2024年5月16日(木)、毎年5月の第三木曜日は、GAAD (Global Accessibility Awareness Day)世界各地で デジタル分野(Web、ソフトウェア、モバイルなど) の「アクセシビリティ」を考える一日です。世界各地でさまざまなイベントが行われています。
日本でも、GAAD JAPAN 2024として朝から夜までイベント��が開催されました。
アクセシビリティについて、障害者差別解消法の改正だけでなくSDGsや国が掲げる「誰ひとり取り残さない社会」という考えのもとで年々注目が高まっています。そんな中、今年はイベントの参加登録が1,000名を超え、福岡・名古屋・大阪・沖縄・高知・金沢・宮崎と日本各地でライブビューイングも開催され、大きく注目されていることをとても感じました。
そんなイベントを、ビジネス・アーキテクツ(以下、BA)でも多くのメンバーが視聴しました。私たちの日々の業務でもアクセシビリティに関する業務の需要が高まっていく中、イベントセッションを通して感じたことなども織り交ぜ、メンバーの視聴レポートを紹介します。

セッション1:はじめてのアクセシビリティ〜みんなでやれば怖くない〜
カラビナテクノロジー、九州の美味しいものとお酒が好きな中村氏によるセッション。内容は大きく分けて3つのパートで構成されていました。
- アクセシビリティとは何か
- まずはアクセシビリティ、ウェブアクセシビリティに関するおさらい
- ウェブアクセシビリティの良い例と悪い例
- デジタル庁のウェブアクセシビリティ導入ガイドブックより具体例を引用して解説
- 明日からできること
- アクセシビリティ対応できる部分を探し、アクセシビリティはじめてみようという呼びかけ
タイトルの「はじめてのアクセシビリティ~みんなでやれば怖くない~」のとおり、基本的な考え方から、良い例、悪い例を交えて分かり易くアクセシビリティに関して振り返ることができました。
特にBAで開催されたウェビナーでも紹介した「デジタル庁のウェブアクセシビリティ導入ガイドブック」の非干渉の達成基準4個、非干渉の次の達成基準4個(すべての場合12個)の解説で、これなら難易度もそれほど高くなく、アクセシビリティ対応ができるかも?と思わせる展開が、多くの聴衆にとっても響いたようです。
X(旧Twitter)でも、「はじめてみようと思った。」や、「WCAGを嚙み砕いた解説で解りやすかった。」といった感想も見られ、入門編としておすすめのセッションでした。
セッション2:見えづらい困りごとを持つ当事者視点を活かしたインクルーシブデザイン
見えづらい障害や特性をもつ方を手がかりとした、インクルーシブデザインを実践されるプランナーの方のセッションでした。セッション内容は、見えづらい方たちがウェブサイトやデジタルツールを利用する際にどのような困りごとが生じているのか、ということが紹介されました。また、見えづらい方といってもいろいろな障害の方がいます。視覚障害や身体障害だけでなく、発達障害、精神疾患の方にも困りごとがあるということです。
障害の種類によって困りごとがいろいろある
障害の種類によって、困りごとも違うし解決方法も人それぞれということが語られていました。実際にどのような困りごとがあるのかを以下にまとめました。
文字量の多さや表現方法、フォント・行間による困りごと
- ASD・知的障害
- 長文の文章だと集中力が切れてしまうことがある
- 比喩表現が用いられると間違った理解をしてしまうことがある
- 複雑な情報や言語理解が難しいことがある
- ADHD
- トピックに関係ない情報が記載してあると気が散ってしまうことがある
- 読字障害
- 「明朝体」など、フォントによっては認識が難しいことがある
- 行間が狭いと読み飛ばしをしてしまうことがある
アニメーションや音声などの動きのあるサイトの困りごと
- ASD
- 聴覚過敏の特性で急に音声が流れるサイト等ではストレスを感じることがある
- ADHD
- 気が散りやすいため、動きがあると見たいコンテンツに集中できないことがある
- 読字障害
- 文字認識に時間がかかるため、読んでいる間に動くと認識しづらいことがある
色やコントラスト・レイアウトに関する困りごと
- ASD
-
- 視覚過敏の特性により、色の多いサイトだと疲れて離脱してしまうことがある
- ウェブサイトのレイアウトが変更されると変化に対応しづらいことがある
- 日常的に閲覧するサイトほど、変化に対応しづらい
-
- 読字障害・色覚
- コントラスト等で文字認識がしづらいことがある
- 知的障害
- 使用する色の量が多いとパニックになってしまうことがある
数字の表記や入力に関する困りごと
- 算数障害・知的障害
- 数の概念がわかりにくいため「%」などが分かりづらい
- 数字よりも漢数字で書かれている方が理解しやすい
- 例:1万3,000円 / 13,000円
- 簡単な数字や記号を理解しにくい・記憶できないことがある
- パスワードの入力に時間がかかってしまうことがある
- 桁が大きくなるほど理解しづらくなる
- ADHD
- 見積もりが苦手なため、ECサイトで必要以上にお金を使ってしまうことがある
よくある困りごととその対応例
ブログ・メディアサイトのコンテンツ構成
- 困りごと
- 複数の記事がカラムで並列に並んでいるとき、コンテンツ間の罫線などで区切りがない
- 数字の羅列の日付を日付として認識しづらい(例:2024.05.16)
- 対応例
- 罫線で範囲がわかるように囲んだり、区切り線をつける
- 漢字を含めるなど認識しやすく変更する(例:2024年5月16日)
キャプチャ認証
- 困りごと
- 数字やアルファベットの羅列を入力する認証
- 見づらいフォントで書かれいて英数字を認識しづらい
- 数字の「0」とアルファベットの「o」が認識しづらい
- 数字やアルファベットの羅列を入力する認証
- 対応例
- チェックボックスにチェックする認証方式に変更する
さまざまな障害をもつ方の特性を理解:「アクセシビリティのためのデザイン」の紹介
このポスターは、もともとイギリスの内務省が発行した資料で、それが有志によって日本語化されたものになります。いろいろな障害があり、その障害ごとに「すること・しないこと」が説明されています。障害の特徴ごとにサイトやコンテンツを「こうすると良くなる」「こうすると困る」がわかりやすくまとまったポスターです。
出展 : アクセシビリティのためのデザイン. 英国内務省 (UK Home Office) の GitHub リポジトリ. (参照 2024-05-16)
ウェブとは関係ない話ですが、先日、私も記事対談で障害のある方との対談セッティングを行いました。そのセッティングにて、雨の日は電動車いすでは出かけるのが難しい、慣れた場所以外の行ったことのない場所へ行くための懸念が多くあると聞きました。私がさして問題に感じないことでも、同じように達成するにはいくつも超える障害があることを知りました。
今後、企業は障害者差別解消法の改正にて、合理的配慮の義務化や環境の整備といった対応を求められることも多くなっていくと思います。その対応を行っていく当社にとっても、障害者のかたの困りごとを理解するという視点で大変参考になるセッションでした。ユーザーの声を聞くことが、配慮を行っていくうえでの第一歩だと感じました。
障害者差別解消法の改正については、記事がありますので参考にしてください。 障害者差別解消法の改正で企業サイトがやるべきこと | BAsixs(ベーシックス)
セッション3:「誰一人取り残されない、人に優しいデジタル化を。」 ~デジタル庁のミッション実現に向けたアクセシビリティ向上の歩み 2024年進捗報告~
このセッションでは、デジタル庁のアクセシビリティ向上の取り組みについて2024年進捗報告が行われました。
デジタル庁サービスデザインユニットに所属の伊敷氏と清家氏の2人がご登壇されました。伊敷氏は、デジタル庁所管のウェブサイトやアプリのアクセシビリティチェックや改善提案を行っておられます。清家氏は、アクセシビリティアナリストでデザインシステムやガイドラインの策定に従事されていらっしゃいます。
2024年進捗報告の内容は以下となります。
- 最近の主な取り組み
- デジタル庁ウェブサイト
- マイナポータル
- ウェブアクセシビリティ導入ガイドブック
- 今後の取り組み
報告の前段として、デジタル庁のミッション・ビジョン・バリューの説明や、組織の説明がされました。デジタル庁は政府機関で、内閣総理大臣を筆頭にデジタル大臣、デジタル監CPOと繋がっています。その中にさまざまなユニットが組成されており、サービスデザインユニットの中にアクセシビリティチームが組成されています。チームの構成は、アクセシビリティアナリスト(専任):4名、エキスパート(兼任):3名で構成されています。全員が民間専門人材で、アクセシビリティアナリストのうち2名は、全盲の視覚障害当事者です。
1. 最近の主な取り組み
昨年から引き続いて、プロダクトも含めデジタル庁ウェブサイトやマイナポータル、ウェブアクセシビリティ導入ガイドブックの3つについて、アクセシビリティの取り組みに関する裏側や苦労した点をご紹介します。
デジタル庁ウェブサイト
デジタル庁のウェブサイトを2023年10月にリニューアルしました。その際のアクセシビリティについての特徴的な取り組みとして2点ご紹介します。
特徴的な取り組みの1つ目は、デザイン案はFigmaで作成し検討を進め、この段階でアクセシビリティのチェックを行っていることです。
伊敷氏は全盲の視覚障害当事者のため、清家氏が口頭でどのようにレイアウト配置されているかを伝えながら、適切な状態か議論を行いました。例えば、「背景色と文字色のコントラストがどうか」、「フォーカス枠はちゃんと表示されるか」、「このデザインだと読み上げ順序はこうなりそうだがそれは適切か」などを議論してきた。
特徴的な取り組み2つ目は、テンプレートを作るフェーズで、CMSに実装する前の状態(静的なHTML)でアクセシビリティチェックをしていることです。この段階にて、実際にスクリーンリーダーでの読み上げや操作を行い、ブラウザで表示して崩れがないかなどを確認してからCMSに実装するというプロセスで実施しました。
リニューアル後は、公開後のウェブサイトについてコンテンツ含めアクセシビリティの観点で網羅的なチェックを進めてきました。
JIS X 8341-3:2016に基づく試験を今年に入ってから進め、2024年4月1日に試験結果とその試験結果を踏まえたウェブアクセシビリティ方針のアップデートを行いました。満たしている適合レベルと対応度については、Aに一部準拠という結果です。
試験対象のウェブページは複数の手法で抽出し、合計で55のHTMLとPDFについて試験を行いました。検証結果についてはデジタル庁のウェブサイトに掲載されているので、ご興味あればご覧ください。
- ランダムサンプリングで40のページ・ファイルを抽出
- HTML 30ページ
- PDF 10ファイル
- ウェブサイトの中で代表する
- ページ 14ページ
- PDF 1ファイル
2022年8月31日に公開した前回の試験結果とも比較すると、「適合レベルはAに一部準拠と」なっておりここだけを見ると前回と同じ結果です。しかし、見つかった課題が変わってきているのが特徴で、PDFの中で多くの課題が見つかったとのことでした。
PDFファイルで見つかった課題は以下のとおり
- 画像に対する代替テキストが適切に付与されていないファイルが確認された。(達成基準 1.1.1 非テキストコンテンツ)
- マークアップとしおりの設定がされていないものがある。そのため、スクリーンリーダー利用者が文書の内容を理解することが難しい可能性がある。(達成基準:1.3.1 情報及び関連性)
- タイトルが設定されていないファイルが確認された。(達成基準 2.4. 2ページタイトル)
- 言語の設定がされていないファイルが確認された。(達成基準 3.1. 1ページの言語)
上記のとおり、内容はPDFを生成する段階での問題でした。生成されたPDFを直すのが困難なケースもあるため、それをどうするか?という課題が浮き彫りになってきました。
またPDFの中では、資料種別によって問題の性質が異なることも確認されました。
- 議事次第・議事録・会議資料
- 複雑なレイアウトが少ないため、アクセシビリティの確保は可能と考えられる。
- ただし、タグの付与、言語設定、ファイルタイトルの付与がされていないことでスクリーンリーダーでの利用に困難が生じている。
- プレゼンテーション資料
- タグが付与されていないため、スクリーンリーダーでは読むことができない。
- スライド上に自由にレイアウトされていることが多いため、タグを付与したうえで、スクリーンリーダーで理解できるように読み上げ順序を調整する必要がある。
- その他の課題
- 原稿を作成するツールによって、テキスト情報がなかったり、タグが付与されなかったりするため、アクセシビリティ確保が極めて難しい状況が確認された。
- 作業環境(OSやフォント)によって、元ファイルや作成ツールに関わらずテキスト情報が損なわれてしまう状況が確認された。
マイナポータル
これまでマイナポータルは実証β版として提供していましたが、2024年3月24日、実証ベータ版を正式なトップページとして採用・公開しました。
もともとは、2022年12月から一部の機能や画面を実証版として提供していた。それに対し利用者からのフィードバックを元に改善を継続してきており、3月24日から実証版のトップページを正式版に採用し提供しているという状況でした。
マイナポータルウェブサイトについては、目標をJIS X8341-3:2016適合レベルAAとし、段階的に試験結果を公開中。現在は、適合レベルAAに準拠している。
試験と改善については、ウェブアクセシビリティ基盤委員会の「試験実施ガイドライン」に基づいて試験を行いました。また試験は、PCとスマホでUIが異なるため、それぞれにウェブアクセシビリティを試験しました。
開発の初期段階で試験の実施方法をフロントエンド実装を担当した受託事業者へ伝えました。必ずしも第三者が試験を実施する必要はないですが、実装と試験の事業者が一緒だったことがポジティブに作用しました。
マイナポータルにおけるウェブアクセシビリティ改善の特徴としては、3回のリリースで、実証アルファ版、実証ベータ版、正式版と都度JISの試験を行うのが困難でした。そのため、実証アルファ版、実証ベータ版の公開時にJIS相当のチェックを実施すると決め、軽微な問題は次のリリースで対応しました。
アプリについては、JIS X 8341-3:2016適合レベルAAの達成基準から、以下を除いてチェックを実施。ウェブ固有の技術を使った達成基準の「2.4.6 見出し及びラベル」、「4.1.2 名前(name)・役割(role)・及び値(value)」など非適用の達成率、「1.4.2 音声の制御」など。
チェック自体は受託事業者が行い、デジタル庁ではチェック内容の確認と精査を実施した。加えて、受託事業者とデジタル庁の両方で、当事者によるチェックも実施しました。
マイナポータルアプリにおけるアクセシビリティ改善の特徴としては、アプリ範疇外の「マイナンバーカードの読み取り」操作が必要になります。基準を超えた確認と改善が必要だった。改善策として、カード読み取り画面の図の代替テキストを詳細にすることで、スクリーンリーダーを使った操作の補助ができるようにした。
ウェブアクセシビリティとは異なり「達成基準」が存在しないため、リファレンスの確認と実機での検証を行いながら改善をしていきました。
- iOS
- OSの挙動をアプリで制御できない箇所があった
- カードの読み取り中と読み取り完了の読み上げを追加したかったができなかった
- Android
- 端末によってスクリーンリーダーの挙動が異なる部分があった
- フォーカスインジケーターの位置(テキストの前に移動するか後に移動するか)
- ラベルの読み上げ内容
- 対応:異なる箇所と内容に応じて都度判断して調整を行った
ウェブアクセシビリティ導入ガイドブック 2024年3月29日改訂
ウェブアクセシビリティ導入ガイドブックは、はじめて取り組む行政官や事業者向けの資料で、ウェブアクセシビリティについての考え方や概要、取り組み方のポイントを解説するものです。
これまでの流れは、2022年12月にベータ版として一般に公開。2024年3月29日 最新版を公開後、8回目の更新にて全体的な改訂を実施。「4.3スマートフォンのアクセシビリティ」を追加という流れになります。具体的な改訂ポイントは、ウェブアクセシビリティ導入ガイドブックの更新内容の章をご覧ください。
2. 今後の取り組み
不断の努力
- 絶えず作成・更新されるコンテンツに向き合っていきます
- HTMLだけでなく各種ファイルの品質にも向き合っていきます
新しいガイドラインを使った取り組み
- WCAG2.1、2.2達成基準の取り組みを積極的に進めています
- 関連組織・団体との協調連携をより進めていきます
庁内理解・啓発の取り組み
- 各プロセスでアクセシビリティ向上に取り組みます
- ルールの「監視者」ではなく、品質向上の「伴走者」として
さまざまなプロジェクトを同時進行で作業を進めているので、いきなり多くのインプットや、多くのチェックをしたりすることは現実的ではない。そのため、ひとつでもいいとか、できるところから行っていくように、最初のハードルを下げつつ、継続して取り組みましょうとお話しするようにしています。
これまでは年1回試験を行い結果を公開し、それを踏まえて次年度の方針を作成するという流れでやってきました。現在、適合レベルA一部準拠となっていますが、デジタル庁のウェブサイトはAAに近づいてきているという感触はあるので、今後はできるだけこの取り組みを続けていきたいと考えている。
新しいガイドラインについては、JISの更新(WCAG 2.1、2.2の採用)を待たずにと考えているが、最初から完璧を目指すということではなく、できるところから始めていこうと考えている。
WCAG 2.1については、スマホに関する達成基準やロービジョンに関する内容が追加されていますので、ある程度スマホでチェックを行うことを始めています。WCAG 2.2に関しては、できるところから一つでも取り組んでいきたいと思っています。
庁内理解啓発についてアクセシビリティチームは、「プロダクト開発の最後に何か行うというよりも、手前のプロセスから伴走する形で進めていきたい。アクセシビリティが自然に取り込まれるようなかたちで進めていきたい。」というのがお願いであり、デジタル庁の仕事を進めるうえでの理想かなと考えています。
このセッションを通して、サイトでのアクセシビリティ運用の取り組み方のベストプラクティスを感じました。
セッション4:視覚障害とeスポーツ
このセッションでは、視覚障害者の方のeスポーツ参加を通した社会課題への取り組みが紹介されていました。
電子機器を用いて使う娯楽や競技全般をeスポーツと呼びます。年齢、距離、障害、身体的、性別の区別なく参加できるというのが特徴です。
今回登壇されたePARAという企業では、川崎フロンターレとのサッカーゲームの体験会、TOYOTA mobilityとの自動車ゲームの体験会やサーキット見学など企業との体験を通した社会課題への取り組みをされていたり、「心眼CUP」という音だけの格闘ゲーム(ストリートファイター5)の開催なども行われています。
カプコン(ストリートファイター6)のサウンドデザイン(サウンドアクセシビリティ)に関わっています。ストリートファイター6には、サウンドアクセシビリティ機能があります。これは、画面を見なくてもキャラクターの距離感が音の高さでわかるような仕様になっています。この機能のアクセシビリティユーザーテストなどで協力されたようです。
以下の記事にて、動画でサウンドアクセシビリティ機能を見ることができます。
音によって戦術選択が落ち着いてできるようになったのは、素晴らしいことだと思いました。ゲーム業界では、Nintendo Switch対応コントローラーやSONY製のAccessコントローラーなど、家庭用ゲームのコントローラーも福祉デバイスとしてアクセシビリティ機能をもつものが発売されています。
BAもアクセシビリティユーザーテストサービスを去年リリースしました。実際のユーザーの使い心地や操作性といったユーザー体験に基づいたフィードバックが受けられることで、WCAGの基準に加え、より良いサービスの提供が可能になるということを私たちも身近で体験しています。
セッション5:アクセシビリティを考慮した魅力的なビジュアルデザインを作るためのヒント
本セッションは大きく分けて2つの話がありました。1つ目が、登壇者ご本人の経験を元に、外国人にも優しいサイトを作る際に以下の4点にフォーカスしたセッションです。2つ目が、サイト設計やデザイン時に必要な、アクセシブルなデザインを作るために気をつけるポイントについて説明いただきました。
外国人にも優しいサイトを作る際に気をつけるポイント
- 情報を整理し、伝えるべきことに絞る
- 直感的に情報を伝える
- やさしい日本語の選択肢を提供する
- どんな言語でも耐えられるデザインを作る
1. 情報を整理し、伝えるべきことに絞る
情報を整理し、伝えるべきことに絞るためのポイントは以下です。
- ユーザーが知りたい情報を見つけやすくする
- ユーザーがコンテンツを簡単に理解できる
- 欧米のユーザーの場合、シンプルなレイアウトに慣れている
これらのポイントに気をつけ、ターゲットの国の特徴を理解してデザインを作る必要があります。日本とアメリカのサイトの特徴を比較するためにYahoo!のサイトが例にあがりました。
- 日本版 Yahoo! JAPANのトップページ
- ヘッダーやナビゲーションなどに多くの情報や機能がある
- テキスト情報が多く、画像が少ない
- 情報が見つけにくい印象
- グローバル版 Yahoo!のトップページ
- 情報や機能少なく、すっきりしている
- すべてのニュースが画像付きのニュースで、直感的に伝わる
- 情報を整理し、伝えるべきことに絞っている印象
2.直感的に情報を伝える
- テキストに加え、ビジュアルコンテンツを活用
- 例:アイコンを設置し、視認性をあげる
- 目立たせるべき情報を強調
- 例:伝えたい情報を、背景色を変えるなどして他と差別化する
3.やさしい日本語の選択肢を提供する
「在留支援のための やさしい日本語ガイドライン 2020年8月」の資料によると、外国人が希望する情報発信言語は、「やさしい日本語」が76%というデータが掲載されています。これは、英語よりも多い数字となります。その理由として、英語圏の国以外からの在留外国人が多いことが伺えるとのことでした。
この情報を考慮し、多言語サイトの言語に「やさしい日本語」を追加することを提案されていました。より多くのユーザーに情報を届けることができるでしょう。
やさしい日本語のポイント
- ふりがなをふる
- 難しい言葉は簡単な言葉に言い換える
- 熟語、カタカナ、擬音語・擬態語、方言を避ける
- 例:「土足厳禁」→「靴を脱いでください」
- 短くて分かりやすい文章を心がける
- 例:長文の手順説明→文章を分割する、手順をリスト表記に変更
- 曖昧な表現はせずに、具体的に伝える
- 例:「結構です」→「問題ありません/要りません」
- 文章に加えて、図やアイコンを使って情報を補完する
4.どんな言語でも耐えられるデザインを作る
テキストが長くても、ナビゲーションやコンテンツの配置がかわっても変化に耐えられるデザインを作りましょう。以下のポイントに気をつけてデザインを作ることが必要とのことでした。
- 言語によってテキストの長さが変わっても、デザインが崩れないこと
- アラビア語のように、右から左に読む言語に対応したデザイン
アクセシブルなデザインは地味なデザインではない
色・アニメーション・ライティングについて、気をつける必要がある内容を具体的な例を踏まえて説明いただきました。
色について気をつけるべきこと
- 色を選ぶときは、色の見え方を意識する
- 色だけで伝えない
- コントラスト比は、WCAGの基準値を考慮する
色覚については、チェック方法がいろいろあります。以下の記事でアプリの紹介をしています。 Webサイトデザインにおけるカラーアクセシビリティの重要性とツール紹介 | BAsixs(ベーシックス)
アニメーションについて気をつけるべきこと
- 動き続けるコンテンツは停止できるようにする
- 5秒以内のアニメーションを使用する
ライティングについて気をつけるべきこと
- 見出しを使って、各コンテンツの目的を明確にする
- リンクの目的を理解できるようにする
- 感覚的な特徴だけで説明しない
当社のクライアント企業さまでもグローバルサイトや多言語サイトの制作を行っています。海外向けのサイト制作においても共感できる考え方のセッションでした。また最近では、海外の方が日本に多く来日しています。国内向けサイトのアクセシビリティ面におけるインバウンド対策としても今回の内容は、とても参考になると感じました。
記事制作を行う上でも「やさしい日本語のポイント」については、原稿作成で気をつけるべき事に通じるものがあります。どのような人に対しても、読みやすさを考慮すると最終的に気をつけるポイントが似てくるのかなと感じました。
セッション6:PDFファイルのウェブアクセシビリティ対応
このセッションではAdobe株式会社の伊東氏が登壇されました。W3CやWCAGの成り立ちについてのお話しから、ウェブアクセシビリティの対応において、漏れがち・後回しにされがちなPDFファイルをアクセシブルにする方法について、デモンストレーションを交えて紹介されていました。
アクセシブルなPDFファイルとは?
デモに入る前に「アクセシブルなPDFファイル」とは、どういったファイルなのか説明がされていました。
ウェブアクセシビリティを確保したPDFファイルとは、スクリーンリーダーなどを活用して、文書の作成者の意図どおりに文書の内容理解を促進できるようにした仕組みをもつファイルを指します。「目が見えなくても情報が伝わる」、「キーボードだけで操作できる」、「色を区別しなくても情報漏れがない」この3つが満たされていることが必要です。
PDFファイルを作成する際、元のデータはワードやエクセルなどいろいろな形式のファイルがあります。それらをPDFファイルに変換する際、スクリーンリーダーなどがファイルの内容を適切に把握できていることが大切です。そして、それには以下の5つを意識することが大切になると説明がありました。
- タグ
- PDF文書のページの中の各要素に紐づけられた構造化情報をタグとよび
- タイトルなのか表なのか画像なのか・・こういった構成要素をタグで示す必要がある
- 読み上げ順序
- 作成者の意図が伝わるように読み上げる順序を定義する。スクリーンリーダーによっては読み上げに特徴があるようですが、アクセシブルなPDFにすることでさまざまなケースに対応できる
- 画像の代替テキスト
- 画像には「何が表示されているのか」を説明するテキストがあると、目の不自由な方々にも内容を伝えることができる
- 色のコントラスト
- 色については、閲覧者側のソフトウェアでも色を強調表示させる等の対応は可能ですが、作成者側でも意識するのは必要ではないかと思います。
- 使用する言葉など
- 閲覧者にはさまざまな方がいらっしゃるので、その多様性を考慮して文章の中で使われる言葉にも気を配ることが大切
上記5点に留意して作成したPDFファイルは、アクセシブルなPDFファイルとなり、さまざまな閲覧者の方へ正確な内容を届けることができますと伊東氏はお話しされていました。
アクセシブルなPDFファイルの作成方法 〜アクセシビリティの自動チェックツール紹介〜
セッションではAdobe Acrobat Proを使って「アクセシビリティの自動チェックツール」機能のデモンストレーションが行われました。自動チェックツールだけでアクセシビリティが向上するという担保はされないと説明があったものの、この機能はかなり役に立つところがあるので紹介したいと伊東氏はお話しされていました。
たしかに自動チェックツールは、アクセシブルなPDFファイルを作成するのに、今後ますます欠かせないツールのように思いますので自動チェックツールの使い方を共有します。
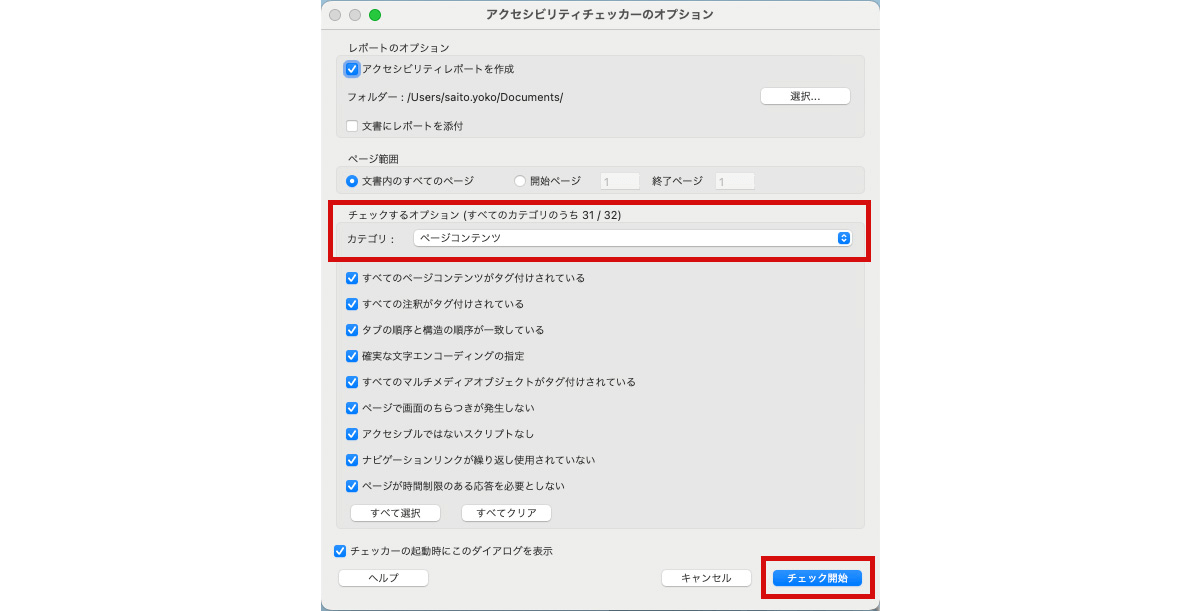
- 対象のPDFファイルをAdobe Acrobat Proで開き、「アクセシビリティをチェック」を選択します。
- 「アクセシビリティーチェッカーのオプション」が開きます。
- まんなかより少し上の「チェックするオプション」というメニューから、チェックしたいカテゴリを選択します。
- 右下の「チェック開始」をクリックすると結果が表示されます。

チェック後、各項目に対して合否判定がでます。判定後、例えば文章のみで構成されている画像をテキスト化したり、読み上げ順の設定ができることもデモで紹介されていました。
ある程度のアクセシブルなPDFファイルは、とても簡単にこの機能で作成できそうです。ただ、ページ数が膨大にあるようなPDFファイルのアクセシビリティを確保する必要があるプロジェクトでは、Adobe SenseiのPDF Accessibility Auto-TagというAPIサービスを検討するのもよいかもしれないとご紹介されていました。
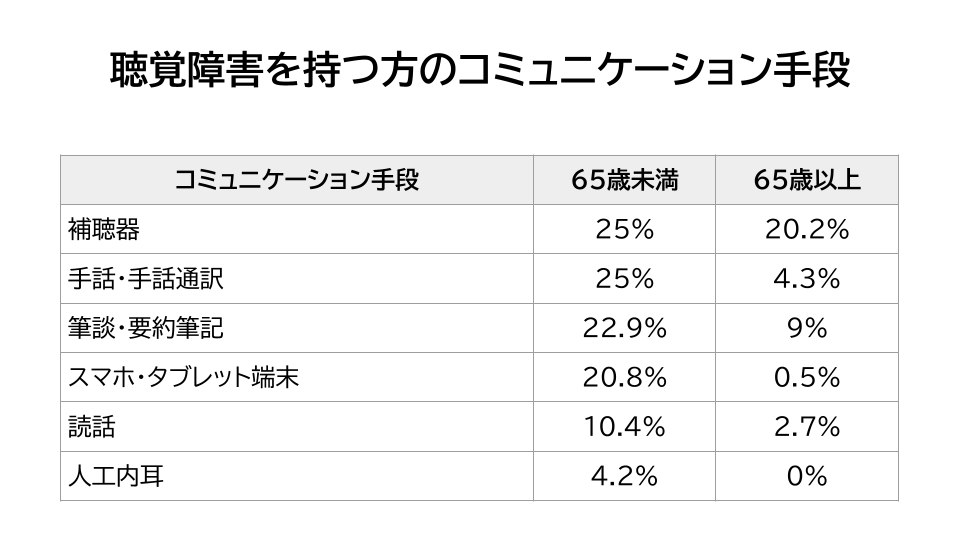
セッション7:聴覚障害の視点から考える「共に楽しむ・もっと楽しむ!」
聴覚障害をもつ方とのコミュニケーションに対する課題を、社会システムによって解決を図る活動をされている方によるセッションでした。内容は大きく下記の6つで構成されていました。
- 登壇者の方の自己紹介
- 聴覚障害の概要と多様なコミュニケーション
- 電話リレーサービスについて
- エンターテイメントについて
- ウェブサイトについて
- もっと楽しむために
登壇者の自己紹介
人生の途中で聴力をほぼ失ってしまった方で、通常の日常会話がヒソヒソ話のように聞こえるようで、「ピントの合わない写真」という表現で説明されていました。
聴覚障害の概要と多様なコミュニケーション
聴覚障害をもつ方の数
- 聴覚・言語障害者数:約34万1千人
- 身体障害者手帳の保持者
- 難聴者数:約1,200万人
- 身体障害者手帳を取得できない方
聴覚障害の種類
- ろう者
- 先天的あるいは幼少期から聞こえず。手話が第一言語
- 難聴者
- 軽度から重度までさまざま。
- 中途失聴者
- 人生の途中で失調。
- 人工内耳装用者
- 音を電気信号に変えて聴神経に伝える装置を使用している方
- 聴覚情報処理障害(APD)
- 聴覚には問題ないが、言葉として理解できない症状をもつ方

主な情報取得手段
- 字幕:音声を文字化したもの。
- 手話通訳:文法構造をもった手話への通訳。日本語とは異なる。
- 補聴援助:補聴器や人工内耳等。聞きたい音をより聞こえやすくすること。
- その他の視覚的手段
セッション8:情報保障とやさしい日本語
本セッションでは、アルファサード株式会社の野田氏が登壇されていました。野田氏はウェブアクセシビリティのチェックツールを開発するなどされています。さらに、2017年にやさしい日本語の開発を始められ、デジタルメディアのアクセシビリティ向上に取り組まれていらっしゃいます。
やさしい日本語について
やさしい日本語はもともとは阪神淡路大震災、すなわち減災で始まったものです。簡易な表現を用いる、文の構造を簡単にする。漢字にふりがなをふるなどしてわかりやすくした日本語としていくつかの例がでていました。
例:高台へ避難しましょう。
これは「高い ところへ 逃げて ください。」と言い換えられます。
基本的なルールは2,000の語を12の規則で作ることとなっています。
このやさしい日本語は前述のとおり元々は減災のためだったものが、現在では下記のようなことへ広がっているそうです。
- 外国人にニュースをわかりやすく伝える
- 行政文書を外国人用にわかりやすくする
- 外国人観光客に日本語での案内を楽しんでもらう
- 医療現場での活用
また、基本的なルールは変わっていませんが、一部言語数などが変更されているそうです。
本セクションでは他に「一丁目一番地」や「乾坤一擲」など、世代間における言葉のギャップもあることを例を挙げてご説明されていました。
情報保証について
情報保証とは、情報のかたちをその人にあわせることで、すべての人が情報をやりとりすることができるようにすることとおっしゃっていました。
その中のひとつとして、「感覚モダリティの平等(五感に配慮する)」についての話がありました。例として、視覚障害者は「ひらがな」で日本語を聞いているため、同音異義語を避ける、漢語より和語を使う、分かち書きの効果などについて話されていました。
「つたえる」相手は多種多様
ここまでの多くの例を踏まえて、やさしい日本語はひとつではない。有効策として下記のようなことをお話しされていました。
- 耳で聞いたとき、ひらがなにしたときにわかりやすい日本語をこころがける
- 漢字のよみかたがわかるようにルビをふる
- ルビが邪魔になる人にはルビのないものをよういする
- 漢字とルビを近づけすぎないで色をかえるなどして、見やすくする
- 文字だけにこだわらない
- 文化の壁に注意する
自分にとっての「あたりまえ」が、相手にとっても「あたりまえ」なのかを相手の立場で考えること
これが今日一日を通じて他の登壇者が話していたことではないか。ということを野田氏はお話しされていました。
ウェブサイトは一対一のコミュニケーションではなく、相手が見えない、ただし受け手が翻訳やフォントなど支援技術を使えることが特徴です。
また、現状のルビ付HTMLにおける検索結果やスクリーンリーダーとの相性などの問題点も指摘されていました。
本セッションでは、これらのことを通じてやさしい日本語には多くの可能性があることをお話しされていました。
まとめ:「やさしい」とは困っている人の課題を解決できること、そのために必要な「あたりまえ」のアップデートをしよう!
GAADのイベントでは、セッション以外にも興味深いライトニングトークも合間に発信されており、アクセシビリティに関して一日どっぷりと浸かれる内容でした。今年参加を逃した方は、ぜひ来年にご参加ください。
昨今、当社でもアクセシビリティに関するお問い合わせやご相談が増え、社会での関心の高さを肌で感じています。今回のイベントセッションで学んだことも積極的に業務に活かしていきたいと思います。
当社では、アクセシビリティに配慮したウェブ制作やリニューアルだけでなく、まずは現状の自社サイトについて状況を把握したいという方向けに「アクセシビリティ簡易診断サービス」、より詳しくサイトの状態を把握するために、チャレンジドユーザーにサイトを検査してもらう「アクセシビリティユーザーテストサービス」も行っております。ご興味がございましたら、ぜひお問い合わせください。