
プロジェクト概要
学校法人のE社様は受験生獲得、学校選択という体験の向上のために、エンタープライズ向けデジタルマーケティングプラットフォームのAEM(Adobe Experience Manager)を導入いたしました。
学校公式サイト・受験生向けサイト・学内向けイントラサイトなど全てのWebサイト向けに、共通のテンプレートとページを構成する部品(コンポーネント)を設計し、情報を一元管理することで、ブランドの一貫性を維持できる仕組みを構築しました。
プロジェクトの背景・課題
ご相談いただいた背景
総務省の統計トピックスNo.137 我が国のこどもの数―「こどもの日」にちなんで―によると、15歳未満のこどもの数は1982年から42年連続で減少しています。その結果、競合他社との競争激化が予想されます。より多くのユーザーに選ばれるために、ユーザーの必要な時に必要な情報を提供できる仕組みの構築が求められています。
お客様が抱えていた課題
ご相談いただいた当初のE社様の課題は、次の3つでした。
- ユーザー視点で情報を発信したい
- 前回のサイトリニューアルから5年以上経過したため、深く複雑になった階層構造を改善し、ユーザーが必要な情報に辿りつきやすくしたい
- データ移行を見越して、増えすぎたコンテンツを整理したい
- 大規模災害時などでの情報発信や、安否確認サービスなどの外部サービスとの連携をしたい
- セキュリティ対策を強化したい
- Webサイトが停止することなく、正しい情報を継続的に利用者に提供できる環境を維持できる仕組みを取り入れたい
- 運用コストを抑えたい
- 運用コスト改善のために、更新作業の一部内製化も見据えてCMS選定を行いたい
これらの課題を踏まえて複数のCMSを比較検討し、コスト面・コンテンツ含めた品質・セキュリティの要件を満たしているAEMをご提案しました。
ご提案・実施内容

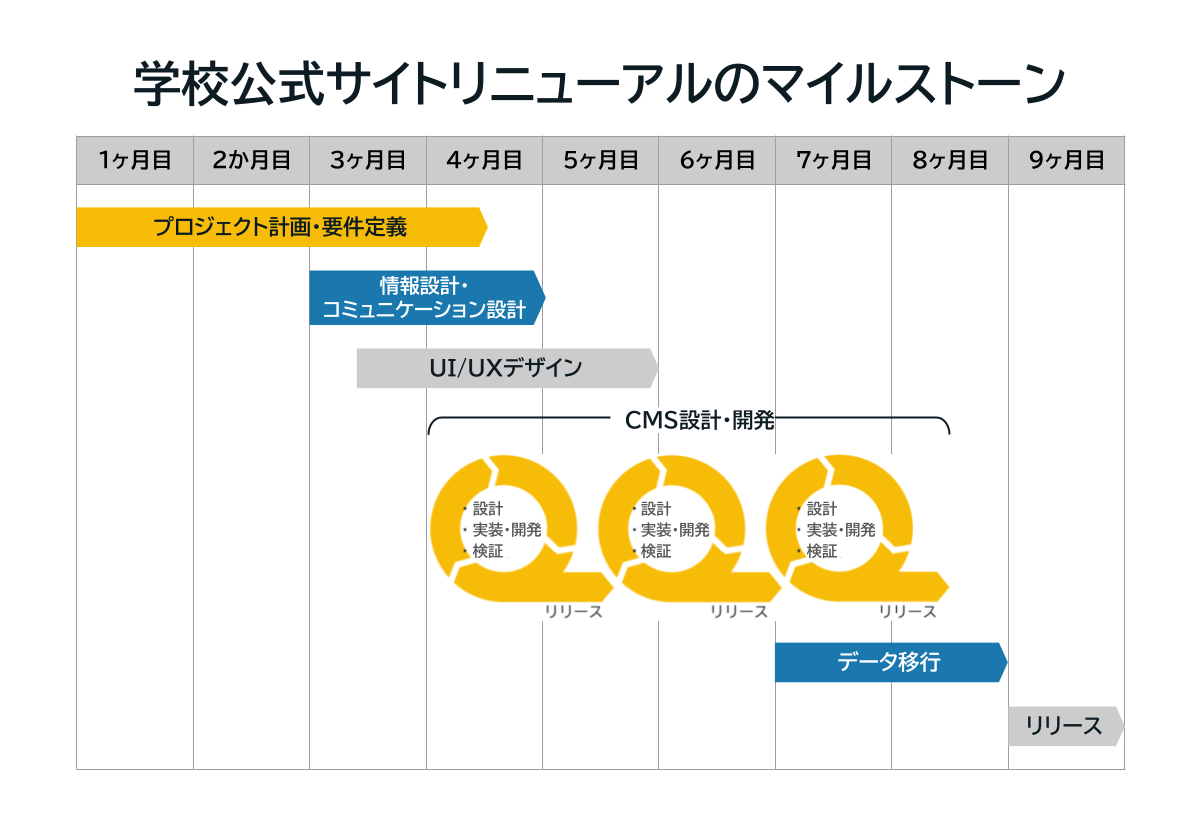
受験生が情報収集する時期から逆算すると開発に割ける期間が短かったため、CMS設計・開発フェーズでは、開発スピードが速いアジャイル開発手法で進めました。機能単位に分けて開発を進め、1つの機能をリリースしたらE社様にテスト運用していただき、フィードバックを元に改善するというサイクルを回して進めました。
またCMS設計・開発と並行して、移行準備のためのコンテンツの精査を進めることをご提案しました。
1.プロジェクト計画・要件定義
E社様の中長期計画に基づき、学校公式サイトを広報サイトと位置づけました。そしてサイトリニューアルの目的を「学外向けに学びへのきっかけを提供する」ことと定義しました。
学校公式サイトは、受験生・受験生の保護者・在校生・在学生の保護者・卒業生・教職員・地域など、様々なステークホルダーとのコミュニケーションをする役割を担っています。そのため関わる部署は多岐にわたります。
そこで学校公式サイトに関わる関係者を集めて、それぞれの立場・役割で今抱えている課題を洗い出すワークショップを行いました。そしてワークショップの結果を元に要件を定義しました。
他にも学校公式サイトと入試情報サイトの連携と、将来的な統合を見越して、全てのサイトでUI/UXデザインを統一することを決めました。
2.情報設計・コミュニケーション設計
「前回のサイトリニューアルから5年以上経過したため、深く複雑になった階層構造を改善し、ユーザーが必要な情報に辿りつきやすくしたい」というご要望を受けて、最大4階層までに収まるようにカテゴリを見直しました。さらにカテゴリ名を一目で見て分かる名前に修正することで、ユーザーが迷わず情報に辿りつけるようにデザインしました。
また膨大な情報の中からユーザーが希望する情報を探し当ててもらうのではなく、コンテンツ同士が繋がり、「今の関心」から「次の関心」を引き出す設計を行いました。
他にもサイト訪問者の半数以上がスマートフォンやタブレットなどのモバイル端末からのアクセスであり、世の中的にもモバイル端末の普及が急速に進んでいることから、モバイル端末での表示を最優先に考えて設計しています。モバイル端末はPCに比べて画面が小さいので、1ページ内に表示するコンテンツを厳選し、見せる順番やレイアウトを工夫しています。
他にもユーザーとE社様との相互コミュニケーションを実現するために、ユーザーが欲しい情報を予測し提案できる接客ツール(パーソナライズ・レコメンドの仕組み)をご提案しました。ユーザーの属性や行動などの様々なデータを活用し、サイト来訪者への適切な情報提供や、時期に合わせたコンバージョンへの最短経路を誘導することで、ユーザーの学校選択という体験の向上が期待できます。
3.UI/UXデザイン
Webサイトを通したUX(ユーザー体験)を俯瞰し、各サービスに対して良い印象・感情を抱いてもらうために必要なUIを設計するため、デザインルールを精査しました。
まず学校公式サイト・受験生向けサイト・学内向けイントラサイトなど、各Webサイトのデザインルールやガイドラインなどのドキュメントを洗い出し、関係者にヒアリングして運用状況を把握しました。そして使われているものを精査して、ガイドライン化する範囲はどこまでにするか、何を定義する必要があるのかを決めました。
次に、各サイトを元にページを作成するために必要な要素を洗い出しました。そして同じ意味や機能なのに異なるデザインやUIになっている部分を洗い出します。
これらの情報を整理し、全てのサイトで共通のUI基準やルール、開発〜公開プロセスの中で利用できるガイドラインを策定しました。
4.CMS設計・開発
次のような要望を全てかなえられるCMSとして、AEMを選定しました。
- 更新コストを抑えたい
- 外注だけでなく、社内メンバーでもコンテンツを適切に更新・管理できる
- 社内・外注など多くの関係者に対して細かな権限設定ができる
- 24時間365日公開を止めないために、セキュリティ対策を強化したい
- 関連サイトとの連携や、将来的な統合を考慮したCMSを選定したい
更新コストを抑えるために「更新作業を一部内製化したい」ということを前提に、CMSを導入し、運用フローを設計・開発しました。
例えばページ作成に必要な部品(コアコンポーネント)をルールに沿って設計することで、部品を組み合わせて作成したページは意識しなくてもルールに沿った仕上がりになります。さらにメンテナンス箇所を部品だけに抑えられるため、サイト運用にかかるコスト削減に繋がります。
また「セキュリティ対策を強化したい」という要望に対して、24時間365日有人が監視するサービスとインフラリソースの監視システムの導入、障害発生時の対応フロー・体制の構築をご提案しました。
5.データ移行
部署ごとにサイト更新担当者がいたため、同じようなコンテンツが点在して公開されている可能性がありました。そこで、まずWebサイトを通じて何を伝えたいのか、その為にどんなコンテンツが必要かを各部署の関係者を巻き込んで議論しました。そしてユーザー視点で必要なコンテンツを精査しました。
また、ユーザーの行動履歴や閲覧数などのアクセス解析結果を元に、コンテンツを整理しました。例えばクリックするとコンテンツ部分が開閉するアコーディオンを取り入れるなど、情報の見せ方を工夫することで、不要なページを削除しています。
コンテンツ数が多かったため、コンテンツを精査した結果を受けて移行の優先順位をつけ、移行するコンテンツを3つのグループに分けて、データ移行と正しく移行が完了しているかの確認を並行して進めました。
プロジェクト期間
9ヶ月
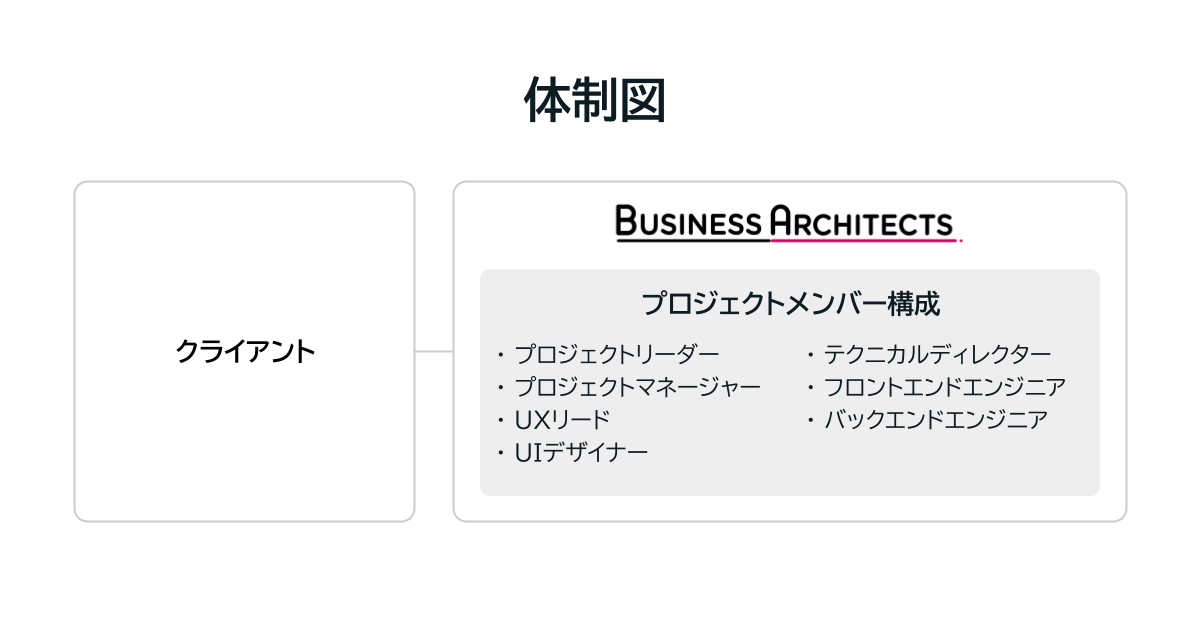
チームメンバー

サービス提供会社

- 会社名
- 株式会社 ビジネス・アーキテクツ
- 事業内容
Webサービスの企画・設計・デザイン・開発・運営にかかる総合サービスの提供
- 企業URL
- https://www.b-architects.com/
