2024年5月17日(金)に、ビジネス・アーキテクツ(以下、BA)主催のウェビナー「法改正 どう考える !? ゼロからはじめるウェブアクセシビリティ対応」を開催しました。
BAでは長年にわたり、WCAG(Web Content Accessibility Guidelines)準拠対応などの、ウェブアクセシビリティ対応サービスを通して、「障害の有無や年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できることへの取り組み」を提供してきました。
さらに、令和6年4月に改正されたばかりの「��障害者差別解消法」でも、これまで努力義務であった事業者による障害のある人への合理的配慮の提供が義務化されました。
今回のセミナーでは、今までアクセシビリティの対応に取り組んだことのない方にもわかりやすく、法改正を受けてどのように対応すべきか事例を踏まえつつ解説しています。また、サイトのウェブアクセシビリティ対策を、BAのアカウント・ディレクターの昆野 玲とアクセシビリティ スペシャリストの柳沢 利成がご紹介しています。
本記事では、ウェビナーの様子に加え関連記事も参照しやすい形でレポートいたします。

アクセシビリティ・ウェブアクセシビリティとは
本章では、「アクセシビリティについて」、「ウェブアクセシビリティについて」というアクセシビリティの基本的な内容について解説されました。また、アクセシビリティとウェブアクセシビリティの違いについても解説しています。はじめてアクセシビリティについてのセミナーを聞く方はこの章をおさえましょう。
アクセシビリティ(accessibility)とは?
言葉の定義は、以下のように定義されています。
- 〔物の〕入手しやすさ、利用しやすさ
- 〔場所・人への〕近づきやすさ、行きやすさ
アクセシビリティとは誰に向けたものか?
高齢者や障害のある人だけのものではなく、「世の中のすべての人」を対象としています。
たとえば、加齢によって視力・聴力・運動能力・反射神経・記憶力などの能力バランスに変化が訪れたときや、メガネを忘れたり、言語の通じない海外など普段と異なる状況に置かれるといった場合にもアクセシビリティは不足します。

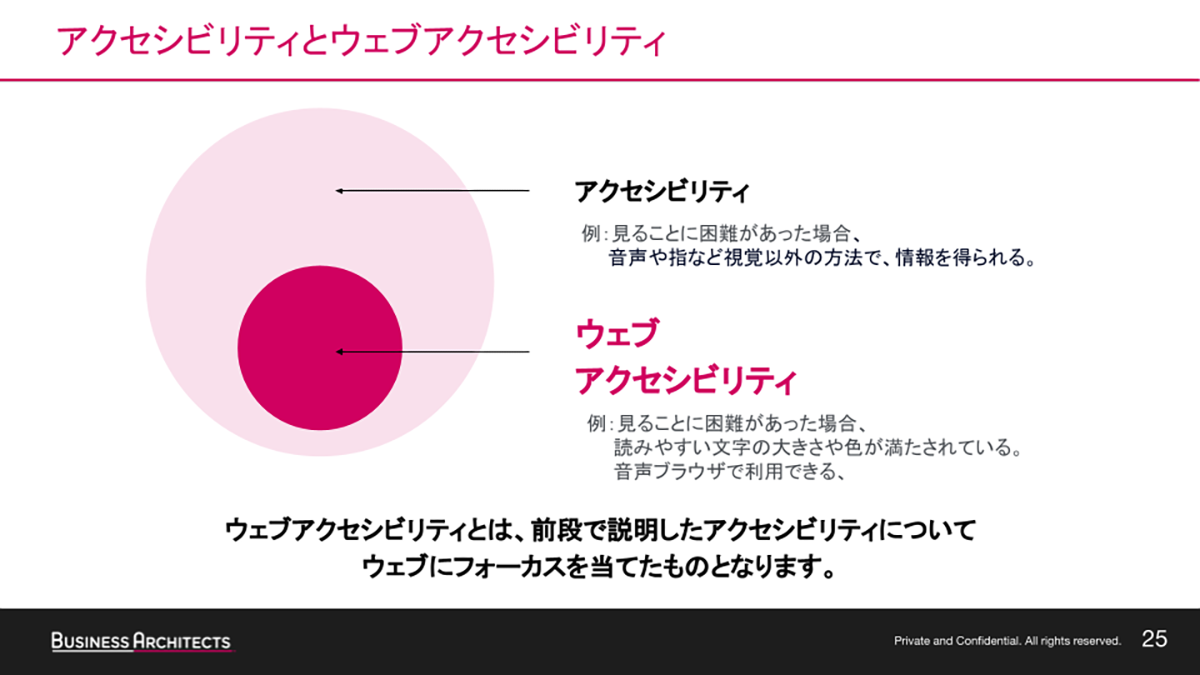
ウェブアクセシビリティとは?
ウェブアクセシビリティとは、アクセシビリティの章の内容に関してウェブにフォーカスをあてたものとなります。誰でもウェブで提供されるウェブの情報にアクセスし、利用できることを指します。
アクセシビリティとウェブアクセシビリティの関係は、下の図のように、アクセシビリティの中にウェブアクセシビリティが内包されています。
たとえば、見ることに困難があった場合に、アクセシビリティでは音声や指など視覚以外の方法で情報を得られることを指します。ウェブアクセシビリティでは、読みやすい文字の大きさや色が満たされていたり、音声ブラウザで利用できることを指します。

ウェブアクセシビリティの具体例
ウェブアクセシビリティの具体例について、解決例を解説しています。ここでは一例をご紹介します。
ウェブアクセシビリティの具体例
- 具体例:音声読み上げブラウザを使っているが、タイトルが画像になっていて読み上げられない
- 解決策:文字をテキストでコーディングするか、適切なAltが設定されていれば読み上げに対応します。

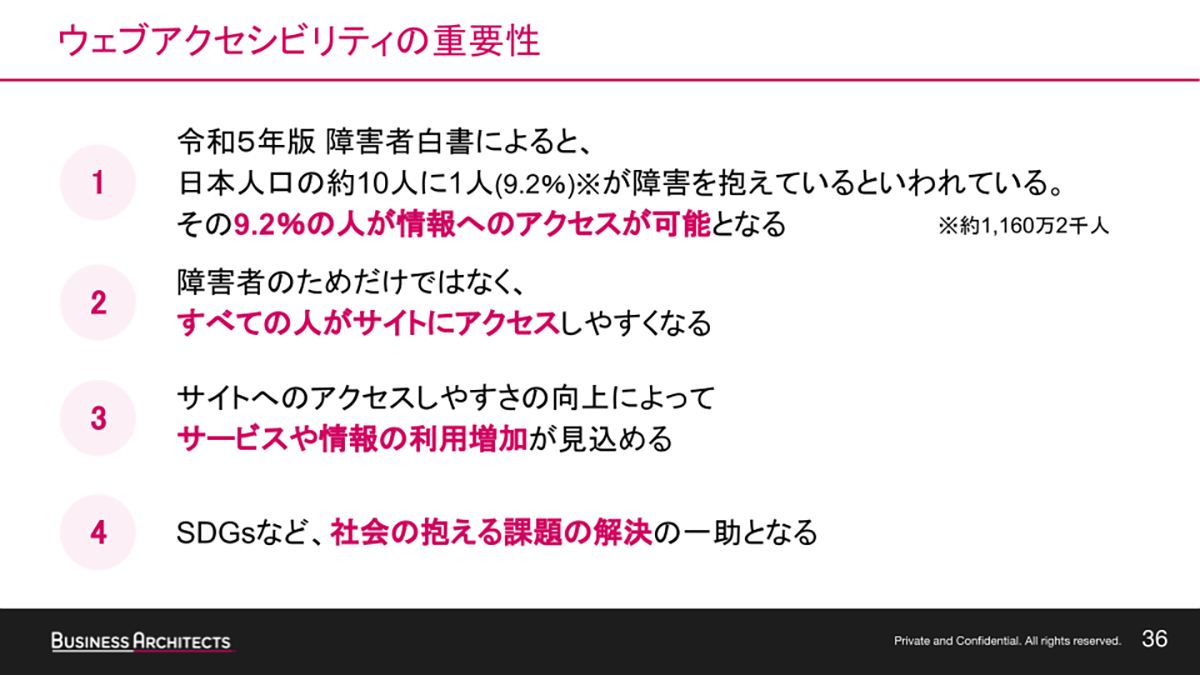
ウェブアクセシビリティの重要性
企業がウェブアクセシビリティを確保・向上することで、以下のような効果が発生します。
- 令和5年版 障害者白書によると、日本人口の約10人に1人(9.2%=約1,160万2千人)が障害を抱えているといわれている。その9.2%の人が情報へのアクセスが可能となる
- 障害者のためだけではなく、すべての人がサイトにアクセスしやすくなる
- サイトへのアクセスしやすさの向上によってサービスや情報の利用増加が見込める
- SDGsなど、社会の抱える課題の解決の一助となる

ウェブアクセシビリティをサイトで対応するメリット
以下の3つがあげられました。それぞれ詳しく見ていきましょう。
- ウェブコンテンツの品質が向上
- 品質が向上することで、今まで離脱していた利用者を引き留めることができ、目的のコンテンツを見ていただけるようになります。
- UXの向上
- アクセシビリティが確保されたウェブサイトは、利用者のユーザー体験(UX)の向上にも繋がります。
- SEOにも好影響
- セマンティックな実装により、Googleなど検索エンジンにもアクセスしやすく正確な情報を理解しやすい状態となります。
- UXの向上により、利用者が目的の情報にたどり着きやすくなるため、SEOにも影響を与えます。
法改正の内容
2024年4月1日に障害者差別解消法が施行された。
改正法の内容は、「障害者差別解消法とは、すべての国民が障害の有無によって分け隔てられることなく、相互に人格と個性を尊重し合いながら共生する社会の実現に向け、障害を理由とする差別の解消を推進すること」を目的としています。
- 正式名:障害を理由とする差別の解消の推進に関する法律
- 制定:2013年6月16日
- 施行:2016年4月1日
- 正式名:障害を理由とする差別の解消の推進に関する法律の一部を改正する法律
- 改正法公布:2021年6月4日
- 施行:2024年4月1日
法改正の詳細(義務化の範囲)
今回の改正では、これまで民間事業者に対して「努力義務」とされていた、『合理的配慮の提供』が国や地方公共団体と同様に「法的義務」へと変更となり、2024年4月1日より施行されました。
『合理的配慮の提供』とは?
障害のある人から、社会の中にある障壁(バリア)を取り除くために何らかの対応が求められたときに、「負担が重すぎない範囲で対応を行う」ことと定義されています。
ウェブサイトに対する利用者からの申し出の例としては、以下のように、アクセシビリティに関する申し出が多くを占めると予想されます。
ウェブサイトに対する利用者からの申し出の例
- キーボードでも操作可能にしてほしい
- ボタンを大きくしてほしい
- 入力の制限時間を延ばしてほしい
- 選択した項目が目立つようにしてほしい
合理的配慮の提供例
- アコーディオンやタブの中に目的ページのリンクがあるケース
- 利用者の申し出:キーボード操作でメニューの開閉ができない
- 事業者の受け答え:ページ右上のサイト内検索から目的のページを検索して進んでください
アクセシビリティとウェブアクセシビリティの関係
今回の改正はアクセシビリティを対象としていることから、ウェブアクセシビリティ対策を必ずしも行う必要はないが、下記に留意する必要はあります。
法改正の詳細(罰則の有無)
罰則が全くないわけではないと解釈しています。
自主的な改善を必要とし「直ちに罰則等の対象となるわけではありません。」と記載がありますが、一方で、以下とも定義されています。
- 自主的な改善が期待できない場合などには、まずは主務大臣が、民間事業者に対して報告を求め、または助言、指導、勧告をします。
- 民間事業者が主務大臣の求める報告を行わず、または虚偽の報告をした場合には、罰則(20万円以下の過料)の対象となります。
- 障害者が個々の場面において具体的に合理的配慮の提供を受けることができなかったような事案では、障害者から民間事業者に対する不法行為に基づく損害賠償請求が認められる可能性もある。
法改正に関するまとめ
- 民間事業者の合理的配慮の提供が法的義務に
- 申し出に対し負担が重すぎない範囲で対応が必要
- 現時点では罰則はないに等しい
- アクセシビリティでの対応が行えればOK
アクセシビリティ対応方法
アクセシビリティ対応は、「合理的配慮」提供のための負担増加を最小限に抑える効果があるため必要であると考えられる。
前述の「ウェブサイトに対する利用者からの申し出の例」は、ウェブアクセシビリティ対応によって解決するものです。あらかじめウェブサイトがアクセシビリティ対応している場合は、申し出の件数を低減させることが期待でき、合理的配慮の提供のための負担増加を最小限に抑える効果があります。
そのため法改正の中でも環境の整備として、アクセシビリティ対応への準拠が推奨されています。法改正についての詳しい内容は、以下の記事をご覧ください。
障害者差別解消法の改正で企業サイトがやるべきこと | BAsixs(ベーシックス)
アクセシビリティ対応の基準
主なアクセシビリティ対応の進めかたは下記となります。
- アクセシビリティ規格の理解
- 複数ある規格と内容
- 地域や国ごとのリスク
- アクセシビリティ方針の決定
- ウェブアクセシビリティ方針の策定(対象の範囲、適合レベル)
- 達成しないと重大な悪影響を及ぼすもの
- 検討すべきもの
- 現状把握診断
- 現状把握と対策の検討
- 具体的な対策
- 目標を達成する期間(ex:2024年度中に)
- 対応作業の詳細化(要件、スケジュール、対応内容など)
- 対応方針に沿った改修
- ガイドライン化
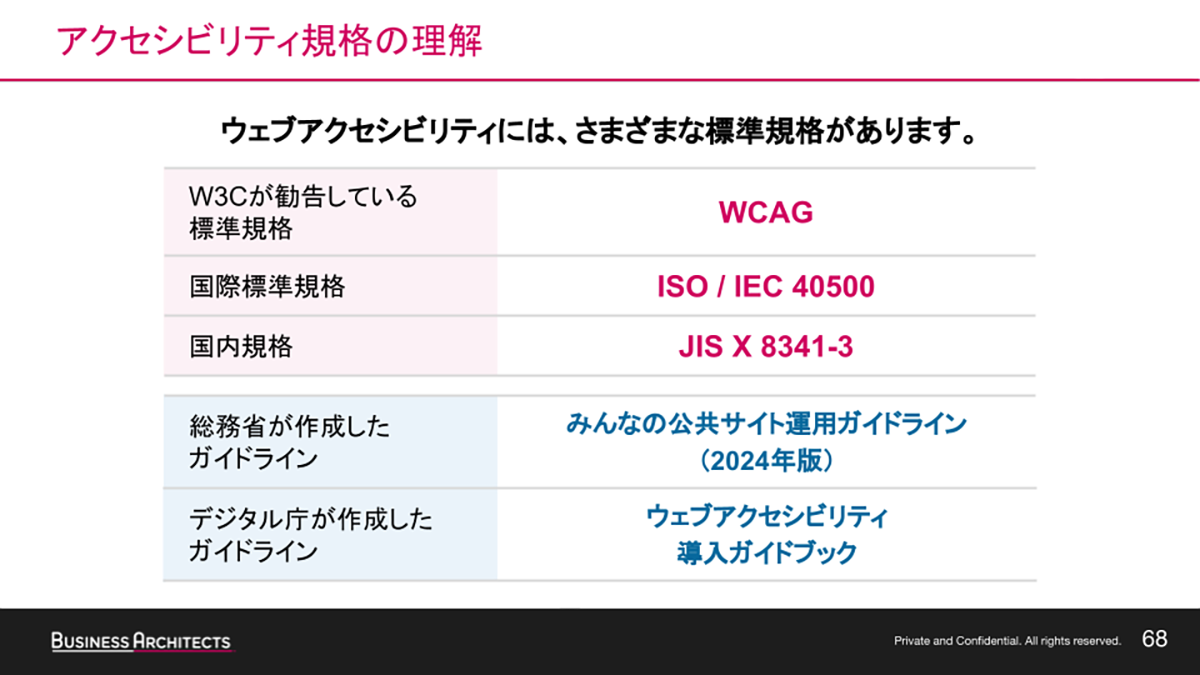
そして、基準となる規格は3つ、参考となるガイドラインやガイドブックが2つあります。
基準となる規格
- WCAG(W3Cが勧告している標準規格)
- ISO / IEC 40500(国際標準規格)
- JIS X 8341-3(国内規格)
参考となるガイドライン・ガイドブック
- みんなの公共サイト運用ガイドライン(2024年版)(総務省が作成)
- ウェブアクセシビリティ導入ガイドブック(デジタル庁が作成)

基準となる規格は複数ありますが、「W3Cが勧告している標準規格:WCAG」もしくは、「国内規格:JIS X 8341-3」を採用するのがよいと考えています。なぜなら、規格はWCAGが元として策定されており、国内向けの対応として考えた場合、WCAGを元に作成されたJIS X 8341-3を採用することが妥当であると思われるためです。
なお、WCAGの適合レベルは下記のとおり3段階あります。
- レベルA(最低レベル):
- 代替テキストの提供、キーボードでも操作可能 など
- レベルAA(中レベル):
- 色のコントラスト比、文字画像は使わない など
- レベルAAA(最高レベル):
- 音声に対する手話の提供、モーションの無効化 など
国内企業の対応例調査(2023年6月BA調べ 抜粋)

国内企業の対応は、企業やインフラにかかわる組織であっても対応はさまざまです。今からしっかりと取り組んでおくことで、ウェブアクセシビリティに関して先進的な企業という認知につながる可能性があると思われます。
取り組み事例について
主に下記3つが考えられる
- 企業の姿勢・取り組みが評価につなげられる
- ウェブグランプリやアクセシビリティ賞などの第三者評価
- インバウンド対策
海外での関連法規
アメリカでは、関連法規が下記3つによって、ウェブアクセシビリティへの対応が法規制されています。
- リハビリテーション法508(Section508)
- 航空アクセス法(ACAA)
- 障害をもつアメリカ人法(ADA)
欧州は、以下になります。
- 欧州アクセシビリティ法(European Accessibility Act、EAA)
- 2019年6月成立 2025年6月施行
- 対象:従業員10人以上、年間売上高または貸借対照表が200万ユーロ(約3億1,450万円)以上のオンラインショップを含むECサイト
ポイント
日本を拠点にしていても、アメリカ、EU加盟国のユーザーに製品やサービスを販売する場合は、このアクセシビリティ要件に準拠しなければなりません。グローバル展開を検討している場合、海外での訴訟対策になります。
- グローバルサイトや各国に製品やサービスを提供する場合はより注意が必要
- アメリカではアクセシビリティ関連の訴訟が年々増加している
- 中国の公的機関でもシングルA対応が推奨されている
アクセシビリティ対応が求められることは、世界的な流れとなっていると考えられます。
ウェブアクセシビリティ対応のまとめ
- ウェブアクセシビリティ対応は必要
- 対応の進め方はゴール、方針から
- 規格はWCAG、JIS X 8341-3を採用
- 海外での訴訟対策となる
当社事例ご紹介
アクセシビリティ対応のアプローチにはさまざまな方法がありますが、当社の事例をご紹介します。
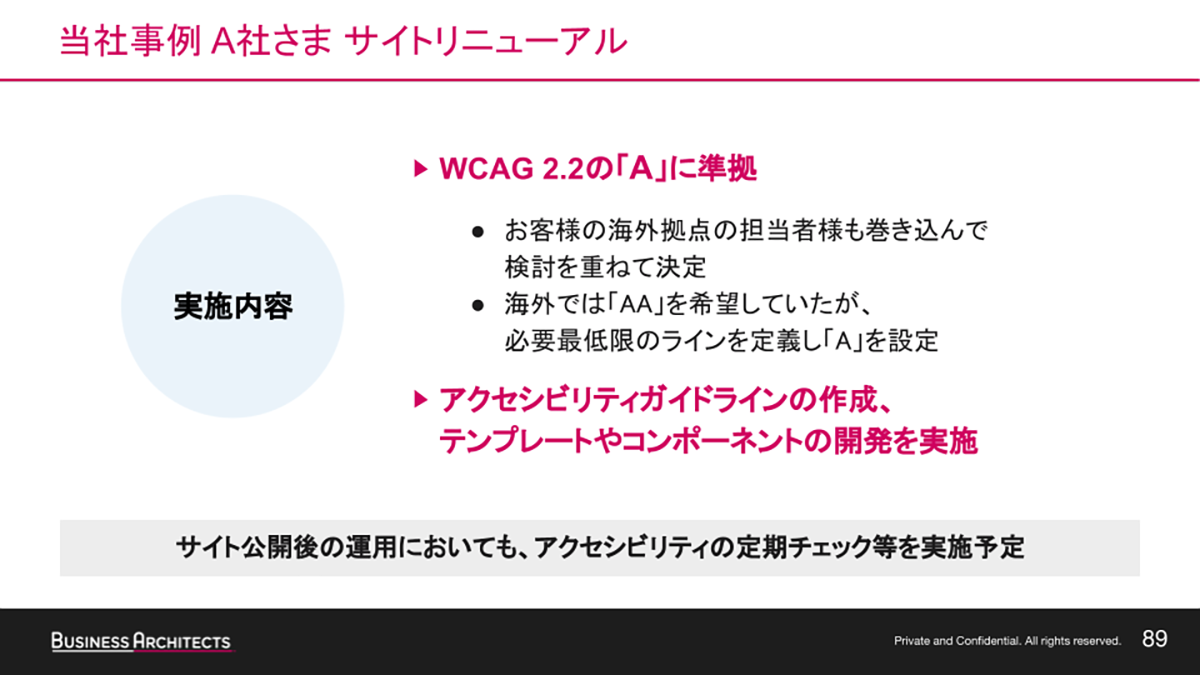
ケース1:製造業大手(BtoB) A社さまの事例
コーポレートサイトのリニューアル(日本を含む約30ケ国分)と同時にアクセシビリティ対応を実施しました。サイトのリニューアルと同時にアクセシビリティ対応を行うというのは、最も一般的な対応でリニューアルの予算内で対応できることがメリットになります。

A社さまではWCAG2.2の「A」に準拠したものを制作しました。
これは海外拠点の担当者様も巻き込んで検討を重ねて決定したものです。当初、海外では「AA」を希望されていましたが、必要最低限のラインを定義し「A」に準拠することとしました。
並行してアクセシビリティガイドラインの作成、テンプレートやコンポーネントの開発を実施し、リリース後のアクセシビリティ対応が行いやすいようにしました。
サイト公開後の運用においては、アクセシビリティの定期チェック等を実施予定です。
ケース2:製造業大手(BtoC) K社さまの事例
K社さまの事例はリニューアルは行わず、アクセシビリティ対応としてガイドライン更新と診断、改善を実施されました。

WCAG1.0の「A」に準拠していたものをWCAG 2.1の「A」に準拠し、アクセシビリティガイドラインの更新を行いました。工期としては4ヶ月前後で実施いたしました。
K社さまの事例は、以下の記事でご覧いただけます。
アクセシビリティガイドラインの更新事例 K社様 | BAsixs(ベーシックス)
K社さまの事例では、更新後のアクセシビリティガイドラインを元にアクセシビリティ診断と改善を実施いたしました。工期は4ヶ月前後でコーポレートサイトの主要ページに対して診断を行い、同じ時期にサイトの改廃を他の会社様で進めておられたので、そこに対しても診断と修正を実施いたしました。

K社さまでは、とくに訴訟対策や法令遵守を強く意識されておられ、ご支援をさせていただきました。現状の把握を行うことで改善ポイントがわかり、コツコツと対応を進めることができました。
本案件は、アクセシビリティに特化して対応したケースになりますが、リニューアルと同時に行う方法と共にどちらも有効な方法です。目的に応じて検討されるのがよいと思います。
アクセシビリティ診断事例 K社様 | BAsixs(ベーシックス)
質疑応答
お集まりいただいたみなさまから質問をいただきましたのでご紹介します。
本ウェビナーで、WCAGとJISの説明があったがISOを外した理由はなんでしょうか?
国内のほとんどのケースにおいてWCAGまたはJISが採用となっています。ISOさらにはJISの現行バージョンも同様ですが、これらはWCAG2.0と同じ内容と言えます。WCAGの2.0というのは、WCAGとしては2世代前のバージョンとなり、今から10数年前に勧告されたものになります。
一方でアクセシビリティ対応を行う上では、ガイドラインの最新バージョンに準拠するというのが最もポピュラーなやり方となります。これらを踏まえますとWCAGあるいはJISになるかなと思います。ただし業種や海外への対応によっては、ISOがフィットする場合があります。そういったお客さまがISOを採用することはあります。
まとめ
誰のためのアクセシビリティなのか、障害者差別解消法の改正に関する情報などを中心に具体例を交えたウェビナーでしたが、アクセシビリティについての知識は深まりましたでしょうか。
当社では、アクセシビリティに関するサービスとして、ウェブ制作やリニューアル時の対応だけでなく、簡易診断サービスやユーザーテストサービスをご提供しております。アクセシビリティについて、もっと詳しく知りたい、相談したいという方は、ページ下部のお問い合わせからご連絡ください。
まずは簡易診断サービスで自社の状況を知りたいという方は、以下のサービスをご検討をおすすめします。
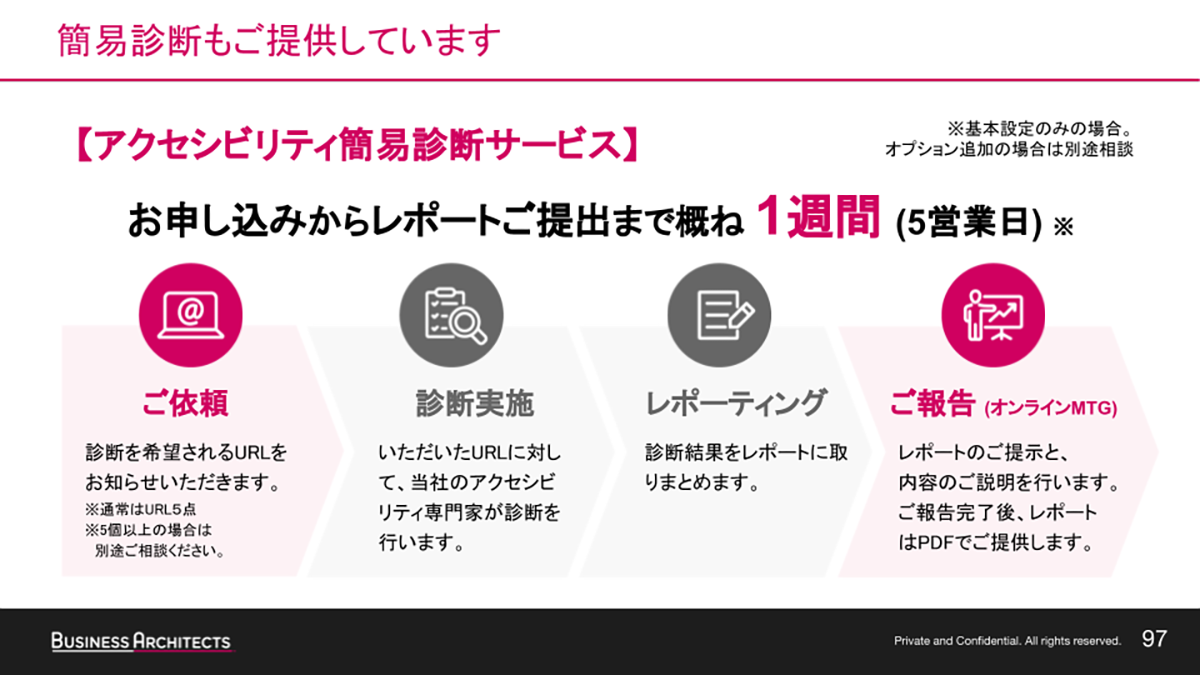
アクセシビリティ簡易診断サービス

こちらのサービスは、お申し込みからレポートご提出まで約1週間というスピーディに現在のサイトを診断できるサービスです。診断は当社アクセシビリティ専門家が、診断・レポートを作成しご説明を行います。これからどう対応を進めたらいいか迷っている方にピッタリのサービスです。
サービスについて詳しい記事もありますので、ご覧ください。