自社で扱う商品・サービスの認知度や、会社の価値を向上したいという目的で、ブランディング施策を積極的に行なっている企業は多いことでしょう。そして、その施策の一つとして、ブランディングサイトがあります。しかし、何から手を付ければいいのかと悩むブランディング・広報担当者は多いのではないでしょうか。
また、すでに複数の海外向けWebサイトやグループ会社のWebサイトを運用している企業であれば、どのようにブランドの統一感を出せばいいのか、悩みを抱えているWeb担当者もいるでしょう。
今回は、ブランディングサイトの作り方やポ�イントについて、ビジネス・アーキテクツ(以下、BA)のチーフデザイナーであり人間中心設計スペシャリストの森に話を聞きました。

インタ��ビューを受けた人
![プロフィールアイコン(写真):CDO(Chief Design Officer)、人間中心設計スペシャリスト 森]()
- 森クリエイティブグループ/マネージャー、CDO(Chief Design Officer)、人間中心設計スペシャリスト(ビジネス・アーキテクツ)
2008年、企業の情報コミュニケーション戦略を実現するプロジェクトを中心に、アートディレクター及びリードデザイナーとしてビジネス・アーキテクツに入社。特に日本の製造業のグローバル展開プロジェクトに長年関わっている。現在はデザイン部門の責任者も務める。
ブランディングサイトを制作する目的・役割とは?
まず、ブランディングサイトを作る目的は、どのようなものがあるでしょうか。
森:ブランディングサイトにはさまざまな目的や役割があると考えています。まず、「企業ブランドの強化」が挙げられます。ブランディングサイトを作ることで、自社が伝えたいメッセージや強みの部分を正しくユーザーに届けられるので、企業の認知度を向上させられると考えます。Webサイトを閲覧した企業や人と、新たなビジネスチャンスにつながる可能性もあるでしょうし、上場企業であれば、投資家への訴求という面でもメリットになると思います。
ほかには、「優秀な人材の獲得」にも有効でしょう。採用サイトが別にある企業であっても、ブランディングサイトを活用すれば、より自社のミッションや事業、サービスを詳しく伝えられ、採用マーケティングにつなげることが可能です。
また、「社内の情報ツール」としても効果を発揮します。ブランディングサイトには会社のミッションやサービスの情報が詳しく記されていますので、従業員が自社サービスの特徴や社長の思いなどを見直すのに利用できます。従業員に会社のビジョンを浸透させるツールとしても活用できます。
ブランディングサイトを作るときのポイント
実際にブランディングサイトを作る際はどのような点に注意して作ればよいでしょうか。
森:そのWebサイトを作る目的やコンセプトをプロジェクトメンバーはもちろん、その先にいるステークホルダーの方たちまで認識を合わせることが重要です。そうでないと、プロジェクトの途中でゴールがわからず迷子になったり、行き詰まったときにスタートまで戻ってやり直したりといったことになりかねません。
私たちもブランディングサイトを作る際には、要件定義のフェーズをプロジェクトの最初に必ず行ないます。クライアントとのヒアリングを通して目的・コンセプトを炙り出し、制作メンバー・クライアントを含めて認識をすり合わせていきます。そうすることで、制作途中に迷ったことがあれば、当初に決めた目的・コンセプトに立ち返ることができ、ディスカッションする際も、意見の対立を事前に防げます。
Webサイトの制作に関しては、以下の記事の「リニューアルの流れと各ステップにおける注意点」の段落にて詳しく説明していますので、ご参照ください。
Webサイトのリニューアル前に知っておきたい手順と注意点とは? | BAsixs(ベーシックス)
また、Webサイトやプロダクトの品質とチームの生産性を向上させるためにデザインシステムを活用することも重要なポイントの一つです。
デザインシステムがもたらす効果
デザインシステムのお話が出ましたが、概要について教えていただけますか。
森:デザインシステムが必要とされる背景として、デバイスや国・地域を問わず、より多くの人に魅力的な体験を提供することが求められるようになりました。その結果、担当者は、対象となるユーザーに同じ企業の価値を伝えられるシステムを構築する必要性が出てきたのです。
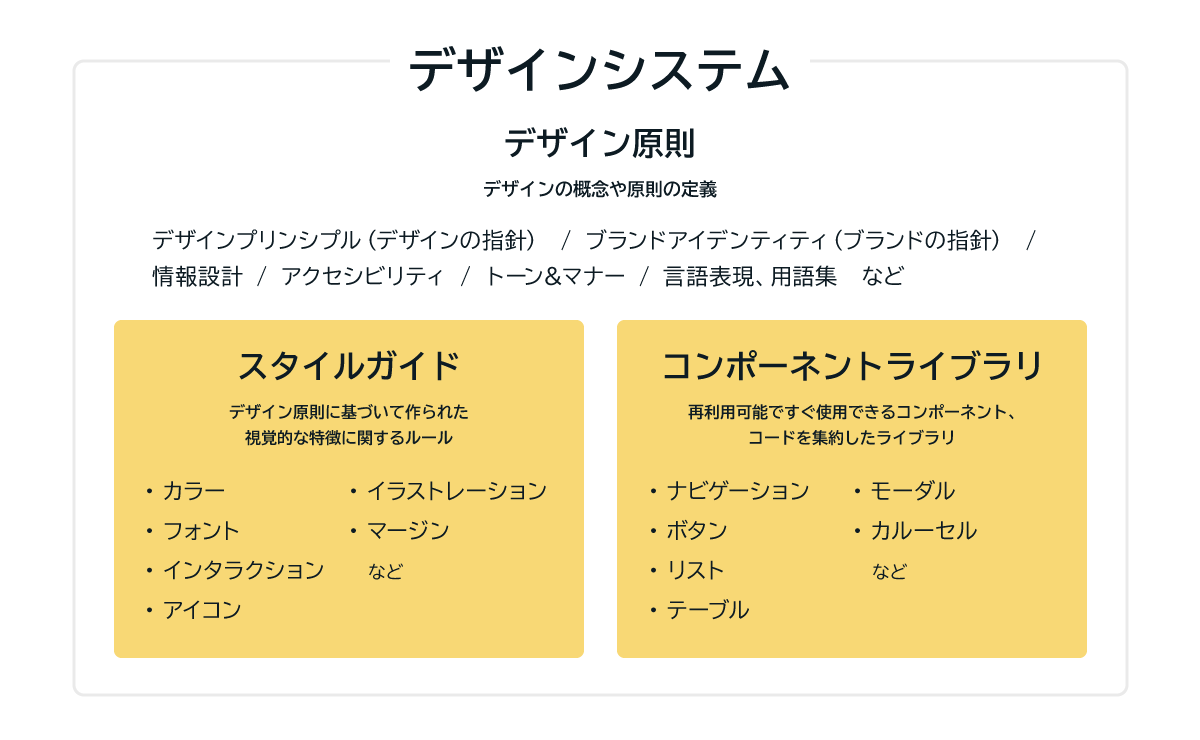
デザインシステムとは、企業のビジョンやブランドアイデンティティなど包括的な「デザイン原則」に基づいて、ビジュアルデザインに関する要素を集めた「スタイルガイド」や再利用可能な「コンポーネントライブラリ」に分割し、パターン化することで、迅速にプロダクトや機能、インターフェースを開発・運用する仕組みです。

実際にデザインシステムを活用することで得られるメリットは何ですか。
森:Webサイト内のUXが一貫できる点が挙げられます。Webサイト内で標準化されたコンポーネントを使うことで、一貫性やデザインの品質が担保され、ブランドの世界観が統一でき、かつユーザーが期待する機能性やユーザビリティも提供できます。そのため、デザインやWebに関する知識が少ない人でも、広く使い勝手が良いWebサイトを構築できるでしょう。
こうした点は、デジタル庁(※)でも注目しており、デザインシステムを活用して、一貫したデザインや操作性があるWebサイトやアプリを提供しています。
ほかにも、プロジェクトメンバーに、デザインシステムによる標準化された原則とコンポーネントを提供できるため、チームメンバー間で共通認識を持つことができ、円滑なコミュニケーションが可能になります。
制作メンバーは、デザイナー、エンジニア、ディレクターといったさまざまなポジションの人が集まっていますので、もし、それらのメンバーが別々のアプローチをとったり、自分目線で話したりしてしまうと、「意見が食い違う」といったリスクが生じます。そうした場面でも、この標準化された原則・コンポーネントを活用すれば、目線を合わせることができ、解決策を導き出せるようになるでしょう。
ほかにも、運用の効率化でいうと、デザインシステムである程度ルールを明確化できていれば、Webサイト運用の担当者が異動で別の方に変更になったときなども、デザインシステムを参考に運用を引き継いでいただけるというメリットもあります。
参考
- デザインシステム|デジタル庁. デジタル庁. (参照 2023-11-09)
開発にかかる時間も抑えられそうですね。
森:そうですね。デザインシステムでパーツをあらかじめ設計しておけば、いくらでも再利用できるので、Webサイトやページごとに違ったデザインを用意する必要がなくなり、同じコンポーネントを開発する時間を最小限に抑えられます。
さらにWebサイト運用時も、デザインシステムをあらかじめ構築しておくと、Web担当者の学習コストも下げられます。
BAのデザインシステムの特徴

BAのデザインシステムの特徴はどこにあるのでしょうか。
森:当社のデザインシステムで特に注力しているのは、運用面で一過性のものではなく、一日でも長く使っていただけるものを目指している点です。
デザインシステムがあれば、Webサイトの更新に際し、参照することもできますし、何か問題が生じても、素材の組み方を変えることで解決できるケースもあります。
ただ、お客様のなかには、一つのアプローチだけを選択する方もいますので、Webサイトを構築したあとの運用面でも、当社では伴走・支援させていただいています。また、Web担当者や制作会社向けの説明会なども積極的に行ない、使い方もレクチャーしています。
コンポーネントライブラリにも優位性があるそうですね。
森:そうですね。コンポーネントの概念化に関して、他社よりもいち早く着目したことで、当社のコンポーネントライブラリにはノウハウが蓄積されています。そのため、Webサイトを構築する際に、すべてのページを一から作る必要はありません。重要なページは時間をかけて作り、汎用的なページは、コンポーネントライブラリにある素材を組み合わせてテンプレートに沿って作ることができるので、「選択と集中」を意識したWebサイト構築が可能です。
案件の規模により一概にはいえませんが、コンポーネントライブラリを活用することで、ゼロから構築する場合と比べ、全体の制作時間を30〜50%ほどに短縮でき、その結果、制作費用を抑えることにも成功しました。
デザインシステムを基に構築されたWebサイト例
これまでに構築したWebサイトの事例を教えてください。
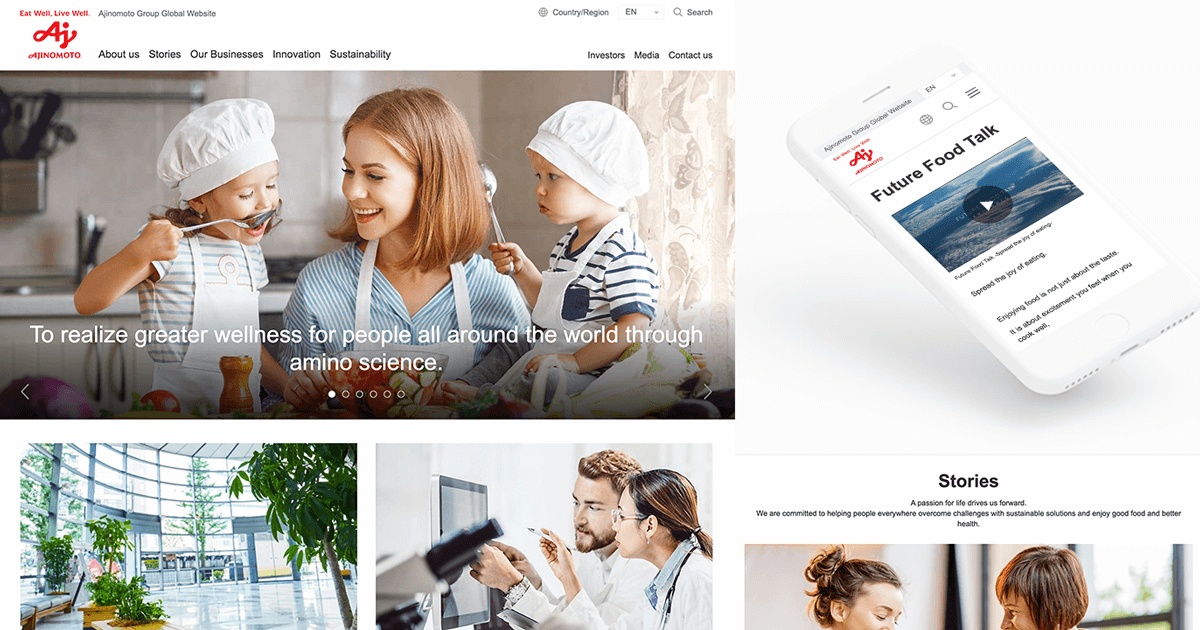
森:味の素様の事例をご紹介します。

当時、味の素様では、Webサイトが各国で乱立しており、バラバラのブランドメッセージを発信していました。そこで、味の素グループと世界中の生活者とのエンゲージメント向上のためのプラットフォームとして、グローバルサイトを当社で構築いたしました。また、Webサイトを統一することで、現地法人の制作負荷を低減、運用コストの削減にも成功しています。
この事例では、私たちはまず、現地法人の悩みなどをヒアリングし、プロジェクトチームとお客様のなかで目指すべき目標・コンセプトを定めるところから始めました。そして、議論を重ねた結果、「余計な装飾を排したシンプルで読みやすいデザインの実現、各ページのデザインに一貫性を保ち、モバイルでの閲覧を前提とした、シンプルかつ軽量な設計にしたい」という方針のもとに開発を進めました。
その後、グループ企業や現地法人への展開を想定して、ユーザビリティや更新性を向上させるデザイン設計を行ない、CMSも導入した結果、お客様自身での記事投入や更新作業が可能になりました。
味の素様のプロジェクトでは、どのような点で苦労されましたか。
森:グローバルサイトを構築するうえで重要なのは、各国でWebサイトを運用・更新する際のガイドラインの設定です。ガイドラインでは、各国で扱っているサービスや訴求したいメッセージが異なりますので、いかに一貫性を担保しつつ、独自性を出すのか、というバランスに苦労しました。
グローバルで一貫性を持ちつつ、各国で独自性を出すことが重要ですので、運用後もガイドラインは適宜修正しています。
他に事例などはありますか。
森:現在、Adobe Inc.が提供するCMSプラットフォームAdobe Experience Manager(以下、AEM)を活用してWebサイトを構築しているグローバル案件があります。AEMは、コンテンツ管理とアセット管理の一体化している点がほかのCMSと比較して優れています。
今まで膨大な時間を掛けて制作したコンポーネントやライブラリ機能などが、AEMでは種類や機能が豊富にコアコンポーネントとして用意されています。そのため、デザインシステムをゼロから構築していく必要がありません。グローバル規模でのガバナンスの維持や開発コストの削減、ページ公開までのスピードも飛躍的に向上できるのです。
これまで培ってきた経験とAEMが実現するデザインシステムをうまく融合させながら、もっと効果的なデザインシステムを実現させていきたいですね。
AEMの詳細については以下をご確認ください。
AEM (Adobe Experience Manager) 導入で解決するグローバルサイトの課題|HubSpot無料版との違いと活用方法 | BAsixs(ベーシックス)
より多くの人に魅力的な体験を

最後に一言お願いします。
森:デザインシステムは、Webサイトの構築・運用業務を効率化に繋がると同時に、お客様の提供される価値を正しく伝え、お客様やその先にいる利用者の体験を向上させる仕組みの一つして広く普及している重要な考え方の一つです。
Webも急速に変化していく中で、お客様の扱う商品・サービスの認知度や、会社の価値を向上したいという目的は、この先も変わることはありません。
BAでは、これまでノウハウや知見を活かし、お客様の課題に沿って、柔軟な解決方法を計画から実行までワンストップでご支援します。ビジネスを加速させ、より高い価値提供を目指して成長・発展しつづけるための課題を抱えているお客様がいましたら、お気軽にご連絡ください。