧、編集まですることができます。
スタータープランは無料で使えるため、使いながらフィットしたところで有料版の導入が決められるのも魅力です。
1つのファイルを複数メンバーで編集でき、データ共有やコメント機能もあるため、デザイナーだけではなく、様々な職域の人と作業をすることができます。
まとめ:UXを考慮した開発には、ユーザー視点で検証ができるプロトタイプが有用
UXデザインの実現には、プロトタイプが必要不可欠です。
UXを考慮したWebサイトの開発を行うのであれば、ユーザー視点で検証ができるプロトタイプを制作に盛り込みながら進めていくことをおすすめします。
BAsixsでもUXを考慮したWebサイトのデザインを行っていますので、ぜひBAsixsにご相談ください。状況に合わせた的確なプロトタイプを作成し、訪問者のUXを高めるデザインを実現します。