こんにちは、BAsixs参画企業、ビジネス・アーキテクツ(以下、BAと称する)でデザイナーをしている正木です。
突然ですが、私はUIデザインのインプットが苦手でした。
Pinterestや身の回りの写真をスクラップ感覚で集めてはみるものの、集めたデザインの引き出しを業務に活用することができず��、集めているうちに何のために集めるのかわからなくなってくるからです。
しかし、今のままだといつまでたっても上達しないなと考え、勉強法をアップデートしてみました。
そこで今回は、アップデートに至るまでの過程についてお伝えしてみようと思います。
私のアップデートが誰かにとっての参考・励みになればとても嬉しいです。

結論
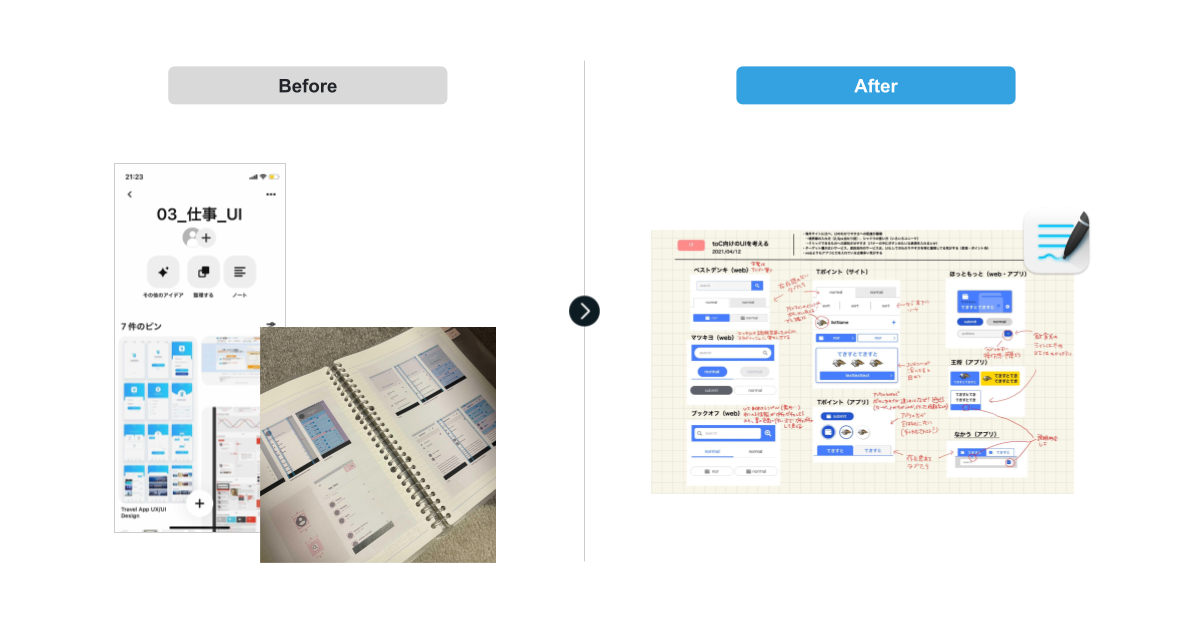
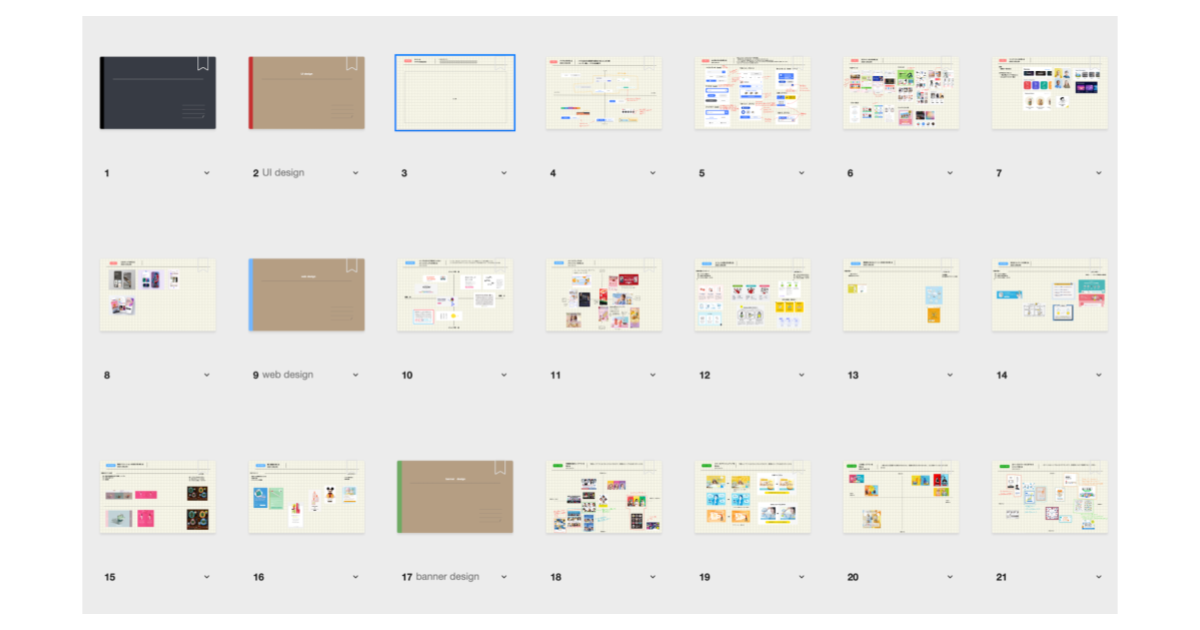
新しくなった勉強法は下の画像のような感じです。
結論を申しますと、新しい勉強法はとても楽しく続けられています。

課題整理:アップデートのコンセプトを決める
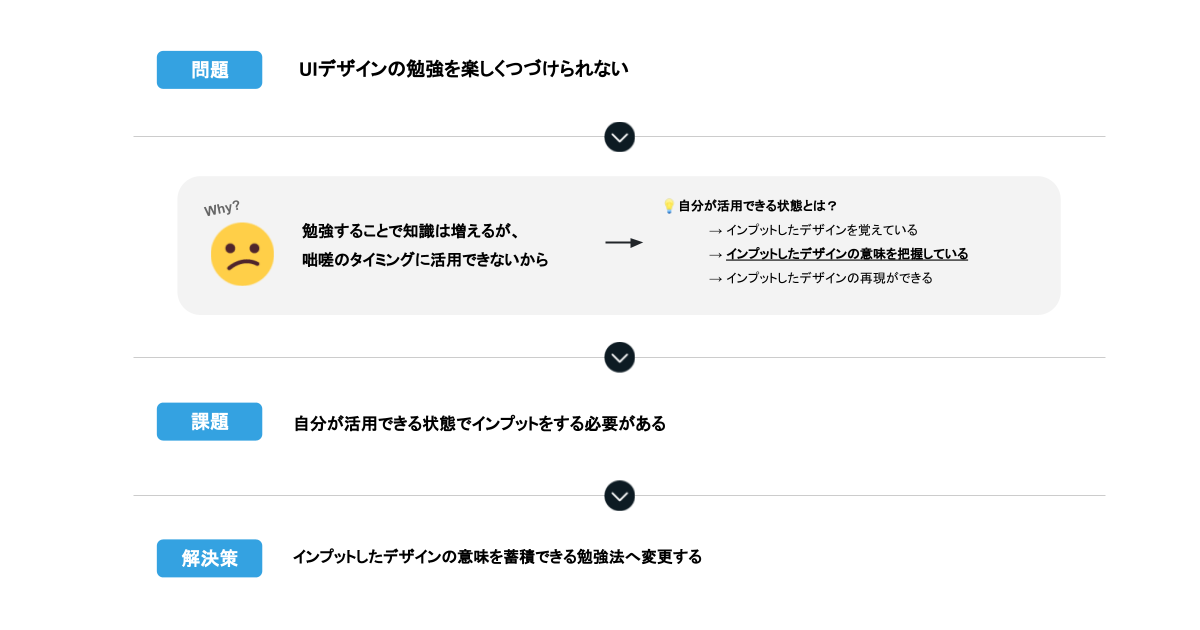
まず、アップデートする上で、自分の課題整理をして、アップデートする上でのコンセプトを作ってみました。

整理した結果、「インプットしたデザインの意味を蓄積できる」をテーマにアップデートすることにしました。
ツールの選定:自分が管理しやすい条件をもとにツールを選定
次に、先ほど決めたテーマから条件を決め、勉強した内容を管理するツールを選定しました。
- レイアウトの自由度が高い
- 画像に直接書き込める
- コンテンツの管理(並べ替えがしやすい)がしやすい
3つを条件とし、いくつかのツールを試してみました。
その結果、レイアウトの自由度が高く、iPadとの同期によって手書きで書き込めるGoodNotes5を選びました。
参考
- GoodNotes 5.App Store.(参照 2022-01-12)
管理ルールの作成:テンプレート化することで見やすく
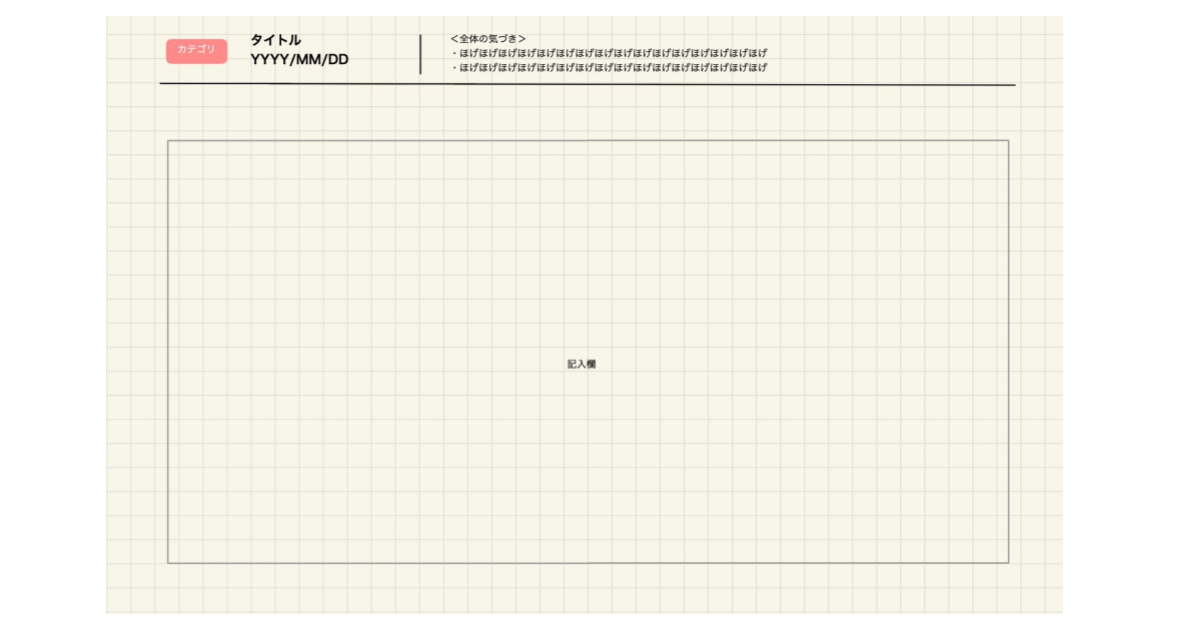
さらに、まとめる上で、ルールがあった方が見返した時に理解しやすいと考え、ノートの表記ルールを決め、テンプレートを作りました。
テンプレートはこんな感じです。

決めたルールとしては、
- 1ページに対し1テーマを必ず決め、テーマにあったもののみまとめる
- テーマに対する考察と、1パーツ自体の考察を分けて書く
です。
実際に学習内容を当てはめたものが下の画像です。

いかがでしょうか。
このページでなにを学ぼうとしたのか、それぞれのデザインに対してなにを思ったかが一目でわかるようになったかと思います。
さらに、1ページに1テーマとルールを設けたことで、自分の中で学んでいるテーマに対して、自分なりの見解がでるまでインプットをしないと・・・という気持ちになり、1つ1つの学びを深めることができました。
最後に:楽しく続けられる勉強法へアップデートすることで効果的にスキルアップを
いかがでしたでしょうか?
この方法に変えてから数ヶ月経ちますが、今も楽しく続けることができています。
また、勉強した内容だけでなく、それをもとにした応用力が身に付き、今までより自分のデザイン力にちょっと自信が持てたかなと思いました。

BAでは日々、様々な業種のデザインを作成しているため、様々なトンマナのデザインスキルが求められます。
そのため、日々デザインのインプットは欠かせないのですが、自分なりに楽しく続けられる勉強法が見つかってよかったなと思っています。
みなさんもデザインのインプットをする上で、自分が続けやすい勉強法を試してみてください!
BAsixsでは、Webデザイナーとして一緒に働いていただける仲間を募集しています。
お気軽にご連絡いただければ、と思います。
参考
- 導入事例|BAsixs.BAsixs.(参照 2022-01-12)