Webサイトを制作する際、意識すべき重要な�ポイントのひとつに「アクセシビリティ」があります。アクセシビリティを高めるためには、具体的にどのようなことに注意すればいいのでしょうか。ここでは、アクセシビリティの基礎や具体的な達成基準のほか、気をつけるべきポイントを解説します。

アクセシビリティはアクセスのしやすさのこと
アクセシビリティとは「アクセスのしやすさ」のことで、Webサイトを訪問する人の使い勝手に大きく関わります。せっかく魅力的なコンテンツを用意しても、アクセシビリティが低いとユーザーの満足度を下げてしまうおそれがあります。アクセシビリティは、Webサイトの見やすさや使い勝手など、幅広い要素を含んだ言葉です。
それに対して、「ユーザーの使い勝手」という意味でよく用いられるのが「ユーザビリティ」という言葉です。アクセシビリティとユーザビリティは、似ているようで明確に定義が異なります。
アクセシビリティとユーザビリティの違い
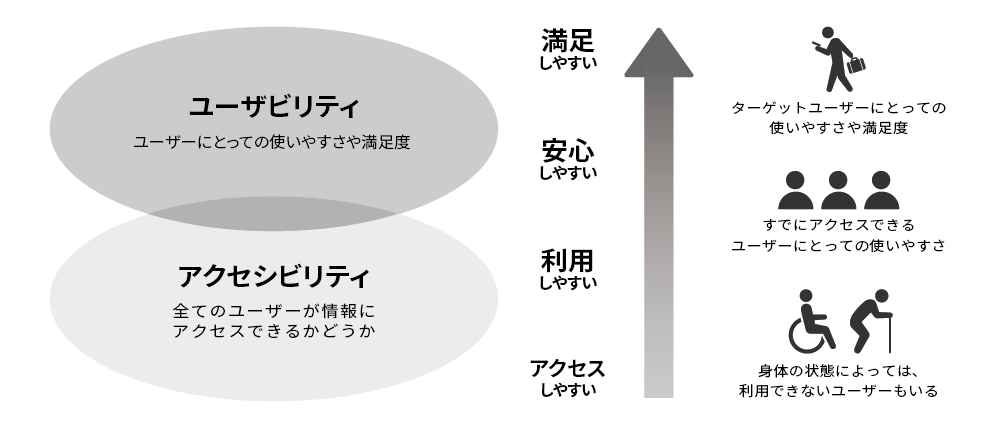
アクセシビリティは情報にアクセスできるかどうか、ユーザビリティはアクセスできる上でさらにユーザーに使いやすいか、見つけやすいかという視点が違います。
アクセシビリティは、視覚や聴覚に障がいを持っている人や高齢の人への対応というイメージをもたれることが多いようです。サイトへのアクセスのしやすさはサイトを閲覧するときの環境によっても左右されます。例えば、メガネを忘れた日は小さな文字を読みづらいですし、周囲が騒がしいときは音声を聞き取りづらくなるなど、誰もがアクセスするための障がいに直面することは考えられます。このように障がい者や高齢者だけではなく、あらゆる人や状況に意識を向けることが、アクセシビリティに向き合う第一歩になります。
ユーザビリティは、ユーザーがスムーズに情報を取得、理解でき、安心して利用できることへの取り組みです。
アクセシビリティとユーザビリティは重なる部分が多く、それぞれの役割の違いを把握した上で、どちらも最大限に高めることが大切です。

アクセシビリティは明確なガイドラインがある
アクセシビリティを高めるためには、具体的にどのような点に気をつけるべきなのでしょうか。
実はアクセシビリティは、国際的に明確なガイドラインが用意されています。そのガイドラインの内容に沿ってWebサイトを構築していけば、アクセシビリティを高められるわけです。
国際的な基準の「WCAG 2.0」と「JIS X 8341-3:2016」は同じ内容
Webアクセシビリティのガイドラインは「WCAG」と「JIS」の2つがあります。
WCAGは、アクセシビリティに関する団体「Web Accessibility Initiative」が策定し、Webで使用される各種技術の標準化を推進する為に設立された団体「W3C(World Wide Web Consortium)」がガイドラインとして不定期にバージョン更新しながら発行される世界標準のガイドラインです。
JISは、日本国内におけるJIS(日本産業規格)にもとづいてアクセシビリティを規定した「JIS X 8341-3」があります。内容はWCAG 2.0と同じものになります。ガイドラインについての詳しい内容については以下の記事をご覧ください。
アクセシビリティ確保の指標となる文書「WCAG」と企業の「アクセシビリティ方針」を紹介 | BAsixs(ベーシックス)
また2024年2月現在では、WCAG 2.2がウェブアクセシビリティのガイドラインとしては勧告された最新バージョンとなります。最新情報については、以下の記事の「最近のウェブアクセシビリティ関連情報」の章にて新しい情報を定期的に発信していますので、あわせてご確認ください。
簡単解説!機会損失を防ぐためのウェブアクセシビリティ向上ガイド | BAsixs(ベーシックス)
達成基準ごとに「A」「AA」「AAA」の評価がある
達成基準は、「A」「AA」「AAA」の3段階の適合レベルがあります。「A(25項目)」を最低限の達成基準とし、「AA(13項目)」「AAA(23項目)」と段階的に達成基準があがっていきます。ただし、「みんなの公共サイト運用ガイドライン」(総務省,2016年)では、公的機関に求めるレベルは「AA」としています。
一般企業では、予算やスケジュール、Webサイトの仕様などによって、目指す達成基準も変わってくるでしょう。
達成基準の目指す適合レベルの検討や、自社サイトのアクセシビリティ向上のためには、まずは自社サイトの状況を確認することから始めましょう。
うちのWebサイトはどうなってる?診断から始めるウェブアクセシビリティ対応 | BAsixs(ベーシックス)
具体的なアクセシビリティの主要項目
達成基準「A」「AA」の達成項目とは、具体的にはどのようなものなのでしょうか?主要な項目をいくつかご紹介しましょう。
「Webサイトのアクセシビリティの状態を確認したい」という企業にとって、確認しておきたい主要な項目となるでしょう。
達成基準「A」の項目例
- ページの内容を表すページタイトルを設定する
- 見出しやリストなどの文書構造を正しくマークアップする
- リンク先の内容がわかるリンクテキストを設定する
- 画像と同じ役割を果たす、短い代替テキストを設定する
- 文字色と背景色のコントラストを確保する
- キーボードだけでも操作できるようにする
- 文字サイズや画面表示を利用者が変更できるようにする
- テーブルの構造を正しくマークアップする
- 入力時のフォームのラベルを適切にマークアップする
- エラーメッセージではエラーの箇所と修正方法を明示する
出典 : ウェブアクセシビリティ基盤委員会 | Web Accessibility Infrastructure Committee (WAIC). JIS X 8341-3:2016 達成基準 早見表(レベルA & AA), 2018年12月版, (参照 2024-1-31)
達成基準「AA」の項目例
- ナビゲーションやユーザーインターフェース (UI) の一貫性がサイト内の隅々まで確保されるようになる
- 文字は画像ではなくテキストで表現する(ロゴマークなどは除く)
- 少なくとも4.5:1のコントラスト比を確保する
- モバイル環境で閲覧したときにも必ずピンチ&ズームができるようにする
- キーボード操作時のフォーカス移動を視覚的にわかりやすくする
- 見出しおよびラベルが、主題または目的を説明するように設定する
- 収録済の映像コンテンツに対して、内容を説明する見出しやテキストを提供する
出典 : ウェブアクセシビリティ基盤委員会 | Web Accessibility Infrastructure Committee (WAIC). JIS X 8341-3:2016 達成基準 早見表(レベルA & AA), 2018年12月版, (参照 2024-1-31)
上記の達成基準を守るためには、サイト設計だけではなく、コンテンツの作り方でも守るべき項目が含まれています。コンテンツ部分は、運用時にガイドライン等にアクセシビリティ向上の対応方法を記載するのがよいでしょう。長くサイトをアクセシブルな状態に保つには、サイト制作時だけでなく、公開後の運用時にも、引き続き対応を行う必要があります。
アクセシビリティガイドラインの更新事例 K社様 | BAsixs(ベーシックス)
まとめ:アクセシビリティを向上すると、多くの人が正しく情報にアクセスできる
アクセシビリティは、「あらゆるユーザー」が正しく「情報にアクセスできるWebサイトであるための基準です。
達成すべき具体的な基準は、ガイドラインで定められていますが、まずは自社サイトの現状をウェブアクセシビリティ診断などでチェックし、診断結果から必要に応じて改善対応へ取り組んでいきましょう。
ウェブアクセシビリティのチェック結果から、構築・運用でできる対応例を紹介 | BAsixs(ベーシックス)
BAsixsでは、ご要望に応じて、アクセシビリティの達成基準に準拠したWebサイトの制作やリニューアルを行っています。アクセシビリティでお困りのことがあれば、ぜひご相談ください。