
プロジェクト概要
グローバルに展開している大手製造業J社様の製品サイト構築と、サイト運用における改善提案を行いました。
膨大なアセット管理が必要なことや、グローバル全体でのガバナンス維持をしたいこと、そして将来的には本プロジェクトで導入するCMSにコーポレートサイトや採用サイトを移管すること等、J社様の要望がすべて実現可能なAEM(Adobe Experience Manager)の導入・活用をご支援しました。
プロジェクトの背景・課題
プロジェクトの背景
J社様は親会社の事業部を子会社化して設立された会社です。J社様発足のタイミングでコーポレートサイトは優先して公開したものの、製品サイトは基幹システムなどとの連携が必要で、かつ膨大な量のアセットを有していたため親会社からの移管は困難な状態でした。
そのためご相談いただいた当時は、見込み顧客がコーポレートサイトに訪問しても商品に関する情報が不足しており、新規顧客獲得に繋がらないという課題がありました。
またアジア諸国向けサイトは基本的に日本語サイトをコピーして展開し、一方でEU各国向けサイトや北米向けサイトは、ローカルニーズに合わせるために、独自で外部パートナーとサイト運営をしていたのでガバナンスへの意識が薄い状態でした。従って、J社様全体でガバナンスを効かせたいという課題もありました。
お客様が抱えていた課題
J社様は次の5つの課題を抱えていました。
- 新規顧客獲得
- 親会社の製品サイトからJ社様独自のBtoB向け製品サイトを独立させ、グローバルマーケティングを強化したい
- グループ会社全体のビジョン、ミッションに基づく製品・サービスの訴求ができていない
- 新規顧客に向けた新しいアプローチ手法を取り入れたい
- コンテンツを増やしたい
- 検討初期のユーザーに対する訴求コンテンツが不足している
- リードを適切に管理したい
- 問い合わせフォームのみが獲得手段で、管理する仕組みがない
- リードをナーチャリングできていない
- Webサイト全体の統制管理ができていない
- EUと北米では海外販社がローカルニーズに合わせて独自にサイトを制作・運用しているため、コンテンツやデザイン面での整合性がとれていない
- 海外独自サイトの運用によりガバナンス体制が効いていない
- 今回の製品サイト構築プロジェクト完了後には、コーポレートサイトと採用サイトを製品サイトと同じCMSに移行したい
上記の課題や要望を伺い、膨大なアセット管理とWebガバナンス維持が得意なAEMというCMSを使った製品サイトの構築をご提案しました。また、リリースまでのスケジュールがタイトだったため、ウォーターフォールとアジャイル開発を組み合わせたハイブリッド開発をご提案しました。
ハイブリッド開発については、次の記事で詳しく説明しています。合わせてご覧ください。
ご提案・実施内容
今回は納期が短かったためフェーズ1として、お客様の課題の中で「新規顧客獲得」「Webサイト全体の統制管理ができていない」という2点を解決するために、製品サイトの構築をご提案いたしました。
お客様の予算や納期などのご要望に合わせて、当社では様々な解決手法をご提案しています。本プロジェクトでは、MVP(実用最小限の製品:Minium Viable Product)という考え方を取り入れたハイブリッド開発をおすすめしました。この開発手法は検証可能な最小単位を実装し、仮運用で担当者様からのフィードバックを受けて改善してから公開します。リスク軽減と市場・顧客ニーズへの適応しやすさという2つのメリットがあるため、近年取り入れられている企業が増えています。
まず最低限の要件と移行に必要なことをお客様と協議し、新しいCMSにデータ移行をします。そして新しいCMS上に、現行サイトと同じ状態を構築します。
そこから新しいCMSをベースにして、アジャイル開発の考え方で機能ごとに改善を進めていきます。当社が考えた、ウォーターフォールとアジャイル開発を組み合わせたハイブリッド開発手法を取り入れる最大のメリットは、早い段階で最終ゴールに近いページを実際に確認できる点です。

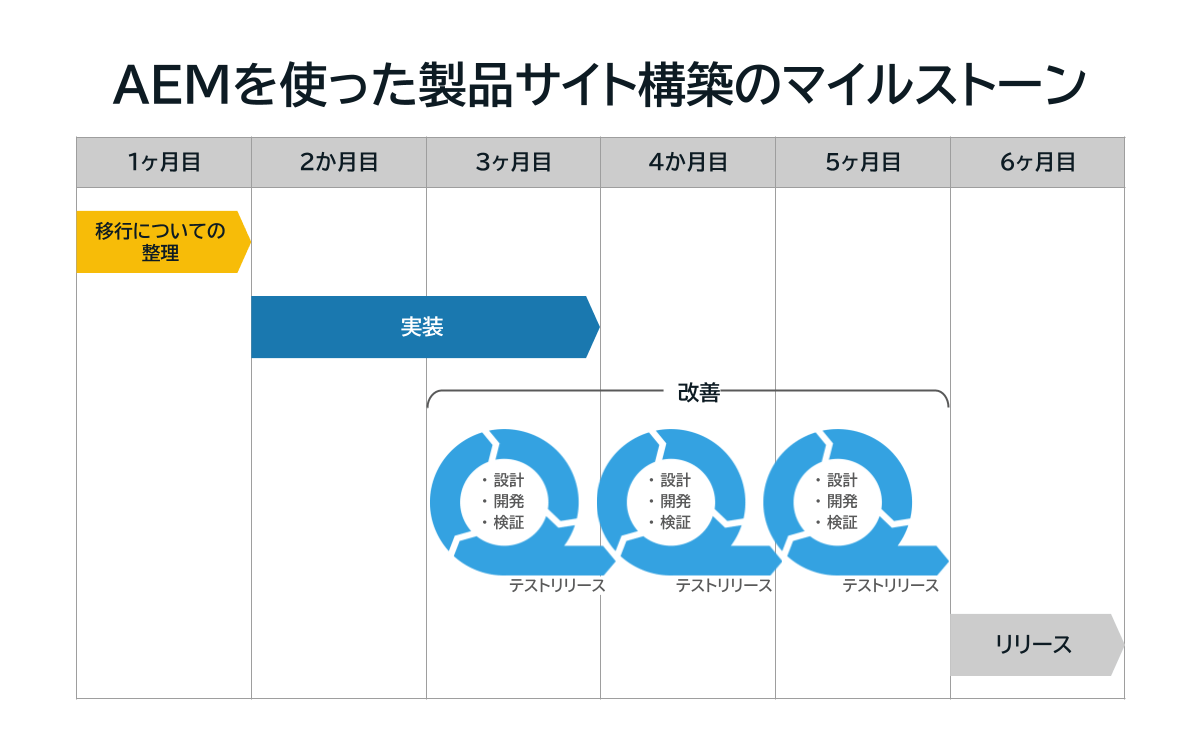
1.移行についての整理
「新規顧客獲得」の実現を目指し、まずは移行すべきページをAEM上に再現するために、必要なコンテンツを精査し、サイト構成の大枠を決めます。
そして関係者の認識を揃え、ユーザーとどのようなコミュニケーションが必要か洗い出すために、ペルソナ・カスタマージャーニーマップを作成するワークショップを開催しました。企業の思い込みのユーザー像ではなく、実態をペルソナにズレなく反映することがとても重要です。顧客の思考や行動、接点にあわせた施策を打つことで、必要な情報を必要なタイミング・チャネルで提供でき、顧客満足度の向上が期待できます。
他にもステップ2(実装フェーズ)の準備として、ターゲットユーザーがストレスなく欲しい情報を見つけられるように、主要ページのレイアウトとデザイン方針を決めました。そしてAEMのコンテンツフラグメントという機能を利用することで、短期間でも製品情報管理(PIM)の仕組みを構築するための方針策定やデータ整備を行えました。
2.実装
2-1 MVP実装
まずはステップ1(移行についての整理)で決定したサイト構成(サイトマップ)に基づき、AEM上へデータを移行します。そして現行サイトの状態を再現するようにウォーターフォール開発で初期構築を行いました。
2-2 多言語対応
「Webサイト全体の統制管理ができていない」という課題を解決するために、AEMが標準搭載しているWebサイトを構成する部品「コアコンポーネント」をベースにテンプレートやパーツを準備しました。
もともとアジア諸国向けサイトは日本語サイトをコピーして展開していたので、AEMの「コアコンポーネント」「言語コピー」「ライブコピー」という機能を使い、サイトの運用担当者が潤沢なリージョンとそうでないリージョンで、格差が出ないよう本部側で管理が可能になる仕組みを提案しました。
2-3 外部サービスとの連携
サイト内検索システムやSNSなど、外部システムとの連携について検証し、実装しました。特に社内基幹システムや商品データベースとはAPIで連携し、常に最新の情報がWebサイトに反映するように仕組みを整えました。
また、フェーズ2で「リードを適切に管理したい」という要望に対応できるように、Web経由で獲得したリード情報をマーケティングツールに蓄積できるように連携方法の確認などの準備を進めました。
3.改善
ステップ2(実装フェーズ)でAEMに実装した新しいサイトをお客様に仮運用いただき、アジャイル開発手法を用いて、よりお客様の要望を満たすために改善を繰り返しました。
仮運用ではグローバルサイトの担当者様だけでなく、EU各国向けサイトや北米向けサイトの担当者様にもご協力いただき、サイト間で翻訳する流れや、個別に更新する流れが問題ないかも確認しました。
そして必要なシステム開発なども平行して行い、順次実装・検証し、リリースに向けて準備を進めました。
4.リリース
予定通りリリース出来るように前工程まで準備を進めたので、滞りなくリリースすることができました。
プロジェクト期間
6ヶ月
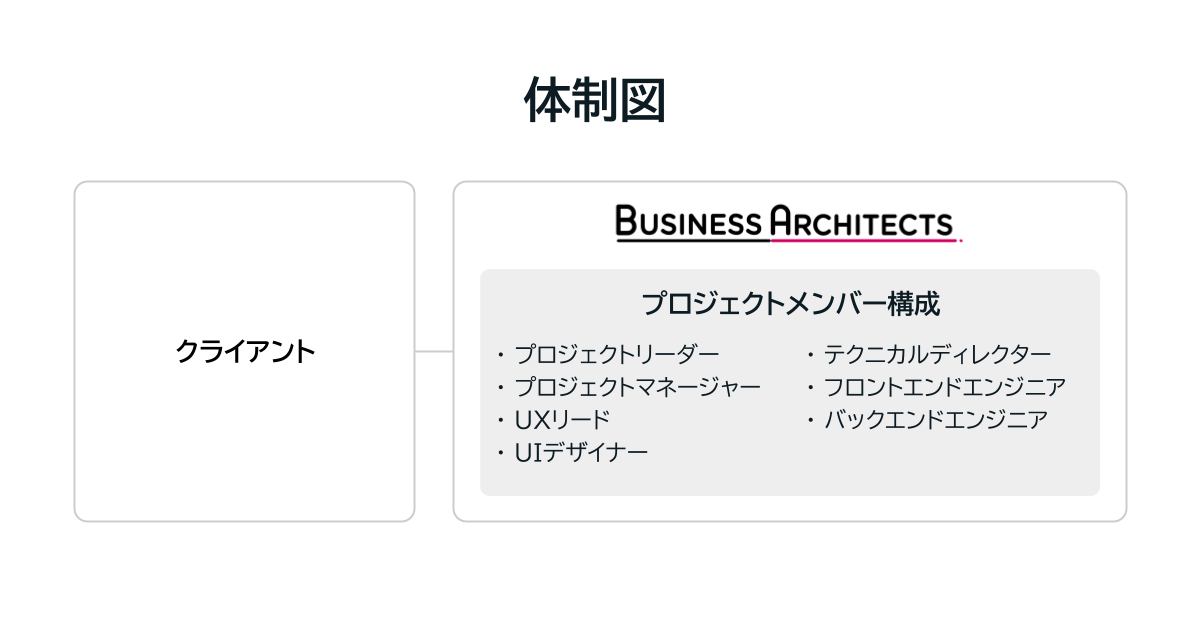
チームメンバー

サービス提供会社

- 会社名
- 株式会社 ビジネス・アーキテクツ
- 事業内容
Webサービスの企画・設計・デザイン・開発・運営にかかる総合サービスの提供
- 企業URL
- https://www.b-architects.com/
