Webって、誰にとっても同じように使いやすいものなんだろうか。
そんな問いから、今回の座談会は始まりました。
Business Architects(ビジネス・アーキテクツ、以下BA)では、スペシャルオリンピックス日本(以下、SON)のスポンサーとして、知的障害のある方々を応援しています。この座談会は、その活動をきっかけに始まったもの。今回で3回目、いよいよ最終回です。
- “for”じゃなく“with”の世界へ——SONのポッドキャストで感じた社会のカタチ(第1回)
- 音声か?動画か?──ポッドキャストから考える“伝え方”の選択肢(第2回)
- みんなが使いやすいWebについて──SONの取り組みを通じて考えてみる(第3回・本記事)
せっかくなら、BAとしてどんなことを大切にしているのかも交えつつ、きれいに締めくくりたい(笑)。そんな思いから、今回は「誰もが使いやすいWebって、どういうことだろう?」というテーマで、普段からWeb開発に関わるメンバーが集まり、あらためて“アクセシビリティ”について語り合うことにしました。
それでは早速、話を始めていきましょう。

インタビューを受けた人
![プロフィールアイコン(写真):CDO(Chief Design Officer)、人間中心設計スペシャリスト 森]()
- 森クリエイティブグループ/マネージャー、CDO(Chief Design Officer)、人間中心設計スペシャリスト(ビジネス・アーキテクツ)
2008年、企業の情報コミュニケーション戦略を実現するプロジェクトを中心に、アートディレクター及びリードデザイナーとしてビジネス・アーキテクツに入社。特に日本の製造業のグローバル展開プロジェクトに長年関わっている。現在はデザイン部門の責任者も務める。
![プロフィールアイコン(イラスト):フロントエンドエンジニア 小宮山]()
- 小宮山Webエンジニアリンググループ/テックリード/フロントエンドエンジニア(ビジネス・アーキテクツ)
およそ20年フロントエンド実装を専門に活動。一部上場企業のグローバルウェブガバナンス基盤整備を主に手がける。プロジェクトにおいてはテンプレートやコンポーネント開発を中心に担当。ユーザビリティやアクセシビリティ、SEOといったフロントエンド周辺技術に関する造詣も深い。
![プロフィールアイコン(イラスト):シニアディレクター、フロントエンドエンジニア、インフォメーションアーキテクト、アクセシビリティスペシャリスト 柳沢 利成]()
- 柳沢 利成Webエンジニアリンググループ/グループマネージャー/シニアディレクター、フロントエンドエンジニア、インフォメーションアーキテクト、アクセシビリティスペシャリスト(ビジネス・アーキテクツ)
1996年よりWeb制作に従事。生産性と品質を両立する全体最適化を意識した「使えるウェブサイト」とすることを心がけている。2003年にBAに参加し、ディレクターやフロントエンドエンジニアとして数々のプロジェクトに参画。2005年にサイト運用や中小規模サイト構築を手がけるグループ会社を立ち上げ、現場責任者として陣頭指揮をとり、スタッフ1人あたり数百万円の営業利益を上げる。その後3年間の流浪を経て2021年にBAに復帰。AEM案件を中心に活躍中。
![プロフィールアイコン(イラスト):ディレクター 富本]()
- 富本セールス&マーケティンググループ/ディレクター(ビジネス・アーキテクツ)
地元・愛知の印刷会社や広告会社にてディレクター・フロントエンドエンジニアとしてWeb制作に携わる。2014年頃、フロントエンドエンジニアとしてBAに入社。現在、自社コーポレートサイトやオウンドメディアのマーケティングに携わっている。また、長期にわたりウェブアクセシビリティ基盤委員会(WAIC)のWG4への参加も。�好きなキャラクターはリラックマ。
“障害”って、どれくらい身近な存在なんだろう?
「突然ですが、日本の障害者人口ってどのくらいいらっしゃいますか?」SONは、知的障害のある人がスポーツを通じて社会参加を促進する国際的なスポーツ組織ですが、さまざまな障害がある方を含めて日本の障害者人口ってどのくらいかご存じですか?
柳沢:800万人くらいでしたっけ?日本の人口の1割弱だった記憶があります。
森:1,000万人くらいかなと思っていました。やっぱり1割弱くらいという印象ですね。
渡邊:自分も1割くらいってどこかで聞いた覚えがあります。
富本:厚労省の資料で確認したことがあります。2022年の調査では、推計で1,160万人とのことでした。全体の1割前後ですね。ただこの数字は、調査対象へのアンケートをもとにした推計で、実数ではないという注釈もありました。
思ったより多いんですね。
アクセシビリティって、どう捉えればいい?
バリアフリーという言葉もすっかり定着して、街のいたるところで配慮が進んできた印象があります。Webの世界では「ユーザビリティ」や「アクセシビリティ」といった言葉が、制作の現場でも耳にするようになりました。みなさんはこの“配慮”という言葉、どう受け止めていますか?
柳沢:Web開発における“アクセシビリティ”って、障害のある人だけのためのものではなく、誰にとっても使いやすくなることだと考えています。バリアフリー化ですね。結果的にすべての人にとって使いやすくなることが、アクセシビリティの目指すべき姿だと思います。
森:現場でも「アクセシビリティ=バリアフリー」と捉えられることが多いですね。読み上げ対応や色のコントラスト調整といった視覚・聴覚への配慮が代表的です。
実際の現場では、「大事だとは思っているけれど、対応には工数や知識が必要で、なかなか手が回らない」という声もよく聞きます。専門性が求められる分、個人のスキル差が出やすいのも確かです。
僕自身は、“バリアフリー”って「制約への対応」じゃなくて「多様な使い方を想像する力」だと思っています。少しずつでもその視点をもつ人が増えていけば、もっといいWebが作れるんじゃないかと思います。
渡邊:自分は「Webって、バリアを限りなくフリーにできるプラットフォーム」だと考えてるんです。すでにデジタル化された無数の情報がインターネット上にあって、それらをどんな手段で届けるかはインターフェース次第。
つまり、文字情報を音声で届けたり、レイアウトを工夫して分かりやすくしたり、ユーザーに合わせて変換する設計が必要なんですよね。そう考えると、制作者の役割ってとても大きいと思います。
富本:Webでもリアルでも、“バリア”は障害のあるなしに関わらず「誰かにとって壁になるかどうか」が本質だと思います。
BAでは、アクセシビリティを“品質の一部”と捉える考え方が昔から根付いていて、「コストがかかるから仕方なくやる」という意識はあまりありません。むしろ「より良いものを作るには、当然やるべきこと」という感覚が自然と身についているように思います。

発注主側の意識って、どうなんだろう?
逆に、発注主となるお客さん側の意識についてはいかがですか?
柳沢:私の担当している案件だと、AEMなどのCMSを使うことが多いんですが、そういったツールを導入しているクライアントはグローバル展開している企業が多く、アクセシビリティ対応が要件として最初から組み込まれているケースが多いですね。
直近のプロジェクトでも、要件定義の段階から「どの基準にどう対応するか」という話が当然のように出ていました。海外現地法人との連携があると、シングルAやダブルAといったWCAGの基準が当然のように求められるんですよね。
みなさん、上の基準を目指そうとされるのですが、構築時に基準を満たせば終わりではなく、運用段階でもそれを守り続ける必要があることを丁寧に説明すると、「そこまでやらなければいけないのか」と驚かれることもあります。
渡邊:自分は実装者として、プロジェクトで決まった要件に沿って対応していく立場です。アクセシビリティ要件は難易度が高いこともありますが、Web制作ってHTMLにCSSやJS、画像を“デコレーション”していくことで、より分かりやすくしていく作業だと思っていて。
でも逆に、装飾をすべて取り払って文字情報だけにした時、それでも伝わるか?というのがアクセシビリティの肝だと思うんです。そこを意識して設計・実装するようにしています。
森:最近はクライアント側の理解度も上がってきてるな、と感じますね。特にグローバル対応が必要なサイトでは、最初の段階から「アクセシビリティをどう実装するか」という相談があります。
たとえば、「このブランドカラーを使いたいけど、コントラスト基準に引っかかる」といった時、どこを妥協してどこを守るか。そういう会話ができるようになってきたのは進歩だと思います。
ただ、制作サイドとしては「どこまで経験しているか」が意識の深さに影響するとも感じます。経験を積むことで、“どこに気をつけるべきか”の引き出しがどんどん増えていくんですよね。
富本:最近のWeb制作の教科書や入門書には、当たり前のようにアクセシビリティの章がありますよね。そういう意味では、業界全体に基準が浸透してきているのを感じます。
ただ、お客さま側の意識はまだ企業によってバラツキがあるのが正直なところです。大企業でも全社レベルでは知られていないこともありますし、現場の担当者は意識していても、経営層に理解がないケースもあります。
逆に、上層部の理解が先にあって、現場が後からついていくケースもあります。そこは企業文化や組織風土に依る部分が大きいですね。

“配慮”って、実際どういうことだろう?
“アクセシビリティへの配慮”ってよくいいますが、そもそも「配慮する」ってどういうことなんでしょう?
柳沢:「配慮」という言葉って、どこか“してあげる”という上から目線に聞こえてしまう側面もあると思うんです。なので自分は、「できるだけ“普通に”すること」を意識しています。特別扱いするのではなく、あらかじめ誰にとっても使いやすく整えておく。それが本来あるべきアクセシビリティの姿だと思っています。
実はこれ、法律にも通じる考え方なんですよね。内閣府の「障害者差別解消法」でも、“合理的配慮”という言葉が使われていますが、そこでも「特別扱いではなく、できるように整える」という視点が重視されています。
森:僕も“自然体であること”はすごく大事だと思っています。アクセシビリティって「障害のある方のため」と限定的に語られがちですが、誰でも年齢や状況次第で“使いづらさ”を感じることはある。そういう時に「これ、助かるな」と思える工夫がされているかどうか。それが“配慮”じゃないかなと。
富本:「困っている人がいたら助けたい」という気持ちは、多くの人が自然にもっていると思います。でも、助けようとする時に「自分とは違う人」として無意識に線を引いてしまうこともあるんですよね。
アクセシビリティって、そうした線引きをなくして、「みんなが快適に使えるように整えること」だと思います。“特別なこと”じゃなく、“普通のこと”として自然にできるのが理想です。
渡邊:Webの世界って、ルールや構造がしっかりしているからこそ、誰にとってもフラットな設計ができる強みがあると思っていて。
HTMLのようなマークアップ言語にも“意味のある構造”が求められるのですが、それをきちんと守るだけでも、視覚に頼らないユーザーにも情報が届きやすくなるんです。技術の側面からも「自然と配慮ができる」っていうのはWebならではの面白さだなと思っています。
富本:Webの利用において「見えない/見えづらい、聞こえない/聞こえづらい、操作できない/操作しづらい」などの状況に直面しても、技術や設計の工夫によって“利用の壁”を取り除くことが合理的配慮でしょうか。あとは、提供する側の考え方としては、「やれる限りやる」ではなく、「現実的に可能な範囲で、過剰でなく、意味のある工夫を行う」ことが現実的な落とし所かなと思っています。
ありがとうございます。配慮って、理想では分かっていても、実際の現場では難しかったり、迷うこともあるのではないでしょうか?「これはどうすればよかったんだろう…」と悩んだ経験があれば、ぜひ教えてください。
森:合理的配慮やアクセシビリティのゴールって、企業の考え方や価値観に大きく左右されると思います。僕は、「全員に同じ体験を提供すること」が目的ではなく、「一人ひとりにとっての公平さ」をどう実現するかが大事だと思っていて。そのためには、技術だけじゃなくて、想像力やユーザーとの対話も欠かせないと思います。
その中でも、“情報の分かりやすさ”ってすごく重要です。たとえば、「やさしい日本語」を使ったり、難しい言葉を避けたり、短く伝える工夫をしたり。テキストだけでなく、アイコンやイラスト、動画などで補うことで、より伝わりやすくなるケースも多いですよね。
PowerCMS Xで、Webサイトをもっとアクセシブルに | BAsixs(ベーシックス)
そして何より、実際に使ってもらいながら改善していくプロセスが大事です。どこがつまずきやすいのか、どうしたら使いやすくなるのか。当事者の声を聞きながら進めることが、本当の“合理的配慮”だと思っています。
渡邊:自分は「認知負荷の違い」が課題だと感じていて。たとえば、知的障害のある方や、視覚に制限がある方は、得られる情報量やスピードに制限があることが多いんです。障害の種類は違っても、対応の方向性は重なる部分も多くて、それぞれに合わせた工夫が全体のアクセシビリティを底上げするような感覚があります。
富本:たしかに、情報が多すぎたり、抽象的な表現が続いたりすると、理解しづらくなりますよね。そういう時に、やさしい言葉や、ピクトグラム・アイコンといった視覚サポートが有効だと思います。
ちょっと話が逸れるかもしれませんが、先日、航空会社のオンラインチェックインを使ったんです。締切時間ギリギリで慌ててたんですけど、制限時間が近づいたら「最初に戻る」か「続ける」かを選べるようになっていて。それがすごく親切で、こういう配慮、選択肢を与えるというのもヒントになるなって思いました。
障害のある方が日常でどんなことに困っているのか、実は想像しにくいところもありますよね。イギリスの内務省が公開している「アクセシビリティのためのデザイン」は、そういう意味でもすごく参考になります。
イギリスの資料は私も知りませんでした。私もあとで見てみたいと思います。
出展 : アクセシビリティのためのデザイン. 英国内務省 (UK Home Office) の GitHub リポジトリ. (参照 2024-05-16)
“できてない”と言われて初めて気づくこともある
アクセシビリティへの配慮は進んでいる一方で、「実際には伝わっていなかった」と気づかされることもあると思います。そうした気づきに出会った瞬間や、印象に残っているエピソードはありますか?
富本:ユーザーテストの重要性を感じますね。私自身は障害のある方を対象にしたテストは経験していないのですが、ユーザーの声から得られる気づきはとても多いと思います。
シナリオ通りに動いてくれるに違いないと思っていたのに、全然違う行動をされたり、操作にたどり着けなかったり。作り手の想定とはまったく異なる動きをされることもあります。
森:業務でユーザーテストを行う機会がありますが、アクセシビリティに限らず、本当に貴重な体験です。
「これは迷わないだろう」と思っていたメニューで、何度も同じところでつまずく方がいたり。 “つもり”で配慮していても、実際に触ってもらわないと気づけないことが多くあります。
渡邊:一番大きな気づきは、「きっと伝わるだろう」はすごく危険だ、ってことですね。
柳沢:ちょっと前の話なんですが、実際に障害のある方にオフィスに来ていただいて、普段どのようにWebを操作しているのかを実演してもらったことがあります。
いくつかのサイトを巡ってもらいながら、「ここが使いやすい」「これは困る」と具体的に理由付きで話してくださって。貴重な機会でしたね。
それはすごい体験ですね。もう少し具体的に伺ってもいいですか?
柳沢:はい。プロジェクトとしてのユーザーテストというよりは、社内向けのデモに近い形でした。脳性麻痺で手足の自由が利かない方に実演してもらって、「私は普段こう使ってるんですよ」と話しながら、さまざまな操作を見せてくれました。
たとえば、
- リンクのクリック範囲が小さいと操作が難しい
- 別タブで開くリンクは、戻る操作が大変
- コピー&ペーストできない入力フォームはきつい
といった話があって、「なるほど、そういうことか!」と、参加したスタッフ全員が目から鱗でした。ユーザーテストとは少し違いますが、自分事として捉えるにはとても良い場でしたね。
富本:最近では、YouTubeなどで視覚障害のある方が「どうやってWebを使っているか」を紹介してくれていたりします。
社内のアクセシビリティ勉強会で、そうした動画を観ることを“宿題”にしたこともあります。自分では経験できないことだからこそ、追体験という形で少しでも理解を深められたらと思って。
ユーザーテストが教えてくれること
正解がひとつじゃない世界
やっぱり、ユーザーテストって大切なんですね。
森:そうなんですよね。アクセシビリティって、極論「これが正解!」ってものがあるわけじゃないんです。あるサイトでうまくいった手法が、別のサイトでは通用しないこともある。だからこそ、実際に使う人と一緒に作っていく、そんな姿勢が求められる気がします。
売上に直結するようなECサイトなどを運営する企業は、ユーザーテストの重要性をよく理解されている印象です。たとえば僕が担当する金融系の案件などでは、テストに対してかなり慎重に取り組んでいます。
渡邊:私が担当している案件では、アクセシビリティテストをはじめ、ユーザーテストは基本的にプロジェクトに組み込まれていることが多いですね。
「やっておいて正解だった」と思える結果になることも多いです。もちろん、すべて一発でうまくいくわけではなくて、テストを通じて知見を積み重ねていくことで、判断基準の精度も上がっていく実感があります。
富本:最近、GAAD Japan 2025というアクセシビリティのイベントに参加しました。そこでも「トグルボタンは右より左がいい」など、具体的なインサイトがたくさん紹介されていました。私もイベント後に気になって調べてみたら、GoogleのUIも左配置になっているんですよね。
こういった情報は、実際に当事者の声や実験結果から得られるもので、経験だけではカバーしきれない。だからこそ、学び続けることが大切だなって思います。
GAAD JAPAN 2025 イベントセッション視聴レポート | BAsixs(ベーシックス)
コストやスケジュールの壁
ユーザーテストの重要性は分かっていても、現場で導入するにはハードルもありそうですね。
森:やっぱり、予算とスケジュールの壁は大きいですね。Web開発って限られた予算内でのやりくりになるので、テストに回す余裕がないというケースもあります。
でも、それでも「やる価値がある」と思っています。むしろ、プロジェクトの初期段階で我々の側から「こういうテストが必要なんです」と提案していくべきなのかもしれません。
富本:そもそも、お客さまがユーザーテストの経験がないまま長年サイト運用してきた、というケースも少なくないと思います。制作会社を変更したり、大規模リニューアルのタイミングで初めて検討する、というパターンも多いかもしれませんね。
私たちの側で、「何が分かって、どんなメリットがあるのか」をもっとうまく伝えていけると、導入のハードルも下げられる気がします。
渡邊:あとは、予算や時間が厳しい時に使える手法として、ペーパープロトタイピング(ワイヤーフレームを紙に印刷して使うテスト)もありますよね。
「ここを押すと何が出てくると思いますか?」といった質問をしながら進めることで、実際にサイトを動かすのと似た効果が得られます。
伝え方を工夫することも配慮のひとつ
渡邊:最近思うのは、「誰のための配慮なのか」をもう少し実感しやすく伝える必要があるということです。たとえば、弱視の方のために色のコントラスト比を調整するといわれても、ピンとこない人も多いと思うんです。
そんな時、「真夏の強い日差しの中でスマホを見てみてください。ボタン、ちゃんと見えますか?」って問いかけてみる。あるいは、「飛行機に乗り遅れそうで焦っている時、航空会社のサイトでフライト情報を探す時、迷わず操作できますか?」みたいに、健常者でも似たような状況に置き換えて考えてもらう。
こうした例えを使うことで、配慮の必要性がもっと腑に落ちるものになるのではと感じています。
富本:逆に、弱視の方がスマホのカメラを活用して遠くの文字を拡大して見ている、という話を聞いて、「それ、便利!」と私自身も真似するようになりました。駅の時刻表とか、レストランのメニューとか、案外使えるんですよね。年齢を重ねると視力も落ちてくるし、こうした工夫って誰にとってもありがたいものだと思います。
「接点」が気づきを生む。“自分ごと”として捉えるために
実際に当事者と接することで、気づきが深まることもありますよね。
渡邊:そうなんです。実際に障害のある方と接すると、「あ、これって自分にも起きることかも」と置き換えて考えられるようになるんですよね。
たとえば、さきほど柳沢さんが話してくれた、脳性麻痺の方のケース。自由に体を動かすのが難しい時に、Webのどんな設計が壁になるのかを知ると、自分も似たような不便さを感じたことがあるなと思いあたるんです。
たとえば、すごく狭いスペース、―漫画喫茶のブースとかなんでもいいんですけど―で、マウスを動かすのに苦労した経験ってありませんか?そんなふうに、体の自由がきかない状態を疑似体験してみると、「こういうUIだと厳しいかも」と気づけることがある。
そうやって「もし自分だったら?」って考える癖がつくと、要件にアクセシビリティが明記されていなくても、「この実装だと使いにくいかもな」と自然と気づけるようになります。
日々の仕事の中で、そうした感覚が“提案”や“配慮”につながっていくと思うんです。
だからこそ、障害のある方との接点をもつことはとても大切で、理解も深まるし、視野も広がる。意識的にそうした機会を作っていけたらいいなと感じています。
まだ全部はできていない。でも、ずっと考え続けたい
“ジブンゴト”として考える視点、大切ですね。なかなか経験しづらいことでもありますし、「もっと情報発信できるのでは?」という視点も印象的でした。先ほど出た勉強会やデモンストレーションの話など、BAとして取り組んでいること、もっと紹介できそうですね。
富本:そうですね。いろいろありますよ。たとえば、若手ディレクターやデザイナー、エンジニアを中心に、半年から1年かけてアクセシビリティを学ぶ勉強会を開催しています。BAの勉強会では、アクセス解析やユーザビリティ、プロジェクトマネジメント、最近ではAIなど、テーマも多岐に渡っています。
こうした活動が制度だけでなく文化として根づいてきたのを実感しますね。1人では続けにくい勉強も、仲間と取り組めるのは大きな力になると思います。準備する側はなかなか大変ですけど(笑)。
森:実はBAでは、アクセシビリティに関連した診断やユーザーテストを小さく始められるように、パッケージ化したサービスもあるんです。作ったのは柳沢さんと渡邊さんなんですよね。
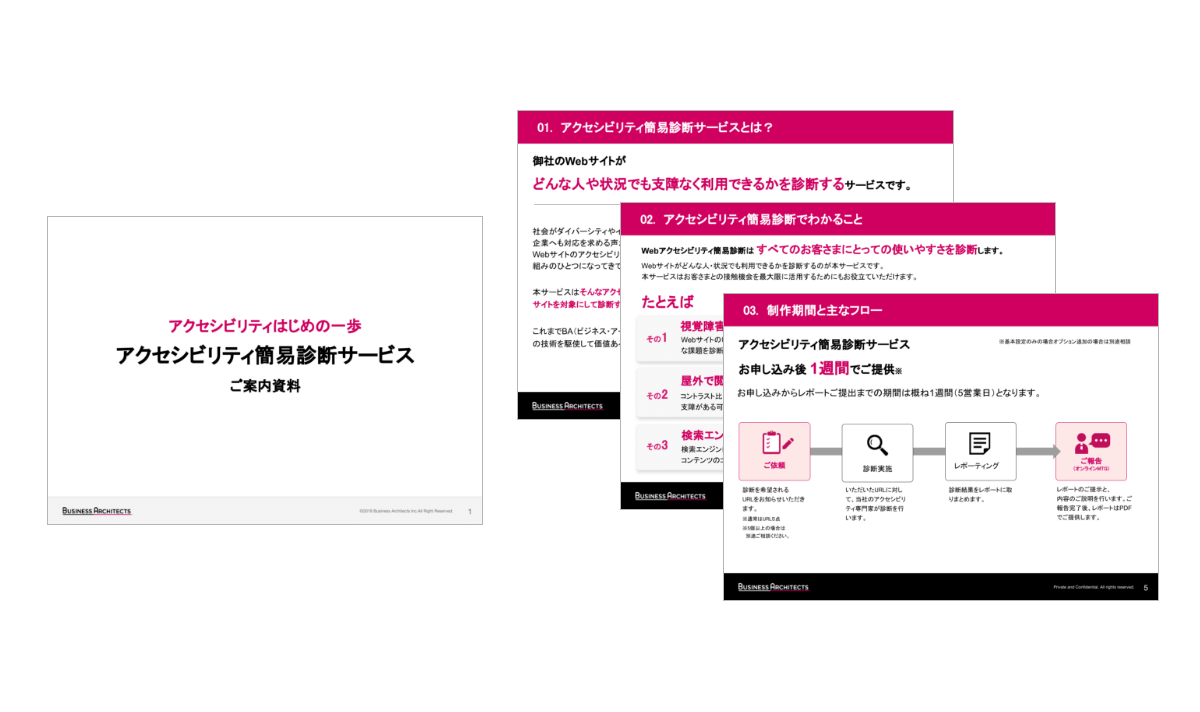
渡邊:はい、診断パッケージはだいたい50万円くらいから。スモールスタートしたいお客さまにも使ってもらいやすいように設計しました。
たとえばアクセシビリティ診断は、シングルAやダブルAといった基準に沿って、Webサイトを検証します。その結果をもとに、課題と改善方法をまとめたレポートを提供します。
ユーザーテストのパッケージでは、実際に障害のある方や一般の方に操作してもらい、そのフィードバックをレポートとしてまとめます。今日の対談で出た話を、実際のプロジェクトでも“見える化”する仕組みですね。
富本:BAには昔から「アクセシビリティは品質の一部」という考え方があって、案件や勉強会を通じて自然と浸透してきました。
アクセシビリティやユーザビリティを“コスト”として捉えるのではなく、“良いものを作るための当たり前”として扱う風土がある気がします。
SONが目指している「誰も取り残さない社会づくり」にも、共通する姿勢かもしれませんね。
柳沢:ほんとにそうですね。これからも多くのクライアントさまと一緒に、もっと“みんなが使いやすいWeb”を学んで、作って届けていきたいです。
誰かが言ってたけど、アクセシビリティには明確なゴールがあるわけじゃない。ずっと考え続けていくテーマなんだと思います。

まとめ
今回の座談会では、スペシャルオリンピックスをきっかけに、「みんなが使いやすいWebって、どういうものだろう?」というテーマについて、クライアント側・制作側それぞれの視点から語り合いました。アクセシビリティやユーザーテストといったトピックにも触れながら、普段の仕事の中ではなかなか言語化しづらい気づきや想いがたくさん出てきたように思います。
BAとしても、あらためて「誰かのため」ではなく「みんなのため」のWebについて考える時間になりました。同時に、アクセシビリティやユーザビリティといったテーマを、もっと発信していく役割があるのでは?という声もありました。明確なゴールがあるわけではないからこそ、考え続けること、その姿勢自体が私たちにできることなのかもしれません。
今回の対談のきっかけとなったSONのポッドキャスト、まだ聴いたことがないという方はぜひ耳を傾けてみてください。
SONのポッドキャスト全8回は、Podcast・Amazon Music・Spotifyにて配信中!
アスリート、スタッフ、ドリームサポーター、アスリートアンバサダーなど、それぞれの立場から語られるリアルな声には、きっと新しい発見があるはずです。
TOKYO FMにてラジオ番組『5分では伝えきれないスペシャルオリンピックスの世界』がスタート
2025年7月からTOKYO FMにてラジオ番組『5分では伝えきれないスペシャルオリンピックスの世界』がスタートしました!
パーソナリティは、SON広報プロジェクトアンバサダーである「やまだひさし」さん。
SOに関わる様々な方をゲストに迎え、SONの魅力をもっと身近に感じられるように、楽しさや現状、応援の方法まで多角的にお届けするトーク番組です。共生社会のヒントがここに。
TOKYO FM 『5分では伝えきれないスペシャルオリンピックスの世界』
月曜〜木曜 20:55~21:00 ※7月1日(火)スタート
放送概要、放送ラインナップ、視聴方法などの詳細は、公式サイトのお知らせをご確認ください。
“誰かのため”じゃなく、“みんなのため”を考える。
正解があるわけではないテーマだからこそ、誰かの「ちょっと困ったかも」に気づけるかどうかで、私たちの仕事は変わっていく。
そんなことを実感した、あっという間のひと時でした。