2021��年5月に障害者差別解消法が改正され、2024年4月に施行されることを知っていますか?
改正法施行後は、民間企業に対しても「合理的配慮の提供」が義務化されます。また、その合理的配慮を的確に行うための「環境の整備」が努力義務となっています。ウェブサイトにおいては、この環境の整備がアクセシビリティを確保することとされています。そのため多くの企業でもさまざまな取り組みがすすめられています。
本記事では、アクセシビリティ確保の指標となる文書「WCAG」と、企業のアクセシビリティ方針について紹介します。

WCAGとは、アクセシビリティ対応の指標となるガイドライン
WCAGの正式名称は「Web Content Accessibility Guidelines」です。アクセシビリティ確保の指標となる世界標準の英語で書かれたガイドラインです。
障がいの有無や母国語などに関係なく、様々な環境・状況の利用者にとって、より使いやすいWebコンテンツを提供するための指針となります。また、コンテンツの体験や価値向上を目指すためのUI/UX改善を検討する際の重要な考え方でもあります。
WCAGは誰がどんな内容を作っているのか?
WCAGは、W3C(World Wide Web Consortium)と呼ばれる標準化団体、非営利団体が作成しています。W3Cとは、アクセシビリティだけでなくWebで使用される各種技術の標準化を推進するために設立された団体です。
アクセシビリティについては、W3Cの中のWAI(Web Accessibility Initiative)という組織がアクセシビリティの各種ガイドライン作成等を担当しています。その中のウェブコンテンツに関するガイドラインがWCAGとなります。WAIの中にはワーキンググループがあり、ウェブアクセシビリティの向上をめざし世界中のエキスパートや有識者らが参加しています。
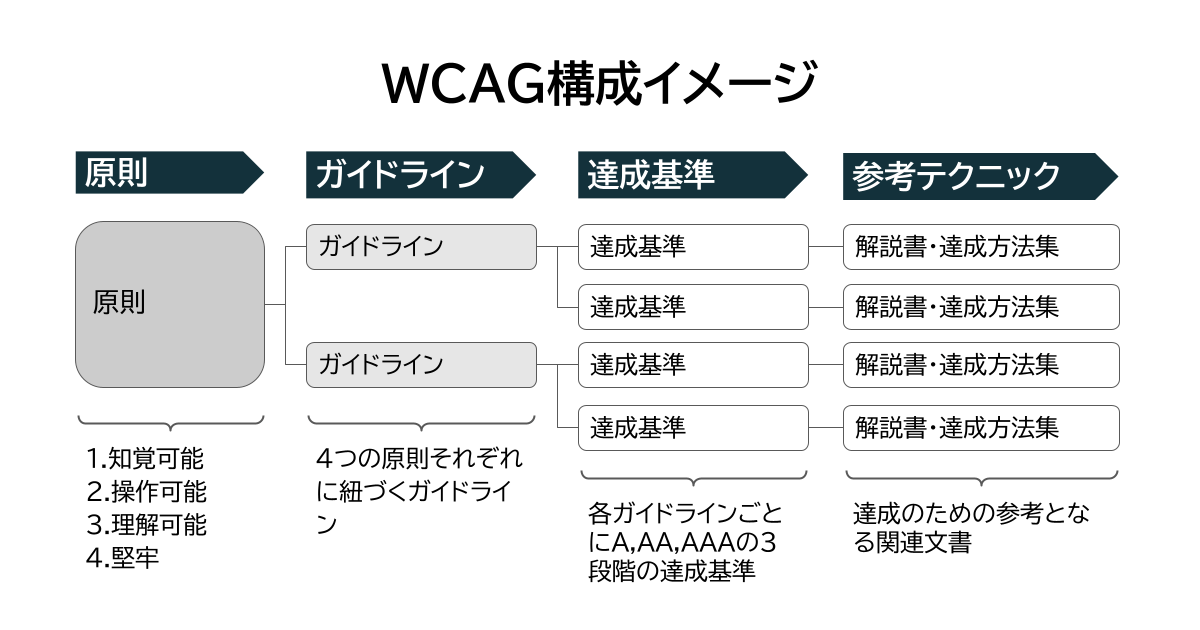
WCAGの内容、ガイドラインの構成について説明します。おおまかな構成としては、「原則」「ガイドライン」「達成基準」「関連文書」に分けられます。

以下の4つの原則に分類されたガイドラインがあり、ウェブコンテンツを制作する際の具体的な指針となります。達成基準には、そのガイドラインを達成するための基準が定められており、A、AA、AAAの3段階になっています。またガイドラインの内容について詳しく解説された解説書(Understanding)や達成方法集(Techniques)もあります。
- 知覚可能
- 操作可能
- 理解可能
- 堅牢
他にも、クイックリファレンスやチェックリストなどもあります。ガイドラインの構造を理解することで、多量のガイドラインの中から注力すべき項目を選定しやすくなります。
WCAGと国内規格JISとの関係とは?
アクセシビリティのガイドラインについて調べていると、WCAGとJIS規格の2つがでてきます。JIS規格とは日本産業規格の略称で、ISO規格を日本語に訳したものです。内容も国際的基準であるISO規格に準拠しており、規格内容に差異はありません。そのため日本においては、さまざまな技術的基準への適合が求められる場合の基準としてJIS規格が採用されています。
JIS規格の中に、アクセシビリティに関する規格「JIS X 8341-3」があります。最新版は「JIS X8341-3:2016」となっており、WCAG 2.0と同じ内容となります。ウェブアクセシビリティにおいて、国内の官公庁・団体はこちらの規格を参照することが多いです。
JIS X 8341-3は、2004年、2010年、2016年と改正されています。WCAG 2.2が勧告されISO、JIS規格も同様に改正を検討されています。
WCAGはどのように制作されているのか、勧告とは?
W3Cにおいてどのようにガイドラインが作られていくのでしょうか。ガイドラインの作成には、作業草案、最終草案、勧告候補、勧告案のステップがあります。これらのステップにて段階的な審議を繰り返し、内容については各段階で公開されて幅広く意見を集めます。内容に問題があれば差し戻しや再検討を行ったのちに最終的に「W3C勧告」として一般公開され、ガイドラインとして利用されます。
WCAGの歴史と推奨バージョンについて
WCAGの歴史
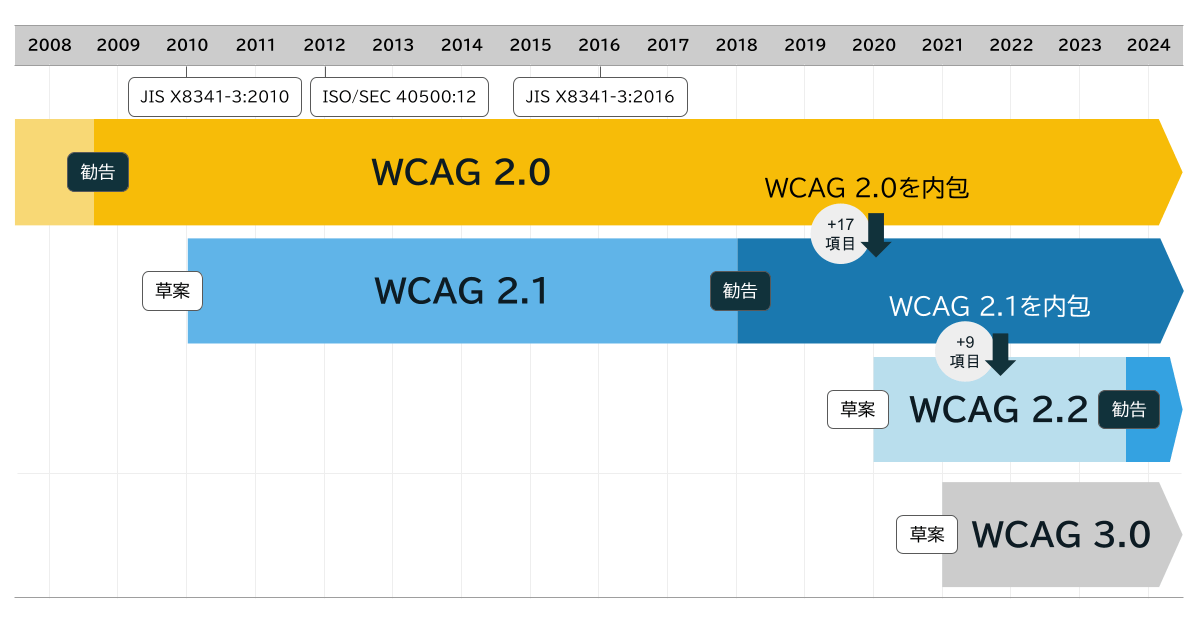
1990年代後半にW3C・ウイスコンシン⼤学や企業にて議論が始まり、1999年にWCAG 1.0が勧告されました。2008年に勧告されたWCAG 2.0では、特定技術に依存しない・試験可能な形で項⽬の追加、削除、整理がおこなわれました。2016年に国内規格JIS(JIS X 8341-3:2016)の内容もWCAG 2.0と同じ内容となりました。WCAG 2.1は10年後の2018年に勧告され、スマートフォンや配⾊など17項目が追加となりました。
2023年10月に勧告されたWCAG 2.2では、2.5 ⼊⼒モダリティ、3.3 ⼊⼒⽀援などの操作や認証に関する基準が9項目追加され、4.1.1 構文解析が廃止となりました。WCAG 2.1の達成基準で不足していた部分をフォローしており、サイトによって追加内容に関して新たに対応を求められるでしょう。同時にWCAG 2.2の内容を国際規格(ISO)、国内規格(JIS)にするための検討も進められています。
そして2021年には、すでにWCAG 3.0の草案が発表されており、内容の検討が進んでいます。草案では、評価指標(A、AA、AAA)の変更が検討されています。
WCAGは基本的に前のバージョンを内包して次のバージョンが公開されます。WCAG 2.2に関しては、当初の予定からは遅れたもののかなり短い期間で勧告まで進みました。WCAG 2.0以降は以下のような流れになっています。

WCAGの最新バージョンとは?
WCAGにはバージョンがあります。WCAG 1.0、WCAG 2.0、WCAG 2.1、WCAG 2.2、WCAG 3.0(2024年2月現在では、草案)と、その時代や技術に合わせて内容がアップデートされます。
こんなにバージョンがあるとどれを使えばいいのか混乱してしまいますよね。基本的にバージョンの古いものは、新しいバージョンに内包されていると考えて良いです。
ただし、一概に最新を使えばいいというわけではありません。WCAGは英語で書かれたガイドラインです。正しく翻訳・理解しその内容を即時コンテンツへ反映するというのは、日本では難しい場合が多いと考えます。そこで日本国内では、ウェブアクセシビリティ基盤委員会(WAIC)がWCAGの翻訳をおこなっています。
2024年2月現在、どのバージョンを選択するのかという話ですと、WCAG 2.1がおすすめです。WAICでは、2023年8月に勧告されたWCAG 2.2の翻訳を行っています。また、WCAG 3.0はまだ草案で、正式に勧告された文書ではありませんのでこちらを取り入れるのも時期尚早となります。
WCAGのバージョンに関する情報を含むアクセシビリティ関連の最新情報については以下の記事を定期的に更新していますので、ぜひご覧ください。
簡単解説!機会損失を防ぐためのウェブアクセシビリティ向上ガイド| BAsixs(ベーシックス)
「アクセシビリティ方針」ページとは?
各企業・団体が、対象Webサイトのアクセシビリティに関する取り組みや方針などを掲載するページを、アクセシビリティ方針と呼びます。
このページを公開する目的は、その企業・団体が定期的にWebサイト・サービスがアクセシブルであるかチェックし適切に管理している意思表示です。ユーザーにとって使いやすい状態を維持するための努力を表現できます。
つまりアクセシビリティ方針ページは、Webサイトがアクセシブルであるという証明や、継続的な取り組みの過程を明示でき、ユーザーに安心を与えられます。
国内企業・団体のアクセシビリティ方針を紹介します
ここでは、さまざまな企業・団体の事例をご紹介します。実際に作成されたアクセシビリティ方針のページを見ることで、より理解が深められます。
AA準拠が求められる企業・団体のアクセシビリティ方針 5つの事例
官公庁等では、日本産業規格JIS X 8341-3:2016「高齢者・障害者等配慮設計指針 情報通信における機器、ソフトウェア、及びサービス-第3部:ウェブコンテンツ」の項目において目標とする適合レベル「AA準拠」が求められています。
以下のページでは、AA準拠したサイトのアクセシビリティ方針が確認できます。
- デジタル庁
- 厚生労働省
- 内閣府
- 東京大学
- 警察庁
一般企業・団体のアクセシビリティ方針 5つの事例
アクセシビリティ方針の記載を見比べてみると、取り組み期間や対象範囲など取り組み内容は企業・団体によってさまざまです。各企業の目的や目標に合わせて取り組んでいます。
定期的な検査が行われている企業も多いですが、継続してアクセシビリティを確保し続けることが大切です。
- 日本財団
- 味の素株式会社
- NEC
- パナソニック
- JR東日本
アクセシビリティに関する取り組み 5つの事例
この章では、アクセシビリティ方針の有無にかかわらず、アクセシビリティの向上に取り組む企業を紹介します。
Apple
Apple社は、「視覚」「聴覚」「発話」「身体機能」「認知」の5つのカテゴリに分けて、製品のアクセシビリティ機能を分かりやすく発信しています。
たとえば拡大鏡機能は、デジタル版の虫めがねのようにレンズを向けたあらゆるもののサイズを拡大できます。また拡大鏡の検出モードでは、周囲の人を検出すると、周りの人から安全な距離を保ちながら歩いたり、空席を見つけることも可能になります。
Microsoft
Microsoftでは、企業ミッションとして「世界中のすべての人々とビジネスの持つ可能性を最大限に引き出すための支援をすること」を掲げ、アクセシビリティに関する活動を推進しています。アクセシビリティの取り組みとして、障碍のある方の就労/雇用についての情報や学習に困難のある子どものICT活用情報、WindowsやMicrosoft 365のアクセシビリティ機能といったページを公開しています。また、困難別ガイドというものがあります。製品を使うことに困難がある方や、その方の困難をテクノロジーで支援する機能や製品を紹介しています。
SONY
Webサイトのアクセシビリティにとどまらず、ソニーグループのアクセシビリティのさまざまな取り組みについて紹介しています。社内推進体制と啓発活動の紹介や、インクルーシブデザインの推進として、企画・開発段階で障がいのある社員が関わったり、ユーザーインタビューやユーザビリティテストの実施、結果を製品・サービスに反映するなどの活動の取り組みなどが紹介されています。また、業界全体のアクセシビリティ向上のための標準化活動も行われています。
freee株式会社
モバイルやアプリケーションのプロダクト開発において、使いやすいガイドラインの提供を目的に「freeeアクセシビリティー・ガイドライン」が公開されています。
さらに、各チェック内容ごとの情報をまとめたGoogleスプレッドシートや、チェック実施方法も公開されています。アクセシビリティ運用のイメージを知りたい方は一度目を通すことをおすすめします。
株式会社Smart HR
- 開発方針|SmartHR ACCESSIBILITY(スマートHR アクセシビリティ)|仕組みで解決できることを、やさしさで解決しない。
- アクセシビリティ | SmartHR Design System
ウェブアクセシビリティ方針だけでなく、ウェブアクセシビリティ簡易チェックリストや、アクセシビリティの改善となるUIテキスト変更の判断基準も公開しています。
また、デザインシステムにアクセシビリティという項目があります。これは運用においてもアクセシビリティを保つように設計されていることが伺えます。
Webサイト訪問者を想像し、誰でも使えるWebサービスにしよう
今回は、アクセシビリティを確保するための指標となるガイドライン「WCAG」についての解説とさまざまな企業・団体のアクセシビリティ方針を紹介しました。
昨今、デジタル庁では「誰一人取り残されないデジタル化」を掲げ、国を上げてインクルーシブな社会を目指していく中で、アクセシビリティ・UI/UX向上を多くの場面で求められます。様々な状況・環境におかれた人が「誰でも使える」Webサービスを目指して、継続した改善・向上に取り組みましょう。
サービスを提供・コンテンツを発信する側として、まずはサイトの状況を把握することが重要です。そこから改善点を見つけアクセシビリティを向上させていきましょう。
うちのWebサイトはどうなってる?診断から始めるウェブアクセシビリティ対応 | BAsixs(ベーシックス)
またアクセシビリティ方針などで、Webサイトやサービスがアクセシブルであるか確認し適切に管理していることをユーザーに示すことは、ユーザーの利用を推進することとなり、そのWebサイト・サービスを選ぶ理由になります。
アクセシビリティに関心がある方、理解を深めたい方、相談相手が欲しい方はお気軽にお問い合わせください。
過去のクライアント案件で培った経験を活かし、アクセシビリティ方針の策定や運用の仕組みを提案いたします。