多様な背景をもつ人々が共存する現代社会では、皆が等しく利用できる製品やサービスの提供がますます重要になっています。インクルーシブデザインはこういったニーズに応えるデザイン手法となっています。
とくにWebサイトにおいては、すべてのユーザーにとってアクセスしやすく、使いやすいサイトにするためにインクルーシブデザインの手法が不可欠となります。
では、具体的にどういったデザイン手法なのでしょうか。
この記事では、インクルーシブデザインの基本概念や他のデザイン手法との違いだけでなく、Web制作における具体的な実践ポイントについても解説します。

インクルーシブデザインって何?
インクルーシブデザインとは、あらゆる人々が利用しやすい製品やサービスを設計するデザイン手法です。
この手法は、従来のデザインの対象から排除されてきた、障がいをもつ人や高齢者、異なる文化や価値観・言語をもつ人など、さまざまな背景をもつ人々のニーズに応えることを目的としています。また、インクルーシブデザインは「人間中心設計(Human Centered Design=HCD)」と呼ばれる考え方が根底にあります。
「人間中心設計」とは、ユーザーのニーズや行動を的確に理解し、それに基づいて製品やサービスを設計するアプローチです。「ユーザー把握→デザイン→評価→改善」を反復的に実施することで、ユーザーにとって最適なサービスを提供することが可能となります。
人間中心設計の考えを活かして、ユーザーや企業に価値ある体験を
インクルーシブデザインが注目されている3つの理由
今インクルーシブデザインが注目されている背景には、3つの重要な要因があります。
SDGsの浸透
持続可能な開発目標(SDGs)には、誰一人取り残さないという理念があります。
例えば、目標5「ジェンダー平等を実現しよう」や目標10「人や国の不平等をなくそう」などはインクルーシブデザインに関連した目標と言えるでしょう。
これらの目標は、障がいの有無や社会的背景、性別にかかわらず、すべての人々が利用しやすい製品やサービスの提供を目指すインクルーシブデザインと密接に結びついています。
出典 : 基礎資料:持続可能な開発目標(SDGs)(PDF). SDGsとは? | JAPAN SDGs Action Platform | 外務省. (参照 2024-10-01)
障害者差別解消法の改正
2024年4月1日に障害者差別解消法が改正され、それまで努力目標とされていた「合理的配慮の提供」が義務化されました。
ただし「環境の整備(情報アクセシビリティ含む)」は、努力義務となります。
義務化や努力義務の違いについて、詳しくは以下の記事をご覧ください。
社会的意識の変化
価値観の多様化などの理由から、国の施策も「誰一人取り残さない」というような方針を掲げています。
企業に対しては、社会的責任を果たすことを求める法律や規制が導入されており、インクルーシブな製品やサービスの提供が求められています。
またユーザー自身も、日本の超高齢化社会の進行や、怪我や妊娠など一時的な身体の制約をもつなど身近で直面する問題に対して、多様なニーズに対応する製品やサービスの提供に期待するようになっています。
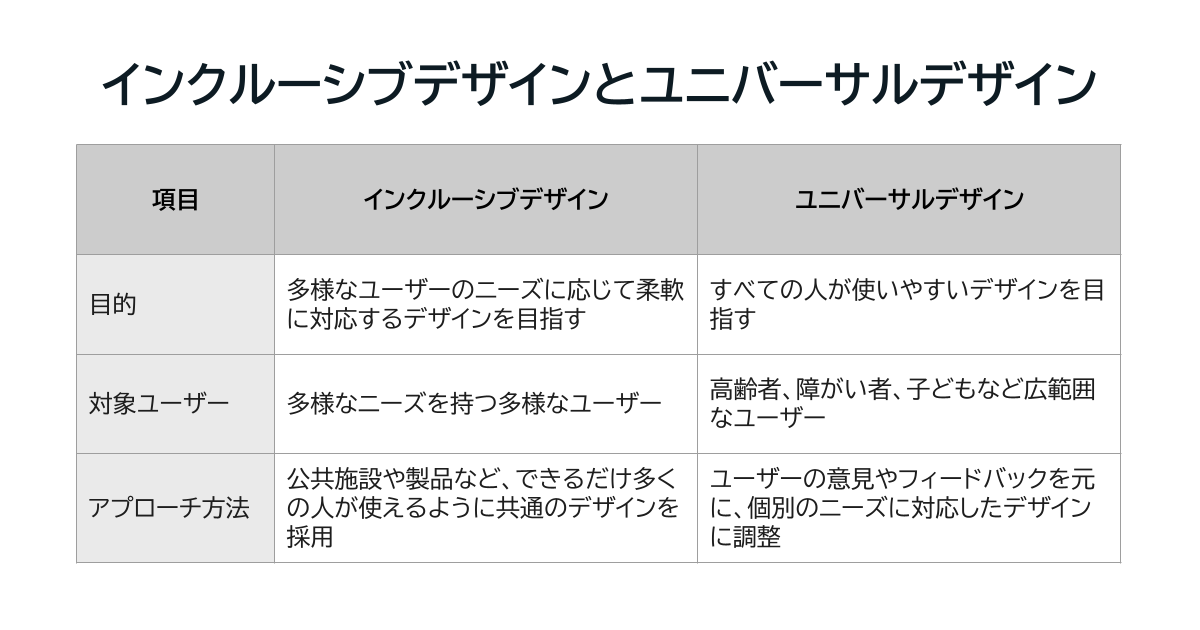
ユニバーサルデザインとの違いとは?
ユニバーサルデザインとは
インクルーシブデザインと似たデザインの考え方として、ユニバーサルデザインがあります。
ユニバーサルデザインとは、文化・言語・国籍や年齢・性別・能力などの個人の違いにかかわらず、より多くの人々が利用できることを目指したデザイン手法です。主に公共性の高いサービスなどで取り入れられています。
ユニバーサル(universal)とは「普遍的な」という意味をもち、すべての人を対象にした一般的なニーズに対応しています。
一方インクルーシブデザインでは、多様なニーズをもつユーザーをとくに重視しており、さまざまなユーザーに応じた複数のデザインを提供する場合もあります。単一のソリューションが、幅広いユーザーに対応することを目指しているユニバーサルデザインとは、アプローチが異なります。

インクルーシブデザインの現状
さまざまな企業が、インクルーシブデザインに取り組んでいます。2つの企業の事例を紹介します。
Microsoft
Microsoftは、Microsoft Inclusive Designにて「インクルーシブデザインの3つの主要指針」を掲げています。このページでは、誰もが利用できる製品やサービスを作るためのデザインアプローチを動画を交えながら詳しく紹介しています。
また、実際の取り組みとして、運動障がいのあるゲームユーザー向けに開発されたコントローラーや、障がいのある人のコミュニティと連携によってデザインされたマウスやキーボードについて、インクルーシブなテクノロジへの取り組みを強化というページで取り上げられています。
Slack
ビジネスチャット大手のSlackでは、スタンプ等の肌の色を自分で選ぶことができます。
これは、さまざまなアイデンティティに対応できるようにという取り組みのひとつです。この操作は、簡単な設定で変更可能です。
Webサイト制作に活かす場合のポイント
インクルーシブデザインやユニバーサルデザインの概念が理解できたら、次にそれらをWebサイト制作にどう活かすかについて、4つの観点でご紹介します。
1:アクセシビリティの確保
ポイント:
視覚や聴覚などに障がいがある人でも補助技術を利用し、アクセスできるWebサイトを構築すること。
メリット:
障がいをもつユーザーを含むより多くのユーザーが、Webサイトを利用可能になり、潜在的な顧客の増加やユーザー層の拡大につながります。
またアクセシビリティ対応は、インクルーシブデザインの重要な要素であり、これらを実現することでよりインクルーシブデザインに近づくことができます。
対応方法:
適切なフォントサイズや行間設定、適切な色彩コントラストの確保、動画における字幕の提供、音声認識機能の追加対応など。
ウェブアクセシビリティ対応があらゆるサイトで求められている理由と内容・事例
2:操作性の向上
ポイント:
多様な状況・環境・身体的な特徴をもつユーザーが、簡単に操作できる、使いやすいWebサイトを設計すること。
メリット:
操作性が向上し、使いやすいサイトになることでUX(ユーザーエクスペリエンス)が向上し、ユーザーの満足度を高めることができます。
これにより離脱率を減少させ、滞在時間を伸ばすことができます。さらにCV率の向上やリピーターの増加にもつながります。
対応例:
ナビゲーションメニューやリンクなどの視認性や操作性の向上など。
UX改善の実践者が語る「課題解決に導く手法と3つのステップ」
3:多言語対応
ポイント:
複数の言語に対応し、世界中のユーザーが利用できるようにすること。
メリット:
グローバル市場に対応することで、海外市場での知名度やブランド認知度を高めることができます。グローバル化が進む現在、ビジネス展開としても不可欠です。
対応例:
多言語対応のコンテンツ管理システム(CMS)でのコンテンツ管理や、自動翻訳ツールの導入など。
AEM (Adobe Experience Manager) 導入で解決するグローバルサイトの課題
4:文化的な背景の考慮
ポイント:
ジェンダーや人種、性的指向など個人のアイデンティティを尊重したコンテンツの提供をすること。
メリット:
文化的背景を考慮することで、ユーザーの共感や信頼を得やすくなります。
対応例:
文化に応じた色や画像の選定、地域ごとにカスタマイズされたコンテンツの作成など。
まとめ
インクルーシブデザインは、障がいやさまざまな社会背景をもつすべての人々が利用できる環境を提供することを目指しています。これは、WebサイトだけではなくWebサービスやアプリの提供においてもその重要性が増しています。
BAでは多様なユーザーのニーズに応え、誰もが快適に利用できる体験設計のお手伝いをいたします。