「Adobe Experience Manager(以下、AEMと称す)」は他のCMSと比較して、柔軟性と拡張性に優れており、コンポーネントベースのアプローチにより迅速かつ一貫したデザインを実現します。
本記事では、具体的なコンポーネント設計の進め方や実際の大規模サイトの事例を通じ、AEMがどのようにデザインプロセスを強化し、サイト構築を効率的に進めるかを示します。

大規模サイトだからこその課題
大規模なサイトを運営していると、その規模ゆえに様々な課題に直面することが多いでしょう。特に、ブランディングの統一や一貫性の担保は大きな課題の一つではないでしょうか。
リニューアルして何年も経つと、多くの社員がサイト更新に携わってきたため、デザインやコンテンツの一貫性がなくなることがよくあります。とくに海外に拠点がある企業様は、各拠点の担当者が更新を行うため、このような問題が多発していると複数の企業様からご相談いただいています。
このような状況の中で、新たなブランドイメージを企業として発信しようと考えても、どこから手をつけて良いか分からないことが多いでしょう。さらに、サイトリニューアルを行っても、その後も一貫性を保ち続けることができるのか、という不安もあると思います。
確かにサイトリニューアルをしたからといって、すべての問題が解決するとは限りません。
こうした様々な課題を解決するために、今後の運用も見据え当社がご提案するのは、CMSの最高峰といわれるAEMです。
今回は、AEMとは何かについて詳しく解説し、さらに大規模サイトリニューアルや新規構築におけるデザインパートについて、どのように制作が進んで行くのかご紹介していきたいと思います。
AEMとは
まずAEMについて簡単にご紹介いたします。
AEMとは「Adobe Experience Manager」というアドビ株式会社(Adobe Inc.)が提供しているCMSです。
現在、世界で800以上提供されているCMSの中で、AEMは大規模サイトや世界各国に展開しているグローバルサイトをWebガバナンスの統一、セキュリティをはじめとした様々な機能をもって安全に構築・運用ができる最高峰のCMSといわれています。
拡張性・カスタマイズ性・柔軟性を兼ね揃えたヘッドレスCMS機能を備え、Webの更新作業に不慣れな方にも優しい直感的な操作が可能です。さらには、大規模サイト・グローバルサイトにも対応できる堅牢性も兼ね備えたCMSとなっています。
以下の記事で、AEMについて詳しく解説しています。ぜひご覧ください。
AEM (Adobe Experience Manager) 導入で解決するグローバルサイトの課題 | BAsixs(ベーシックス)
AEMのコアコンポーネントの特徴とメリット
AEMには、30種類以上のコアコンポーネントというWebサイトを構成する部品がすでに揃っています。
コアコンポーネントとは、AEMで用意されているWCM(Web Contents Management)コンポーネントのセットのことです。AEMではコンポーネントを開発する際、一から構造全体を定義するのではなく、コアコンポーネントと開発が必要なコンポーネントを比較します。そして、要素と機能が近いコアコンポーネントを元に拡張していく、というのがAEMにおけるコンポーネントの開発方法になります。
つまりコアコンポーネントは、Webサイトに必要となるパンくずやグローバルナビゲーション、カルーセル、タブなど様々なコンポーネントの表示と機能を兼ね備えています。さらに、複雑な機能の組み合わせや制御が必要なものまで用意されています。
そのため、開発コストの削減や開発スピードが格段に向上するとともに、コアコンポーネントを使用することで、デザインと機能の一貫性が確保できます。またアクセシビリティのベストプラクティスも組み込まれているため、一定水準のアクセシビリティを保ったサイト制作が可能となるのです。
AEMのコアコンポーネントについては、以下の記事で詳しく解説しています。ぜひご覧ください。 コアコンポーネントを持つCMS、AEMのメリット | BAsixs(ベーシックス)
コアコンポーネントを利用したデザイン制作フロー
コアコンポーネントを元にしたコンポーネントの設計・制作をどのように進めるか、その一例を解説いたします。
デザインパートでは、必要なコンポーネントを洗い出し情報設計を行い、作成したワイヤーフレームを元にデザイン調整をします。最後はページとしてできあがったコンポーネントの全体確認をします。
手順1:サイトに必要となるコンポーネントを洗い出す
まずは、構築するサイトで必要となるコンポーネントの洗い出しを行います。
デザインやサイトの構成を刷新する際も、現行のサイトを元にコンポーネントの洗い出しをテキストレベルで実施します。
その際、コアコンポーネントライブラリを参照し、コンポーネントを種類ごとに分類しながら洗い出します。そうすることで、同じ機能をもち表示が異なるコンポーネントの必要有無を検討できます。
大規模サイトでは、多くのコンポーネントが必要となります。作業をすすめていく中で、同じ機能で若干の表示違いなど同じコンポーネントで賄えるにも関わらず、むやみやたらとコンポーネントが増えてしまうことがあります。しかし、このコアコンポーネントライブラリを利用すれば、洗い出しの段階で防ぐことが可能です。
手順2:UIキットを使用して情報設計(ワイヤーフレーム)を行う
次に、情報設計を開始します。成果物としてワイヤーフレームを作成します。
AEMでは、コアコンポーネントに則ったパーツで情報設計を効率的に行えるように「Adobe XD 用 UI キット」を配布しています。このUIキットを活用して情報設計を行いながら、ワイヤーフレームを元にデザイン変更することが可能となります。
情報設計に関しては、デザイナーが行うこともあればIA(Information Architect)担当が行うこともあるでしょう。デザイナー自身が情報設計を行わない場合でも、UIキットを使用して情報設計することで認識のズレを防ぐこともできます。
手順3:コンポーネントのデザイン調整
デザイン調整とは、いわゆるコンポーネントの色や形状などを視覚的に調整する作業です。
ワイヤーフレームが確定したら、各コンポーネントのデザインを調整していきます。
まずは検討するコンポーネントがどこで使用されるのか、どのような情報が入るのか、ワイヤーフレームを確認します。その中で、各コンポーネントに必要なデザインの方針をテキストレベルで抽出し、その後デザインに反映します。
この作業中にイレギュラーなコンポーネントが出てきた場合は、要素や機能が追加可能かなど、開発への影響度合いを確認しながらエンジニアに相談して進めることが多くあります。
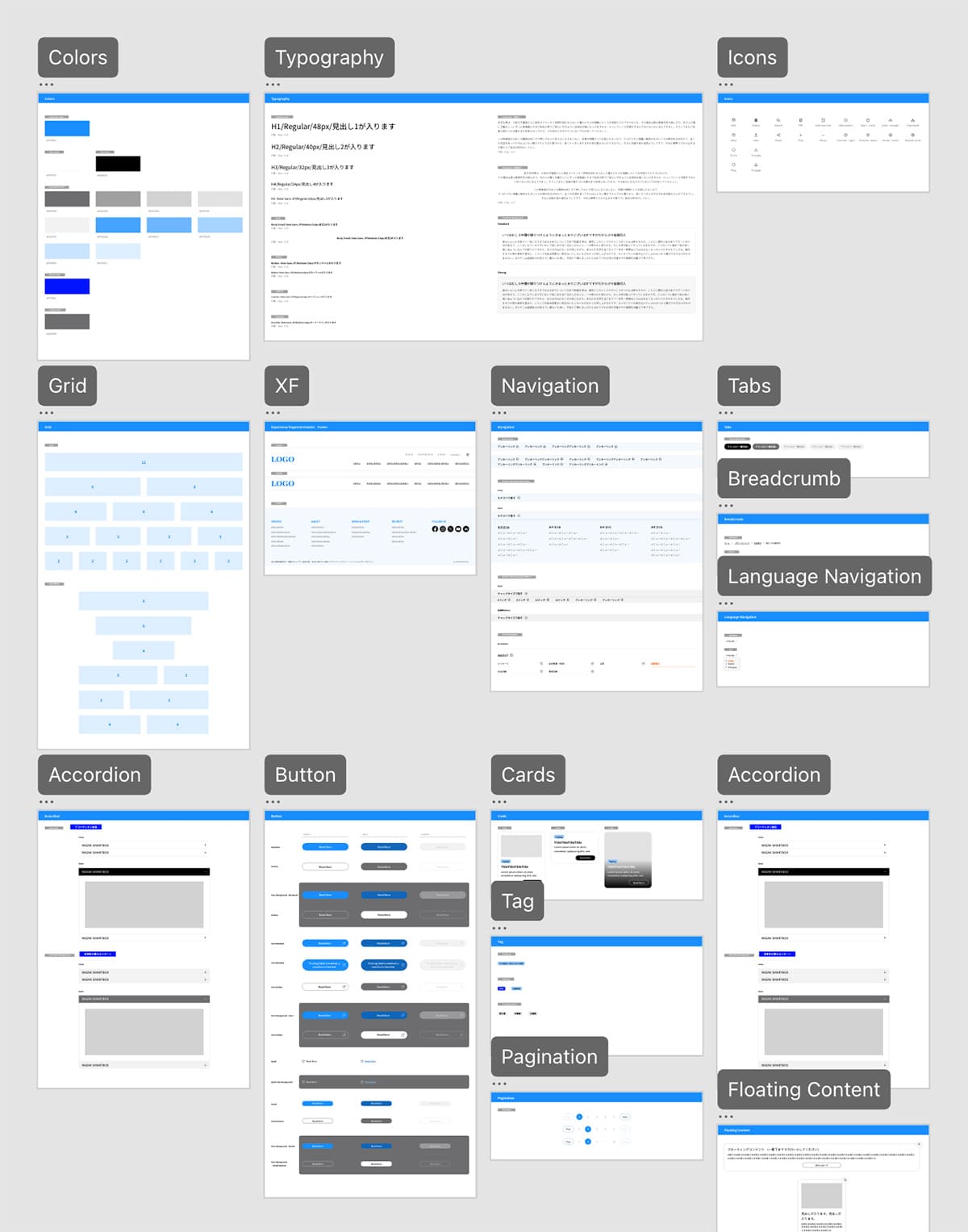
このようにして各コンポーネントを定義し作成したものが下記のコンポーネント一覧となります。

そして、このコンポーネント一覧を作成したらエンジニアへ連携します。案件のスケジュールや内容にもよりますが、生産性や効率性向上のためにコンポーネント作成途中で連携することもあります。
手順4:コンポーネント一覧を使用してページを作成
最後に、コンポーネント一覧で作成したコンポーネントを使用して、ページごとにデザイン作成を行います。
ページを作成することで、基本デザインで取り決めたカラー、文字スタイル、マージンなどを総合的に確認できます。お客さまによっては実装確認する前に、ページデザインの確認を依頼される場合もあります。
以上がコアコンポーネントを元にしたコンポーネント作成の流れになります。
ここでは、コアコンポーネントのデザインパートについてご説明しました。実際にコアコンポーネントを利用した事例について次にご紹介します。
AEM構築事例:製造業 L社様
製造業L社様は、日本国内だけでなくグローバルにも展開し、広いシェアを確立している企業です。グローバルサイトのリニューアルを実施するにあたり、顧客体験管理基盤の再構築が求められました。そこで、大規模サイトやグローバルサイトの構築に最適なAEMを導入しました。
構築・導入においてデザインパートでは通常のプロジェクトと同様に、まずコンセプトを策定し、それを元にサイトのトーン&マナーを定義しました。
次にトーン&マナーに則ったスタイルガイドをお客さまと協議し、基本的な要素を確定します。その後情報設計・コンポーネント設計・テンプレート設計と進めることで、ブランドイメージが保たれたサイトデザインを作成しました。
AEM案件で気をつけるポイントとして、コアコンポーネントに無い機能をもたせる場合、カスタムコンポーネントの開発が必要です。例えば、コンポーネントにボタンを2つ設置することは可能なのかなど、常にエンジニアと相談しながら作業を進める必要があります。
構築全体の最も大きな課題として、以下2点がL社様より挙げられました。
- 各国でサイト更新を行う人員の確保ができず、更新が数年滞っている国が存在する
- コンテンツ管理ができておらず、各国で最新情報の提供ができていない
これらの課題を解決するために、AEMの機能を活用しました。組織全体のすべてのサイトを一括で管理し、ブランドの一貫性を維持したまま、運用面では拡張性・汎用性のある仕組みを導入しました。採用したAEMの機能を一部紹介します。
機能1:ライブコピーと言語コピー
L社様の40カ国近くに及ぶ各国サイトは、以下の方法で複数の国向けのページへ多言語サイトとして配信することができました。
まず、デザインパートで設計したコンポーネントを組み合わせたページ群を、マスターとなるテンプレートサイトとして作成しました。次に、AEMのマルチサイトマネージャーの「ライブコピー」機能で各国向けに複製し、「言語コピー」という機能を利用して効率的に対象国の言語に対応したサイトへと変換しました。
更新も同様に、マスターとなるサイトを更新することで、各国サイトに反映されます。
AEMの多言語対応に関する詳しい情報は、以下の記事をご覧ください。
AEMでWebサイトを多言語対応する方法 | BAsixs(ベーシックス)
機能2:コンテンツフラグメント
L社様は製品の種類が膨大で、一つの製品情報を更新する際に多くのページで更新が必要でした。これをAEMのコンテンツフラグメントというデータベースを利用し、複数のページに情報を配信して一元管理ができるようにしました。
AEMのコンテンツフラグメントに関する詳しい情報は、以下の記事をご覧ください。
情報とコンテンツの管理はAEMのコンテンツフラグメントで解決 | BAsixs(ベーシックス)
コアコンポーネントを土台に上記のような機能も採用することで、お客さまが抱えていた課題を解決に導きました。ライブコピー・言語コピー機能で管理を中央集権化し、コンテンツフラグメントで一つのデータを元に複数箇所に正しい情報を配信できるようになりました。その結果、少ない人員でブランドイメージを統一したデザインを各国に展開し、運用することが可能となりました。
本事例では、日本サイト公開後、アメリカ圏のサイト、ヨーロッパ圏のサイトの順に制作・公開を約2年で進めていきました。
構築のプロセスに関する詳しい情報は、以下の記事をご覧ください。
グローバルサイトのリニューアル|AEM導入事例 L社様 | BAsixs(ベーシックス)
まとめ
今回はAEMの大規模サイト構築における、デザインパートの進め方についてご紹介しました。
Webサイトにとって、コンポーネント一つひとつが重要な要素となります。サイトにおけるブランドイメージの統一や一貫性の担保、使いやすさ、分かりやすさにつながります。コンポーネントがどのように検討され実装されるのか、お客さまも理解した上でプロジェクトを進めることで安心してパートナーにお任せいただけると思います。
AEMでの構築を検討しているがどのようなメリットがあるのか分からない。AEMでの制作はどのように進んでいくのか不安があるなど、BAではお客さまの状況にあわせてご説明や最適なご提案も可能です。
またこの記事以外にもAEMに関する記事をご用意しておりますので、あわせてご覧いただき、AEMの導入をご検討の際には、是非BAへお問い合わせください。