2021年6月から適用となる「コアウェブバイタル(Core Web Vitals)」。Googleの検索ランキングにも大きな影響をもつと言われています。
コアウェブバイタルのGoogleの検索ランキングへの影響は2021年6月からとなっており、弊社でもクライアント企業から対策についての依頼が少しずつ増えています。
今回はコアウェブバイタルの指標の一つ、ページやコンテンツの視覚的な安定性にフォーカスする「CLS」について掘り下げていきたいと思います。
SEO・検索順位対策はもちろん、コアウェブバイタルの対応をすることによってWebサイトのユーザビリティの向上を目指すことができます。
ぜひ、改善に向けて今から取り組みを進めることをオススメいたします。

コアウェブバイタルの3つの重要な指標
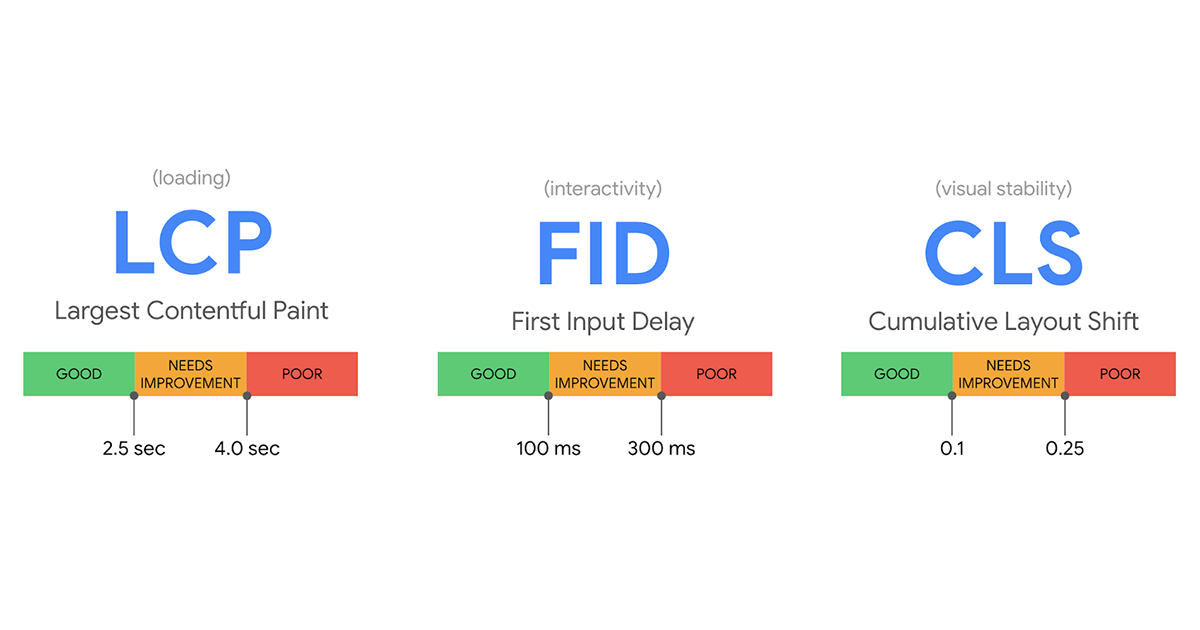
コアウェブバイタル(Core Web Vitals)には3つの重要な指標「LCP」「FID」「CLS」があります。
「LCP」はLargest Contentful Paintの略で、最大コンテンツの描画が表示する速度を示していて、「FID」はFirst Input Delayの略で、初回の入力の遅延の時間を示しています。
このような指標を用いて、ユーザー体験の良さを測っていきます。
出典 : Web Vitals の概要: サイトの健全性を示す重要指標.Google. (参照 2020-05-11)
CLSとは?視覚的な安定性を測定する指標
CLS(Cumulative Layout Shift)は、累積レイアウトとも呼びます。
表示されるページ・コンテンツにおける予期しないレイアウトのズレの量を定量化します。その数値から、視覚的な安定性を測定します。
ユーザーにとって、ページがどのくらい安定しているように感じられるかを表す指標です。
「視覚的な安定性」とは?0に近いほうが評価が高い
ここで指標とされている「視覚的な安定性」とは、主にページの読み込み中に起こるレイアウトがどれくらいズレやガタつきが発生するかを示します。
つまり、ユーザーがページ閲覧時、不快な気持ちにならずにページを閲覧できるかどうかということです。指標の数値としては0により近い方が評価は高いです。
CLS発生のよくある例(画像によるレイアウトシフト)
ページを開いたときにメインビジュアルが表示されず、下に配置しているコンテンツが上に詰まってしまっていた。
少ししてからメインビジュアルの画像読み込みが完了し、(画像の高さが確保されて)その下のコンテンツが画像の高さ分だけ下にずれた。
→「せっかく文章を読んでいたのに読んでる場所がずれた!!」
以下のGoogleの中の人のツイートにわかりやすい動画も掲載されています。
左は、CLSが発生している状態です。
最初はテキストが左に寄って表示されています。画像をダウンロードし表示すると、その分テキストが右に移動します。これによってコンテンツの移動が発生してしまっています。
右は、CLSが発生していない状態です。
ブラウザが、画像表示される前から、画像が表示される予定の領域を事前確保しています。そのため、テキストの移動がありません。
関連リンク:Addy Osmani(@addyosmani)さんのツイート

CLSが発生する原因は?
ページ閲覧時、ページを表示するための各種ファイル(HTMLやJavascript、CSS、画像、Webフォントなど)をダウンロードする順番が決まっています。
読み込むファイルの記述順やファイルの重さなどによって、ページの表示に差が出ることが原因です。
レイアウトのズレが発生する主なものに以下などがあります。
レイアウトのズレが発生する主な原因
- 画像のレイアウトシフト
- 広告や埋め込み要素のレイアウトシフト
- Webフォントのレイアウトシフト
- 動的なコンテンツのレイアウトシフト
この中でも、明日からでも対策可能、さらに比較的簡単に解決できるものがあります。
「画像によるレイアウトシフト」です。その方法を以下でご紹介します。
CLSが発生しているか確認したい!
こちらのページで検索方法をご紹介した記事も書いていますのでぜひ読んでみてください。
簡単!ツールを利用してコアウェブバイタルの計測をしてみよう! | BAsixs(ベーシックス)
CLSの対策方法
対策方法としては、レイアウトをズレないようにすることで評価は上がります。
今回紹介する画像のレイアウトシフト対策以外にも、CSSの読み込み方法の変更や広告エリア用の領域確保などいろいろ対策は可能です。
「画像のレイアウトシフト」対策方法
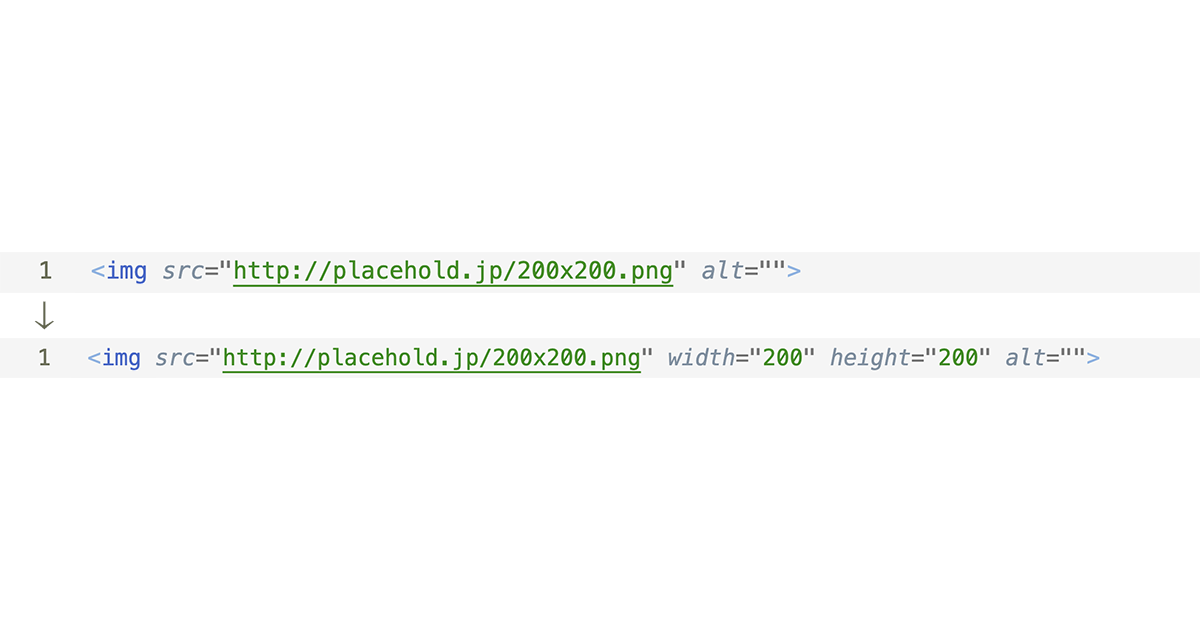
<img>タグの属性にwidthとheightを追加することで、画像表示前の読み込み領域にスペースが確保できます。
ブラウザが、widthとheightに設定した数値のアスペクト比(縦横比)を理解し、画像の予定サイズを算出して、レイアウトシフトを防ぐことができます。
<img>タグの属性にwidthとheightの記述をする

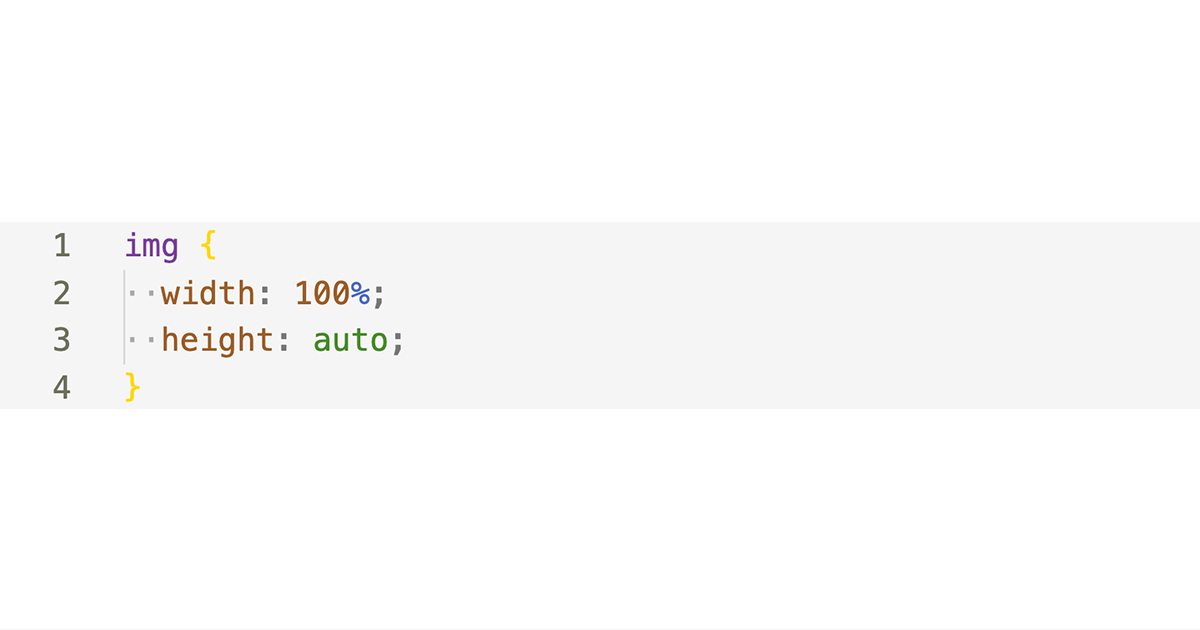
- レスポンシブ対応用にCSSに追記する

既存ページにおいては、画像サイズはCSSでサイズ調整をすることがスタンダードであるため、今でもそういったCSS設計になっていることが多いと思います。既存ページへの導入は、他の箇所に影響がでる可能性がありますので、しっかり検証を行ってください。
2021年6月からGoogleの検索ランキングに影響するとされるコアウェブバイタルの対策をしましょう
今回は、コアウェブバイタル(Core Web Vitals)重要指標の一つ「CLS」について紹介いたしました。
他の項目「LCP」「FID」も気になる!という方はGoogleで解説しているサイトがありますので御覧ください。
関連リンク
Web Vitals の概要: サイトの健全性を示す重要指標
Web Vitals
対策できるものは、画像以外の項目も含め、高度な技術を用いずとも改善可能なものが多くあります。2021年6月のGoogleの検索ランキングへの適用に向け、対策を進めましょう。