はじめまして、BAsixs参画企業、ビジネス・アーキテクツ(以下、BAと称する)のデザイナーの君塚です。
本記事では色から受ける印象の話ではなく、ユーザビリティやアクセシビリティといった、どんなタイプのユーザーでも情報にアクセスしやすく、理解できるWebサイトデザインにおけるカラー配色の解説になります。

Webサイトデザインにおける「カラー」の役割
Webサイトデザインに関わらず、日常生活でも色によって情報を受け取っています。
例えば信号では危険な色に赤、注意に黄色と色によって情報を伝える事も多いですよね。注意喚起のデザインに赤が使われるのは、直感的に注目を促す効果を利用しています。
つまりカラーはコミュニケーションの強力な手段であるとともに、アクセシビリティを向上する強力なツールとなります。
色の選定にて気をつけることでカラーアクセシビリティを向上
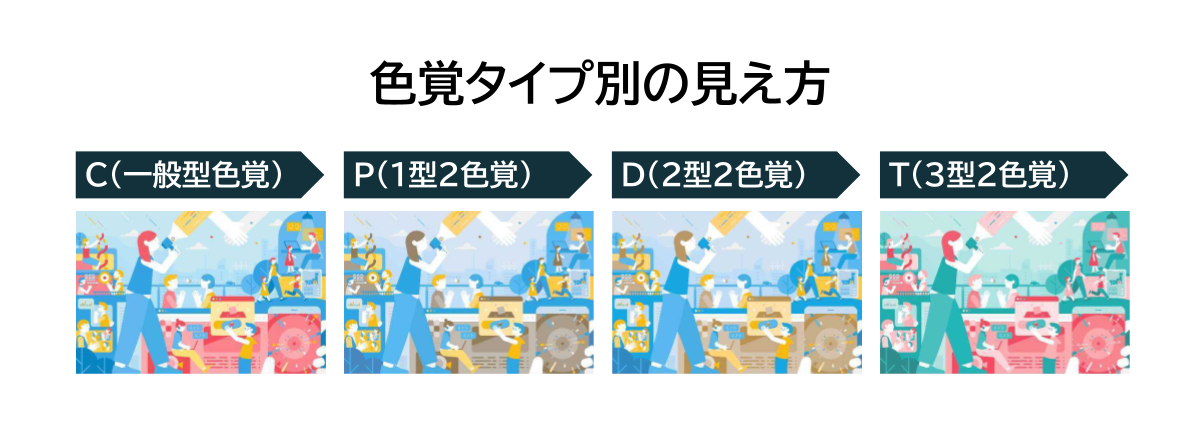
世の中には、赤と緑の色の区別がしにくい、濃い赤が見えにくいなどの様々な色覚特性を持つ人がいます。色覚タイプには主に、C(一般型)、P(1型)、D(2型)、T(3型)などがあります。それぞれのタイプや強度によって色の見え方が違います。

P(1型)、D(2型)、T(3型)の色覚タイプを持つ人には、C(一般型)の人には異なって見える色の組み合わせの多くが、同じ色に見えてしまうという特徴があります。例えば、P(1型)、D(2型)の人は、赤と緑、ピンクと水色などの区別が難しい場合があります。
これらの特徴を鑑みた上で色差の担保や色の選定を行うことが重要となります。「色のシュミレータ」というアプリにて、それぞれの色覚タイプ(2色覚)ではどのように色が見えるのか、シミュレーションを行うことができます。
アクセシビリティとは「多くの人に情報を伝える」という本質を持つ
アクセシビリティとは、異なるタイプのユーザーそれぞれが抱える制約に影響されることなく、公平に情報にアクセスし、読み取ることができるということです。
例えば年齢による色覚機能の低下を起こしている方が、医療機関のWEBサイトを閲覧した時に、カラーのコントラスト比が低いと重要な情報に辿り着けなかったり、伝わりにくくなる可能性があります。
アクセシビリティは、基本的なカラーのコントラストを確保することで、より多くの人に情報を伝えやすくする利点があります。
アクセシビリティガイドラインについて
Webコンテンツアクセシビリティガイドラインは、World Wide Web Consortium(W3C)が策定したWebコンテンツをよりアクセシブルにするためのガイドラインと推奨事項です。
サイトやアプリケーションを含む、Webアクセシビリティに関する国際的な基準となっています。詳しい説明は以下の記事をご覧ください。
Webサイトのアクセシビリティとは?意味や達成基準を基礎から解説 | BAsixs(ベーシックス)
アクセシビリティを高めるカラーデザインはどういうものか?
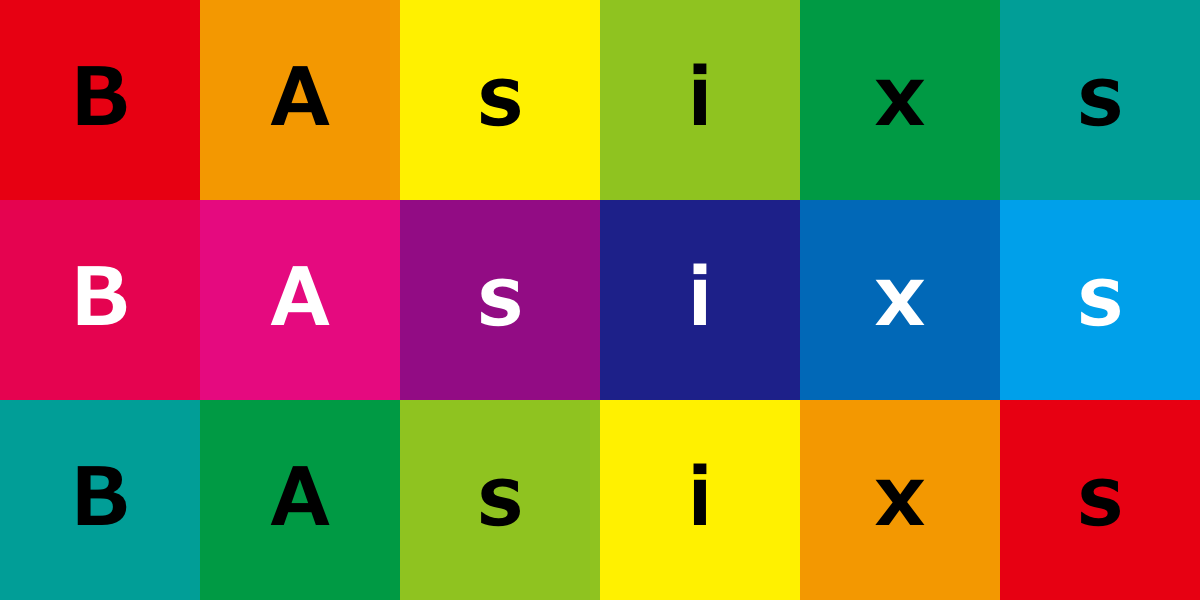
アクセシビリティを考えると、背景の手前に置かれた文字を誰にでも読めるようにするために、両者のカラーのコントラストを高くする必要があります。
これには、画像やアイコン、ボタンなどの手前に表示される文字のほか、図や地図に含まれるグラフィック情報を伝えるためのカラーも含まれます。
コントラスト比とは、背景とテキストの明暗の比率
では、コントラスト比と見やすさはどういう関係なのでしょうか。
コントラスト比率の高低と見やすさの関係
- 比率が高い=明るい部分は明るく暗い部分は暗くなり、明暗の差がはっきりする
- 比率が低い=明るい部分と暗い部分の差が小さくなり、ぼやけたようになる
という様に背景とテキストの明暗の比率の事です。
コントラスト比が最も高いのは「21:1」で、一方が黒、他方が白の場合です。
背景がベタ塗りの場合、色を反転させてもコントラストの値は変わりません。

コントラスト比を含むコンテンツのアクセシビリティを向上させるためのウェブアクセリビリティチェックやその結果に対する対応例を紹介する記事もあわせてご覧ください。
ウェブアクセシビリティのチェック結果から、構築・運用でできる対応例を紹介 | BAsixs(ベーシックス)
カラーのコントラスト比をチェックするツールの紹介
W3Cが定めたWebアクセシビリティの基準(WCAG 2.1)では、コントラスト比を以下のように定めるよう規定されています。
1.4.3 コントラスト (最低限)(レベル AA)
- テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
- ただし、次の場合は除く:大きな文字=サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
1.4.6 コントラスト (高度)(レベル AAA)
- テキスト及び文字画像の視覚的提示には、少なくとも 7:1 のコントラスト比がある。
- ただし、次の場合は除く:大きな文字=サイズの大きなテキスト及びサイズの大きな文字画像には、少なくとも 4.5:1 のコントラスト比がある。
上記のコントラスト比に適合しているかを検証するには、次の段落で紹介する3つのツールが便利です。
参考
- Web Content Accessibility Guidelines (WCAG) 2.1 (日本語訳).ウェブアクセシビリティ基盤委員会 | Web Accessibility Infrastructure Committee (WAIC).(参照 2023-1-30)
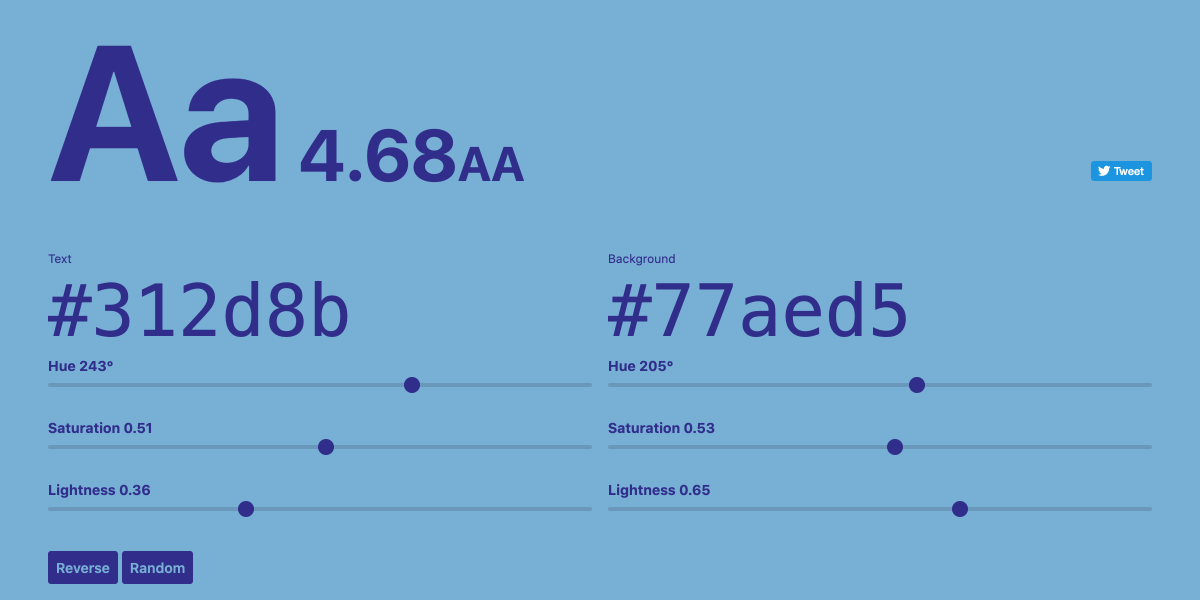
コントラストチェックツール1.Colorable
Colorableでは、色相や高度のレバーを動かして、直感的に色を選ぶことができます。色の「当たり」を見られるので、コントラストを実感値で見るのに便利です。

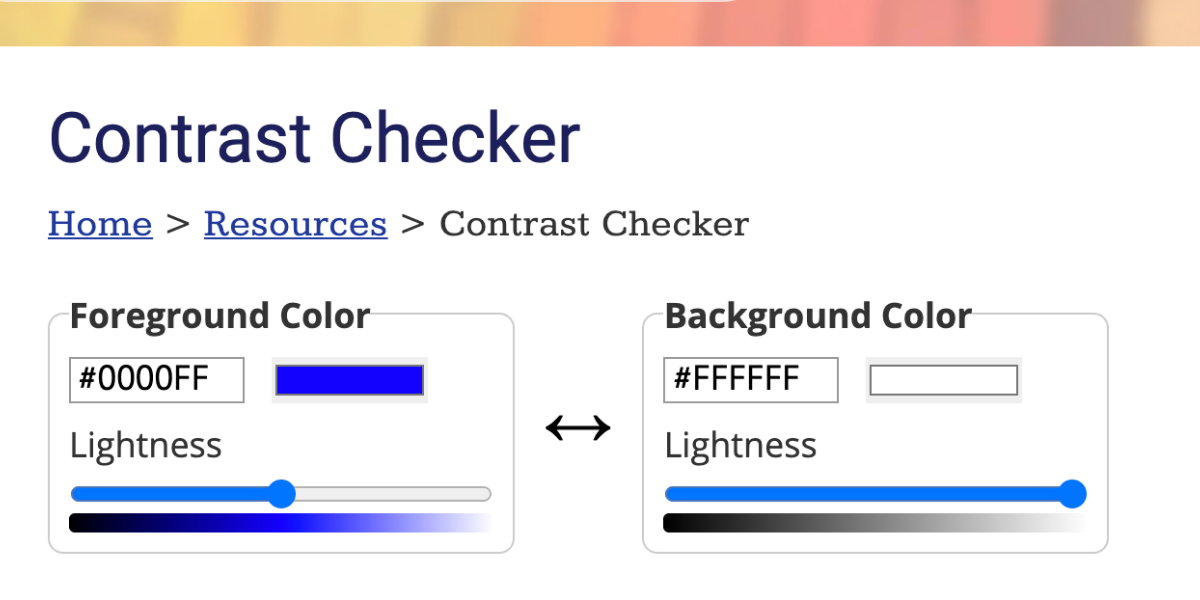
コントラストチェックツール2.WebAIM Color Contrast Checker
WebAIM Color Contrast Checkerでは、コントラスト比がクローズアップされていて分かりやすいサイトです。

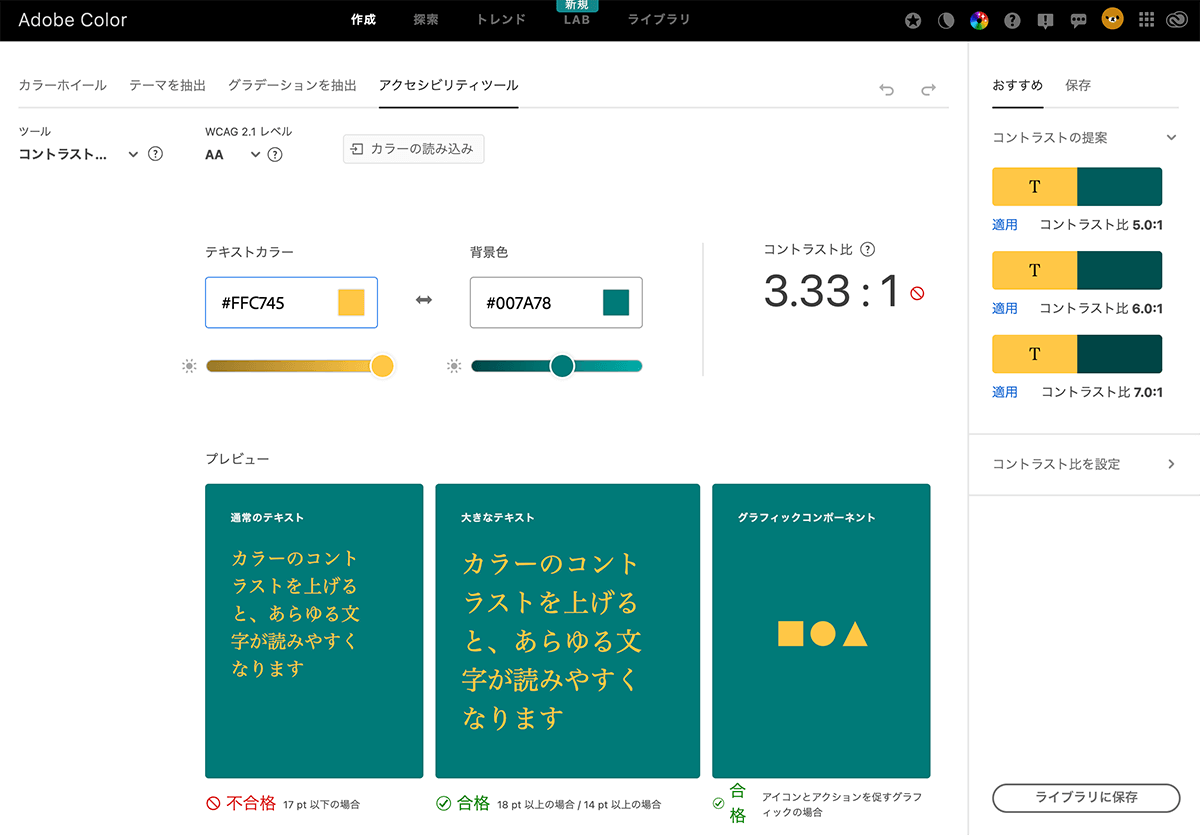
コントラストチェックツール3.Adobe Colorのカラーコントラストアナライザー
Adobe Colorのカラーコントラストアナライザーは、WCAGの適合レベルAA、AAAに準拠したカラーテーマの作成を支援します。コントラストの提案もしてくれます。

まとめ:配色からこだわる。すべての人が使いやすいWebサイトを追求しています
Webサイトデザインには、アクセシビリティ対応が欠かせません。発信したい情報が誰にでも公平に読み取れないと意味がありませんよね。
特定の対象者のためだけではなく、万人に等しく使いやすいサイトを目指して「アクセシビリティ」を考慮したサイト制作を「色」からこだわって行っています。
BAsixsでは、アクセシビリティに配慮したWebサイトデザインのノウハウが豊富です。どのようなことでも御相談ください。

