Webサイトは作ったら終わりではありません。むしろ作成後にきちんと更新をしていくことがサイトの価値、企業に対する信頼をあげることに繋がります。そういった意識をされている企業の方は多くおられますがそこで課題となるの�が運用のコストであったりサイトの構造、更新フローの確立にかかるコストといったところが挙げられると思います。この記事ではAEMパートナー企業のエンジニアが、上記のような課題を解決する手法として、AEMのコアコンポーネントの特徴を中心に解説いたします。

お客様の課題とAEMを利用した解決手法の提案
サイトをきちんと運用しようとするとさまざまなコストがかかります。例えば構築時にしっかりと設計をしておかないと運用中に出た新しい要望に対し突貫工事のような仕様追加をせざるえないことがあります。その結果として構造上の破綻をきたし難解な仕組みによる複雑な更新フローができあがってしまいコストが増大した、というケースはよく聞く話であり大きな課題です。こういった課題はAEMのコアコンポーネントの設計思想にそったサイト設計を構築時に行い制作することで解決が可能となります。
お客様の課題をAEMのコアコンポーネントで解決する
コアコンポーネントのルールを守って制作を進めるメリットは、それぞれのコンポーネントの役割をしっかり分けることができて機能ごとにパーツ化がされることです。こういった形でサイトを構築をすれば運用時の新しい要望に対しても柔軟に対応することができます。
新機能を追加するのか?既存の機能に追加するか?といった判断もコンポーネントとして整理されていることで明確になるため、サイトのルールも維持しやすくなり安心かつ安定したサイト運用が可能となります。
AEMの概要
AEMとは、Adobe Inc.(以下、Adobe)が提供するCMSプラットフォームです。AEMには大規模サイトや複数サイト・グローバルサイトなどの運営を想定した、多くの便利な機能が標準で備わっています。
AEMを構成する代表的な製品群は、大きく4つに分けられます。
- AEM Sites
- AEM Assets
- AEM Forms
- AEM Screens
上記製品群に含まれているコアコンポーネントは、本記事で説明するAEMの大きな特長の一つです。AEMに備わっているさまざまな機能についての詳しい説明は、以下の記事をご覧ください。
AEM (Adobe Experience Manager) 導入で解決するグローバルサイトの課題 | BAsixs(ベーシックス)
Webサイトのガバナンスを保つためのコンポーネントという概念
サイトリニューアル時などにコンポーネントを前提として制作を始めることはWebサイトのガバナンスを保つと言うことにも繋がって行きます。コンポーネントの概念を関係する人が理解することで秩序が保たれサイトに一貫性をもたらすことが可能になるからです。
コンポーネントとは、サイト構成する部品パーツの集合体
コンポーネントは例えばボタンのコンポーネント、テキストのコンポーネント、画像のコンポーネントなどそれぞれの部品や機能で分けられています。必要に応じてコンポーネントを拡張したりバリエーションを増やしたりといったことを実現するものです。さらに、テキストと画像とリンクなど複数のコンポーネントを組み合わせてカードコンポーネントのような、複数のコンポーネントを組み合わせたものを作成する場合もあります。コンポーネントを利用した制作をすることで今用意されているものが明確になるため車輪の再発明のような、同じようなものを沢山ゼロから作ると言ったことを避けて無駄を無くせることが大きなメリットとなります。

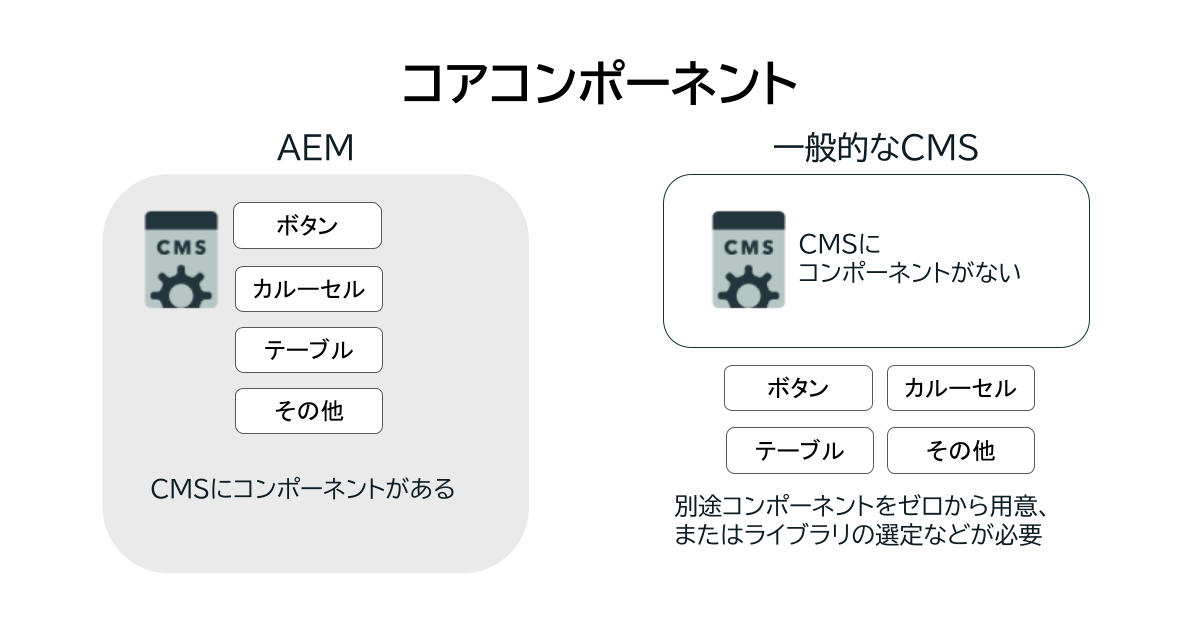
一般的なコンポーネントとAEMのコアコンポーネントの違い
これらのコンポーネントの概念をベースとしたサイト制作は当然ながらAEMのコアコンポーネント以外でも実現は可能です。ただAEMのコアコンポーネントはシンプルですが基本的な骨組みになるベストプラクティスとして用意されています。そのため、設計、開発段階でのぶれや認識齟齬などが起きにくく、しっかりとしたものがあまり意識せずに自然と出来上がっていくと考えています。そして何よりもAEMというCMSを使うために設計されたコンポーネントであると言うことは他のコンポーネントだけではなく他のCMSとの大きな違いとして挙げられるかと思います。CMSとして開発元作成のコンポーネントが整備されているものはあまりないのではないでしょうか。
AEMのコンポーネントに関してはAdobeが公開しているComponent Libraryのページが参考になります。
AEMのコアコンポーネントの特長と推しポイント
- アクセシビリティの一定の担保
- CMSの開発元であるAdobeが作成している信頼性
- AEMと言うCMSのために最適化された設計
リニューアルやサイト立ち上げ時のAEMのコアコンポーネント導入活用例
サイトリニューアル時などにコンポーネントを前提として制作を始めることはWebサイトのガバナンスを保つと言うことにも繋がって行きます。コンポーネントの概念を関係する人が理解することで秩序が保たれ、サイトに一貫性をもたらすことが可能になるからです。
短納期でも品質を保ったサイトリニューアルを実現
AEMは、他のCMSと比較しても多くの優れた機能が初期セットされています。一般的なコンポーネントとの違いのところでも書きましたがAEMのコアコンポーネントはCMSに適した形で用意されているので基本的なルールに沿ってWebサイト制作に臨めば短納期かつ品質を保ったサイトリニューアルが実現できます。
これらに関して詳細に書いた別の記事がありますので併せてご覧ください。
グローバルサイトの最適な開発手法!納期も品質も諦めないリニューアルを実現 | BAsixs(ベーシックス)
グローバル展開企業の複数サイトや各国展開を考慮した運営
AEMにはいくつか標準で搭載されている機能があります。その中でもグローバルサイトなどを含む各国サイトを運営する企業さまにピッタリのライブコピー、言語コピーという機能があります。この機能は、マスターサイトを起点とし、同じ内容を各国向けにコピーし、さらに各国の言語向けの翻訳を通したサイトの展開まで行えます。
AEMでWebサイトを多言語対応する方法 | BAsixs(ベーシックス)
CMSで記事が書けるレベルの人でもコンポーネントの組み合わせでページが作成できます
ブログの書き方を知っている人なら誰でもコアコンポーネントを使ってAEMで簡単にブログを書くことができます。作成者ページにコンポーネントをドラッグ&ドロップして、そのコンポーネントを埋めていくだけです。
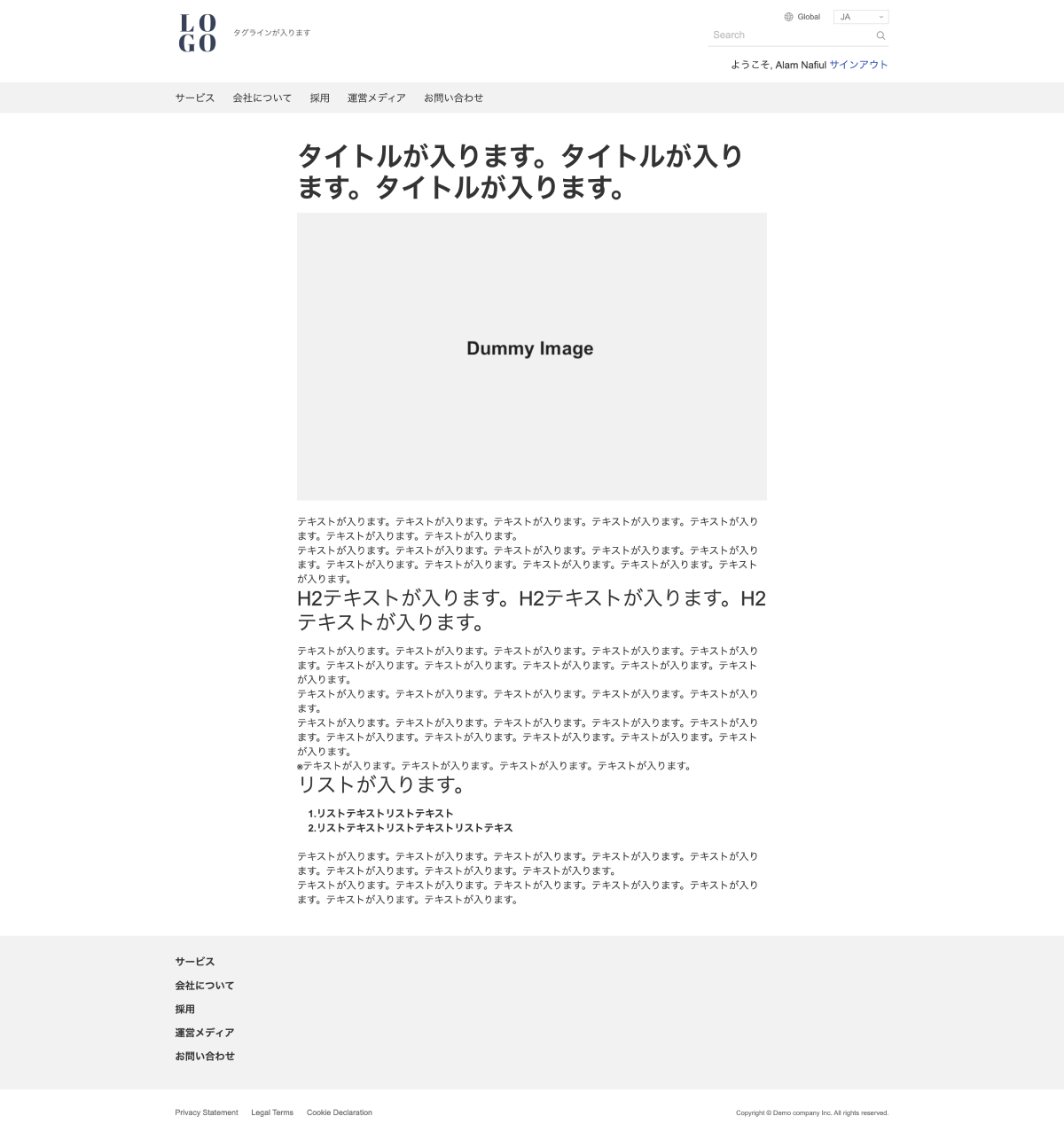
コアコンポーネントで作成したページ例

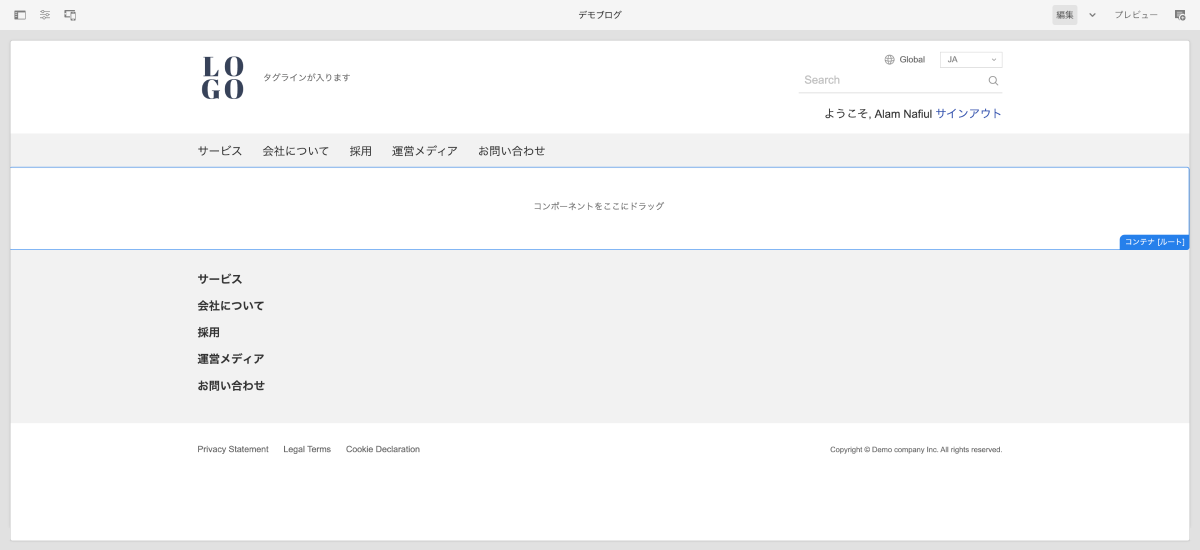
コアコンポーネントのスタート画面
まず、編集コンソールからページを作成し、「Edit」 ボタンをクリックしてそのページを編集します。編集画面に入ると、ページは下の画像のようになります。なおヘッダーとフッターはテンプレートに設定してあり、これは「edit template」ボタンで編集できます。しかしここでは、コアコンポーネントを使ったブログ作成について説明を続けます。

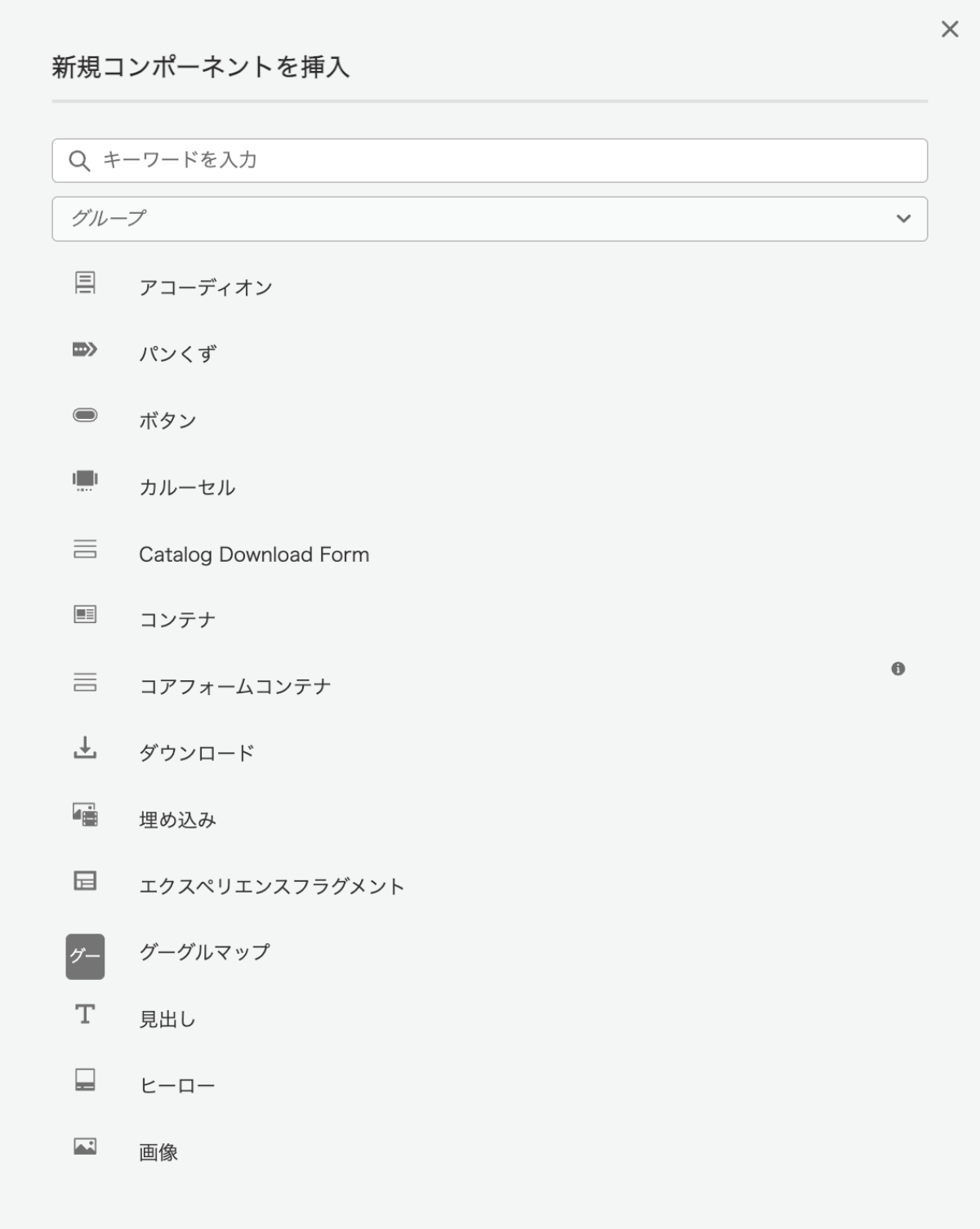
では、コンポーネントブラウザを開いて、必要なコンポーネントを選んでみましょう。「コンポーネントをここにドラッグ」をクリックすると、下の画像のようなコンポーネントブラウザが開きます。

色々な編集ニーズに応えるコアコンポーネントがたくさん用意されています。この中から「コンテナ」を選び、設定からレスポンシブ・グリッドを選択してみましょう。さらにこのレスポンシブ・グリッドコンテナに、ブログタイトル用のタイトル・コンポーネント、画像用のイメージ・コンポーネントを追加します。ブログのアクセシビリティを向上させるために、コンポーネント設定で代替テキストのような多くのアクセシビリティオプションも利用できます。
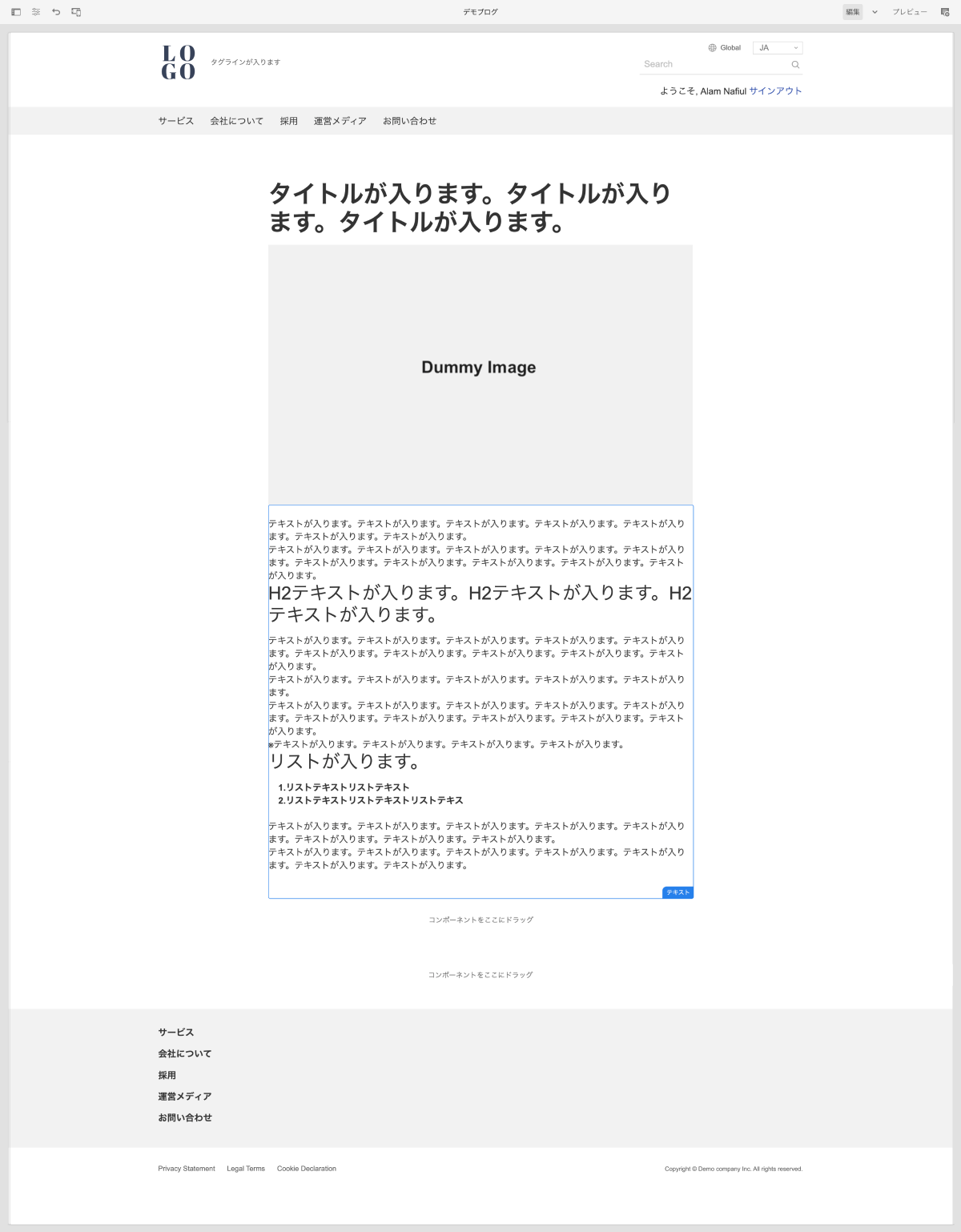
次に、ブログを書くためにテキスト・コンポーネントを使います。AEMにはリッチ・テキストエディタが提供されており、ハイパーリンク、テーブル、リストなど、書き手のニーズを満たす機能を備えています。これらのコンポーネントを追加して内容を入力すると、ブログはほぼ完成して下の画像のようになります。

あとはブログを公開するだけですが、これも編集画面から離れることなく簡単に公開できます。左上の「ページ情報」オプションを開くと、「ページを公開」というオプションが表示されます。このボタンをクリックすれば、AEMからコアコンポーネントを使用したブログを公開することができます。
まとめ:コアコンポーネントを理解してAEMの検討を!
本記事ではAEMのコアコンポーネントの特徴から使用法まで記事にまとめました。
コアコンポーネントを正しく導入することでトータルで考えればコストを削減して、安心安全にサイト運営をできることも可能になるかと思います。サイトのリニューアルを考えられている方は候補の一つとしてAEM導入の検討をしてみてはいかがでしょうか?
導入検討の際には私どもにご相談いただければ幸いです。

