業務が落ち着いた時間で、技術系の最新情報を追っているんですけどその中の一つをご紹介します。
CSSの「aspect-ratio」プロパティ。
簡単に言うと「アスペクト比を保ったコンテンツをレスポンシブで再現できる」という代物です。
昨今話題のレイアウトシフトなどで画像のサイズを入れる際にもこのプロパティと併用できます。

そもそも「アスペクト比」とは?
画像や映像の横と縦の長さの比率のことです。日本語だと画面比率とか言われますね。
よく利用される比率が、3:2、4:3、16:9の比率です。
他には、「黄金比」は有名ですね。これは、1:1.618の比率です。
比率ごとにどういう使われ方が多いのか見てみましょう。
3:2
カメラなどに多いようです。
PCだと、Google PixelbookやSurface Proはこの比率です。
4:3
動画では、今はあまり使われることがない比率です。(VHSとかアナログ波など)
16:9
YouTubeやニコニコ動画、地上デジタル波を含む動画の多くがこの比率です。
また、9:16の縦型にすると、インスタのストーリーやTikTokなどの比率となります。
PCだと、iMacもこの比率です(MacBookは16:10)。
黄金比
近似値1:1.618、約5:8の比率。
人類が最も美しいと感じる比率といわれています。
レオナルド・ダ・ヴィンチのモナリザやAppleのロゴもこの比率でつくられているようですね。
他にも身近なものだと、トランプ、キャッシュカード、パスポート、名刺などで使われています。
CSSの「aspect-ratio」プロパティでできる2つのこと・ブラウザ対応状況
では、このプロパティで何が出来るのかということですね。
1.スタイル調整が従来の方法より楽で、工数削減に寄与
div要素などの要素のアスペクト比を保ちたい場合、以下のような「幅に対する高さの比率(%)」を指定する必要があったりします。
div要素の幅に対する高さの比率(%)の指定例
- 16:9 : 9/16×100=56.25%
- 4:3 : 3/4×100=75%
- 3:2 : 2/3×100=66.67%
- 2:1 : 1/2×100=50%
この比率を利用して、padding-topに設定するなどで同様の効果が得られる方法(ハック)があります。
それに代わり、「aspect-ratio」プロパティを利用することで任意の要素にアスペクト比を簡単に設定できるようになります。対応が楽ということでハックに比べて、工数減となります。
2.Core Web Vitalsの評価に影響するレイアウトシフト(CLS)に簡単に対応できる
aspect-ratioプロパティの特徴として、レイアウトがずれることがないようにコンテンツの仮スペースを確保することができます。
この特徴により、上記のようなハック等をつかわなくても簡単にレイアウトシフト(CLS:Cumulative Layout Shift)を防ぐことができ、最終的にCore Web Vitalsの評価が下がることを防ぎます。
クライアントからレイアウトシフトで問い合わせを受けているプロジェクトもあるのではないでしょうか。
とくに、レイアウトシフトの対応に関しては注目度が高いと思っています。
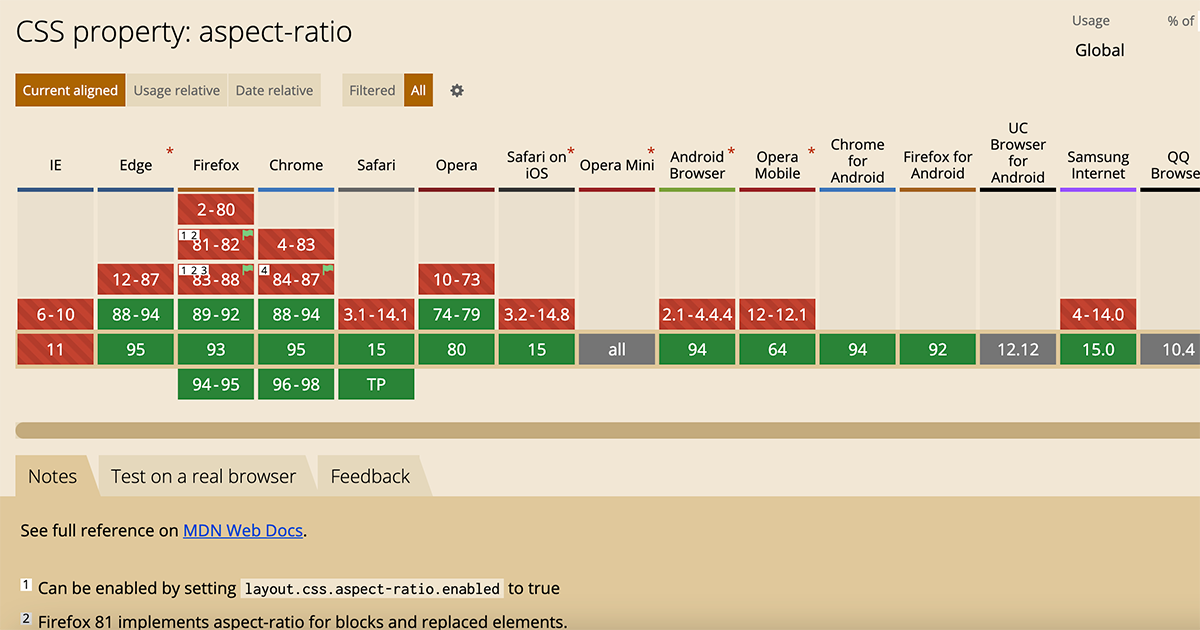
3.ブラウザの「aspect-ratio」プロパティ対応状況
出典 : "aspect-ratio". Can I use... Support tables for HTML5, CSS3, etc. (参照 2021-10-27)
上記の画像のように、Chrome、Edge、Firefox、Safari、アンドロイドブラウザ系など主要ブラウザには対応されています。
Web作成で使える便利なアスペクト比←→解像度変換ツール
例えば、横幅400pxの画像をつくるとき、アスペクト比を解像度に計算しなおすのって時間かかりますよね。
二次関数とかの数式とか?うっ、頭が……。
そんな方に、アスペクト比計算してくれる便利なアスペクト比計算ツール(縦横比/16:9/4:3/3:2/2:1/黄金比)があるんですよ。
他にもいろいろなサイトで提供されているので、自分にあったものを探してみてください。
aspect-ratioプロパティをはじめとする、新しいCSSプロパティ
今回は、アスペクト比に対応した「aspect-ratioプロパティ」についてご紹介しました。
新しいCSSプロパティなどが出て有識者のブログやSNSで話題になったりしますが、メジャーブラウザで対応されるまでにはタイムラグがあるんですよね。
そういった、今後使えたら便利になるという理由で、前から目をつけていたCSSプロパティなどをどこまで対応できるようになったのか、実際に実務に取り入れることが可能なのかを空いた時間に調べています。
aspect-ratioプロパティに限らず、いろいろな表現方法ができるCSSも多く出ているので、そういった技術に関しても今後も紹介していきたいと思います。
では、よいアスペクト比ライフを!
BAsixsでは、実務に必要な最新の知識や情報をインプットする環境が整っています。未経験・ブランクでも着実にスキルを身に付けることができますので、興味をお持ちの方はお問い合わせください。