Webサイトリニューアルの時にウェブアクセシビリティ方針を策定してから、特に何もしないまま数年経ってしまった、またはWebサイト運用時にウェブアクセシビリティを考慮できていないかもという方はいらっしゃいませんか?
実はウェブアクセシビリティ対応の維持ができていないWebサイトは多く存在します。
では、ウェブアクセシビリティを維持するためには何をすればよいのでしょうか?
具体的な対応の流れと�運用する上でよくある疑問について、当社の経験豊富なWebディレクターの3人に聞いてきました。
ウェブアクセシビリティの維持にお悩みの方は、ぜひお気軽にご相談ください。これまで培ってきたWebサイト運用の知見やノウハウをもとに、お客様の目的や状況に合わせた解決方法をご提案いたします。

インタビューを受けた人
![プロフィールアイコン(イラスト):シニアディレクター、フロントエンドエンジニア、インフォメーションアーキテクト、アクセシビリティスペシャリスト 柳沢 利成]()
- 柳沢 利成Webエンジニアリンググループ/グループマネージャー/シニアディレクター、フロントエンドエンジニア、インフォメーションアーキテクト、アクセシビリティスペシャリスト(ビジネス・アーキテクツ)
1996年よりWeb制作に従事。生産性と品質を両立する全体最適化を意識した「使えるウェブサイト」とすることを心がけている。2003年にBAに参加し、ディレクターやフロントエンドエンジニアとして数々のプロジェクトに参画。2005年にサイト運用や中小規模サイト構築を手がけるグループ会社を立ち上げ、現場責任者として陣頭指揮をとり、スタッフ1人あたり数百万円の営業利益を上げる。その後3年間の流浪を経て2021年にBAに復帰。AEM案件を中心に活躍中。
![プロフィールアイコン(イラスト):ディレクター、Web解析士 森]()
- 森アカウント&ディレクショングループ/ディレクター、Web解析士(ビジネス・アーキテクツ)
2006年頃より広告代理店・制作会社にて、大規模コーポレートサイトを中心にディレクター業務に従事。お客様とより良い関係を築きながらサイトに向き合いじっくりと取り組むのが信条。2022年BA入社。
![プロフィールアイコン(イラスト):シニアディレクター、Web解析士 齊藤]()
- 齊藤アカウント&ディレクショングループ/リーダー/シニアディレクター、Web解析士(ビジネス・アーキテクツ)
Web業界20年。デザイン、コーディング等を経験し、現在は金融系のUI/UX開発のディレクターを担当。NISAやiDeCoの利用で初めて投資をおこなうエンドユーザーにもわかりやすく目的の行動がどれるような情報設計をめざして日々取り組んでおります。
ウェブアクセシビリティが必要な理由は、情報格差をなくすことと、よいユーザー体験を提供するため
そもそもウェブアクセシビリティは、なぜ必要なのですか?
森:少なくとも官公庁が取り組むのは体面を保つためではなく、大前提として情報を伝えたい相手が広い(高齢者や障がいがある方、様々な状況のもとにいる人も含む)からです。デジタル庁は「誰一人取り残されない人にやさしいデジタル社会」と言っていますね。
要は、情報を受け取りたい利用者が幅広いので、誰でも届くための基準って意味で必要なんですよ。
齊藤:そうですね、ウェブアクセシビリティは障害のない人にも役立ちます。
ウェブアクセシビリティを語る上では、情報格差をなくすという視点に加えて、ユーザー体験(UX)の視点でも考えることが多いですよね。W3Cのページには例として5つの状況が記載されています。
- 携帯電話やスマートウォッチなど画面が小さく、入力モードが異なる機器を使用している人
- 加齢により能力が変化している人
- 腕が折れた、メガネをなくしたなど、「一時的な障がい」をお持ちの人
- 明るい日差しの中や、音声が聞き取れない環境など「状況に制限がある」人
- インターネットの接続速度が遅い、または帯域が狭い、または帯域が高価な地域にいる人
参考
- Introduction to Web Accessibility | Web Accessibility Initiative (WAI) | W3C.W3C.(参照 2024-1-31)
柳沢:あとは、ウェブアクセシビリティに対応している事が公共事業の入札の条件ですね。そういう政府関係のお仕事をやりたい場合は、ウェブアクセシビリティ対応する必要がありますね。
参考
- コラム「正しい理解のもとに、入札公告や仕様書の作成を」を掲載.ウェブアクセシビリティ基盤委員会 | Web Accessibility Infrastructure Committee (WAIC).(参照 2024-1-31)
ウェブアクセシビリティがあらゆるサイトで求められている理由や事例について、詳しくは次の記事にまとめています。
ウェブアクセシビリティ対応があらゆるサイトで求められている理由と内容・事例 | BAsixs(ベーシックス)
ウェブアクセシビリティ対応する流れ
ウェブアクセシビリティ対応は6つのステップ
ウェブアクセシビリティは、主にどういうフローで対応するのでしょうか?
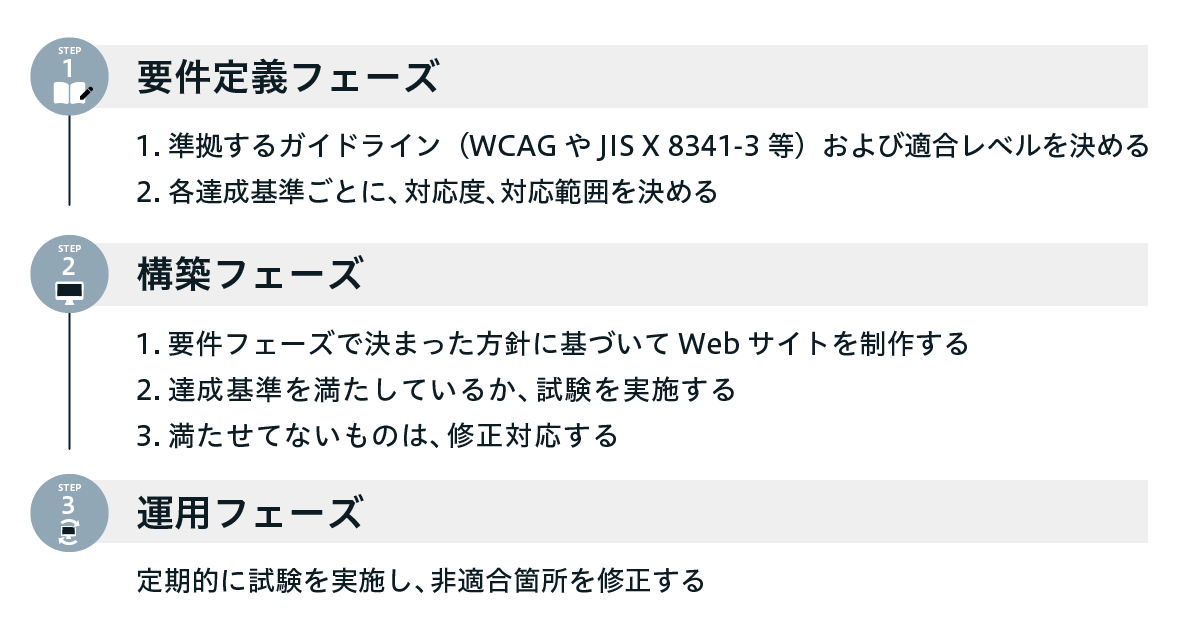
柳沢:大枠では以下の3つのフェーズにおいて、6つの工程を踏みます。
要件定義フェーズ
- 準拠するガイドライン(WCAG や JIS X 8341-3 等)および適合レベルを決める
- 各達成基準ごとに、対応度、対応範囲を決める
構築フェーズ
- 要件定義フェーズで決まった方針に基づいてWebサイトを制作する
- 達成基準を満たしているか、試験を実施する
- 満たせていないものは、修正対応する
運用フェーズ
定期的に試験を実施し、非適合箇所を修正する

そして1番大切なことは、ウェブアクセシビリティ対応は継続することです。WAICには以下のように記載されています。
JIS X 8341-3の利用プロセス
JIS X 8341-3に基づいてウェブアクセシビリティを高めるプロセスとして、当委員会では以下の流れを推奨しています。
- ウェブアクセシビリティ方針の策定と公開
- アクセシブルなウェブコンテンツの制作
- 試験の実施と結果の公開
これら一連のプロセスは、一巡したらそれで完了というわけではなく、ウェブコンテンツを公開し続ける限り、継続的に取り組んでいただく必要があります(JIS X 8341-3:2016 附属書JA.5「保守・運用」同 JA.6「PDCA サイクルによるウェブアクセシビリティの確保・維持・向上」参照)。
出典 : アクセシビリティとは | ウェブアクセシビリティ基盤委員会(WAIC).ウェブアクセシビリティ基盤委員会 | Web Accessibility Infrastructure Committee (WAIC).(参照 2024-1-31)
私たちが過去に担当したお客様のウェブアクセシビリティ対応や、よくある勘違いについては前編で話しています。ぜひこちらもご覧ください。
あなたの会社のウェブアクセシビリティ何点ですか。(前編)〜実際のところみんなやっているの?〜 | BAsixs(ベーシックス)
適合レベルの決め方
官公庁の場合、適合レベル「AA」を準拠することが求められますが、一般企業はどのように適合レベルを決めているのですか?
齊藤:RFPに記載されている内容や、お客様にヒアリングした要望に応じて適合レベルや達成度を決めています。比較的ターゲットが広い金融業などの場合は要望に含まれている場合が多いと感じます。
森:そうですね。ウェブアクセシビリティの方針は、企業の文化やその企業が考える社会的責任によって決まる気がします。日本のメーカー企業はモノづくり、特に「使いやすい」を大切になさっているので、受け入れてもらいやすいと感じますね。
お客様からウェブアクセシビリティ対応に関して要望を頂いていない場合は、お客様企業内の理解を得る必要があるので、まずは「Aに配慮」から始めるといいと思います。
試験の対象範囲を決めるための基準
コーポレートサイトの全てのページについて定期的に試験をするのは現実的に厳しいと思いますが、試験範囲を決めるおススメの方法はありますか?
柳沢:よくあるケースとしては、チェック対象ページをあらかじめ決めておき、半年に1度や1年に一度検査するという運用ですね。これは、コンテンツの公開後にチェックを行うパターンです。
齊藤:ウェブアクセシビリティ方針のページをWebサイトのフッターに設置している企業も、最近増えている気がしますよね。
森:私が過去に担当していたお客様は、チェック対象のページの選定や定期的なチェックも行っていましたよ。
齊藤:チェック対象のページの選定は、どういう基準で決めていますか?
柳沢:Webサイトの規模に応じて、試験するボリュームを決めるといいですよ。
総ページ数が100ページを超えるWebサイトの場合、試験の対象ページは、次の3つを定期的にチェックする事が多いと思います。
- ウェブページ一式を代表するウェブページ(トップページ、主力製品ページなど)
- ユーザーが操作するページ(問い合わせフォーム、●●検索など)
- ランダムに選択したウェブページ
ウェブアクセシビリティ基盤委員会によると、ランダムに選択したウェブページは25~40ページほどあれば有効のようです。
参考
- d) ウェブページ一式を代表するウェブページとランダムに選択したウェブページとを併せて選択する場合.2.2 ウェブページ一式単位での試験.2. JIS X 8341-3:2016「JB.1 適合試験の要件」に対する補足事項.JIS X 8341-3:2016 試験実施ガイドライン.ウェブアクセシビリティ基盤委員会 | Web Accessibility Infrastructure Committee (WAIC).(参照 2024-01-31)
齊藤:Webサイトの規模に合わせて試験範囲を定められるのは、継続しやすいですね。
森:私が過去に担当していたお客様は、試験範囲を定めていました。継続することが何より大切なので、お客様の状況に合わせて現実的に運用できる方法をご提案しています。
ウェブアクセシビリティ対応のアップデートには、どのタイミングで対応すべき?
既に勧告されているWCAG2.0とWCAG2.1、今後勧告予定のWCAG2.2は達成基準が違うのでしょうか?前バージョンから項目が増減していますか?
森:達成基準はアップデートのたびに追加されていますが、減っていません。
例えばWCAG2.1はWCAG2.0の達成基準はそのままに、17の項目が追加されています。WCAG2.2は、WCAG2.1の達成基準のうち1つの適合レベルをAAからAに変更し、9つの項目が新たに追加予定です。
つまりWCAG 2.1に準拠するコンテンツはWCAG 2.0に準拠し、WCAG 2.2に準拠するコンテンツはWCAG 2.0およびWCAG 2.1にも準拠します。
WCAG2.0以降のWCAGの変遷を図でまとめていますので、以下の記事も参考にしてください。
簡単解説!機会損失を防ぐためのウェブアクセシビリティ向上ガイド | BAsixs(ベーシックス)
参考
- Web Content Accessibility Guidelines (WCAG) 2.1.W3C.(参照 2024-1-31)
- Web Content Accessibility Guidelines (WCAG) 2.2.W3C.(参照 2024-1-31)
WCAG2.2の次のWCAG3.0もW3Cで検討が進んでいますが、新しいバージョンがリリースされる度に、すぐに見直しするのは現実的に難しいと思います。最新バージョンに対応していないと、不適合となってしまいますか?
柳沢:いいえ、不適合にはなりませんよ。適合表明する場合は「WCAG2.0の適合レベルAAに準拠する」というように正しいガイドライン名とバージョンを記載していれば問題ないです。
ただし、スマホの登場等によるデバイスの多様化に代表されるように、ウェブの技術やトレンドは日々進化しているため、これから基準を定める場合は最新バージョンを採用するのがよいと思います。
ウェブアクセシビリティ対応のバージョンアップは、いつ実施すべきですか?
齊藤:Webサイト改修やWebサイトリニューアル時に、最新のWCAGのバージョンに対応することが1番現実的だと思います。WCAG2.0からWCAG2.1のようなマイナーアップデートの場合でも、新しい項目に対応しようとすると、ソースコードやCMSのテンプレートを変更する必要になる場合があるからです。
森:私もそう思います。ただ、ウェブアクセシビリティガイドラインの適用範囲がWebサイト全体なのか、一部分なのかにもよりますね。
Webサイトごとに判断するというよりは、会社の方針として「今後公開するコンテンツは新しいバージョンに対応すること」なのか、「サイト改修を実施した〇〇年以降2年以内に対応する」なのか、状況に応じてご提案しています。

ウェブアクセシビリティ対応を継続するために
そもそも、コンテンツを部署を横断して公開・管理することは少ないのですか?各部門がコンテンツの企画から公開までを担うことが一般的なのでしょうか。
齊藤:会社情報やIR情報は管理部門、商品やサービスに関する情報は事業部や営業・マーケティング部門というように、コンテンツの制作・編集・公開・管理の業務は分担している企業が多いと思います。
柳沢:国内の大手企業はその傾向があるかもしれませんね。
過去にご相談いただいた企業が、まさにそういう状況でした。事業部毎や拠点毎にWebサイトのカテゴリが決まっていて、担当しているカテゴリの中でコンテンツを更新していくという運用をしていました。
グローバル企業だと、管理するWebサイトが複数になるため、より大変ですよね?
森:海外に拠点があると、運用の難易度はぐっと上がります。国や地域によって法制度は違いますからね。
当社が長年お取引いただいているお客様企業では、公開前に広報部門のチェックがあります。ウェブアクセシビリティ対応を含めたチェックを受け、クリアしないと公開できないという運用をされてます。
各部門や拠点毎に担当しているカテゴリのコンテンツを制作するのはいいのですが、公開を1つの部署で請け負うなど業務フローを1度集約しないと、ウェブアクセシビリティに対応しているかチェックすることが難しいと思います。
齊藤:各国の法整備が進んでいるだけでなく、日本でも障害者保護法が改正されてからは、ウェブアクセシビリティ対応を当たり前と捉える企業が増えていますよね。
今やウェブアクセシビリティ対応は、グローバル企業だけが取り組むことではないんです。多くの企業がウェブアクセシビリティの向上に取り組む理由について、以下の記事で詳しく解説しています。
ウェブアクセシビリティ対応があらゆるサイトで求められている理由と内容・事例 | BAsixs(ベーシックス)
ウェブアクセシビリティ対応している状態を維持するために、当社が制作会社の立場で出来ること、普段お客様にはどういうご提案していますか?
森:よくあるケースとしては、Webサイト構築が完成に近づいてきたタイミングで、運用方法についてご相談しています。その中の1つとして、ウェブアクセシビリティ対応を維持するための運用ルールを決めていますね。
齊藤:サイト制作から運用までお任せいただく場合が多いので、その流れが多いですね。
Webサイトを構築する時には、お客様ご自身でコンテンツを追加・更新してもウェブアクセシビリティ方針に沿うように、ウェブアクセシビリティ対応したコンポーネントや、ガイドラインを用意しています。
柳沢:運用フローでウェブアクセシビリティ対応を厳格にしようとすると、公開前にウェブアクセシビリティチェックを組み込むことになり、運用体制によっては現実的ではない場合もあります。
そのため、お客様が抱えてる課題や熱意と、運用体制、コスト、効率性のバランスを見ながら最適な運用が実現できるように、逆算してWebサイトの要件や運用方法をご提案しています。当社に依頼するメリットは、コンセプトや要件定義から制作・運用まで一貫してお任せいただける点かと思います。
齊藤:確かにウェブアクセシビリティ専門のコンサルはいますが、制作会社内にウェブアクセシビリティに明るいメンバーがいればコミュニケーションロスも少なく、費用対効果がいいですね。
つまり、制作・運用側がウェブアクセシビリティの必要性を理解しているほうがやりやすいということですね。
アクセシビリティガイドラインの更新事例 K社様 | BAsixs(ベーシックス)
今のWebサイトの状態を把握するためには、ウェブアクセシビリティ簡易チェックツールがありますよね。何点以下だと要注意などの基準はありますか?
柳沢:こういうツールって、機械的にしかチェックできないですよね?
本来必要なチェックの総量を100とすると、ツールでチェックできる範囲は10〜20程度です。例えば、色のコントラスト比や文字サイズは機械的にチェックできますが、「文章の内容が文脈として意味のある順序になっているか(WCAG2.1の達成条件 1.3.2)」はツールではチェック出来ないからです。
なので仮に100点だとしても、本当の意味での「使いやすさ」とは違うと思います。
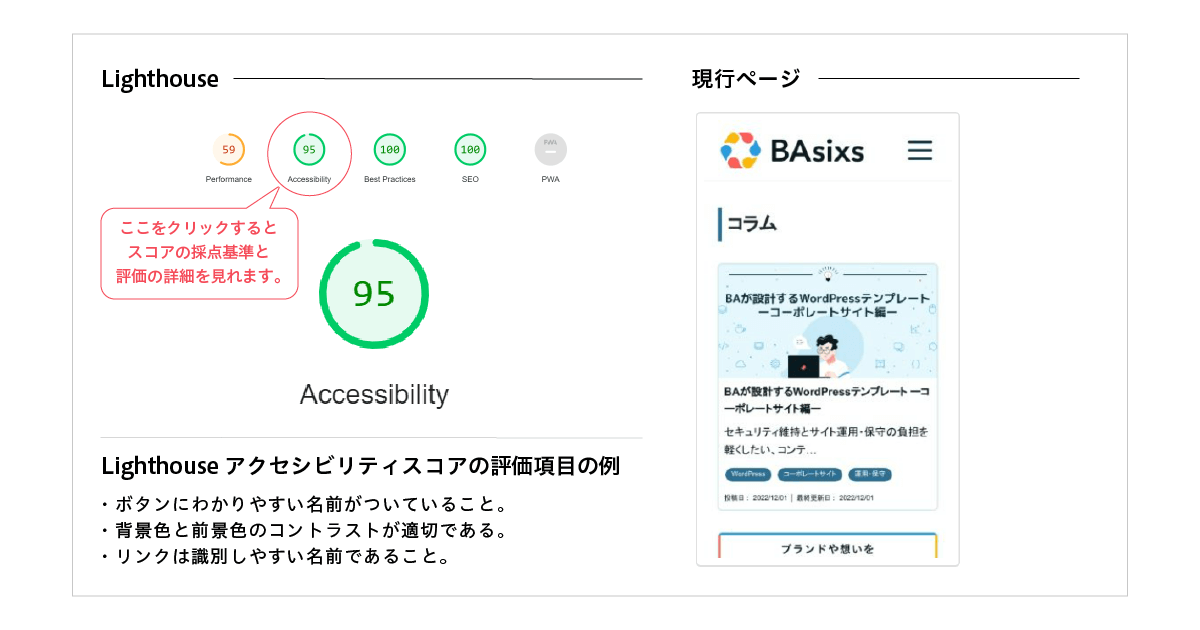
下の画像は、当サイトのトップページをLighthouseでチェックした結果です。1番上に5つの丸が並んでいる中の、左から2つ目の「Accesibility」をクリックすると、アクセシビリティについて記載している箇所までスクロールされます。詳細を見ると改善点が見つけられます。

Lighthouse アクセシビリティスコアの評価項目の中では、特に次の3つが大事な要素だと思います。
- ボタンにわかりやすい名前がついていること
- 背景色と前景色のコントラストが適切である。
- リンクは識別しやすい名前であること
齊藤:ツールでチェックできる範囲は少ないのですね。ちなみにLighthouseの点数はウェブアクセシビリティの適合レベルA・AA・AAAと明確に対応はしていないですよね。「適合レベルAに対応しているか」をチェックしてくれるツールってありますか?
森:ウェブアクセシビリティの適合レベルに合わせて判定してくれる無料の自動判定ツールは無いと思います。
ただ、お客様と話す時に簡易的にLighthouseを使うことは私もありますよ。Lighthouseのスコアが70点を下回る場合は、問題点が複数あるはずだからです。
まずは、みなさんもLighthouseで簡単にセルフチェックしてみてください。
もしウェブアクセシビリティについて気になることがある方は、当社にご相談いただけたらと思います。当社でもアクセシビリティ関連のサービスをご用意しております。
うちのWebサイトはどうなってる?診断から始めるウェブアクセシビリティ対応 | BAsixs(ベーシックス)
まとめ:まずはWebサイトの現状把握から手を付けてみよう
世界的な視点で見るとウェブアクセシビリティに取り組むことは当たり前です。2021年5月「障害を理由とする差別の解消の推進に関する法律」いわゆる「障害者差別解消法」が改正され2024年4月に施行されます。施行後は国内の民間企業でも合理的配慮の対応義務が求められます。
また、ウェブアクセシビリティを確保することはWebサイトの品質向上や、 企業の姿勢・取り組みが評価されることにも繋がります。
Webサイトにおけるウェブアクセシビリティの現状や今後の維持・向上に不安がある方は、まずは現状把握からお手伝いいたしますので、お気軽にご相談ください。